在前面的部分中,我讨论
了SEO在线商店的
设计以及
购物篮和结帐的
可用性 。 在这一部分中,我将向您介绍在线商店中最雄心勃勃的部分。
目录是在线商店中最重要的事情。 一切都取决于它的设计方式。 方便买家寻找产品。 通过搜索引擎建立索引。 转换次数 投资回报。
目录设计在技术工作开始之前就已经开始。 设计从目录结构开始。

(点击打开大尺寸)
结构设计
第一步是确定分类。 这不是本文的主题,我的目的只是指出其重要性。 如果您已经有一个离线商店,那么一切都是显而易见的:我们提供了范围。 如果在线商店作为独立单位运营,那么您需要一个优秀的买家,该买家了解哪些产品有需求,谁更愿意购买以及哪些产品经常在保修期内退货。 对搜索查询的分析可以帮助购买者:除了对商品的需求之外,在线对商品的需求也很重要:如果您不希望在Internet上寻找商品,那么出售将更加困难。
重要的是要了解哪些产品与哪些产品一起使用(哪些产品不使用),特定行业中需要哪些类别以及如何专门填充它们。
一个常见的错误是连续进行所有交易。 -我有100个供应商,我将为每个供应商提供10,000种产品的价目表,并从中收集一百万种商品的商店。
不幸的是,这种推理经常被听到。 这样做是不值得的,因为这样的在线大卖场将需要大量资源来为您收集产品卡数据,保持当前价格和余额,为精通各种分类的顾问,具有竞争力的价格和服务。 没有所有这些,就不会出售如此庞大的商品,要在其中找到足够的东西几乎是不可能的。
一个小的个人案例。
我一直在寻找一个在野莓上有2个隔层的皮包,并且查看了1000张商品卡片,但找不到。
在一家小商店里,有100种精选商品,我在5分钟内找到了它。
从一般到特殊
确定分类之后,我们开始构建商品目录的层次结构。 网站的外观直接取决于它。 水平菜单中的一行中最多可以放置8个名称为1-2个单词的部分。 要了解更多,您需要一个垂直菜单。 它不是那么方便,并且在其基础上构建良好的设计更加困难。
通常,目录基于“从一般到特殊”(感谢,上限)的原则构建。 这不太明显:同一产品可以属于不同类别。 例如,一张床既是“家具”又是“睡眠产品”。 床垫靠近第一或第二吗?
进行一些研究可以帮助我们解决此类有争议的问题。 该研究方法称为“卡片分类”。 同时,受访者根据他们的对应关系来布置卡片:例如,“您首先在哪里寻找床垫”?

根据这些研究,您可以
将部分放在所需的类别中
重命名节,一次将节分为两个类别,从技术上讲,这并不困难,但最好不要滥用此方法,以免使类别膨胀。 进行一些测试-您认为电池在哪里?

搜索逻辑
正在为该站点设计目标受众的画像。 中亚肖像是在特定条件下出于各种目的从您购买商品的人物的集体图像。
中亚肖像的例子

例如,在要维修的商品商店中,可能是:产妇的妇女,选择墙纸,男人为自己选择钻头,专业的修理工,不断购买油灰。 确定了目标受众的主要肖像后,我们继续设计网站上的路径。 每个字符都有其自己的搜索脚本。 他们的选择标准,他们自己的选择商品的方式。 根据他们的意见,我们确定网站上需要哪些功能。 对于选择墙纸的女人来说,显然,产品列表中的大照片很重要。 对于购买钻头的男人来说,简短的说明和基本属性很重要。
对于专业人员而言,按名称搜索以及快速将大量不同产品添加到购物篮的能力非常重要。
CA的需要和痛苦的例子

了解商店的使用对象和原因,销售的产品,所需的目录结构以及填充的内容后,我们可以继续进行页面设计。
主页
我们从网站主页开始设计。 结构的基本概念正在制定中。
我们将页面分析成块,以描述其中嵌入了哪些功能。
网站标题
- 帽子里重要的是什么
- 徽标(除主页面外的所有页面上的页面,它是到主页面的链接)
- 信息菜单(关于公司,付款和交付,联系方式)
- 电话/电子邮件(如果公司的策略不暗示其对用户隐藏的最大值)
- 申请(对于B2B商店,提供了不带特定命令的申请处理)
- 购物车
- 最喜欢的
- 个人账户(注册,授权)
- 语言版本
这是我们设计的帽子的一个例子

产品目录
目录可以是水平的(在标题下方)和垂直的(通常在左侧)。 第一种选择更为方便,因为它为过滤器留出了空间。 第二个(更通用)在站点上第一层的数量几乎是无限的。 这是我们设计的网站上的目录示例
立式

卧式

公告和标语
块,通常位于主页的中央部分。 它们使您能够传达公司的利益,新来者,促销,销售,特别优惠。
公告可以采用不同的格式。 滑杆
多个横幅
文字公告
设计站点中的公告示例

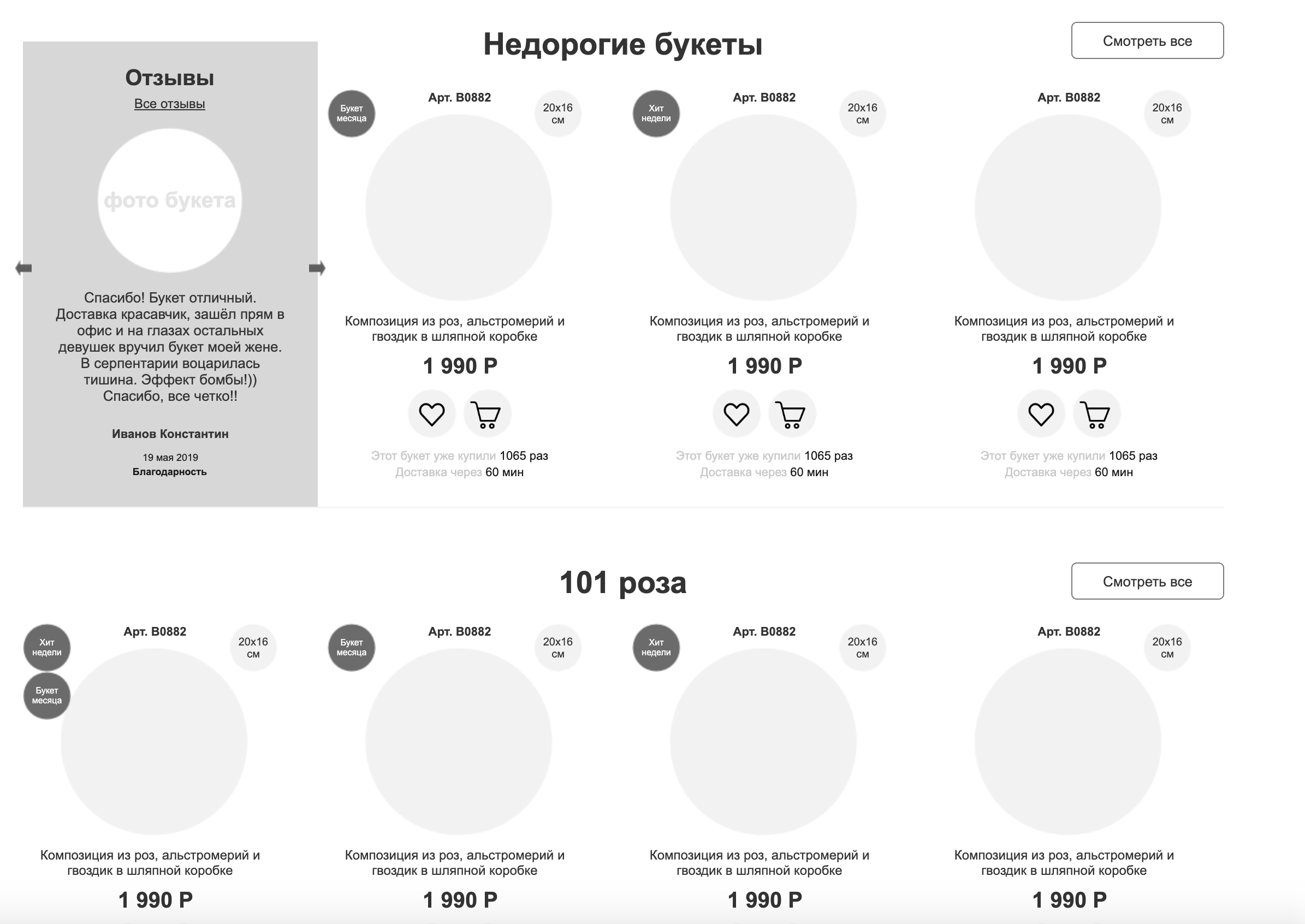
产品样品
带有选定项目的方块。 通常,这些是热门,新奇,促销品。
它可以是某种主题集合,例如时尚的“现成图像”
现场产品选择

地下室
有些信息只能在站点的地下室中宣布。
通常这些是到社交网络的链接
替代联系信息(多个电话)
网站信息部分的菜单
目录的主要部分
网站中的地下室示例

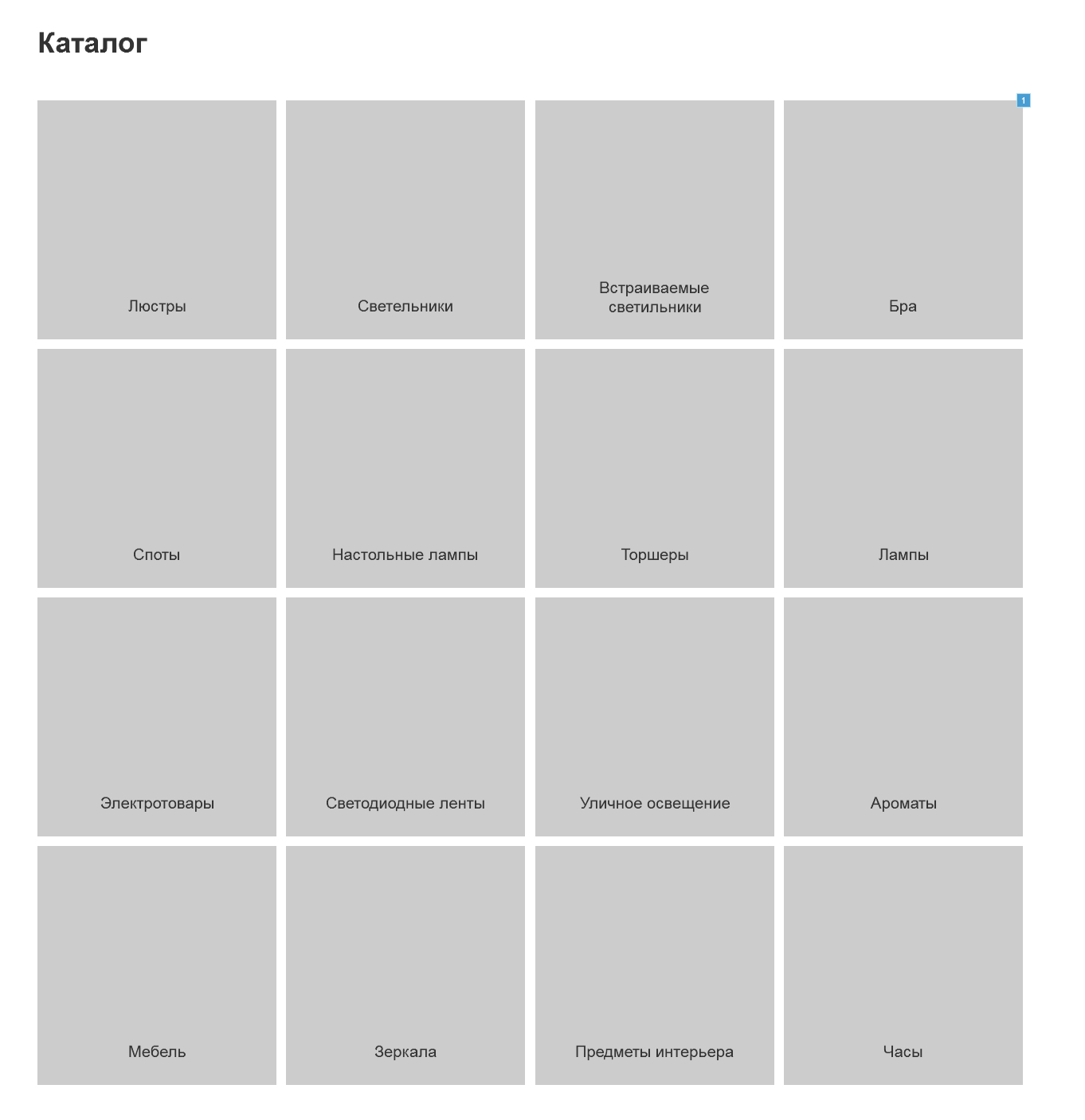
节列表
部分列表页面部分复制了目录下拉菜单。 它需要通过搜索引擎来促进对网站的索引编制,并且能够遍历面包屑。
带有部分列表的页面的设计非常简单。
通常有两个版本
第一个选项更清晰

第二个步骤加快了对所需部分的搜索,并简化了站点的索引编制。

如果该站点最多包含100个部分,则可以使用照片选项。
如果大于100,则最好在小节中使用该选项
产品清单
列表(带有产品列表的页面)是商店中最难的事情之一。 它应该同时计算出该站点所有可能的搜索方案。
页面上的主要功能
- 产品清单
- 切换商品清单的类型(带大照片的选件,详细说明和价格清单的紧凑视图)
- 排序(按价格,受欢迎程度,可用性)
- 过滤(按价格,属性,可用性,商店中的可用性)
- 章节说明
- 小节清单
- 过滤标签
- 搜寻
- 页面导航
列表中的产品块中需要什么数据
相片
列表中产品块中的功能

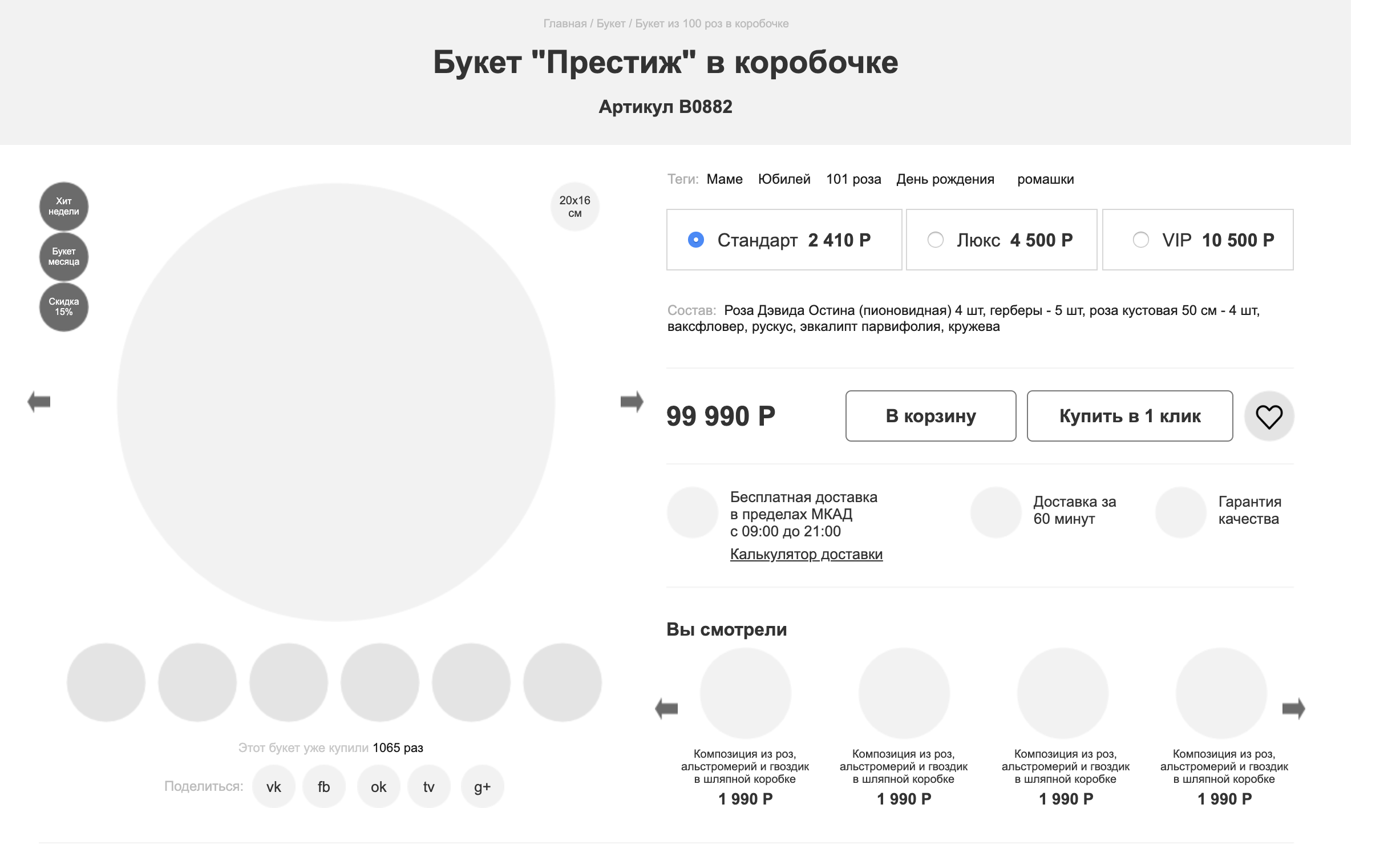
产品卡
在产品卡中,任务是尽可能方便选择,展示产品的所有优点,并说服您使用此特定商店
因此,该卡可以区分五个主要功能
视觉部分
照片,视频,全景旋转器
允许您从不同侧面检查产品,放大,详细检查
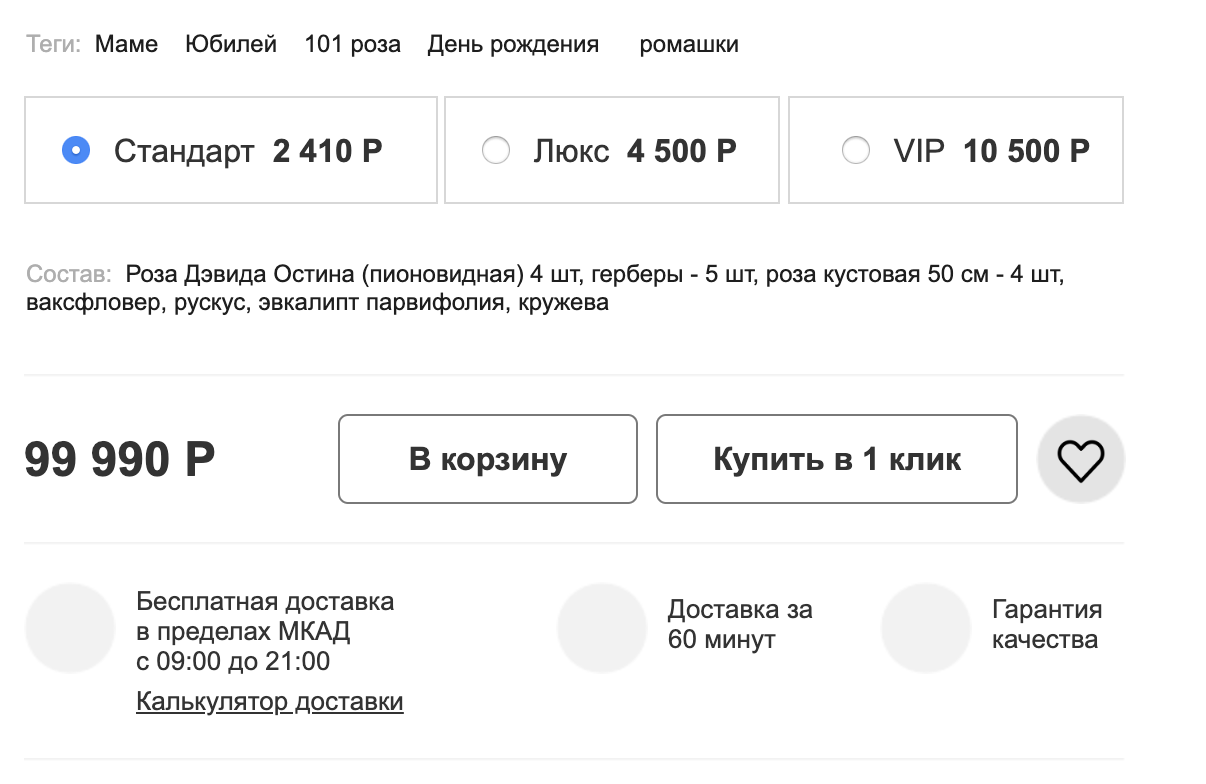
购买功能
- 价钱
- 有空
- 打折
- 添加到购物车功能
- 最喜欢的
- 比较方式
- 派送
- 付款方式
- 退换货
- 参加奖金计划

详细资料

交叉单元和加售
模拟产品在这里,我们提供同一部分,系列,系列或制造商的产品。 可以手动选择类似物,但可以选择算法。
相关产品
与该物品一起购买的物品。 壁灯到吊灯。 to箭。 油漆到瓷砖。 等等。 它们可以与产品和区域相关联(例如,所有吊灯有2-3种类型的灯)

店铺优势
让人想起这家商店的优势以及为什么现在值得下订单。

结论
发展中的错误是令人不愉快的。 设计错误是致命的。
一切都取决于在线商店的设计质量。
- 所有章节和产品都适合目录吗
- 搜索引擎能否正确索引它们
- 买方选择产品并寻找重要信息是否方便
设计错误很难修复到最终产品上。 有时,修复程序的价格超过了开发站点的成本。
对于高质量的设计,重要的是要了解网站上的内容量,以及用户到网站的路径以及他们需要的工具
PS:为了跟上新出版物的发展,请在
Facebook上关注我。