自2009年以来,该摘要一直在收集有关界面设计以及工具,模式,案例,趋势和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以升级专业技能并更好地解决工作任务。 上一期:
2010年4月至2019年7月 。

模式和最佳做法
分析超人电子邮件服务中的新用户会议界面。

Shopify的Virginia Start分散了全球地址数据形式的差异。 她为各个字段及其分组提供了选项。

安迪·克拉克(Andy Clarke)继续进行一系列实验,并在网络上刊登了有趣的杂志。
IBM的Tony Moreno撰写了效率低下的公司系统的恶性循环。 它们不方便,因此需要花费时间来研磨它们。 同时,员工需要花费大量精力与系统抗争,而且不能长期留在原地,因此您必须寻找新的人并花时间在他的培训上。

Nielsen / Norman Group的Anna Kaley分析了网站上创建良好联系页面的规则和示例。
尼尔森/诺曼集团的佩奇·劳布海默(Page Laubheimer)只需点击三下鼠标,就可以驳斥任何任务可用的古老神话。 它提供了一套信息体系结构技术,将有助于改善任何导航。

Hopper预订服务中新用户会议界面的分析。
Tinder约会服务中新用户会议界面的分析。
贝玛德研究所研究
设计系统和准则
来自Survey Monkey的Mike Dick创建设计系统的时尚字母。 将系统作为项目和产品进行管理的提示。

React设计系统框架。
Vox Media团队详细讨论了分阶段实施对残障用户的支持。 在设计和开发方面。

VMWare Clarity设计团队讨论了为残障用户实施支持的过程。
Storybook的创建者为框架设计了自己的设计系统。
仓库和
关于它的故事 。
Uber的Marco Paglia谈到了设计团队如何使用Base设计系统。
Netguru的KatarzynaDziaduś谈到为他创建单一的插画和情节设计师风格。
该服务基于Figma,Sketch或Adobe XD中的站点或布局为设计系统生成一组令牌。 产生用于预处理程序的文件。 没错,这样的代码很难在实际产品中使用。
关于杰伊·弗里斯通(Jay Freestone)写道,“响应式设计”一词正在逐渐失去其含义。 在设计系统时代,组件本身会根据屏幕大小进行调整,因此越来越少需要在顶层设置逻辑。 他称其为内部设计。

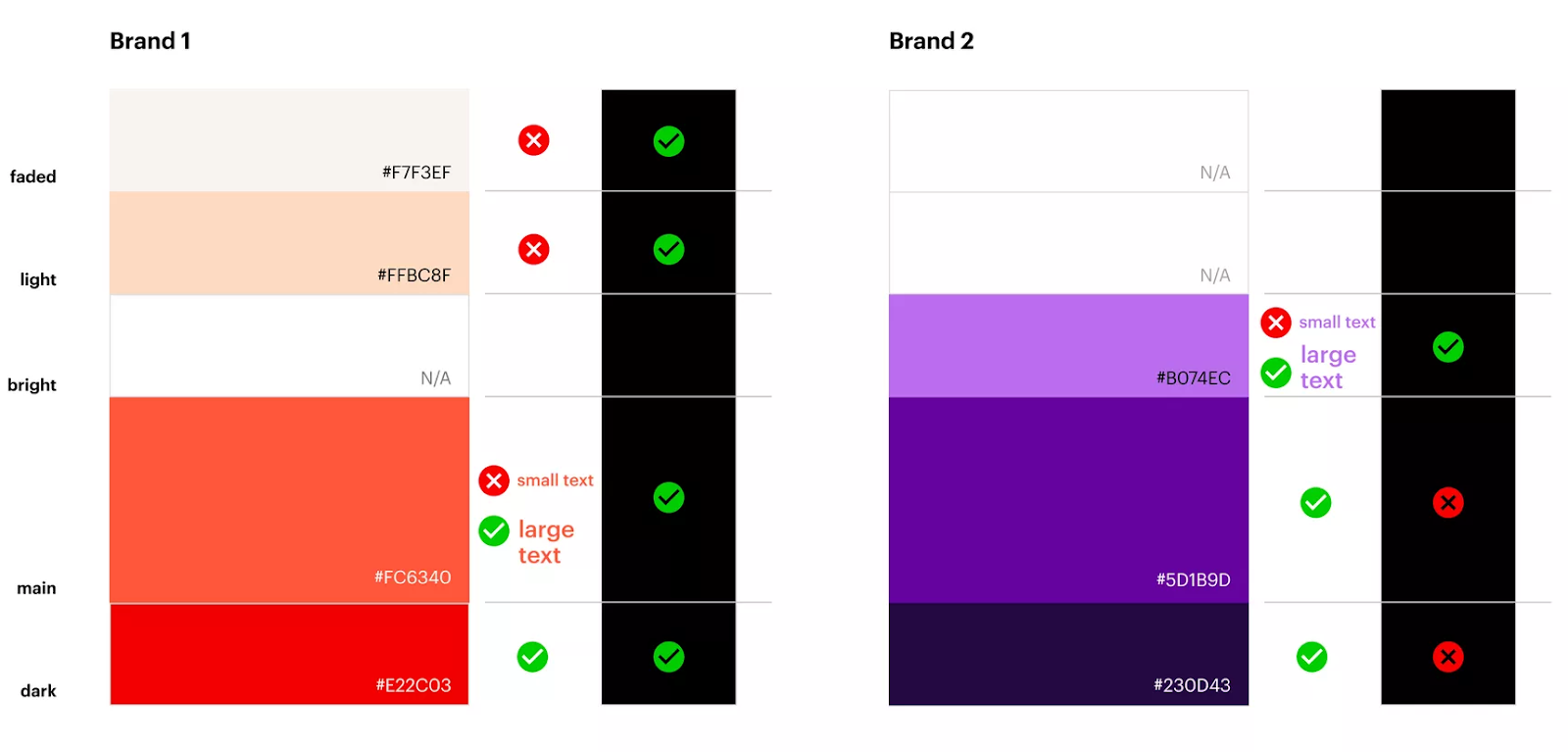
Heroku的Ariana Escobar谈到要在其设计系统中系统地改善色彩的对比度。
材料设计
Android团队的Allen Huang和Rohan Shah谈论了一些
研究,这些研究已使手势导航的新方法成为主要方法 。 权衡取舍似乎是有争议的(例如,按下侧面菜单会更加困难),但这是一个小工具。
顶部和底部面板可以做什么 。
用户理解
Nielsen / Norman Group的Kara Pernice介绍了用户在不同情况下练习的文本阅读方法。 关于其中一些,他们发表了单独的详细文章。

Nielsen / Norman Group的Kara Pernice谈到了“分层蛋糕”模式,用户可以通过这种模式在屏幕上扫描信息。 这是F模式的更高级版本,因为它基于有效的信息层次结构。
Caroline Jarrett和Janice'Ginny'Redish在评估文本可读性的公式中描述了问题。 它们经常彼此矛盾并解决了错误的问题-它们简化了单词的传递,而不是文本的含义。
一个有趣的实验,清楚地显示了打印文本时计算机响应延迟的滋扰。
有点确认,这对于用户解决大屏幕计算机或笔记本电脑后面的复杂问题更为方便。 凯特·莫兰(Kate Moran)和金·弗拉赫蒂(Kim Flaherty)的尼尔森/诺曼小组研究得出的计算结果。
信息架构,概念设计,内容策略
Nielsen / Norman Group的Sarah Gibbons指导用户创建认知图。 它们使您可以更好地理解他们对主题或主题领域的想法。
新的界面设计工具
出现了Figma和Adobe XD熟悉的用于处理重复元素网格的工具-您可以更改列和行之间的距离。 在Beta中,当更改文本和其他内容时,按钮之类的字符的大小最终会自动更改。
Adobe XD
八月更新 。 重新设计了插件面板,在Photoshop中进行编辑,高级代码导出和其他界面改进。
弗林托
有一个
来自Figma的作品和一个黑暗的主题。
新版本具有组件。 重新设计的界面和全新的品牌。
课程设置
来自Facebook的虚拟现实中插画家和动画师的工具。
该服务为任何社交网络都制作了漂亮的代码截图。
菲格玛
Dropbox的Adam Noffsinger谈到了团队如何设置模板 。
Philippe Hong提示 -热键和不太明显的功能。
外挂程式
倾斜 :在投影中制作版式的版本,以进行促销并提交至作品集。
新的调色板生成器大约每10分钟出现一次。 Muzli收集了其中最有用的(超过50个)。
Brendan Mahony为设计师整合了十多个智能Chrome扩展程序。
用户研究和分析
Uber的Etienne Fang撰写的有关知识库实施和见解的最佳文章。 她谈到了前提条件,第一步和错误,滚动的组织特征-到目前为止,没有人写得更实际。
 自己准备并进行可用性测试
自己准备并进行可用性测试 。 来自Contour的Emilia Gorodovyh的初学者可用性测试备忘录。
UserFocus David Travis比较了现在和16年前的用户研究方法的自动化程度。 他将他们的数据分为“稀薄”(定量数据)和“粗体”(观察和故事)。
杰夫·萨罗(Jeff Sauro)的技巧提示,可以选择自定义研究的相关指标。 在上一篇文章中,他描述了
变量的
类型 。
Google Ventures的Michael Margolis提供的简单UX实验室配置。
Jeff Sauro回顾了过去30年中出现的界面同行评审方法。
在与用户和客户的访谈中,EightShapes的明智Dan Brown提出了有关追赶问题的技巧。 他们使您可以找到更多的见解。
Facebook的Stephanie Guaman谈到了不寻常的用户研究技术。
浏览器中的可视化编程和设计
埃里克·贝利(Eric Bailey)谈到了使用互联网的残障用户的设备和程序的局限性。 以及他们的问题区域布局。
詹·西蒙斯(Jen Simmons)通常在网络上实施异常网格和布局的实验。
新脚本
浏览器更新
指标和投资回报率
杰夫·萨罗(Jeff Sauro)正在探索愿意推荐调查规模的答案选项的数量有多大。 尽管速度稍有提高,但较小的比例意味着较差的数据质量。 从他
对简化的NPS量表的其他
分析来看,速度的提高是虚幻的。
Jeff Sauro描述了NASA TLX(任务负载指数)度量标准的功能,该度量标准衡量用户的负载。
设计管理和设计运维
Jared Spool介绍了一种提高公司整体设计素养的有趣方法。 设计师每天为开发人员进行设计批评会议,这些开发人员逐渐提高了对界面设计基本技术的理解。
Instacart设计团队如何工作?
来自IBM的Scott Strubberg谈论了他的界面设计器工具列表,该列表可以帮助公司的不同部门正确分配采购预算并总体上证明其合理性。
罗克韦尔自动化的乔纳森·沃尔特(Jonathan Walter)参加定期的产品设计评论会议。 第二部分介绍了方法。
对讲机的Emmet Connolly谈到了向设计团队介绍新方法和新实践的过程。 文章的很大一部分致力于一般性的哲学问题,但在最后三分之一中,它只是最有趣的。
案例
微软的乔恩·弗里德曼(Jon Friedman)简短地谈到了MS Office中的一个黑暗话题。 有点内容,但是视频很棒。
故事
第一个Amazon Kindle界面概述。

发展趋势
艾伦·法尔吉奇(AlenFaljić)试图证明“业务设计师”的职业合理性。 这是一个非常特定的领域,模仿了咨询公司中的现代产品经理。 可以说,这是重新包装设计思想的另一种尝试,只是现在(相当肤浅的)进入了业务战略。 有
关于这个主题的会议 。

2019年第二季度市场统计
12.3M-
全球智能手表的供应26.1M-
全球智能扬声器的供应 。
算法设计
阿里巴巴的Luban Robo Designer帮助制作横幅。 卖方选择样式和目标尺寸,然后生成所有必要的选项。 他们写道,天猫上几乎所有的广告图形都是用它完成的。
另一则评论 。

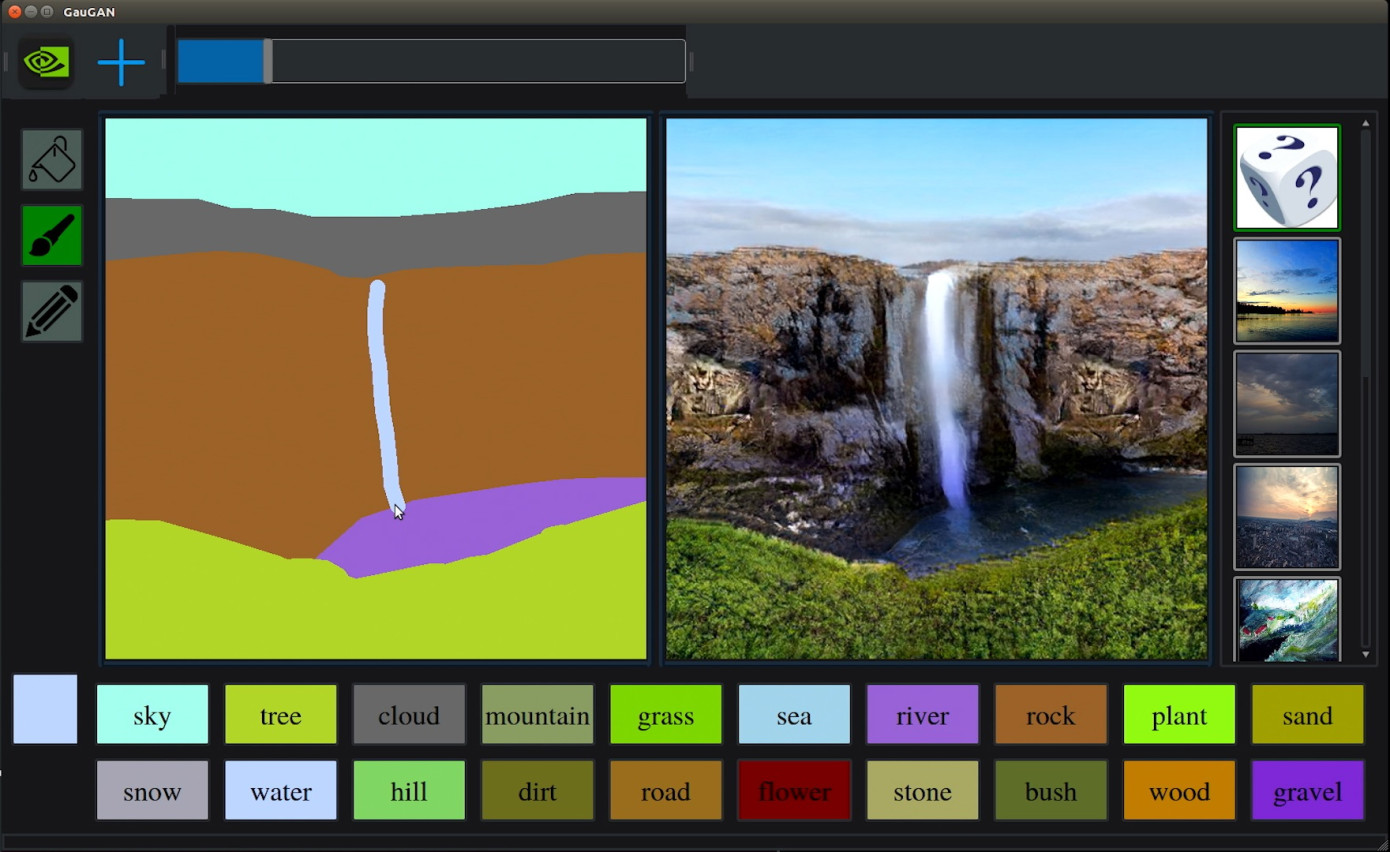
恶魔的另一个例子-Nvidia的实验解决方案将草图变成了自然景观的照片。

另一位Grid的前雇员已经推出了一种实验算法设计工具。 它生成设计系统的令牌。
他关于这个话题的其他实验 。

一种实验性的设计工具,可让您使用现成的对象完成照片的绘画,例如添加一棵树或一朵云。

华盛顿大学和Facebook研究人员的一项实验使您可以从常规照片中对角色进行动画处理。

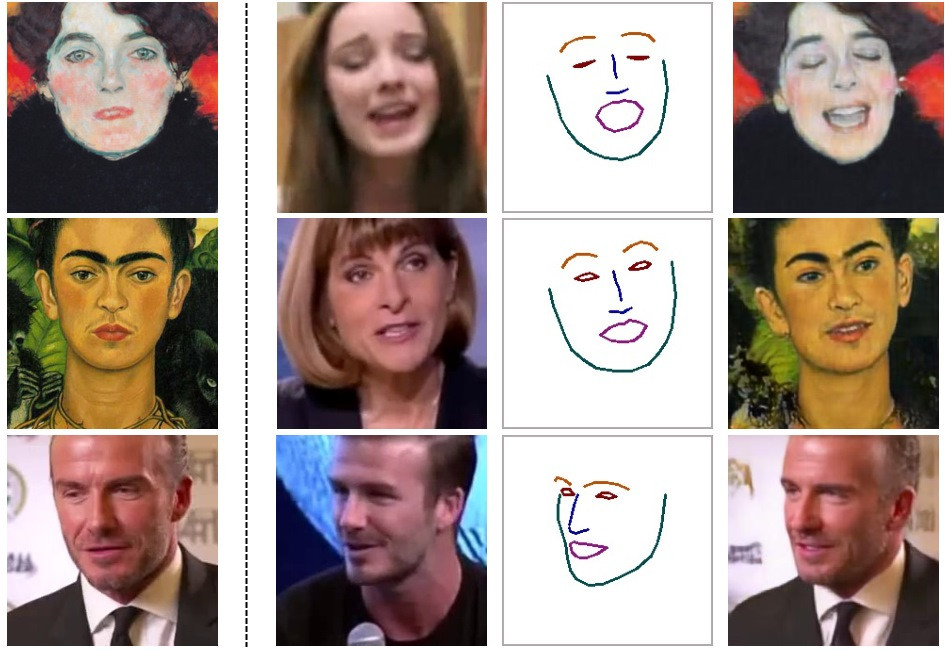
三星的国内研究人员尝试根据照片或图片创建会说话的人物视频。

Adobe的第二个研究项目可以识别经过处理的照片。
视频故事 。

有许多可靠的面部生成器,甚至为他们出现了“热与非”。

实验服务将照片变成经典肖像。
关于他的几句话 。

实验服务将照片变成经典肖像。
关于他的几句话 。

梦幻般的动漫界面的集合。

最近与一艘民用舰相撞后,美国军舰将减少触摸屏的数量。
用于一般和专业发展
Fabricio Teixeira和Caio Braga应对产品类型文章系列的挑战。 他们有无数,而且经常被定型,它们不能解决主要的问题-作者被录用。 他们提供了成功案例的例子,并向设计师提供建议。

Christopher Murphy的解释性书籍/界面设计课程。 曾在Adobe XD中工作过,但最初发布的章节适用于任何工具。
对于储钱罐来说,用户对简单的更改的反应过高,而这些更改不会以任何方式破坏用户的场景或识别。 Snapchat更改了应用程序图标内部的笔触粗细,并带来了很多负面影响。 人们威胁要卸载该应用程序。
浏览Netflix上的设计师和艺术家的纪录片和电视节目。
业内人士和公司
对设计工具的创建者如何围绕它们建立社区的很好的分析。 他们的创作者的观点和每个工作领域的实例。

对讲设计团队的网站。 文章和工作过程概述。 例如,
他们的职位和要求 ,设计的
过程和
原则, 设计师的
影响力 。

Typeform接口作家团队博客。
会议记录
SmashingConf Toronto 2019于6月25日至26日在多伦多举行。 组织者发布了表演视频。 开发的一部分,但是有关于设计系统的故事。
在Facebook , VKontakte , Telegram或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。 特别感谢Setka团队的编辑和Alexander Orlov的视觉风格。