我想分享开发用于查看SmartTV(Tizen和WebOS)视频内容的应用程序的经验,以及我们遇到的问题。
众所周知,在现代电视上,您可以安装不同的应用程序,以简化一些资源和内容的工作。 在大多数情况下,这些应用程序是普通的浏览器,例如Chromium。
因为这是一个浏览器,所以没有什么阻止我们使用React.js进行开发,这影响了一些性能问题。
我不会确切讨论您需要如何使用代码示例,而是会讨论已做的细微差别和决策。
让我们看一下要点:
- 资源有限
- 导览
- 表演风格和渲染
- 影片播放器
- 后端
资源有限
电视上的内存和性能没有我们计算机上的那么多,因此第一个问题是资源限制。
例如,仅为应用程序分配了约250兆字节的使用空间,我们遇到了这样一个问题:当显示带有内容(图片,描述,等级)的网格时,内存可能会被限制使用,当网格中只有1000个元素并且我们向下滚动时,图像大小越来越多,并且在某个时刻应用程序崩溃,并提示内存已用完。
解决此问题的方法是
反应窗口它不会将所有元素存储在DOM窗口之外。
导览
如果习惯于在计算机上单击站点上的元素,那么在电视机上,我们使用可以用作鼠标的遥控器,但是其中大多数是按钮。 导航问题出在这里,我们必须处理遥控器的按钮按下操作并在没有光标的情况下导航整个应用程序,但是与此同时,我们需要使用“单击”来处理对元素的单击。
LG和Samsung遥控器上的某些按钮代码与常用键盘不同,因此对于每个平台,我们都处理了硬编码的按钮代码。
Tizen示例
提岑
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 10009, KEY_CHANNEL_UP: 427, KEY_CHANNEL_DOWN: 428, KEY_MEDIA_FAST_FORWARD: 417, KEY_MEDIA_PAUSE: 19, KEY_MEDIA_PLAY: 415, KEY_MEDIA_PLAY_PAUSE: 10252, KEY_MEDIA_REWIND: 412, KEY_MEDIA_STOP: 413, KEY_DEBUG_TOGGLE_CONSOLE: 403, KEY_DEBUG_TOGGLE_QUICK_EDIT: 404, KEY_DEBUG_SET_FAVOURITES: 405, KEY_DEBUG_CLEAR_FAVOURITES: 406, KEY_SHOW_REMOTE_POINTER: 7777777,
网络操作系统
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 461, KEY_MEDIA_FAST_FORWARD: 417, KEY_MEDIA_PAUSE: 19, KEY_MEDIA_PLAY: 415, KEY_MEDIA_PLAY_PAUSE: 10252, KEY_MEDIA_REWIND: 412, KEY_MEDIA_STOP: 413, KEY_CHANNEL_UP: 33, KEY_CHANNEL_DOWN: 34, KEY_DEBUG_SET_EMAIL: 403, KEY_DEBUG_TOGGLE_CONSOLE: 404, KEY_DEBUG_TOGGLE_QUICK_EDIT: 405, KEY_DEBUG_SET_FAVOURITES: 406, KEY_DEBUG_CLEAR_FAVOURITES: 407, KEY_SHOW_REMOTE_POINTER: 1536, KEY_HIDE_REMOTE_POINTER: 1537, };
琴键
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 8,
如您所见,在键盘上,这些是带有字母的按钮(在注释中指示)。
为了处理单击按钮和用鼠标单击的导航,我们总是得到一个事件的结果-mouseClick,因此我们以相同的方式处理所有事件。
导航的另一个功能是焦点,在每个屏幕上都应该有一个焦点元素,因为失去焦点后,我们将不再能够导航屏幕。 为每个元素分配了焦点和焦点的id属性。 导航时始终必须考虑到这一点,而且有时返回返回以恢复完全先前的屏幕的状态时存在要求,因此导航是完全自定义的。
表演风格和渲染
CSS动画在电视上的运行缓慢,尤其是当动画中包含许多DOM元素时,您看不到平滑的变化,而是幻灯片显示。 解决此问题的一种方法是使用画布。 利用它,动画,导航过程中的照明可以使工作速度提高数倍,但是如果您具有自动化功能,他们可能会不喜欢这种实现方式,因为他们很难检查图片中的内容。
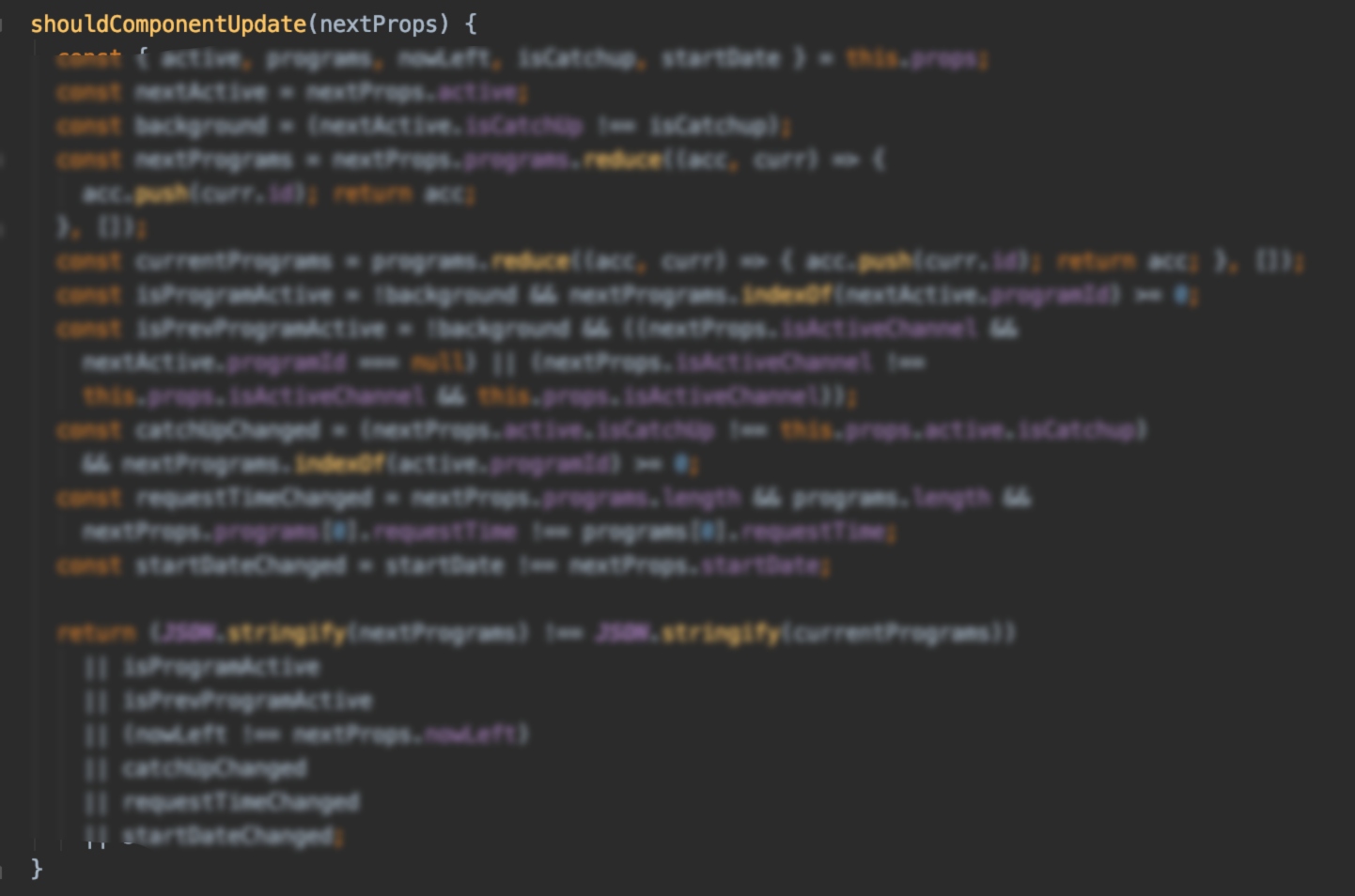
页面上的大量渲染是另一个痛苦,一切开始变慢,抽搐。 有必要尽可能多地控制此过程,之后组件的shouldComponentUpdate应该如下所示:

结果,我们在vanilla js上重写了应用程序的敏感部分,它变得更快。
影片播放器
LG和三星的视频播放器不同,这也带来了其他开发困难。 对于LG,视频标签用于Samsung AVPlay sdk。 因此,功能上存在差异,必须牢记并非所有功能都是相同的,并且版本之间可能会有所不同。
启动视频时,加载也存在问题-通过缓存,并行化和延迟请求,处理来解决。
后端
后端的速度,处理请求的速度及其数量会影响工作速度。 FE端应进行最少的数据处理。 如果您需要加载大量数据,则可以使用Web Worker。