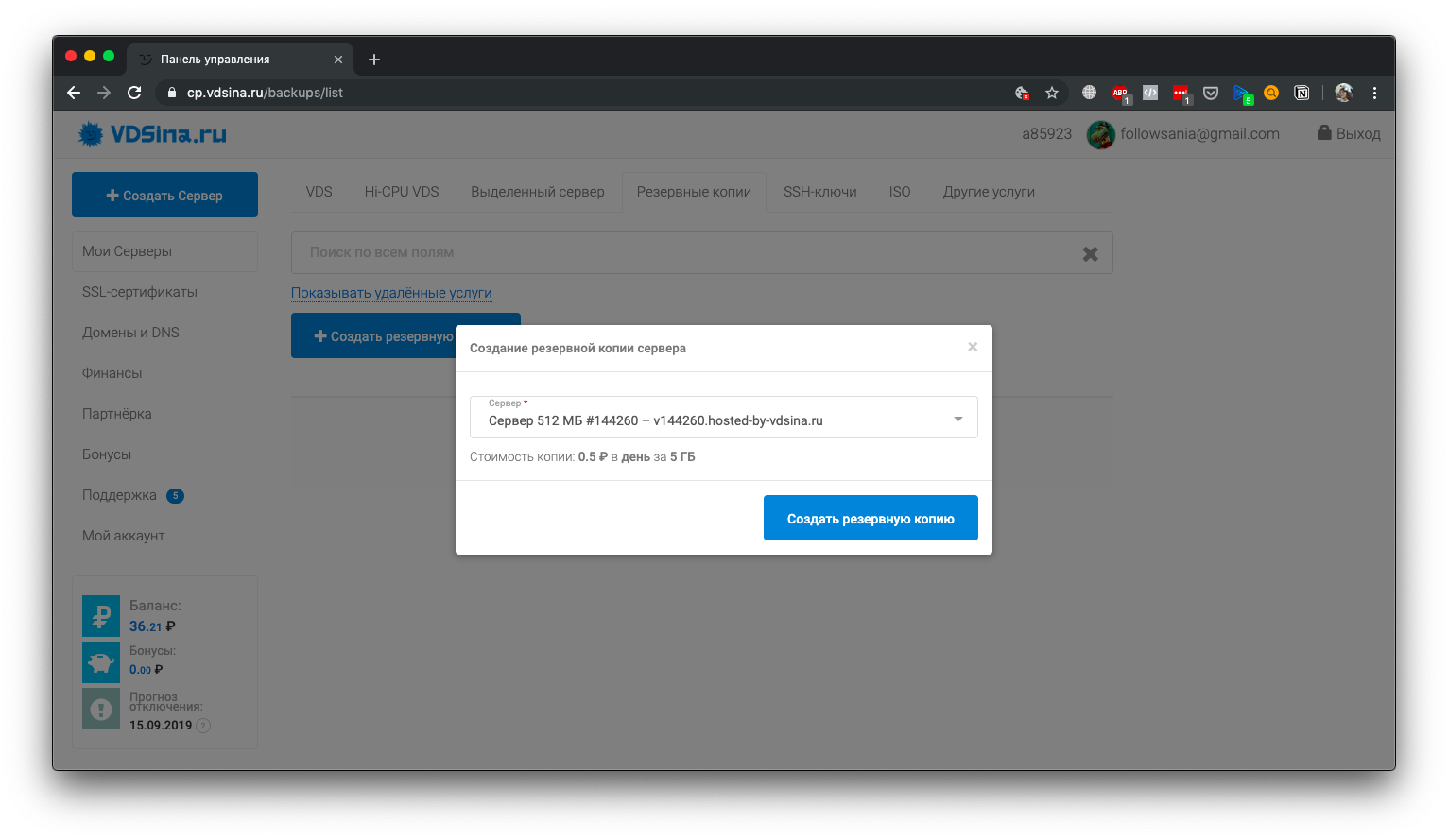
在上一篇文章中,我们讨论了如何提出编写自己的主机控制面板的想法,以及完成面板的一般结构。
今天,我们的前端开发人员Artysh将告诉他他是如何编写此面板的前端的:选择了哪个框架,哪种反模式被认为是很好的形式,以及如果使用现成的库,如何防范后门。
框架选择:为什么要寻找新的框架
上一个面板是在用jQuery编写的自己的框架上实现的。 我们坐在VMManager上,它需要进行大量改进:就界面和功能而言,很难维护此类代码。 从前面向面板添加新功能花费了很长时间。 很明显,如果您愿意,您可以在jQuery(我仍然喜欢jQuery)上或者甚至是在CMS上实现一个好的框架,但这不是最好的选择:从在一个自写框架上编写很少的文档开始,到以应用程序本身的结构不完全正确结束。
旧面板被实现为“单页应用程序”,而这正是其优良品质的体现。 解决了另一个难题后,将按钮添加到列表中,我意识到我需要一个替代方法。 选择权在于Vue。
为什么要SPA?
单页应用程序是控制面板的理想选择。 就渲染而言,控制面板是一件很简单的事情,这项工作可以轻松地委托给用户的浏览器。 另外,SEO优化对于面板并不重要,为此,我们有一个主要站点。 好吧,由于这些用户本身的具体情况,面板的用户会感知到所有必要脚本的初始加载所需的时间。 同样,我们获得的后端是经典的RestAPI服务-将来为我们的客户提供开放的API。
SPA应用程序非常轻巧,可以在手机和平板电脑的浏览器中很好地工作-我们只需进行自适应布局,而不必创建单独的应用程序。
为什么选择Vue?
3年前,Vue是一个相对较年轻的框架,但即便如此,他们还是谈论并撰写了很多有关该框架的信息,而当2.0版发行时,我们决定押注它-我们是对的。 最初,他们计划逐步替换一些用jQuery编写的组件,而Vue使其易于实现。 但是,在重写了相当多的组件之后,他们决定最好将整个应用程序重写为Vue。
这将是一个冒险的步骤,我们出于以下四个原因决定采取此步骤:
- Vue是一个简单的声明性框架,即使程序员也可以理解。 如果有的话,很容易找到适合他的开发人员或只是教一个朋友。 这意味着,如果有电车横穿我,我们将不会遇到寻找新开发商和进入项目的麻烦(赞美上帝,我的城市中没有人)。
- Vue在客观上适合编写SPA应用程序。
- 我曾有过开发React的经验,并建议Vue的普及程度也将提高。 现在,该框架已包含在流行的JS框架的TOP-3中(这很容易通过搜索查询进行检查),仅次于React和Angular。 他拥有良好的支持,发达的生态系统和广阔的社区。
- 发展速度。 就我个人而言,我立即开始将Vue视为一种构造函数,并且对其进行了非常快速的开发:例如,如果我需要日期选择器(很可能在Vue上已经存在),可以免费使用并由社区进行测试。 我只是将组件安装在项目中,编写一个标签,然后一切正常。 实际上,我们的小组由70-80%的成品库组成。 我的意思是使用组件,而不是代码库的大小,可以使用以下命令来检查它:npx internal / loc
在实施项目时,您始终要考虑其前景,尤其是发展前景。 对我来说,Vue生态系统已经拥有Weex,Quasar Framework或Nuxt之类的工具这一事实极大地扩展了我们面板开发的视野。
在Habré上,有
一篇有关Vue创作者的
精彩文章 ,我将介绍我们应用程序的某些功能。
Vuex与RestAPI服务同步
我们应用程序中的部分Vuex全局存储数据通过相应地址上的普通请求与RestAPI同步。 我们为什么要这样做? 好吧,至少这样可以使主要用户设置不绑定到特定设备的特定浏览器。 您可以从妻子的计算机或游戏俱乐部进入我们的面板,与此同时进入自己的汽车所熟悉的环境。
此外,当仅与localStorage进行同步时,某些浏览器在更新期间会丢失localStorage的内容-它已被完全删除。 是的,最近有一种趋向于收紧将用户数据存储在cookie中的策略的趋势,例如,
WebKit Intelligent Tracking Prevention中的一项功能-他们将花一个小时到达localStorage。
活动巴士
是的,我们使用全局事件总线。 像在具有许多组件的任何其他大型应用程序中一样,迟早需要在不相关的组件之间建立交互。 即使通过全球存储。 很明显,如果存在父子关系,则它们的交互通常是通过一个方向上的props属性和另一个方向上的$ throw方法或通过存储来组织的,
如Vue建议中所述 。
但是该文档还
描述了使用全局事件总线的可能性 。 我们的项目中有许多具有不同字段集的表格,在某些情况下(虽然数量不多,但它们都是基本的),您需要以某种特殊的方式对更改字段值做出反应。 将每种形式的所有字段的值存储在全局存储中是没有意义的:
- 首先,由于极少需要
- 其次,我们所有的表单都是动态生成的,任何表单的字段集都可能发生巨大变化。
因此,我决定使用事件总线机制。 同时,没有什么可以阻止您使用事件发射器-主要是要谨慎使用此机制,仅在特殊情况下,并仔细清理自己的所有内容。
RestAPI与面板的交互
为了使界面在旧的jQuery框架中更具响应性,通过一个狡猾的计时器系统模拟了从RestAPI到客户端应用程序的反馈:它以一定的间隔运行RestAPI轮询,并重新绘制了影响更改的DOM节点。
这不是理想的解决方案:在所有现代浏览器中,当选项卡变为非活动状态且优先级较低时,计时器几乎完全冻结。 结果,对RestAPI服务的请求可能会延迟并接收已经不相关的数据。
为了在新面板中解决此问题,我决定
将Nchan模块中的捆绑
软件用于Nginx Web服务器以及HTML5界面的新功能
-EventSource和WebWorker。
Nchan模块支持通过Websocket,EventSource和Long-Polling发送消息。 我进行了几次测试,并决定使用EventSource:消息只能是文本,并且消息只能在一个方向(从服务器)流动。 这样就完全解决了任务。
现在,无论选项卡的活动如何,EventSource接口都在单独的WebWorker后台线程中运行。 在同一线程中,组织了一个原始消息队列,因此不会丢失任何消息。 队列被发送到应用程序的主线程,由主线程在方便并允许浏览器时依次产生必要的接口重绘。
后门:我如何以及为什么检查组件安全性
在连接磁带库之前,必须对其进行安全检查:在某些情况下,某个组件专门引入了后门,从而可以访问该站点并下载数据。
但是,由于开发人员的过分疏忽,出现安全漏洞的可能性更大。 在应用程序市场中,有一个团队检查组件的安全性,但是并不太费劲,最好手动检查库。
我总是在“ package.json”文件的“脚本”字段中检查软件包的预安装,安装和后安装钩子。 另外,我使用静态软件包分析器,例如
retire ,
snyk和npm软件包管理器的“ audit”命令。
安全警告分为不同级别,大多数情况下在扫描过程中会遇到非关键警告。 有时,为了处理一个库,就足以进行升级-库开发人员自己监视安全性。
如果某个库曾经遭到破坏,则最好将其替换-这是不可靠的标志,因此在发出警告时,我选择寻找另一个库。
软件包通过分析后,我肯定会修复其版本。 如果您需要其他版本-程序包将再次通过分析。 是的,这需要时间,但值得。
到目前为止,我们从未生产过后门。
很多很多评论
正如我所说,Vue之所以被选中是因为它具有简洁性和说明性。 除此之外,我几乎在每一行上都写了很多评论:这样,在这种情况下,新开发人员可以轻松地进入项目,并且我自己也可以轻松地返回到旧代码。
为什么我爱上了新的前端和整个面板
维护代码变得更加容易
开发花了半年时间。 现在,我更有可能参与面板支持,我的代码不会按动并且不会摩擦。
客户可以快速获得他们的要求。

添加后端中出现的新功能变得快速便捷:例如,我在2天之内为法人实体添加了付款,在1天之内添加了快照。
我很开放
在本文中,我揭示了与面板前端有关的一些秘密。 如果您有任何问题-欢迎发表评论,我会尽力回答。
而且,当然,我邀请您发表有关改进面板的建议。

订阅我们的Instagram开发人员