嗨,我是亚历山大。 我一直在积极研究和进行Web开发约一年。 这一切都始于删除您最喜欢的游戏的客户端并寻找指导者。 为了改善Web开发,他创建了CSS Comparator项目。 该项目的实质是根据大小以及其他流行和现代的参数比较CSS框架。 创建项目时,不追求商业目标。 本文的主要目的是接收其他Web开发人员的反馈。
这已经是我目前的第三个项目,由于它对于初学者和有经验的Web开发人员都将是有趣且有用的,所以我决定写一篇有关它的文章。
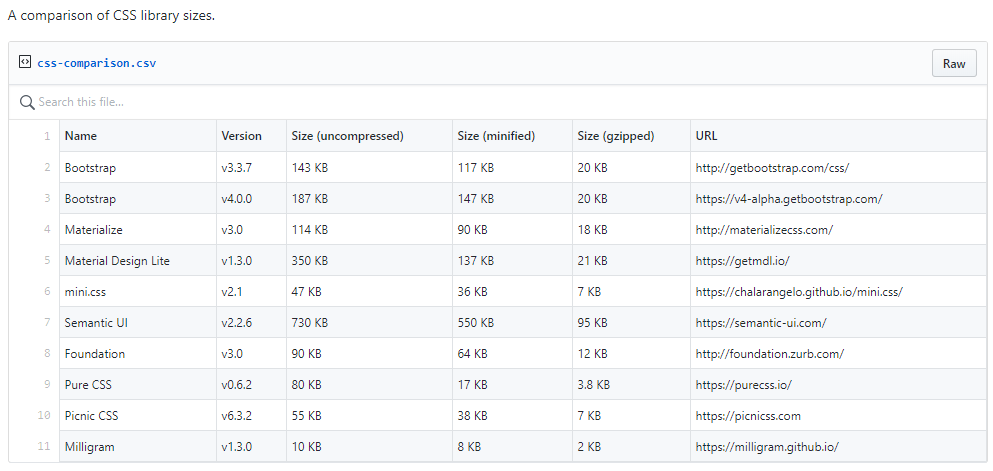
这一切始于我的同事正在寻找尺寸的CSS框架,而Google提供的第一个答案是:

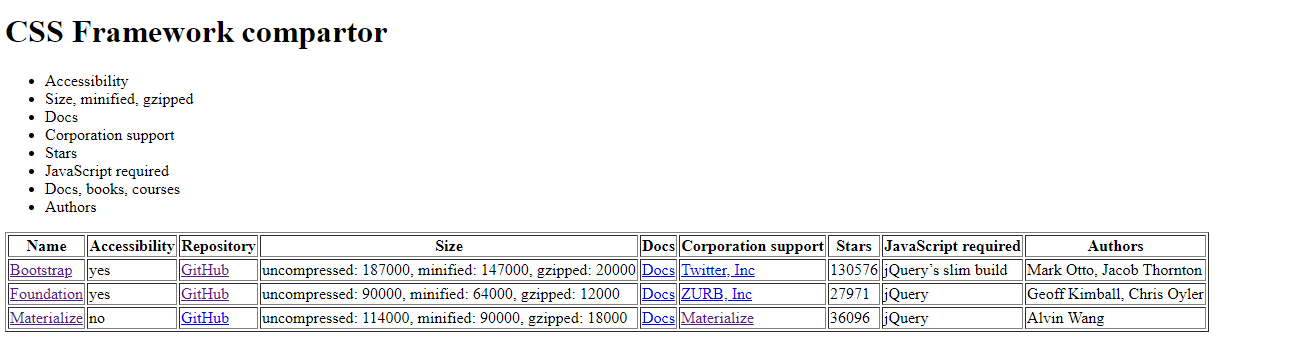
因此,这个想法浮出水面-创建一种产品,该产品将比较流行的CSS框架的大小和其他参数。 这个项目只有两个人-我是前端Web开发人员,另一个是我在Golang参与抓取工作的同事。 该项目的第一个原型具有相当简化的视图:

与流行的替代方法不同,我们的项目有一个针对可访问性(依赖项),无依赖项(不依赖JavaScript,jQuery等)的筛选器,以及指向Gitter chat和Stack Overflow的链接。
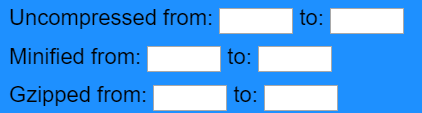
然后项目完全交给了我。 在2019年7月上旬,工作开始了。 首要的愿望是赋予产品更富表现力的外观,当然还要增加过滤和按尺寸分类。 为了反映所需的结果,您只需要在相应的输入字段中指定所需的大小(以字节为单位):

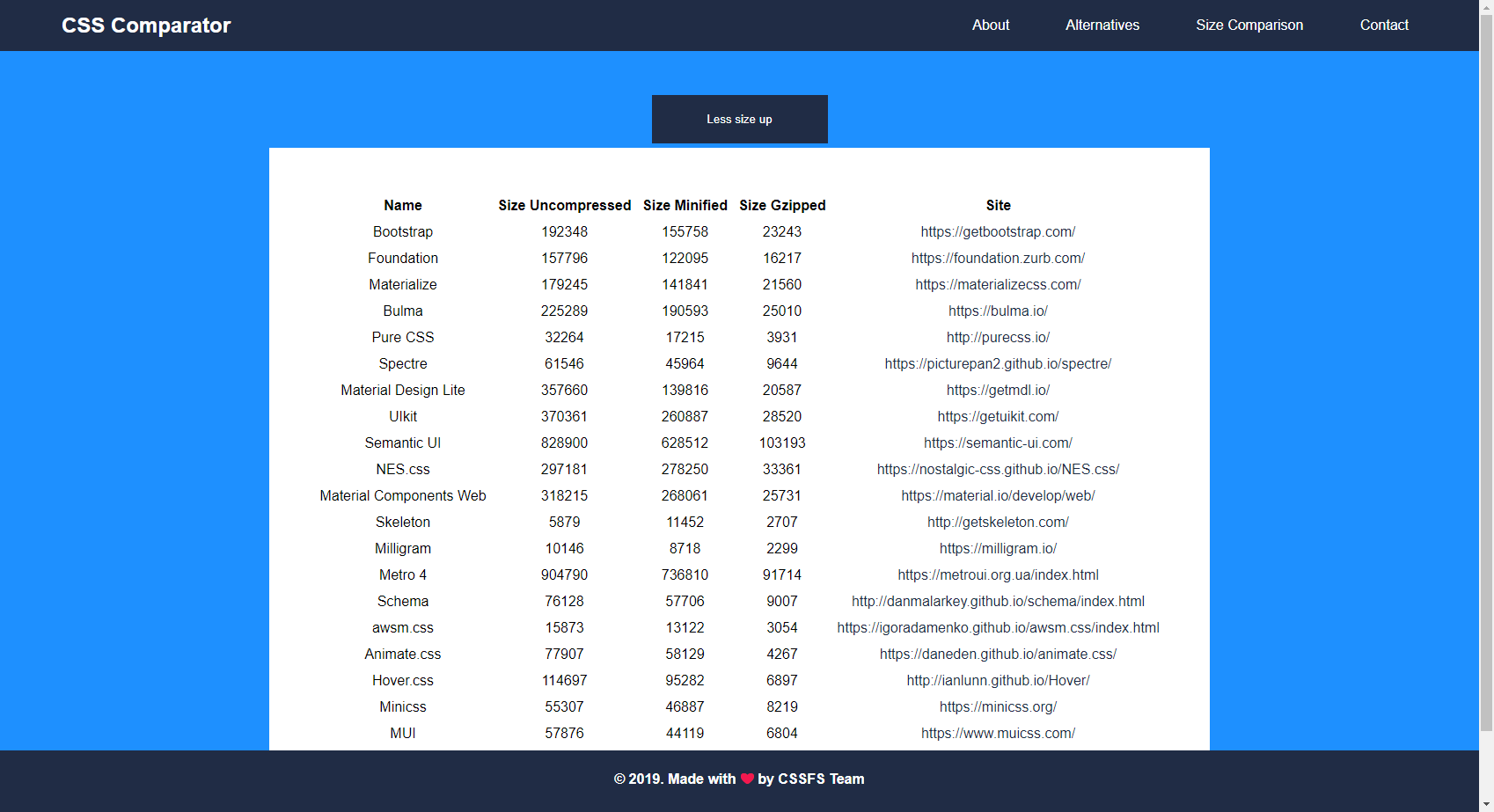
还提供单独的尺寸表:

就像按大小过滤一样,按Stack Overflow上的问题数和GitHub上的星数进行过滤。 毕竟,众所周知,每个Web开发人员都花费大量时间来寻找正确的信息。 在这方面,我决定添加相关链接和论坛链接(如果存在)。 这些解决方案将帮助极大地促进和加速开发,因为所有必要的链接都在手边。 过滤将有助于在用户中找到更流行的框架。
当然,在智能手机时代,不可能不添加有关框架适应性的数据,并通过多选功能对其进行过滤:

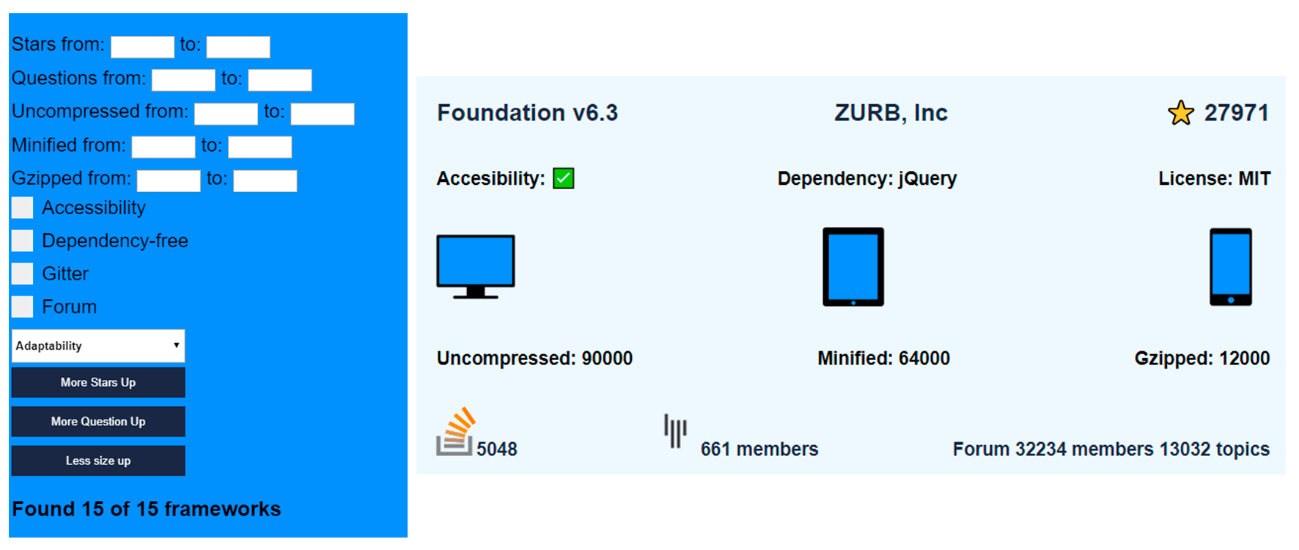
通常,可以通过以下列表示意性地描述张贴在框架卡上的信息:
- 框架名称
- 公司发展商
- GitHub星
- 可用性可访问性
- Javascript依赖
- 执照
- 适应性
- 尺寸图
- 堆栈溢出问题数
- 用户数Gitter聊天
- 论坛
过滤单元本身和卡整体具有以下形式:

在客户端,使用HTML5,CSS3(使用Flexbox进行布局)和纯JavaScript,而不使用第三方库和框架。 GitHub上的明星,所有大小的框架都使用Golang刮板从开放的Api中获得,并且cron-jobs每周更新一次。

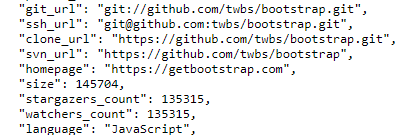
刮板本身的工作非常简单。 从上述json(针对其自己的每个框架)获得的GitHub上的星数数据,该数据位于Bootstrap示例中,以供参考。 大小的计算方法如下-加载CSS的dev和prod版本,然后将prod版本以gzip格式存档。
因此,我将进一步说明客户端发生了什么。
使用onChecked函数通过复选框执行过滤,该函数具有3个参数:
$ element-复选框本身
名称-过滤器名称
filter-过滤器本身。
以可访问性过滤为例,所有代码将如下所示:
const FILTER_ACCESSIBILITY = "accessibility"; function matchAll(framework) { return true; } function matchAccessibility(framework) { return framework.accessibility; } const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll, }; function match(frameworks) { const result = frameworks .filter(matchStateMap[FILTER_ACCESSIBILITY]);
通过类似的功能进行排序
let compare = null; const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll,
据分析人士说,该项目的平均每日出勤量约为10个用户。 对于将来的计划,这是添加可用组件(导航栏,按钮等)的列表,然后比较它们的大小。 另外,使用所有比较的框架创建静态静态页面,并比较它们的大小和加载速度。 而且,如果该项目将很受欢迎-通过更新有关Stack Overflow的问题数和Gitter中的用户数,添加一个刮板。