因此,您做了一些新奇而有趣的事情,想法浮出水面-放入开源并在npm中发布。
仅将代码推送到公共存储库是不够的。 这将使该项目注定会缺乏发展和失败。 另一方面,我记得许多无聊的过程:版本和发布软件包,设置持续集成,托管和部署演示项目中的页面,组织为社区做出贡献的可能性。
如果您想发布一个小型软件包,那么这套工作可能会非常令人恐惧。 分享有用的东西的好主意将放入一长串复杂的案例中。
实际上,所有这些都可以花费您不到一个小时的时间。 无需了解DevOps,并且完全免费。

我们组织版本控制
如果您的库已准备好发布第一个版本,建议您使用standard-version 。 该软件包将完全负责版本控制:更新package.json中的版本,生成CHANGELOG.md文件并在git中粘贴版本标签。
具有更改历史记录的文件由常规提交自动收集。 这带来了另一个好处:库中出现了用于提交的统一消息格式。 对于您和决定为您的项目做出贡献的任何开发人员这都是可以理解的。
连接过程没有困难,有关详细信息,请参见github页 。 为了方便起见,向我们的package.json中添加了一组发布命令:
"release": "standard-version", "release:patch": "npm run release -- --release-as patch", "release:minor": "npm run release -- --release-as minor", "release:major": "npm run release -- --release-as major",
组织CI
为了持续集成,我建议使用Travis CI 。 它也变得非常用户友好:
- 通过github登录
- 从列表中选择您的项目并为其启用Travis
- 在项目根文件夹中,添加一个将在CI上执行的简单配置:
language: node_js node_js: - "10" script: - npm run lint - npm run build - npm run test:ci
最低配置项已准备就绪。 现在,在每次更新存储库后,Travis都会运行linters,构建项目并运行测试。
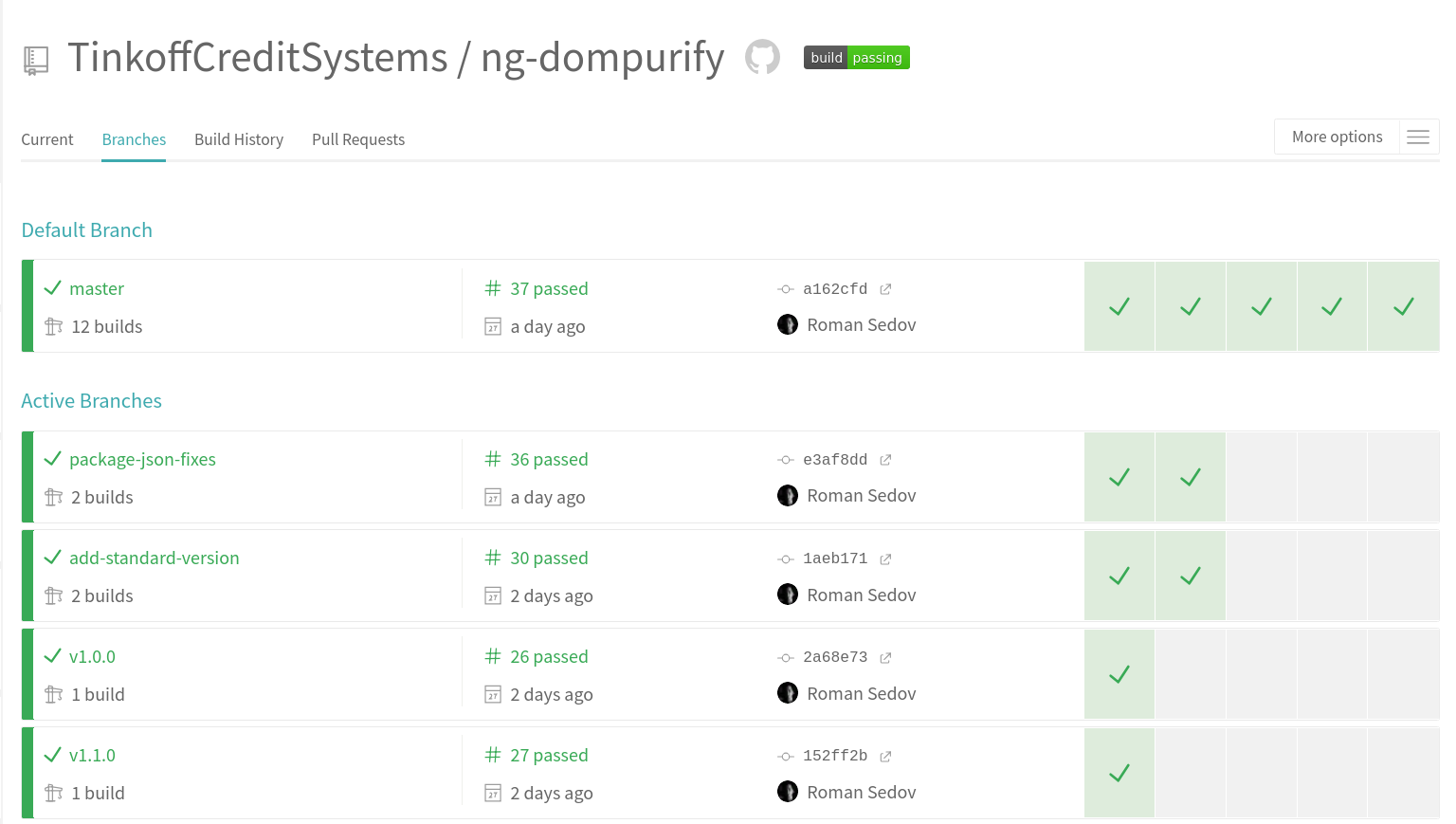
您可以查看分支的状态,拉取请求,分析每个正在运行的构建的日志。

如果其他开发人员看到您所有的代码都已经过测试,他们将更有信心切换到您的软件包。
我建议将对代码覆盖率的控制权从测试转移到专门的Coveralls服务。 每次CI生成后,让Travis将测试结果传递给他。
登录到工作服,然后在所需的存储库前面打勾。 就像在特拉维斯一样。
我们在项目侧进行配置:
- 在项目dev-dependency中安装Coveralls软件包
- 添加一个脚本来运行工作服,将其添加到测试命令中:ci
"test:ci": "npm run test && npm run coveralls", "coveralls": "cat coverage/lcov.info | coveralls",
请注意,npm run test命令必须包含--code-coverage标志。 工作服需要您的lcov.info文件,该文件是由测试运行程序使用此标志生成的。 如果没有这样的标志,则可以使用istanbul包。
在Travis侧面进行配置:
如果存储库已经打开并且将始终保持公开状态,则可以在.travis.yml中添加几行:
notifications: webhooks: https://coveralls.io/webhook
在任何其他情况下,最好通过令牌将它们连接:
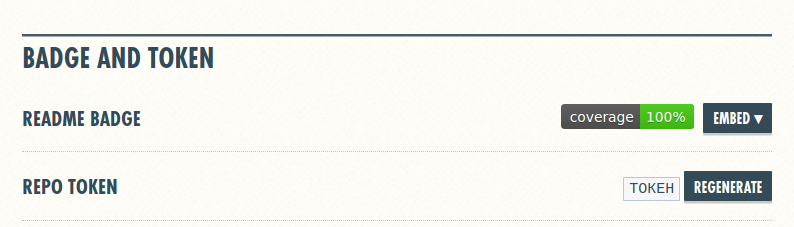
转到Coveralls上的存储库设置并生成回购令牌:

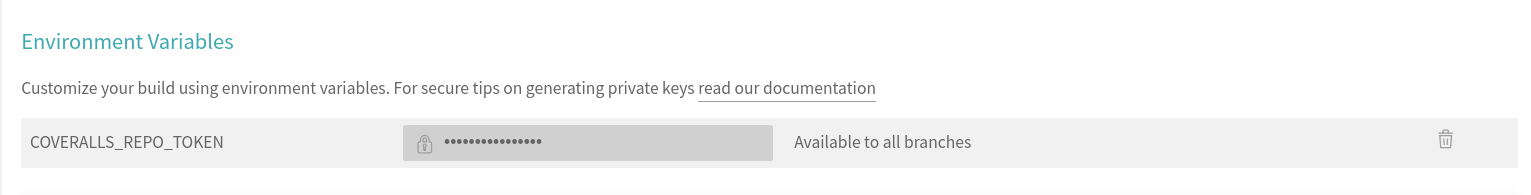
使用此令牌,转到Travis上存储库的设置,并将其作为COVERALLS_REPO_TOKEN添加到“环境变量”部分。

令牌链接了这两个服务。 现在让我们回到github并使用我们的新工具保护项目master分支。
- 转到设置->分支
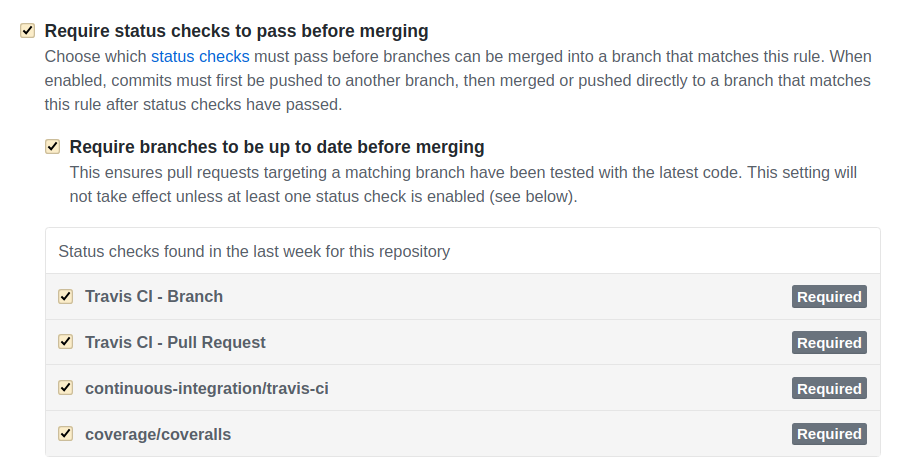
- 为所有分支创建新规则:
* - 我们进行了必要的检查,否则将无法冻结master分支中的Pull Request

在此阶段,我还建议返回Coveralls中的存储库设置。 在“ PULL REQUESTS ALERTS”部分中,您可以指定通过“ Pull Request”测试降低覆盖范围的程度,测试将不通过。 这样做可以使您的包装始终保持良好的测试状态。
整理您的工作流程
所有项目代码必须保持相同的样式。 否则,代码库将逐渐降级,这将使我们难以支持该项目。 还应该记住,外部开发人员对您的代码风格不太感兴趣。 为了让所有人感到高兴,我们将自动解决此问题。
以防万一,请检查您是否具有.editorconfig文件,并在其中写入代码格式设置。
接下来,安装更多的dev依赖项: husky和lint-staged 。 第一个软件包允许您将命令绑定到git钩子,第二个软件包与其结合-仅对添加到提交的文件运行linters。
例如,这可能看起来像是TypeScript和Less上一个软件包的设置:
{ ... "scripts": { ... "typecheck": "tsc --noEmit --skipLibCheck", }, "husky": { "hooks": { "pre-commit": "lint-staged && npm run typecheck" } }, "lint-staged": { "*.{js,ts,html,md,less,json}": [ "prettier --write", "git add" ], "*.ts": "tslint", "*.less": "stylelint" } }
如果您尚未配置Linters,那么我可以建议:
- 更漂亮的格式化代码
- eslint或tslint作为JS / TS文件的文件
- 用于样式文件的stylelint
它们都有现成的配置,其中提供了所有基本设置。 例如,您可以采用我们的交钥匙解决方案@ tinkoff / linters 。 连接归结为创建三个文件:
.stylelintrc
{ "extends": ["@tinkoff/linters/stylelint/bases/prettier.stylelint.json"] }
prettier.config.js
module.exports = { ...require('@tinkoff/linters/prettier/prettier.config'), };
tslint.json
{ "extends": ["@tinkoff/linters/tslint/bases/prettier.tslint.json"] }
发布到NPM
现在是时候发布我们的软件包了。 向package-json脚本添加一个简单的命令:
"publish": "npm run build && npm publish ./dist"
在这种情况下,我们的存储库包含用于开发的源代码和文件,并且在npm中,有一个已编译的程序包,其中没有多余的东西。
我们收集当前的程序集,进行发布。 工作完成了。
我们还使用npm钩子并添加一个postbuild脚本,该脚本会将README.md复制到Assembly文件夹。 因此,我们将永远不会忘记在NPM上更新软件包说明。
"build": "..", "postbuild": "node scripts/postbuild.js",
脚本/ postbuild.js
const fs = require('fs'); const DIST_LIB_PATH = 'dist/'; const README_PATH = 'README.md'; const PATH_TO = DIST_LIB_PATH + README_PATH; copyReadmeIntoDistFolder(); function copyReadmeIntoDistFolder() { if (!fs.existsSync(README_PATH)) { throw new Error('README.md does not exist'); } else { fs.copyFileSync(README_PATH, PATH_TO); } }
自定义演示
并非所有软件包都需要演示。 如果您的软件包中有几种易于使用且有据可查的公共方法,则可以安全地跳过此部分。
在其他情况下,最好显示一些东西,但要记住-我们发布了库,这意味着Github Pages上的常规演示对开发人员而言不会那么有趣。 对于他们来说,在一些在线IDE中立即打开您的演示项目会更加方便:查看软件包的连接方式,戳戳它或立即查看使他们兴奋的情况。
您可以将演示创建为单独的存储库,也可以将其放在项目本身旁边的新文件夹中。 我们甚至不需要设置部署! 现代的在线IDE允许您直接从github将项目或其单独的分支/文件夹组合在一起。
您可以尝试以下任何一种服务,最多只需五分钟:
- stackblitz.com现在允许您在Angular,React,Ionic,TypeScript,RxJs和Svelte上运行项目。 您可以通过单击链接从github打开一个项目。
- codesandbox.io还启动了Angular,React和Vue。 他还知道如何构建纯JavaScript。 通过指向存储库的链接,它以相同的方式打开,但是更多详细信息可以在此处阅读。
- 在此服务上,您可以使用NodeJS,Express,NextJS,GatsbyJS导入存储库。 还提供Typescript和Vanilla JS。
选择任何一个,在README中添加到演示的链接,再也不用担心。 所有更改将被自动提取。
您还可以向CI添加命令,这将使用NPM中软件包的最新版本来构建演示应用程序。 这可以额外检查软件包的当前版本是否已在第三方项目上成功启动。
最终马拉菲特
将徽章添加到README.md。 轻而易举,但是它将帮助您快速定位到github上的程序包的访问者。
例如,这里有四个徽章,它们表示项目上的所有内容都很好,并允许一键式访问其NPM,CI或测试范围。

要生成徽章,我建议使用Shields.io服务。 它们简单且高质量。
合计
这样的工具集足以使项目正常启动。 由于适当的设计和能够在演示中进行尝试的能力,npm程序包或github上的存储库的访问者更可能采用您的程序包。
这样的基础将使您可以安全地接受来自外部的Pull Request,而其他开发人员将更愿意分叉它。 现在,您可以专注于包本身的实现,而不必担心其开发过程。