这是Medium.com上“更好的编程”博客文章的翻译。 作者
Indrek Lasn讨论了JavaScript提供的代码调试工具。

JavaScript代码的常规调试是使用
console.log方法输出结果。 但是,尽管此方法有效,但几乎不能称其为最佳方法。 为什么不使调试更方便?

console对象提供对浏览器调试控制台的访问。 仅当在浏览器中启动JavaScript代码时才可以使用它(即,这是客户端部分的代码,而不是服务器部分的代码)。 各个浏览器的
console实现可能有所不同,但是通常,总会有一些基本功能。 关于调试操作员的最好的事情是他们能够使用所有库和框架(由于它们被缝在语言的核心中)。
使用
console.log的最简单示例是代码输出。 例如,使用以下代码:
function sayHello(name) { console.log(name) } sayHello('Indrek')
它打印传递给
sayHello函数的名称。
 输出传递给函数的名称
输出传递给函数的名称如果我们想知道
sayHello函数被调用了多少次? 没什么复杂的。 我们为此使用
console.count() 。
console.count
count()函数显示具有指定
label参数的呼叫数。 如果未指定
label ,则显示带有默认参数的呼叫数量。
function sayHello(name) { console.count() console.log(name) } sayHello("Indrek") sayHello("William") sayHello("Kelly")
上面的代码显示以下内容:
 计算sayHello函数调用
计算sayHello函数调用因此,我们可以找出函数调用的总数。 如果您需要知道相同名称的函数调用次数? 很简单-只需将
name参数传递给
count方法即可。
function sayHello(name) { console.count(name) } sayHello("Indrek") sayHello("William") sayHello("Kelly") sayHello("Indrek")
瞧! 此函数跟踪我们用一个名称或另一个名称调用一个函数的次数。
 计算每个名字的提及次数
计算每个名字的提及次数console.warn
此方法在控制台中显示警告-在使用API或开发工具时很有用。
console.warn总是可以表明出了点问题:缺少参数,API版本已过时等等。
function sayHello(name) { if(!name) { console.warn("No name given") } } sayHello()
此代码检查是否已将
name参数传递给该函数。 如果这没有发生,则在控制台中显示警告。
 警告名称未转移
警告名称未转移控制台表
在处理数组和对象时,涉及到显示数据时,
console.table方法非常有用。 多亏了它,为表中的每个元素分配了单独的行。
让我们以一个水果数组的示例来看一下此方法的操作。 如果将数组传递给
console.table ,我们将看到以下内容:
const fruits = ["kiwi", "banana", "strawberry"] console.table(fruits)
如果我们看一下控制台,我们将看到一个描述数组的表。
 数组以表格形式显示
数组以表格形式显示想象一下,如果必须使用数百个甚至数千个值的数组,这有多有用。 让我们看另一个例子-现在更多的值将包含在数组中。
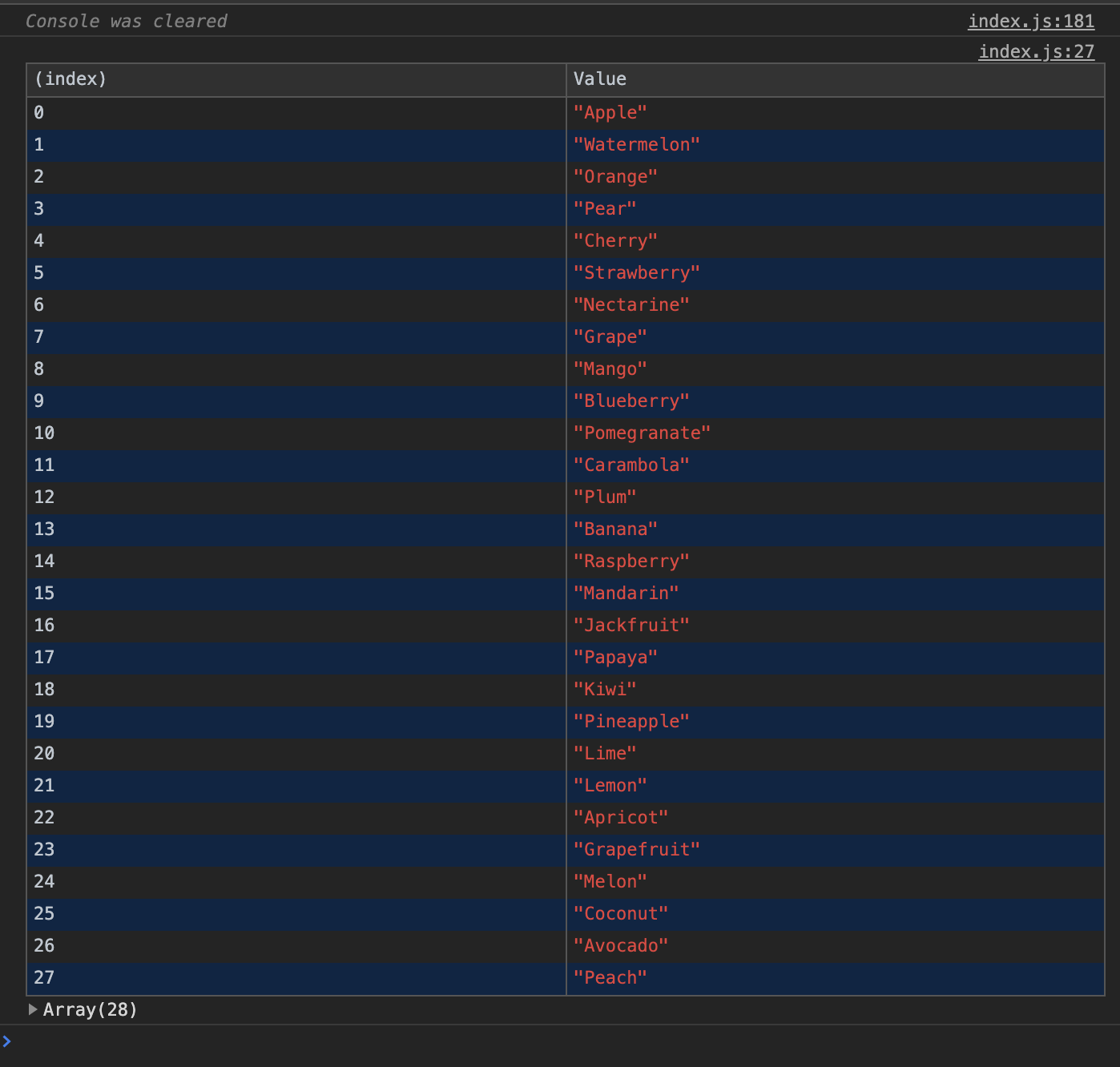
const fruits = [ "Apple", "Watermelon", "Orange", "Pear", "Cherry", "Strawberry", "Nectarine", "Grape", "Mango", "Blueberry", "Pomegranate", "Carambola", "Plum", "Banana", "Raspberry", "Mandarin", "Jackfruit", "Papaya", "Kiwi", "Pineapple", "Lime", "Lemon", "Apricot", "Grapefruit", "Melon", "Coconut", "Avocado", "Peach" ]; console.table(fruits);
通过调用
console.table ,我们将看到下表:
 所有水果均显示在表格中。
所有水果均显示在表格中。使用数组很容易。 但是如果对象不是数组而是对象,该怎么办?
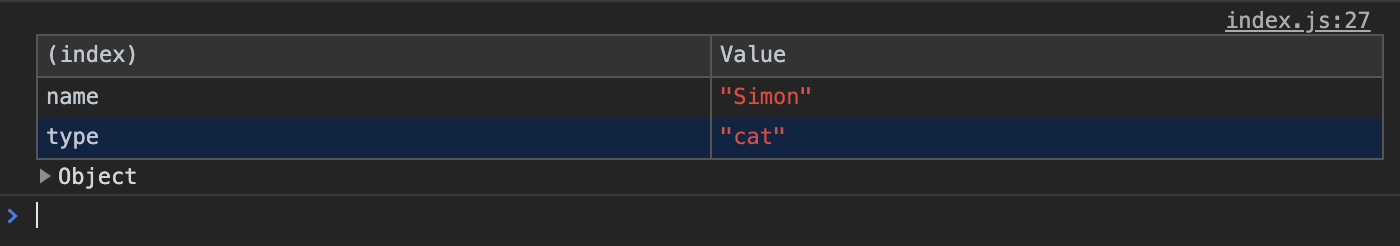
const pets = { name: "Simon", type: "cat" }; console.table(pets);
因此,我们现在有了一个包含两个键的对象,而不是数组:宠物的
name (名称)和
type (类型)。

以前,该表仅显示值,但现在它包含值和键。 并且如果您带了另一个对象并尝试将其添加到表中?
const pets = { name: "Simon", type: "cat" }; const person = { firstName: "Indrek", lastName: "Lasn" } console.table(pets, person);
正如预期的那样,两个单独的对象出现在两个不同的表中。
 两个物体
两个物体由于我们需要将它们组合在一个表中,因此将两个对象都放在一个数组中。
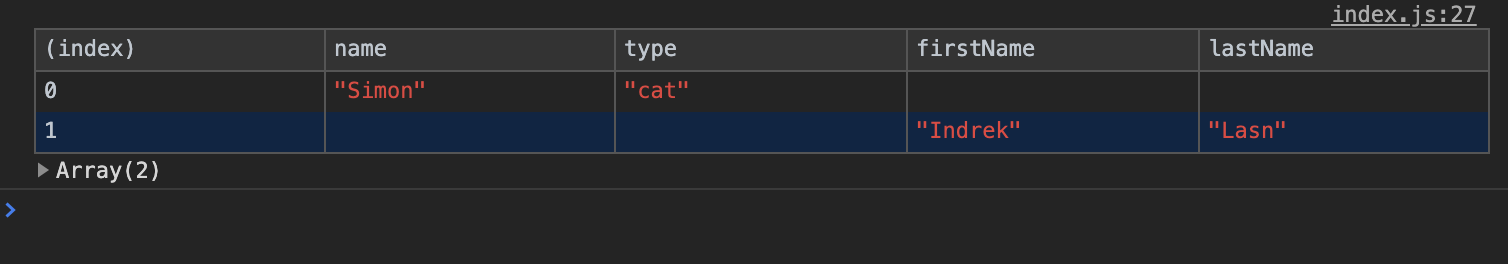
const pets = { name: "Simon", type: "cat" }; const person = { firstName: "Indrek", lastName: "Lasn" } console.table([pets, person]);
现在将表内的对象分组。
 通过将对象放置在数组中进行分组
通过将对象放置在数组中进行分组console.group
处理集或相关数据时,可以使用嵌套组。 这很方便,因为它使您可以在控制台上显示与视觉相关的消息。 要创建一个新的嵌套组,您需要调用
console.group() 。
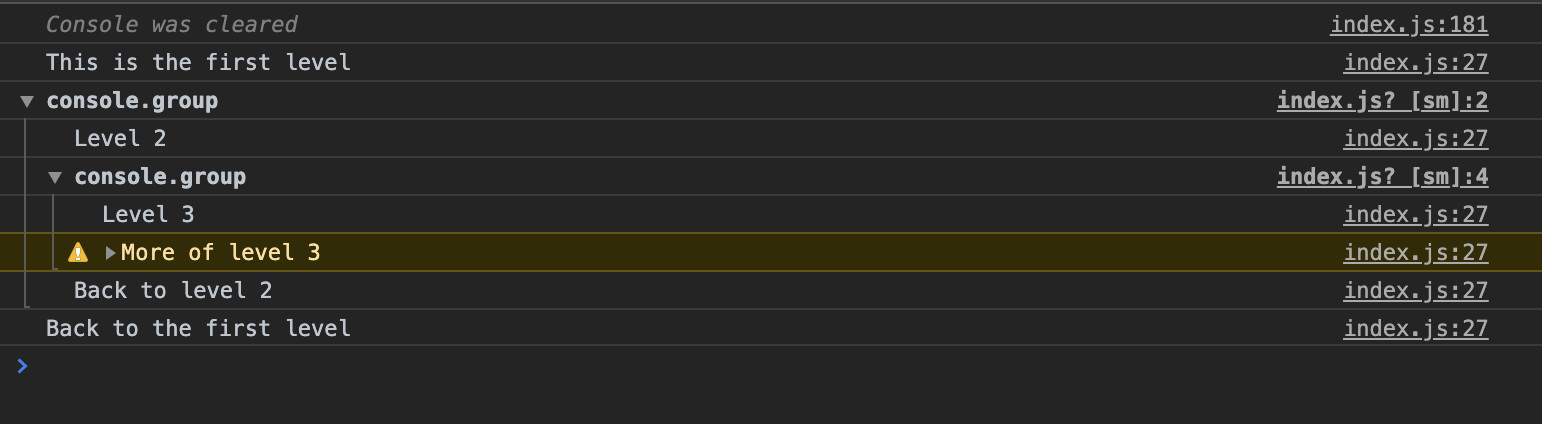
console.log("This is the first level"); console.group(); console.log("Level 2"); console.group(); console.log("Level 3"); console.warn("More of level 3"); console.groupEnd(); console.log("Back to level 2"); console.groupEnd(); console.log("Back to the first level");
此代码在控制台中显示带有信息的嵌入式块。 在处理以表格形式显示的数据时,这很有用。

console.groupCollapsed()方法的工作原理类似,但是新块默认情况下处于折叠状态。 要阅读它,您需要单击部署按钮。
结论
使用此语言或该编程语言提供的所有工具。 如果这有意义-请尝试一下! 还有一点注意事项:我专门针对内部JavaScript调试器撰写了一篇单独的文章,可以在
此处阅读。
如果您不熟悉JavaScript,并且想学习这种语言,建议您从阅读书籍和并行编写小型程序开始。
“学习JavaScript的更聪明的方式”教程将非常有用,但是
这里列出了编写有趣的应用程序的想法。
感谢您的阅读!