您好,我叫Dmitry Karlovsky,有时我在各种会议上发言,最近,我本人也加入了其中之一的组织者团队-PiterJS 。 最近,我们有一个周年纪念-举行了40次会议。 但是我们没有放松和得到祝贺,反而感到疲倦,自己准备了组织者的报告 。

但这对我们来说还不够,因此我们决定通过在Neva PiterJSConf银行举办会议来庆祝这一重要的周年纪念日,该会议将于2019年9月7日(星期六)举行。在仍然有空位的情况下,请快注册,因为参加会议对您完全免费。
我们做这一切不是为了钱,而是为了一个伟大的想法,那就是知识应该是自由的。 因此,我们所做的一切都可以在Open Source中找到 。 我们很高兴与他人分享我们的最佳实践,知识和经验。 我们敦促其他城市的组织者合作,以建立一个开放的平台,定期组织技术会议。 作为组织者 , 合作伙伴 , 发言人 , 志愿者 , 赞助人或听众加入我们。
同时,我将为您提供有关我用于所有演示文稿的$hyoo_slides演示文稿Web应用程序的故事。 可以在YouTube上进行视频录制 ,但还没有所有功能。 您可以将其作为文章阅读 ,也可以在应用程序本身的界面中打开 。 接下来,我将告诉您它可以做什么以及如何工作。
侦听器界面
听力演讲
这是观众在表演中看到的界面。 里面没有多余的东西。
幻灯片的名称和编号显示在顶部。 听众可能有疑问。 并迅速记录下该号码,他们将能够在演讲后呼叫该号码,从而使听众免于繁琐的等待,因为演讲者可以找到要提问的幻灯片。
您可以在下面注意进度条,显示迟到的收听者错过了多少。 对于其他所有人-还剩下多少钱。 它不是通过幻灯片的数量来计算的,而是通过叙述的语音的数量来计算的。
看我怎么能
基本思想是让演讲者专注于内容而不用担心设计。 该报告根本不需要任何特殊的美感和壮观的动画。 否则,设计将引起注意。 内容有冒失的风险。

但是设计应该整洁,以免破坏报告的印象。 因此,该应用程序的设计简单,不引人注目,最重要的是,与计划委员会的建议保持一致。
喇叭接口
扬声器的界面分为两个部分。
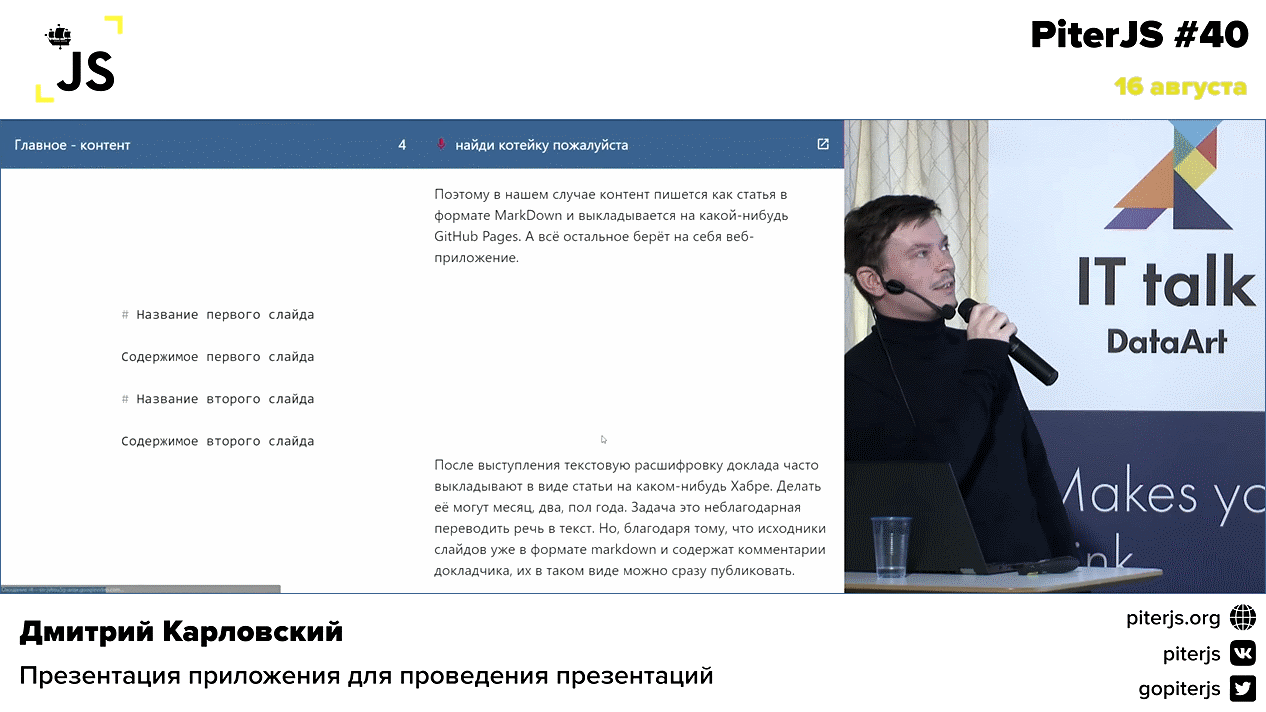
演示者演示
左侧是听众看到的。 右边是演讲者的笔记。 它们将帮助您记住迷失的思想,而不会离开听众,也不会长时间使他们紧张……这是一个暂停。
最重要的是内容
因此,在我们的案例中,内容以MarkDown格式写为文章,并布置在某些GitHub Pages上。 Web应用程序负责其余的工作。
# #
演讲后,报告的文字记录通常以哈勃(Habré)上的文章形式列出。 他们可以做一个月,两年,半年。 这项任务是将语音转换为文本的忘恩负义。 但是,由于幻灯片的来源已经是降价格式,并且包含演讲者的评论,因此可以立即以这种形式发布。
文字样式
纯文本仅显示给演示者。 每个人都可以看到各种图片,列表,表格,引号等。
- ** - ** ** - ~~~~ - ``````
当然,可以使用各种内联格式化工具。
源代码
当然,源代码块也受支持,并且以彩虹的所有颜色绘制。 就像你一样。
```javascript const hello = ()=> <body> Hello, "world"! </body> ```
const hello = ()=> <body> Hello, "world"! </body>
桌子
各种事物的比较将对您的表有所帮助。 例如,让我们看看为什么$hyoo_slides比其最接近的竞争对手要好-shwr.me和google slides
| | shwr.me | google slides | slides.hyoo.ru | |--------------------------|---------|---------------|----------------| | MarkDown | - | - | + | | | - | + | + | | | - | - | + | | | - | + | + |
如您所见, $hyoo_slides在各个方面都击败了竞争对手。 当然,除了表中未包含的那些。
好吧,桌子很无聊。
图片
抓住猫。


请注意,幻灯片的背景为灰色。 因此,最好不要在白色背景上而是透明地准备图像,以使图片周围没有令人讨厌的白色矩形。 这样做是为了使白色区域形成对比,并且不与背景合并。
录影带
您可以使用与插入图片相同的MarkDown语法发布视频,网页和任何其他外部内容。

目标受众
例如,我插入了一段视频,说明现代界面非常简单方便,即使是猴子也可以处理。
键盘导航
您可以在键盘上用箭头切换幻灯片。 但是,为了不与笔记本电脑连接,而是要在舞台上自由行走,您需要一根手指的无线电延长线。 他是一个答题者。

但是,如果答题器损坏了怎么办?
代码短语
您可能以为在房间里我有一个处理不当的哥萨克人而不是我来换幻灯片? 但是,事实并非如此。
- 请进一步 。
- 请回来 。
- 幻灯片编号 5,请客气。
- 请在开始时。
- 最后请。
- 找到 “猫”,请客气。
- 请重复 。
- 闭嘴 ,好心。
- 请继续 。
- 请关掉灯 。
请再说一遍。 上面的声音重复了最后一个短语。
是的,幻灯片可以完全控制声音,使您的手没有任何姿势。 它使用标准的Web API进行语音识别和合成。
但是连续十次重复这些代码短语很无聊,因此$hyoo_slides可以分析说话者的注释,当您说出最后一个单词时,会自动切换幻灯片。
手指手势
好吧,情况变得复杂了。 听完您的演讲后,有人决定乘坐地铁回家时从平板电脑上查看您的幻灯片。

没有键盘。 火车很吵。 在这里,普通的手指手势可以解救。
下线
但是随后他呼唤进入隧道,他的联系消失了。

没关系,即使没有互联网,我们也可以使用具有完整功能的Web2.0 HTML5渐进式Web应用程序。
PDF打印
但是组织者在这里向您说:“我们需要PDF。”

哪个pdf? 我们这里有多媒体交互式Web2.0 HTML5渐进式Web应用程序。 但是,他们向您说明该应用程序现在已经存在,明天不再存在。 如果有,他要钱。 而且,如果您不想这样做,那么那里的幻灯片已经可以更改了,无法识别。 而且,PDF安静地保存在存档中,其内容与表演期间录制的视频相对应。
没关系,请按Ctrl+P ,选择“打印为PDF”并获取所需的内容。 这很简单- onbeforeprint事件,并且在发生该事件时,将仅呈现所有幻灯片,而不仅仅是当前幻灯片。 然后onafterprint ,除当前幻灯片onafterprint ,所有幻灯片都将被删除。
至此,功能列表已结束。
如何建立简报
尝试$hyoo_slides很容易。 您将需要readme.md及其内容和图片。 在附近,您还需要复制粘贴index.html ,该重定向到Web应用程序并在其中打开您的演示文稿。 以及offline.js的离线支持。
请记住,此index.html将为应用程序提供可从放置整个内容的域访问的任何文件。 GitHub Pages是一个非常方便和安全的选择。 我自己用。
其他应用
如果您喜欢此应用程序,则可以看看在$ mol框架上实现的其他有趣的应用程序。 它们非常轻巧,即使是几十个也不怕一次将它们全部加载到一张幻灯片上。
应用程序库
但是后来以某种方式关于他们...
演示实例
您可以在单独的演示文稿中了解有关该框架的更多信息。 您可以在PPR的演示文稿中进行更深入的研究。 您可以在有关计算量化的演示中开启未来的帷幕。
它们都使用$ hyoo_slides进行显示。 我希望很快会有更多这样的演讲。
应用结构
现在,让我们稍微打开一下引擎盖,看看应用程序是如何安排的,以及如何在一个晚上就完成类似的工作。
$hyoo_slides_page $mol_view sub / <= Listener <= Speaker
export class $hyoo_slides_page extends $mol_view { sub() { return [ this.Listener() , this.Speaker() , ] } }
这是view.tree和等效TypeScript代码中单个屏幕的顶级描述。 在这里,我们声明了组件$hyoo_slides_page ,它扩展了基本组件$mol_view 。 该组件具有sub属性。 返回此属性的所有内容都将呈现在组件内部。 因此,我们将其重新定义,将两个元素组成的数组作为值传递: Listener (向幻灯片输出给听众的组件)和Speaker -附加扬声器面板的组件。
切换页面布局
除了对结构的描述之外,我们还可以应用程序逻辑,该逻辑允许动态计算任何属性。
sub() { const role = this.role() return [ this.Listener() , ... ( role === 'speaker' ) ? [ this.Speaker() ] : [] , ] }
这里的逻辑很简单:我们总是为听众显示幻灯片,但只有当前角色为speaker才会显示Speaker面板。 如果角色发生变化,则由于对象反应式编程的魔力,应用程序的布局也将发生变化。
路由选择
我们将通过特殊的反应性API $mol_state_arg从address参数中扮演角色。
role() : 'speaker' | 'listener' { return $mol_state_arg.value( 'role' ) || 'speaker' }
无论出于何种原因,地址都已更改-角色将自动从中提取出来,并传递给此方法。
侦听器接口结构
让我们描述一下监听器接口。
Listener $mol_page title <= title tools / <= Slide_switcher body / <= Listener_content <= Progress
它使用标准组件$mol_page绘制带有页眉和正文的典型页面。 页眉中有一个显示页面名称的区域。 通过title属性,您可以指定在那里输出什么。 我们通过将其title属性与title属性相关联来完成此操作。 现在,更改属性,我们可以完全控制页面上显示为标题的内容。
在标题的右侧,有一个用于其他工具的输出区域tools 。 在其中,我们Slides_switcher一个用于显示幻灯片编号并在相邻幻灯片之间切换的组件。
最后,作为body页面body我们显示幻灯片和进度条的内容。
页面切换结构
如何实现Slide_switcher ? 只需使用标准组件$mol_paginator 。
Slide_switcher $mol_paginator value?val <=> slide?val
他所拥有的只是一个可变的属性value ,我们将该属性value与包含当前幻灯片编号的属性进行双边关联。 没有导入,回调,事件和其他垃圾。 这两行是工作页面切换出现在页面上所必需的。
幻灯片内容结构
为了显示幻灯片的内容,我们再次使用标准组件$mol_text 。
Listener_content $mol_text uri_base <= uri_base text <= listener_content
它接受markdown并进行渲染。 由于此文本中的链接将相对于源文件,而不是相对于我们的应用程序,因此我们将链接传递给uri_base属性,关于该属性,所有路径都将得到解析。
进度指标结构
您可能已经猜到了,还有一个用于显示进度的标准组件- $mol_portion 。
Progress $mol_portion portion <= progress
portion: [ 0 .. 1 ]
我们为他提供从0到1的数字,并为该份额填充指标。
扬声器接口结构
演讲者界面中有一些更有趣的内容。 标头中显示的工具不会以任何方式附加到当前页面-它们是整个应用程序所共有的。 因此,我们将在此处放置仅speaker_tools插槽,而不是在此处对其进行硬编码,从而从外部传输组件列表。
Speaker $mol_page head <= speaker_tools /$mol_view body / <= Speaker_content
应用结构
现在上一个级别,并创建一个使用页面组件的应用程序组件$hyoo_slides 。
$hyoo_slides $mol_view Page!index $hyoo_slides_page - ... plugins / <= Nav <= Touch <= Speech_next - ...
任何$mol_view组件都具有plugins属性,通过该属性可以将其他逻辑连接到它。 插件插件与组件本身位于同一DOM节点上。 组件在渲染期间将其初始化。 当停止渲染时-插件会自动销毁。
我们还宣布了Page属性,该属性为每个索引返回我们先前开发的$hyoo_slides_page组件的单独实例。
外部页面设置
Page!index $hyoo_slides_page role <= role slide?val <=> page_slide!index?val speaker_tools / <= Speech_toggle <= Speech_text <= Open_listener
我们将role属性原样传递给子组件。 页面组件的slide属性通过双向通信与应用程序的page_slide属性连接。 请注意, page_slide不仅接受可选的新值,而且接受页面索引。 这使您可以为每页返回一个数字。 最后,在我们之前宣布的speaker_tools插槽中,我们放置了三个组件来帮助管理幻灯片。
语音控制开关结构
我们通过标准组件$mol_check_icon实现了Speech_toggle ,该组件绘制了一个图标。 当您单击它时,它会切换checked标志。 并通过更改图标的颜色来显示当前状态。
Speech_toggle $mol_check_icon Icon <= Speech_toggle_icon $mol_icon_microphone checked?flag <=> speech_enabled?flag
我们从$mol_icon中取出了图标,在以苦行者材料设计风格制作的4000个图标中, 很容易找到合适的图标。
从属窗口打开按钮结构
这里的一切都很简单。 该按钮将是链接$mol_link 。 她可以使用地址设置uri属性,或者可以做一些更狡猾的操作,仅修补当前地址,并通过arg替换一些参数。
Listener_open $mol_link target \_blank arg * role \listener slide null sub / <= Listener_open_icon $mol_icon_external
在这里,我们从地址中删除了幻灯片编号,以便从属窗口将其从本地存储而不是地址中获取。 这将确保窗口彼此同步。 他们还指出,该角色应该是“听众”。 在链接内部,我们放置了一个图标而不是文本。
外挂程式
插件可以大大扩展组件的功能。 我们将最大限度地使用它们。
plugins / <= Nav <= Touch <= Speech_next <= Speech_prev <= Speech_start <= Speech_end - ...
我们使用的所有插件可以分为3类:键盘导航,手势控制和语音控制。
键盘导航
通过$mol_nav可以轻松实现垂直和水平方向的键盘导航。 所需要做的就是为插件提供一系列按键(通过它们进行切换),以及双向通信到当前值。
Nav $mol_nav keys_y <= slide_keys keys_x <= slide_keys current_y?val <=> slide?val current_x?val <=> slide?val
slide_keys: [ 0 , 1 , 2 , 3 , ... , 30 ] ^ slide
手指手势
对于手指跟踪,有一个$mol_touch 。 有了它,您可以缩放,平移和滑动。 这是现在让我们感兴趣的最后机会。
Touch $mol_touch swipe_to_left?event <=> go_next?event swipe_to_right?event <=> go_prev?event
go_next( event? : Event ) { this.slide( this.slide() + 1 ) }
刷卡有两种类型。 例如,从屏幕的任何部分向左或向右滑动,并由于屏幕的右或左边缘向中心滑动。 在提供的代码中,我们将处理程序挂在第一种类型的滑动上。
语音控制
对于语音控制,请使用$mol_speech 。 您必须为每个操作选项创建一个插件实例。
Sing $mol_speech event_catch?val <=> sing?val patterns / \sing( \S+?)* \( \S+?)*
该插件采用一个动作处理程序和一组模式,一旦检测到该模式,就会触发一个事件。 您可以在模式中使用捕获括号来获取对应于处理程序中其内容的单词。
自动滑动开关
默认情况下, $mol_speech需要礼貌处理。 例如,您应该说的不是“唱歌”,而是“请唱歌”。 您可以覆盖suffix属性以完全更改或删除此代码字。
Speech_next_auto $mol_speech event_catch?val <=> go_next?val suffix \ patterns <= speech_next_auto_patterns
例如,要实现自动幻灯片切换,我们不需要魔术词。 但是,我们将基于对演讲者文本内容的分析,动态生成一组模式。
应用启动
有了应用程序组件,您可以像任何普通类一样手动实例化它。 但是,我们将通过特殊属性mol_view_root使用自动启动。
<body mol_view_root="$hyoo_slides"> <script src="web.js" charset="utf-8"></script> </body>
属性名称是组件的名称。 当然,以这种方式进行渲染绝对可以是任何组件。
下线
要添加离线支持,只需在捆绑包中包括mol/offline/install模块。
include \/mol/offline/install
它会自动引发一个ServiceWorker,它缓存所有请求。 如果网络不可用,它将从缓存中返回数据。 这不是最酷的实现,但是对于不想打扰的简单情况,它会做到。
列印模式
之前,我说过,在打印期间您需要渲染所有页面,但是由于我们具有完全反应性的编程,因此无需手动监视onbeforeprint和onafterprint ,因此我们将使用反应性状态$mol_print ,它为我们提供了反应性标志占用渲染。
sub() { if( !this.$.$mol_print.active() ) { return [ this.Page( this.slide() ) ] } return $mol_range2( index => this.Page( index ) , ()=> this.slide_keys().length , ) }
如果未引发active标志,则此处仅返回一页。 否则,我们将返回一个惰性数组,该数组根据给定的公式计算其长度和元素。
结语
结果,我们得到了一个现代的Web应用程序,该应用程序具有很多功能并且仅重35kb。 添加清单,将有一个成熟的渐进式Web应用程序。 当然,没有考虑许多细节。 您可以在github上的代码中看到它们。 对于所有问题,请在聊天中写电报。
这些幻灯片在应用程序中: slides.hyoo.ru
应用程序来源: hyoo-ru / slides.hyoo.ru
演示示例: nin-jin /幻灯片
电报聊天: @mam_mol
如果您尝试使用$hyoo_slides进行演示,我将非常高兴。 如果您能使它变得比现在更好,我将非常高兴。 感谢您的关注!