A / B测试是在发布给整个受众之前测试界面的强大方法。 我决定告诉这个工具什么组成,它具有什么日志功能,如何编译指标以及前端实验的实质是什么。 让我们谈谈他们用于解决日常分析任务的设备和服务。 我们将为似乎已经能够做所有事情但想要更多的开发人员讨论几种开发路径。

-我叫Lesha,我从事Search并开发最重要的产品,可能是Yandex产品-搜索结果。
你们所有人都曾经使用过任何一种搜索方式。 有几个条件。 该问题包括多个块。 我们从Internet上收集了一些简单的有机文档,并且以某种方式知道如何呈现它们,并且有一些特殊的块作为特殊标记显示。 我们知道许多有关其内容的数据。 这些块称为巫师。 Yandex不仅会采用特定的术语。
今天,我想告诉您我们在这个活动领域中,我们如何进行实验,细微差别,使用哪些工具以及zashniks中有哪些奇妙的发明。
什么是A / B测试?
从哪里开始? Yandex为什么需要A / B实验?
我想从歌词开始。 不久前,我和我的女儿一起看了一部短片科学电影“ 40分钟内有45亿年的历史”。 地球的历史。” 经常有A / B实验。 包括这些。 我试图使这张幻灯片上最有趣,最有趣的游戏之一。 这是进化具有多个分支的时候。 例如,有两个家庭:有袋动物和胎盘动物。 正如我们现在看到的,胎盘以某种方式获胜。 这就是为什么他们获胜。

这已经是人脑的构想。 在有袋动物的产前和进一步发展中,头骨盒会迅速变硬并阻止大脑发育。 在胎盘中,一切都会进行,一切都会变得柔软,直到大脑因皱纹而折叠,表面生长,使新皮层变凉。 结果,胎盘将在进化中获胜。 有什么意义? 如您所知,自然有进化,其驱动力是突变和自然选择。


该公司类似于自然界的A / B实验:任何企业都希望稳定发展并投入一定的精力,并使用A / B实验作为突变某些事物,改变某些事物的一种方式。 该公司利用分析的所有数学能力来选择这些实验。
A / B实验和整个进化旨在实现目标,能够从外部观察自己,与竞争对手进行比较并寻找某些新的利基和假设。 对于一般开发人员,尤其是前端供应商,在生产的一小部分中测试新功能很重要。

一个简短的故事看起来像这样。 可以说,2010年我们的产品经理进行了第一次A / B实验时,正值大爆炸之后。 某些星团刚刚开始出现,了解如何进行A / B实验,如何观察,如何记录。 最初的颠簸,最初的错误是累积的。
从2010年到2019年,我们取得了显著成绩。 今天,与日志,实验,指标,目标,成就等有关的所有这些术语对于我们而言已经是基本的,尤其是对于新手来说。 这就是我们的语,即我们内部的Yandex心态。
大搜寻
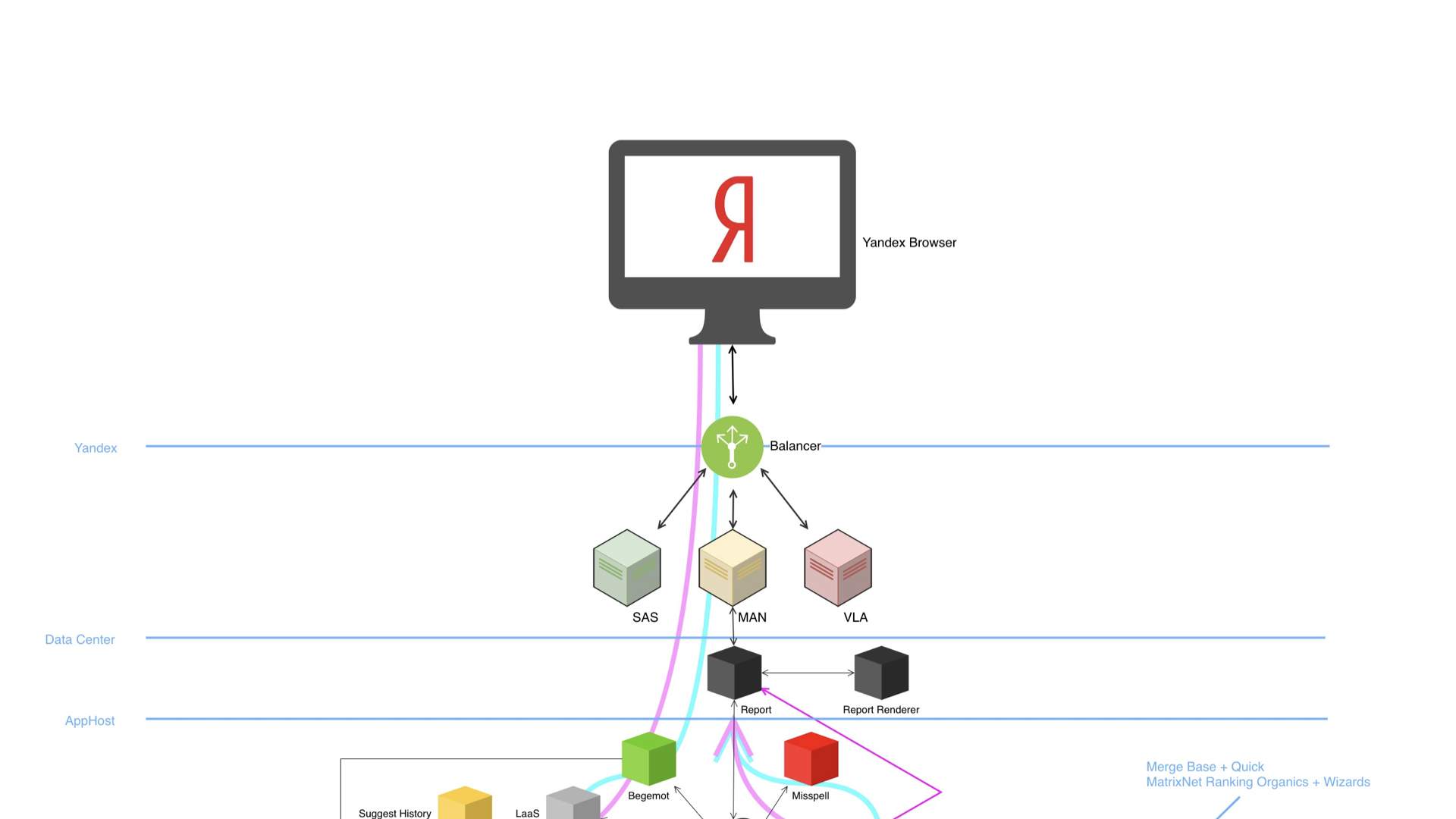
我们直接传递给肉,关于伟大的搜索。 大搜索的结构看起来像这样。

我们有一个浏览器,一个平衡器,许多数据中心和一个庞大的内部基础设施。 该图说明该设备很复杂,有很多组件。 最令人惊讶的是,所有这些组件都能够进行A / B实验,当然还可以编写和分析日志。
日志

日志由许多组件编写。 当然,在前端环境中进行交谈对我们来说更有趣。 前端记录两个大的重要切片。 这些纯粹是技术日志,与直接测量客户端设备上的时间和性能有关。 实际用户度量,RUM度量。 以下是第一个字节之前,第一次呈现之前,加载所有DOM内容之前以及交互之前的时间。
除此之外,还有服务器和客户端排版所写的日志。 这些是杂货日志。 在我们的现实中,即使在这里也有“猴面包树”一词。 为什么要猴面包树? 因为树:组件树,功能树,其中的主要日志之一是我们注册以进行后续分析的印象,点击和其他技术事件的日志。

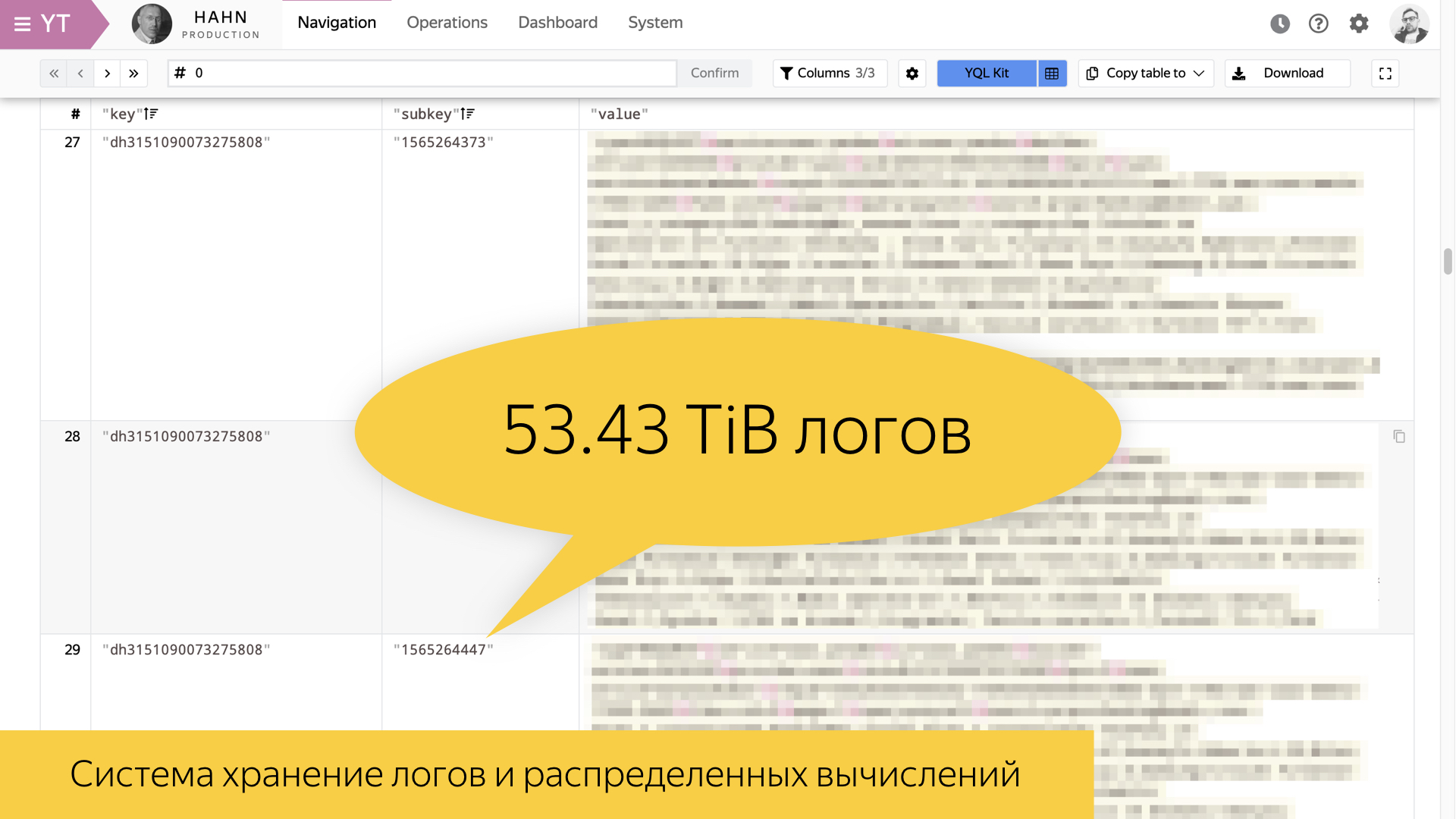
此幻灯片显示了用于在Yandex内部存储日志并进行分布式计算的工具。 我们将其称为
Yandex Tables,YT 。 Yandex开发的所有内容均带有字母Y。我试图在外界回顾该工具的类似物。 我认为,Facebook有一个称为Hadoop的MapReduce工具。 它允许您实现存储和计算。
幻灯片显示了今年8月8日的统计信息。 最有价值的搜索日志之一,用户会话,其形式为每天54 TB。 这是大量信息,不能以其原始形式出现。 因此,必须能够构建一些高级故事。
特别是要使用日志,我们所有经验丰富的开发人员都必须掌握某种分析工具。

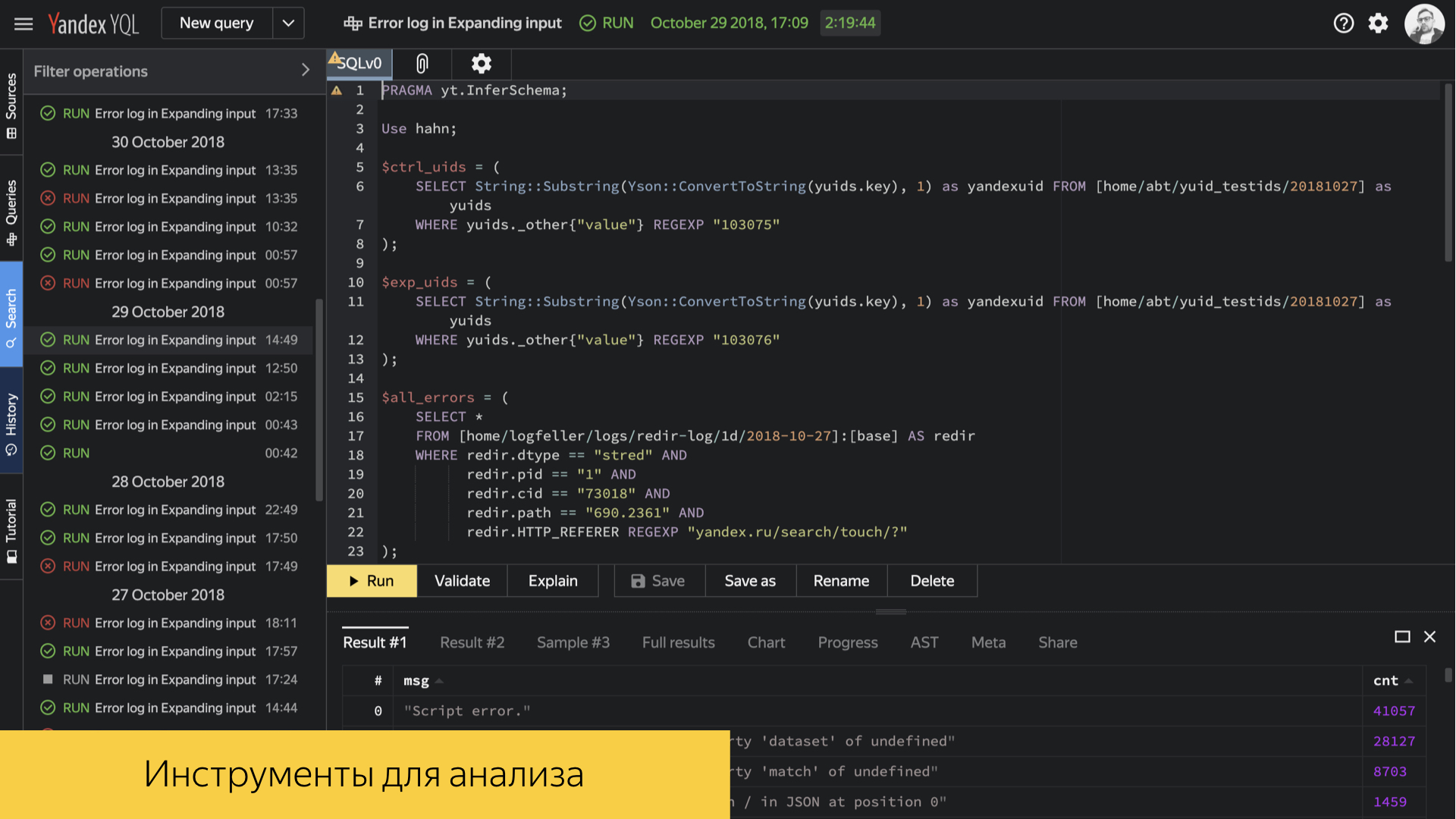
在Yandex内部,有一个
YQL工具。 这是在我们的日志中类似SQL的查询和计算语言,它使您可以构建各种环境,仅执行低级分析,直接查看特定数字,平均百分位数并生成报告。 该工具功能强大,具有庞大的分支API和许多功能。 许多基础设施流程都是在此基础上构建的。

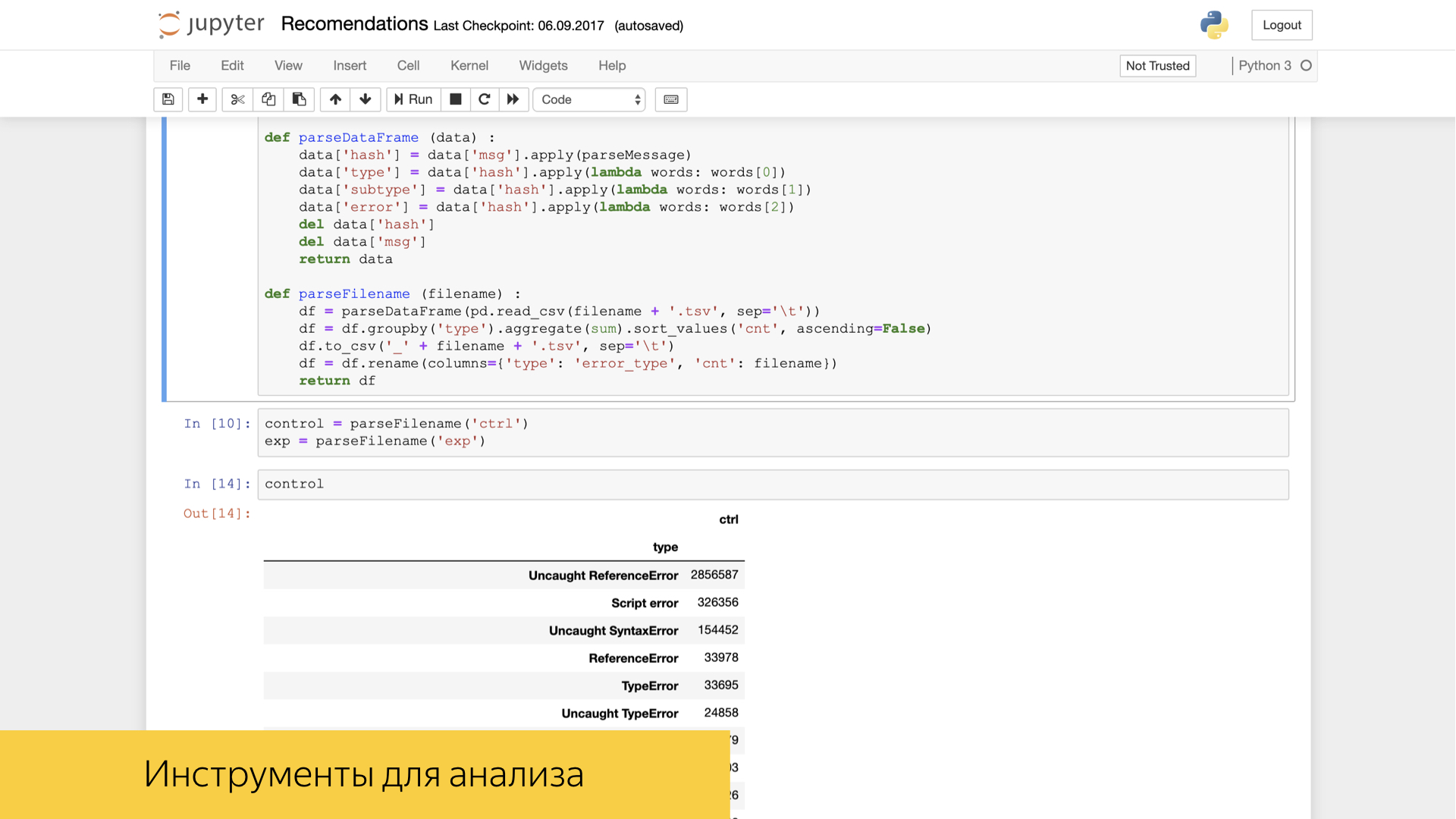
此外,在我们的前端开发人员,尤其是分析师中,Jupyter工具的需求量很大,也很受欢迎。 借助Numpy工具和您所熟知的其他工具(例如Pandas)的强大功能,已经可以对日志进行某种转换和高级分析。

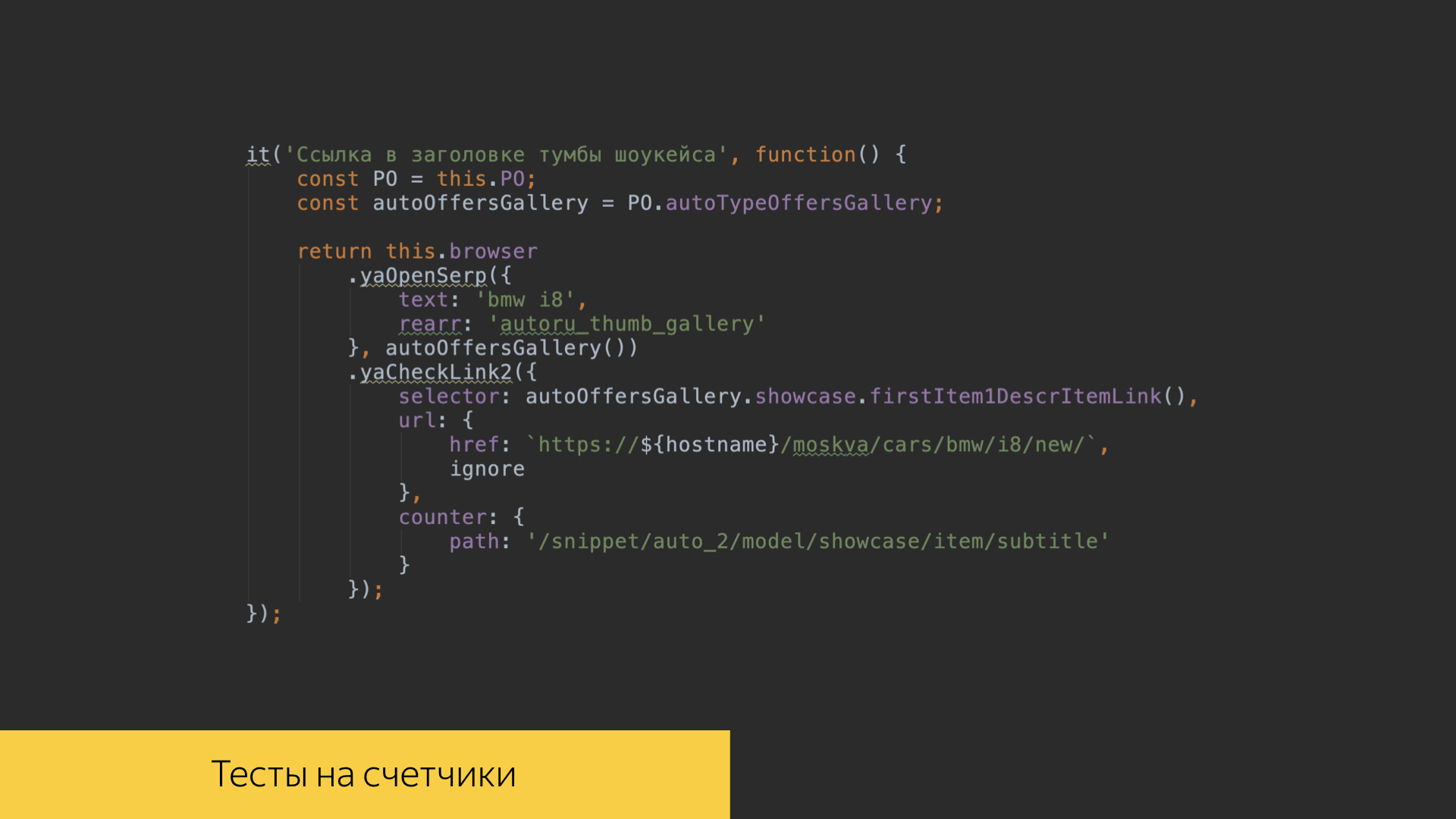
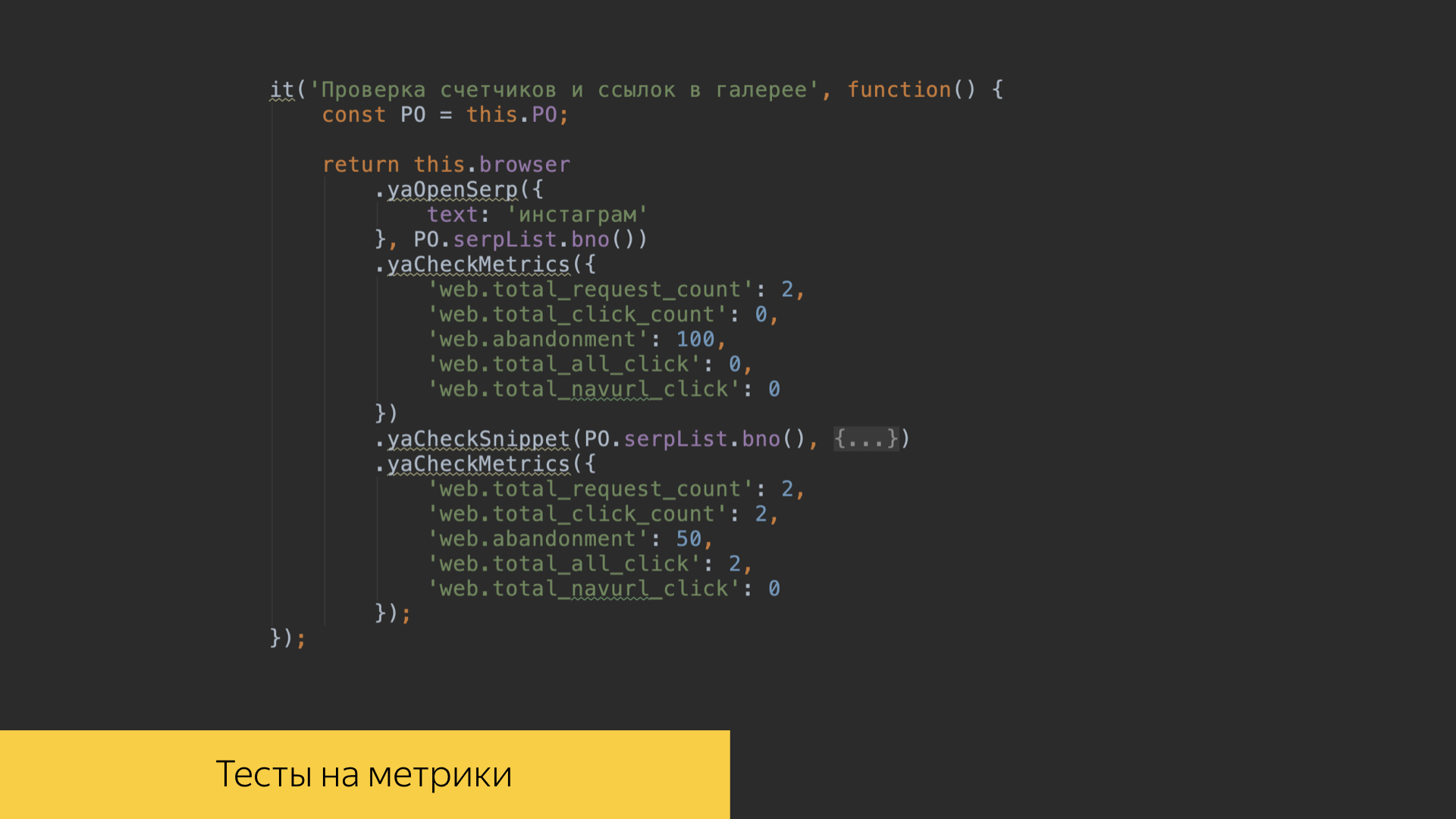
我们非常重视日志,从字面上争取每个条目。 为此,在搜索项目的存储库中,前端代码中进行了测试,这些测试使我们可以验证是否正确记录了所有事件。 我们为每个功能编写测试,我们可以检查特定的脚本,单击某些链接,按钮,在界面中的某些库中滚动,并查看记录的确切数量与期望值,记录值,记录值一些标准。 然后,我们将介绍这些参考值。

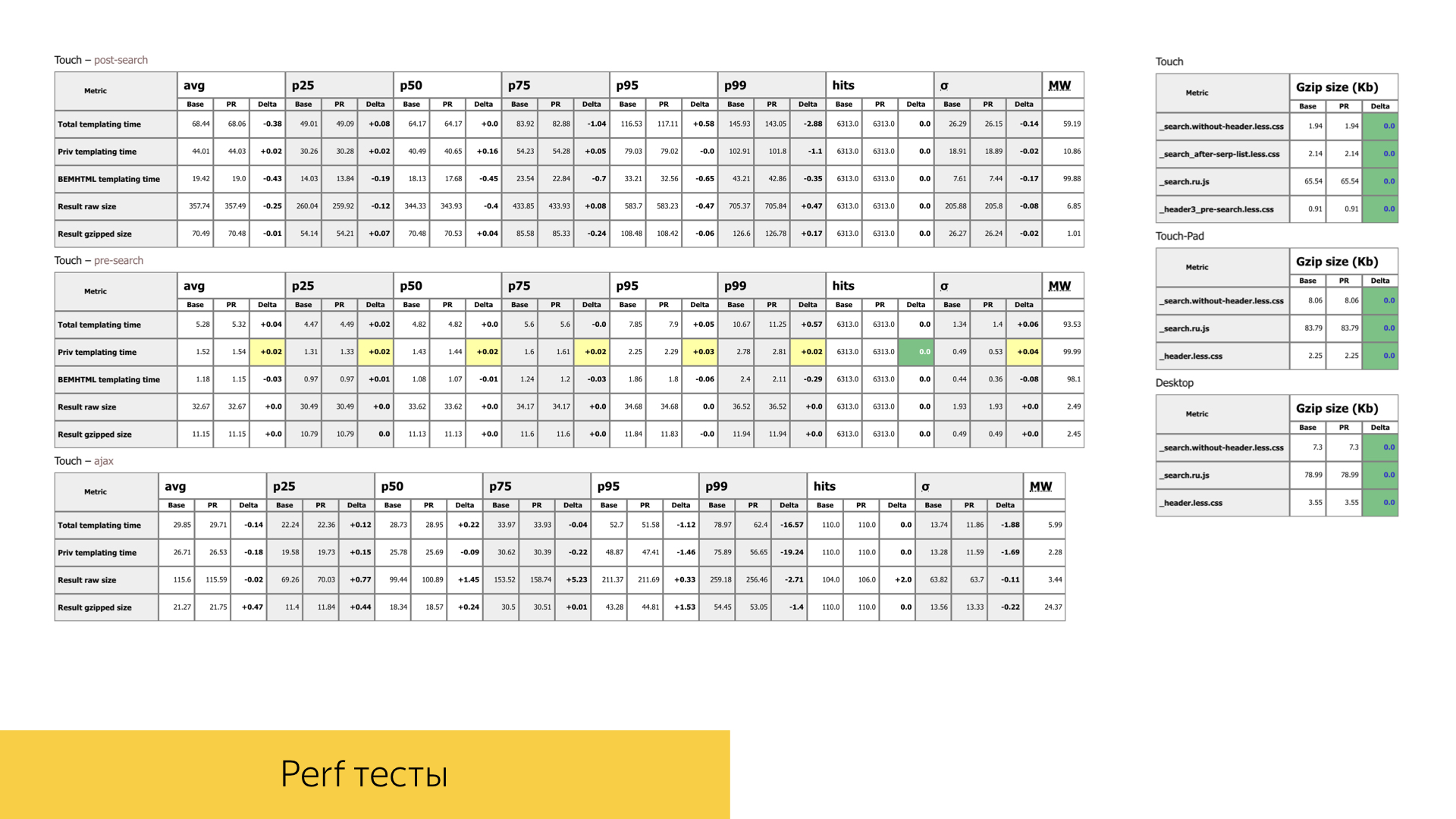
我们还非常注意界面的性能。 在具有新功能或对现有功能进行重构的任何池请求中,我们都非常注意某些功能的调用时间,数量和调用次数。 幻灯片上是完全随机池请求的报告之一。 我们有两个搜索阶段,一个是ajax类型:首先,使用搜索箭头将页眉加载到页面上,并且当所有搜索源正常工作时,在呈现输出的主要部分时,我们仍然可以测量模板时间和所有性能。

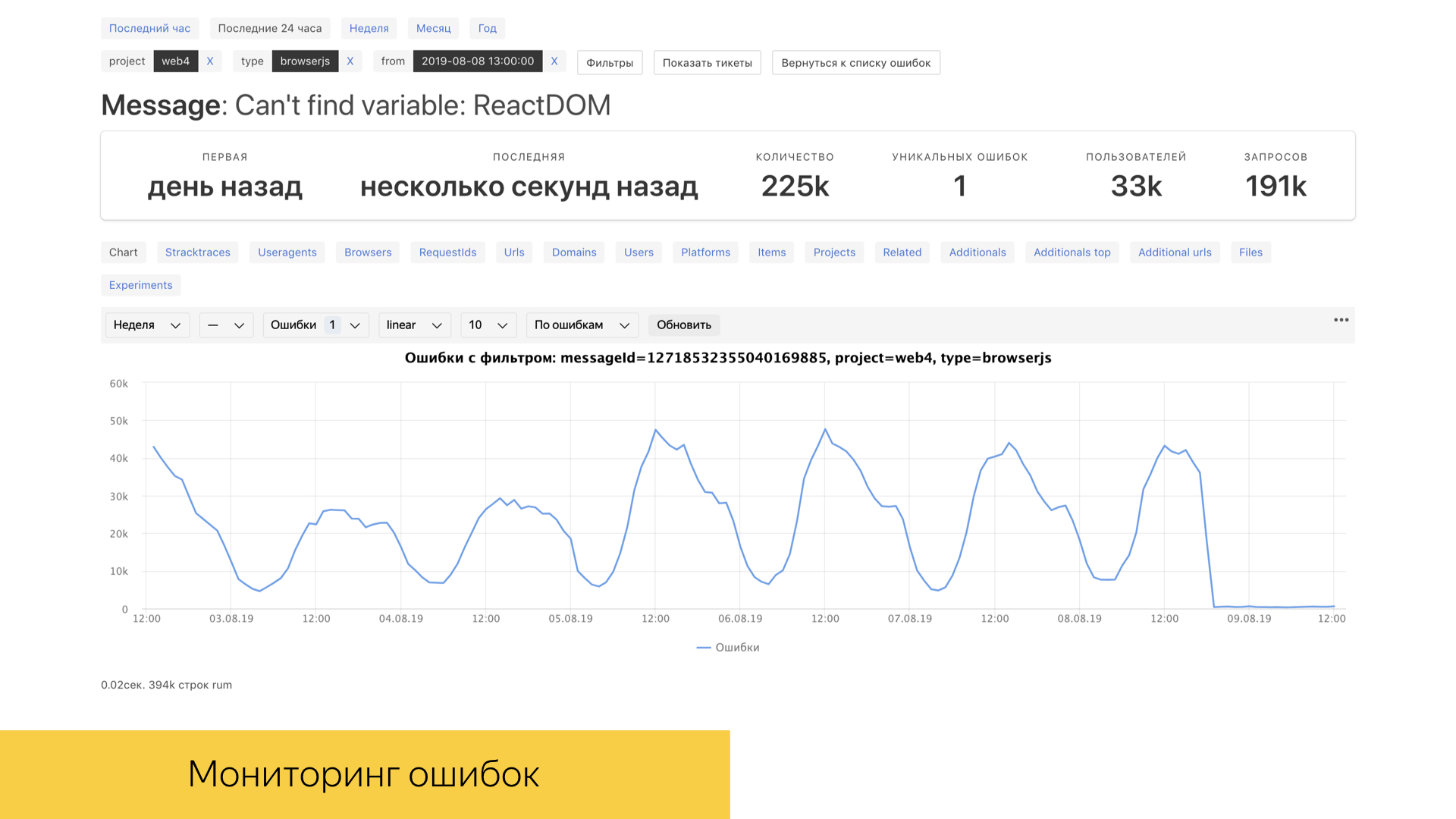
对于我们来说,当然,对于IT领域的其他任何问题,生产和特殊环境中的错误也非常重要。 我们有一个称为错误增强器的工具,它使您可以在相当长的时间内实时查看生产中的实际错误。 在后台,该工具使用ClickHouse数据库,该数据库可以非常快速地处理请求,并且数据库本身是为分析工作而设计的。 大多数互动都是通过ClickHouse专门实现的。
我们讨论了原木及其种类。 有很多。 为了进行实验和分析某些事物,做出决策,我们有大量的指标。 这些是对大量原始数据的一些卷积。
指标

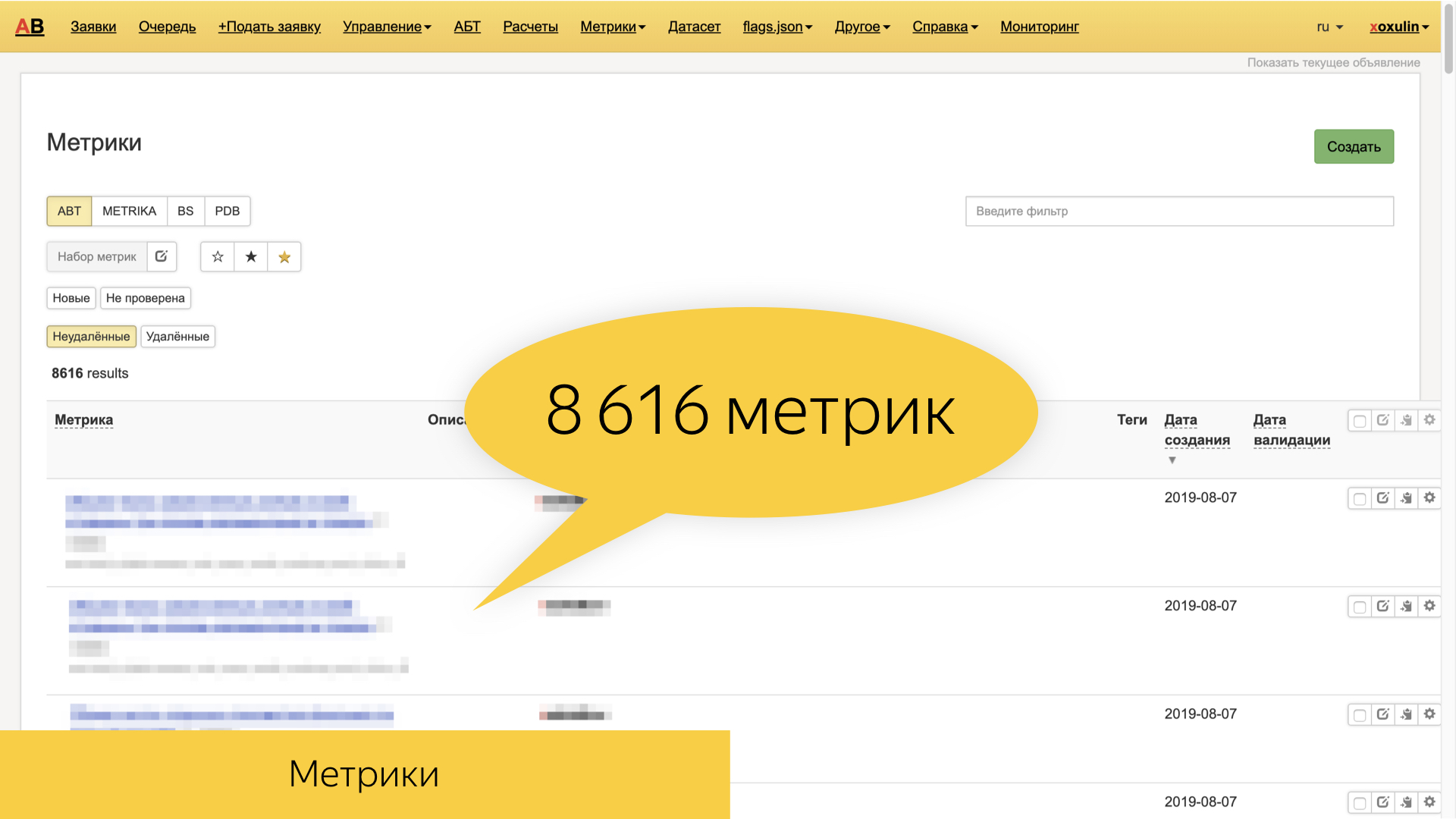
Yandex现在拥有约8.6万种基于相同原始日志的指标-以及更高级别的指标,例如搜索和用户会话。 它们非常多样化,并且通常都是面向功能的。 也就是说,这些是特定于特定巫师,特定块,请求片段以及我们显示的文档类型的度量。

在我们的测试场景中,可以在我们自己的界面中检查指标的值。 当我们丢失某些场景时,我们可以查看对日志的计算结果并获取某些度量值。

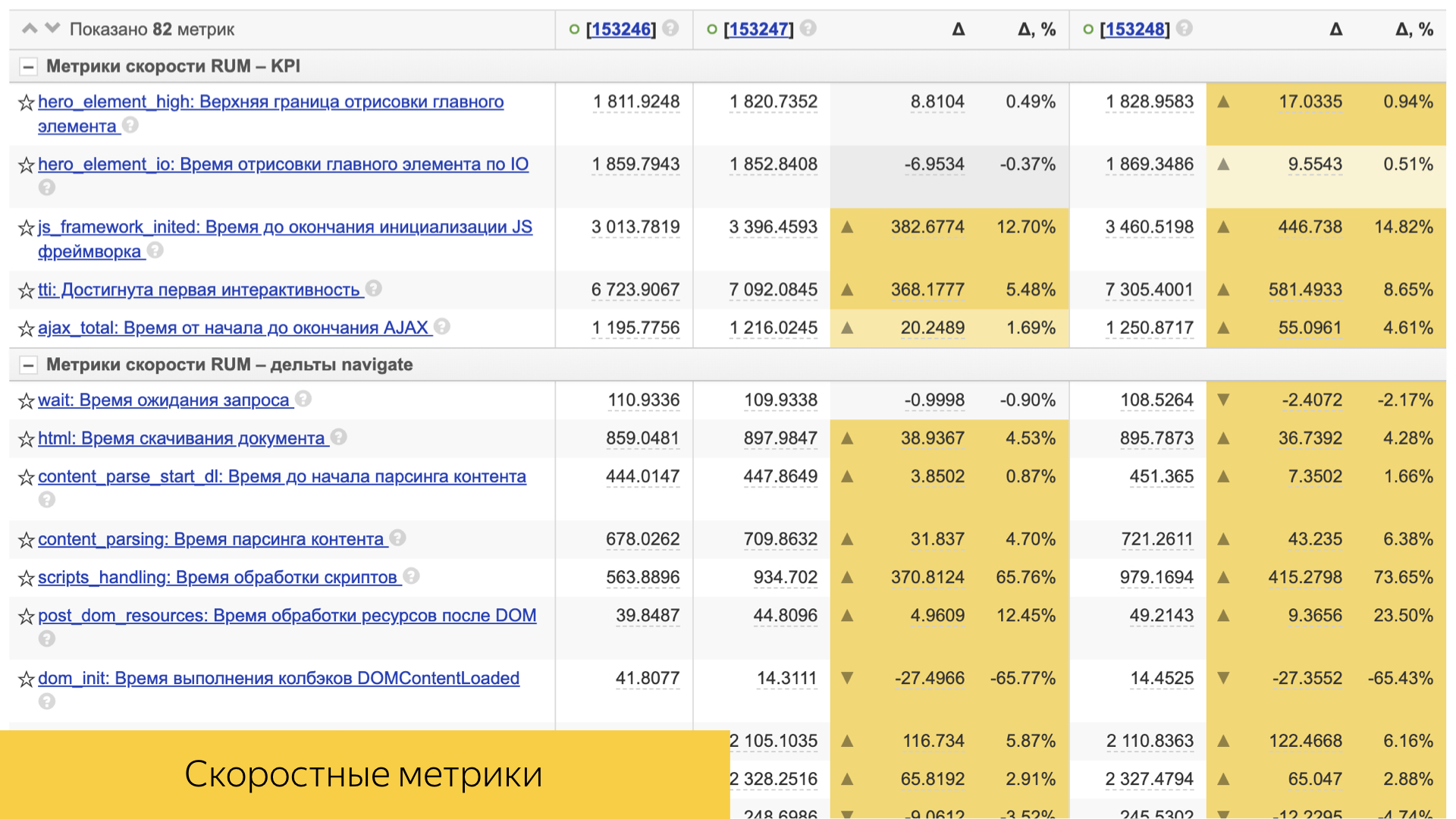
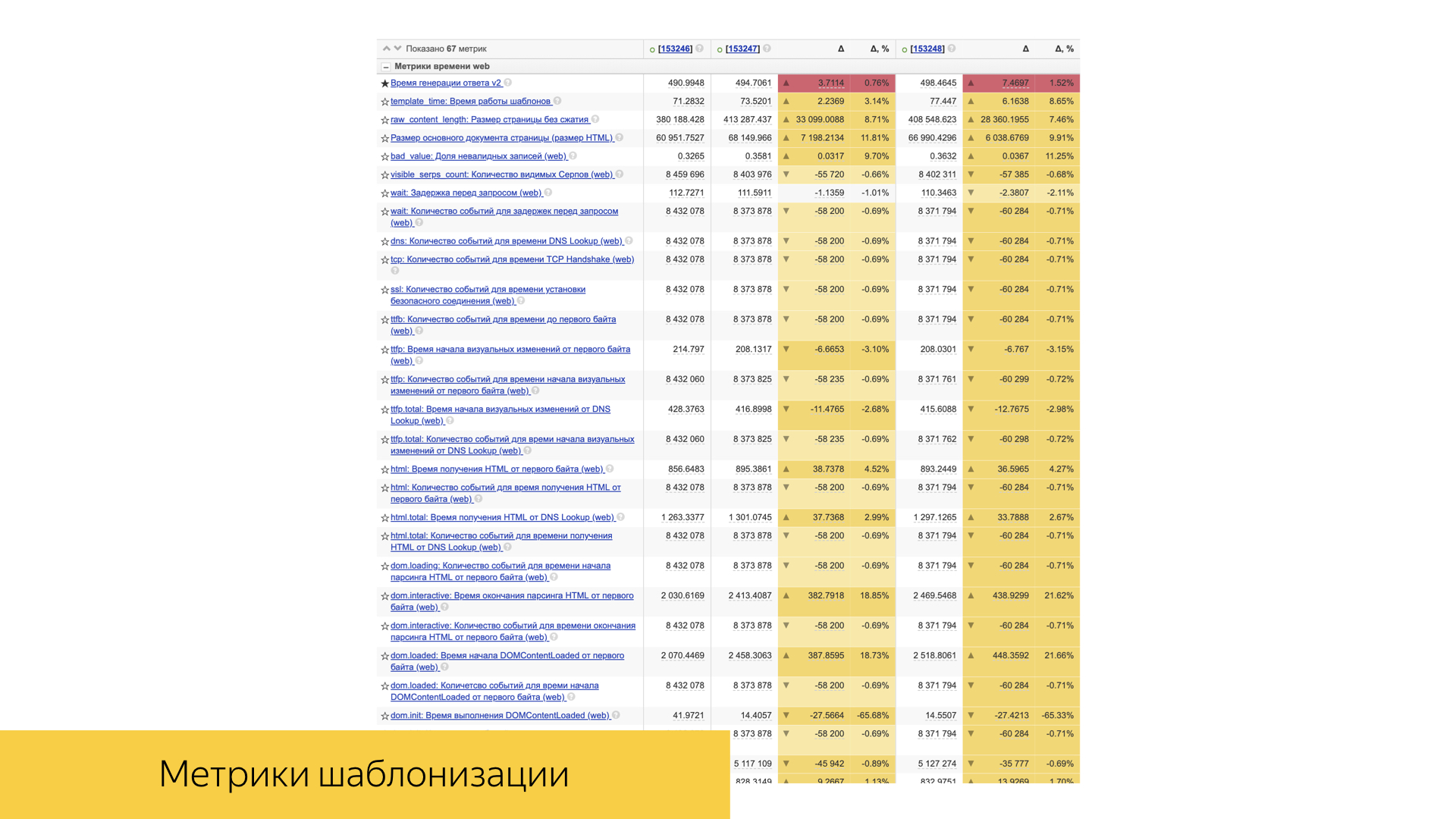
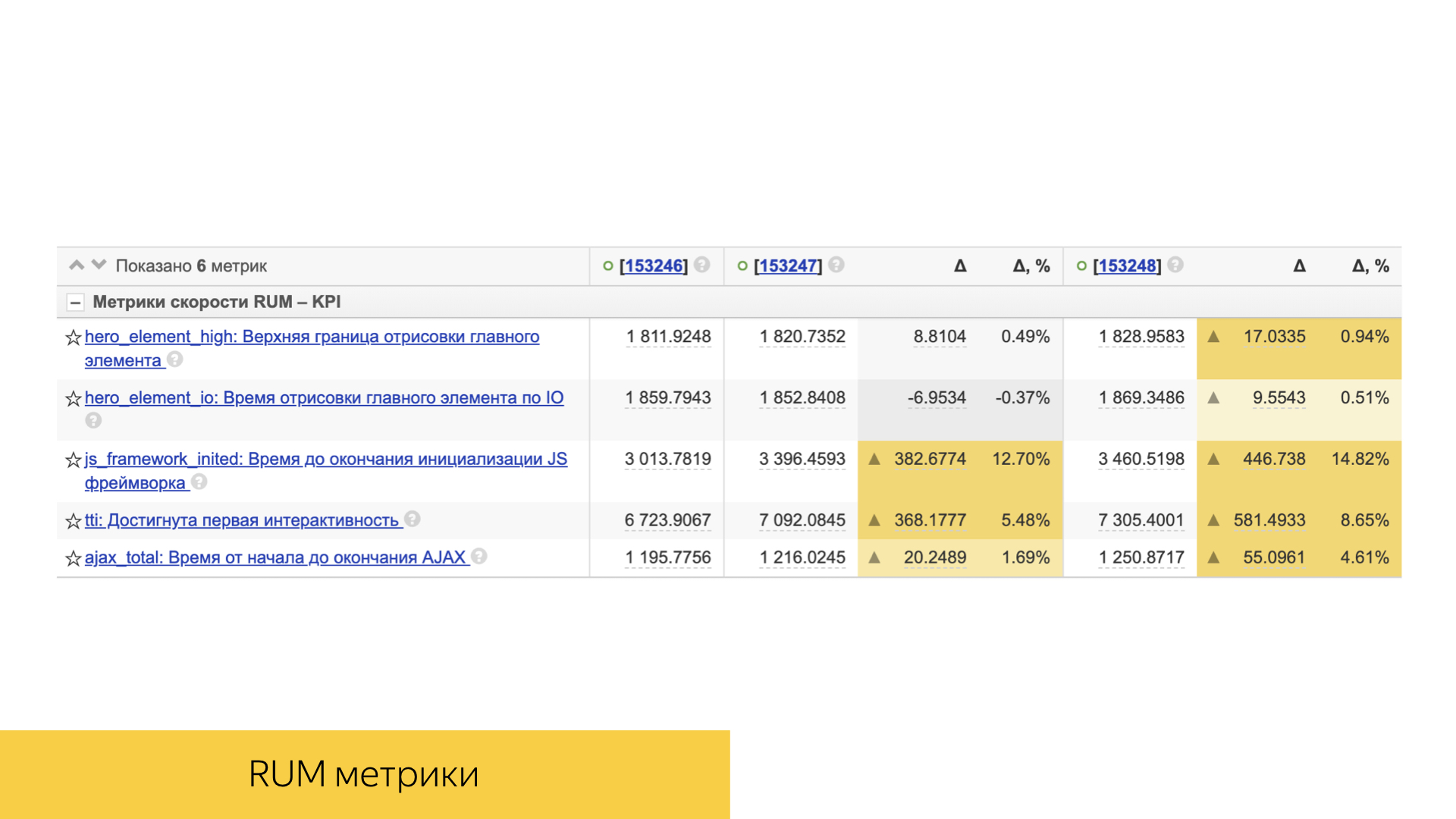
速度指标发挥着重要作用。 所有这些都足够简单地安排。 这通常是某种百分比,或者是平均值及其偏差和统计意义。

它们很多,它们同时考虑了标准化时间和将内容交付给用户设备的时间。

还应考虑直接客户端的性能:渲染时间,交互时间等。
实验

那么我们如何进行实验呢? 例如,有两个用户突然决定使用Yandex搜索。 我们彼此同意-例如,我们今天去星巴克,并使用我们的搜索来寻找他。 他们的请求属于我们搜索资源的基础结构,并带有某些标记。 通过标记,这些用户可以进入各种实验篮。 每个购物篮都包含一组特定的标记,这些标记可以激活每个搜索源中的实验。 例如,这两个用户去搜索结果并使用了搜索提示。 第一个介绍“星巴克”,以词的形式看到一些逐词的提示。 当他结束搜索时,他看到一个关于该组织的障碍,说-是的,我找到了,我去了那里。 第二个用户发现了搜索提示界面中已经存在的导航提示,可以快速切换到组织并更快地收到响应。
对于所有这些变化,界面的差异,某些功能,BEM工具负责。 这不仅是一个框架,而且是声明视觉组件及其修改的整体方法。 即使在背景中,也有似乎通过bem突变的DNA染色体。 实际上,bem是Yandex DNA,是前端实验的DNA。

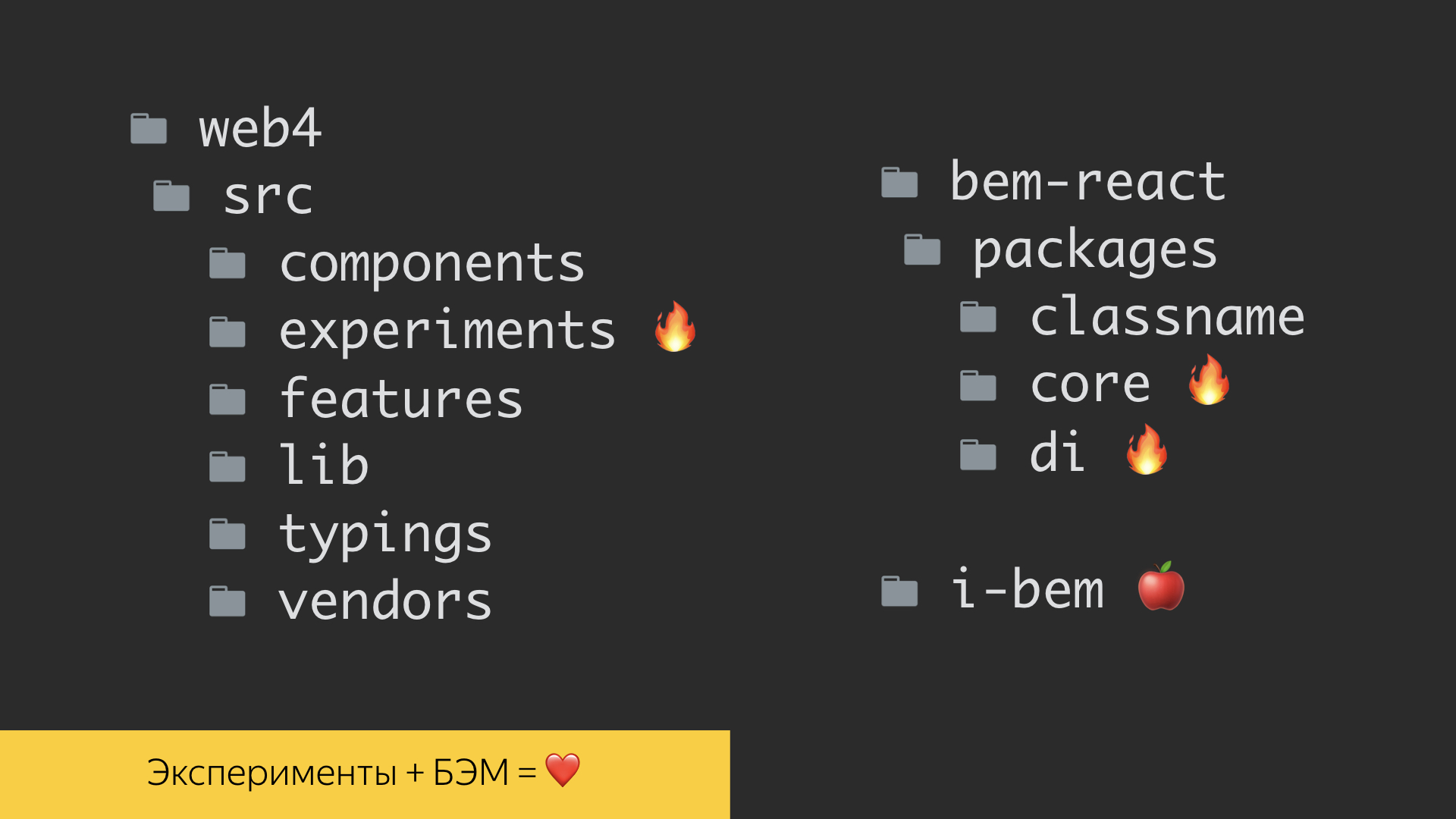
该方法中有几种实现。 其中之一是在已经建立的i-bem堆栈上,该堆栈位于与jQuery连接的内部。 这已经是相当成熟的技术。 在这样的堆栈上,我们可以解决很多问题。 如今,已经在React框架和TypeScript语言上实现的bem-react技术得到了极大的推动和发展。 所有这些工具使您可以进行实验并宣讲主要思想-声明视觉组件及其修改的能力。 我们在存储库中拥有一个完整的单独级别,其中包含这些实验的声明。 但是在2015年左右,他们意识到在整个前端代码中散布我们的实验性标志在经济上是无利可图的。 事实是,实验单元可以达到实际生产水平,所有未使用的东西以后很难从代码中删除。 因此,我们将它们逐出一个单独的定义级别。 再次感谢bem方法,这为我们提供了使用重新定义级别的机会。 我们对它们进行实验。

这是实验报告之一。 两栏:对照和实验。 甚至您还没有报告中的所有内容。 他为什么那么久? 首先,您看到了多少个指标-8.6千。

但是实际上,主要作用只是由不同的指标来发挥。 而且我们能够同时进行实验,也就是说,在一个用户上,我们可以同时进行约20个实验。 它们不会以任何方式相互冲突,并且在我们所有的实验中,仅对它们的纯产品指标进行了染色,而不会互相影响。 现在,大约有800个实验正在生产中:不仅是搜索引擎,而且还有许多服务。 该工具称为AB,这并不奇怪。 服务从中开始实验,声明某些样本,然后查看指标之间的差异,经过一段时间后,这些指标在实验和控制方面开始有所不同。
相关开发人员角色
由于前端开发人员工作的多样性,他们之间甚至扮演着角色。 有实验专家,为此,我们在Yandex内部网络的框架内正式取得了成就,人们真的通过了考试。 他们分析实验,验证他们关于专家的结果,并获得一本护照,上面写着:“我是分析师,我可以分析实验。” 总的来说,所有与我们的指标一起进行的实验都主要集中在改进产品本身。 我是代表之一,我非常有动力开发产品,而不仅仅是代码而不是技术。 当我参加一个团队并制作产品时,这真的使我感到兴奋。

底线是什么? 我们每天都有大量日志写入我们的存储系统。 我们计算了大量指标,我们会对它们进行实验。 大型基础设施。 bem-react软件包是使您能够实现大量工具的顶级现代工具。 我们非常重视速度和质量,产品稳定性的指标。 通常,我们在开发人员中越来越多地增加与主要专业(前端)相关的新角色。 我都拥有 谢谢您的关注。