
我们很高兴地宣布,我们已朝着改善应用程序系统迈出了又一步。 这次,更改触及了界面。 我们完全离开了AdminLTE,它对Bootstrap 3及其与其他产品的相似性有很多抱怨。 还修复了许多错误,并添加了新功能。
继续,已经有一系列文章,
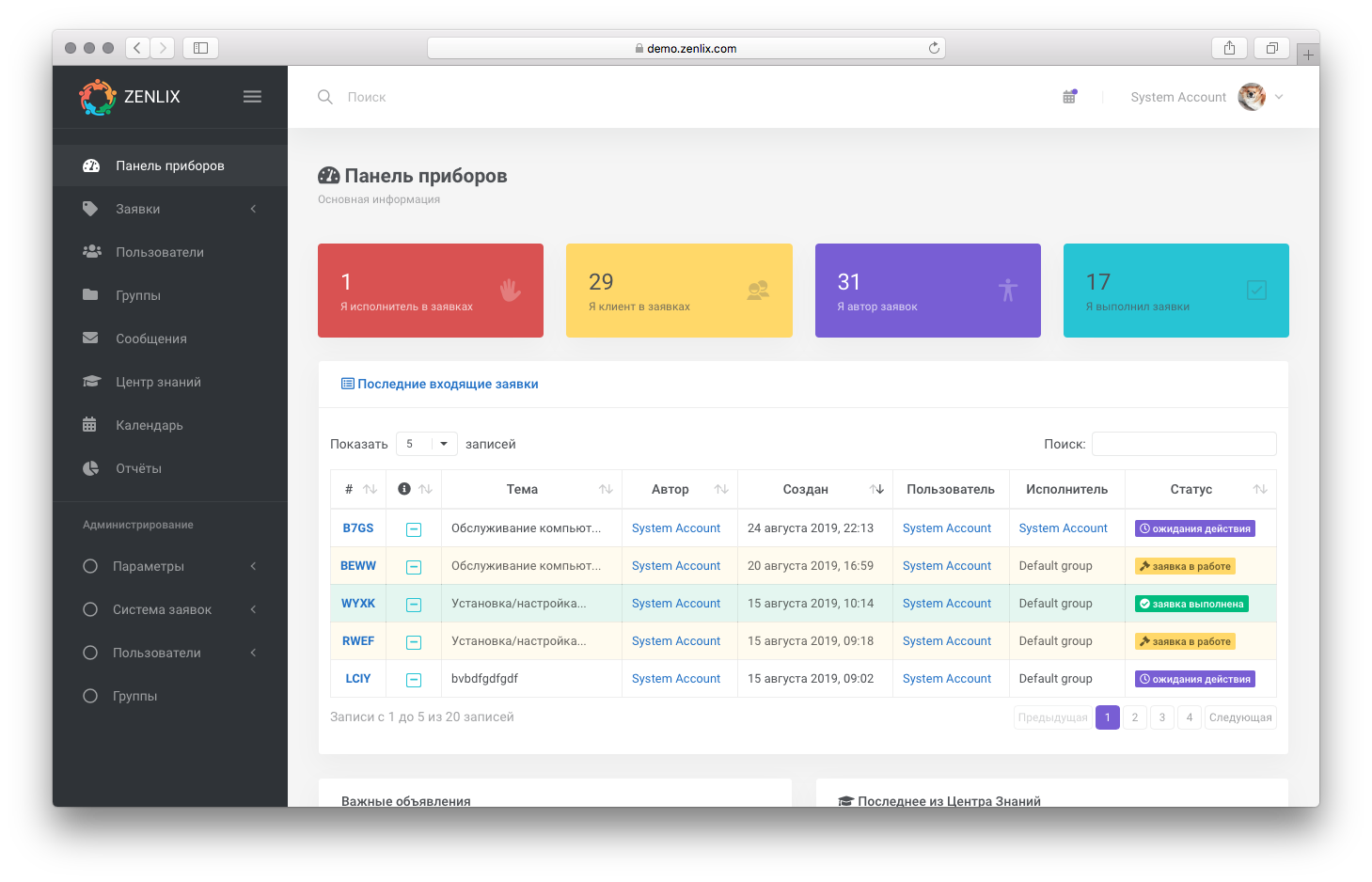
我们想分享我们创建新版本的Web应用程序系统的故事。 确实,在产品开发的整个过程中,我们首先更改了整个系统界面。
所有更改可以分为几个主要更改:
介面
由于过渡到新的UI,我们还能够重构所有使用的前端模块,同时将它们更新为最新的稳定版本。 没有很多模块,只有几个:大约80个。以下是其中一些:
js模块列表animate-css,自动调整大小,block-ui,blueimp-gallery,bootbox,bootstrap-datepicker,bootstrap-daterangepicker,bootstrap-duallistbox,bootstrap-iconpicker,bootstrap-markdown,bootstrap-material-datetimepicker,bootstrap-maxlength,bootstrap-menu, bootstrap-multiselect,bootstrap-rating,bootstrap-select,bootstrap-slider,bootstrapsortable,bootstrap-sweetalert,bootstrap-table,bootstrap-tagsinput,c3,chartist,chartjs,剪贴板,cropper,d3,数据表,dragula,dropzone,前夕,fancybox,flatpickr,flot,flow-js,fontawesome-iconpicker,fullcalendar,gmaps,groll,idletimer,jquery,jstree,jszip,旋钮,ladda,mapael,markdown,石工,minicolors,时刻,morris,可嵌套,nouislider,数字,完美滚动条,光擦,plyr,popper,pwstrength-bootstrap,羽毛笔,raphael,select2,shepherd,smartwizard,socket.io,sortablejs,sparkline,spin,spinkit,sweetalert2,swiper,tableexport,timepicker,toastr,typeahead-head js,验证,vanilla-text-mask,vegas
以及它们的版本控制:
“ @ claviska / jquery-minicolors”:“〜2.3.2”,
“ animate.css”:“〜3.7.0”,
“ blueimp-gallery”:“〜2.33.0”,
“ bootstrap”:“〜4.3.1”,
“ bootstrap-duallistbox”:“〜3.0.6”,
“ bootstrap-markdown”:“〜2.10.0”,
“ bootstrap-multiselect”:“〜0.9.13-1”,
“ bootstrap-rating”:“ 0.0.1”,
“ bootstrap-select”:“〜1.13.1”,
“ bootstrap-slider”:“〜10.6.1”,
“ bootstrap-table”:“〜1.14.2”,
“ chartist”:“〜0.11.0”,
“ cropper”:“〜4.0.0-beta”,
“ cross-env”:“〜5.2.0”,
“ datatables.net-bs4”:“〜1.10.16”,
“ dotenv”:“ ^ 7.0.0”,
“ dragula”:“〜3.7.2”,
“ express”:“ ^ 4.16.4”,
“ ioredis”:“ ^ 4.9.0”,
“ jquery.growl”:“〜1.3.5”,
“ jstree”:“〜3.3.5”,
“ ladda”:“〜2.0.0”,
“ laravel-mix”:“〜4.0.15”,
“ perfect-scrollbar”:“〜1.4.0”,
“ photoswipe”:“〜4.1.2”,
“ plyr”:“〜2.0.18”,
“ resolve-url-loader”:“ 2.3.1”,
“ sass”:“ ^ 1.17.3”,
“ sass-loader”:“ 7. *”,
“ select2”:“〜4.0.6-rc.1”,
“ socket.io”:“ ^ 2.2.0”,
“ spinkit”:“〜1.2.5”,
“ sweetalert2”:“〜8.7.0”,
“ swiper”:“〜4.5.0”,
“ toastr”:“〜2.1.4”,
“ vegas”:“〜2.4.0”,
“ vue-template-compiler”:“ ^ 2.6.9”,
“ webpack-cli”:“ ^ 3.3.5”
值得注意的是,由于使用了Laravel框架本身的刀片模板引擎,因此转换非常方便。 总共更新了大约200个刀片接口模板。 在准备要发布的项目时,我们使用webpack-mix将所有资源生成到其js和css的最小版本中。 另外,随着趋势的发展,我们切换到Bootstrap 4.3,它将在未来为支持和开发接口提供更多的机会。 自然,整个界面非常适合移动设备。
降价促销
我们决定切换到markdown编辑器,因为它简单,渐进且快速。 这是应用程序创建系统中界面最重要的部分,因为问题是在此领域中描述的,在大多数情况下,解决方案取决于问题的显示。 因此,对该特定部分给予了很多关注。

用户和用户页面
有关用户请求的统计信息,他的联系方式得到了扩展。 用户页面本身使基于访问权限搜索客户端或系统用户更加方便。
团体
万岁。 该组的功能已完成。 如果该组是公开的-任何人都可以加入该组,请查看该组消息以及发送给该组的所有应用程序。 您可以随时离开小组。 如果该组是私有的,则用户无法进入/离开它。 仅通过在组管理页面上手动添加。 回想一下,组就是您可以在其中添加用户或客户的结构,他们将看到针对该组的所有应用程序。 同样在“控制台”部分中,该组的所有成员都将看到重要的公告。 如果日历模块已激活,则组成员也可以成为普通事件。
知识中心
该界面已完全重做,并且具有方便的类别拖放树结构,并具有定义类别图标的功能。
行事历
日历已完全更新,删除了多余的字段,可以按日拖动和扩展事件,所有这些都可以发送给常规组。
报告书
我们放弃了用户和组报告的过去功能。 现在可以使用一份一般性的信息报告,但是该报告基于可以生成报告的字段列表的过滤器。 现在,它非常庞大,报告输出的结果如下所示:


和以前一样,报告的主要重点是SLA计划,使我们能够通过以下方式评估应用程序的成功程度:
行政管理

添加了所有输入值的验证,以便于管理系统,并避免错误设置,从而导致整个系统出现故障。
此外,该界面分为子类别,对界面元素进行了优化,使其信息更丰富,更方便。
从LDAP重做导入用户。 包括OpenLDAP,AD,LDAP。
升级和许可
和以前一样,更新系统基于git。 基于GitLab的服务器允许用户创建Issue,以在同一位置监视代码和开发阶段。
行动应用程式
目前,正在开发新版本的iOS移动应用程序。 稍后,9月底,我们正在等待Android版本。 该应用程序将具有的主要功能:
- 离线存储应用程序列表
- 能够创建应用程序
- 谷歌云消息传递
组织中系统操作选项的描述
由于存在以下基本关键概念,所以这是一个非常灵活的应用程序系统:用户,组和应用程序表单。
要构建正确的应用程序系统,您需要了解这些部分。
用户是一个通用的帐户概念。 用户可以具有不同的角色:客户端,用户或管理员。 每个用户可以具有自己的应用程序创建表单,也可以具有组应用程序创建表单。
具有客户端角色的用户-有限的简化界面中,只有他的应用程序列表,创建应用程序的能力以及知识中心可用。
具有用户角色的用户是标准的基本界面,通常适合于系统中的所有参与者。
具有管理员角色的用户-与该用户相同的权限,但还可以访问“管理”部分。
组-您可以在其中添加用户或客户的结构,他们将看到发给该组的所有应用程序。 同样在“控制台”部分中,该组的所有成员都将看到重要的公告。 如果激活了“日历”模块,则组成员还可以共享常见事件。 所有组均具有:申请表。 这意味着一个组可以创建一个应用程序创建表单。 组成员可以具有不同的角色:用户和超级用户。
具有“用户”角色的组成员-可以查看寻址到该组的所有应用程序(但不能访问特定的组成员)
具有超级用户角色的组成员-可以查看发给该组的所有应用程序以及该组的特定成员。
多亏了用户和组-配置了可见性和访问应用程序的能力。
现在让我们更详细地介绍“应用程序创建表单”。 这样的子系统使一组用户或特定用户可以配置某些字段或显示应用程序创建页面。 使用此工具,可以配置为组或组用户创建应用程序的功能。
考虑该系统的流行情况。
为客户提供支持服务的组织。
在这种情况下,
- 创建了一个或多个用户组,这些用户将提供支持服务。 例如,组:咨询,支持。 所有将提供这些支持服务的用户都包括在咨询,支持组中,并且具有用户组成员的角色。 那些可以查看所有用户的所有应用程序的用户将分配给具有以下角色的组:超级用户。
- 将为客户端创建一个请求创建表单,并配置必填字段,例如,“收件人”(咨询,支持组)
- 创建“客户”组,并将所有客户都包括在该组中,并将“客户”应用程序创建表单分配给该组。
- 设置中的所有客户端均指示“客户端”组中用于创建应用程序的表单。
- 向提供技术支持的所有用户显示创建应用程序的特定表格或必要的组。
结果,所有客户端只有一种创建应用程序的通用形式,并且具有为某些参与者(组或用户)创建应用程序的能力。
所有用户都可以查看客户应用程序,并能够从其申请表创建应用程序。
为客户组织提供支持服务的组织。
在这种情况下,
- 创建了一个或多个用户组以提供支持服务。 例如,组:咨询,支持。 所有将提供这些支持服务的用户都包括在咨询,支持组中,并且具有用户组成员的角色。 那些可以查看所有用户的所有应用程序的用户将分配给具有以下角色的组:超级用户。
- 创建了一个用于为客户端创建应用程序的表单,并且配置了必填字段,例如,“收件人”(组咨询,支持)
- 将为每个客户组织创建一个/多个组,并将所有客户都包括在他们的组中,并将请求创建表单分配给该组。
- 设置中的所有客户端均指示用于从其组中创建应用程序的表单。
向提供技术支持的所有用户显示创建应用程序的特定表格或必要的组。 - 有时,在客户组织中必须有一个负责人,可以看到其客户员工创建的所有应用程序。 为此,必须在“客户端”组中分配这样的客户端:“超级用户”。
结果,所有客户公司都有自己的小组,只有创建应用程序的表单才能为某些参与者(组或用户)创建应用程序。
所有用户都可以查看客户应用程序,并能够从其申请表创建应用程序。 客户公司看不到一般应用程序,也不会相交。
这种方法使您可以同时作为一个或多个组中的用户/超级用户同时成为系统成员。
怎么了
- 从我们的用户那里获得反馈,因为对我们来说这非常重要。
- 基于Node.js的交互性
- 用户领域优化
- CMDB系统的一些清单
- 移动应用程序开发(GCM连接)
- 连接更多第三方服务(用于创建应用程序的SMS网关和Telegram-bot)
- SaaS解决方案