
我最喜欢的CSS Grid规范之一是
grid-gap 。 它们使在网格内的元素之间缩进变得容易。
长期以来,为了在不同情况下实现利润而采用的利润率和技术一直是CSS的主要烦人之处之一。
W3C建议放弃
grid-gap属性,转而使用简单的
gap并在Flexbox和Multi-Column中使用它。
在本教程中,我们将看到之前如何向Flexbox添加页边距以及
gap属性如何做到这一点,从而使我们无需进行其他调整即可获得缩进。
常规Flexbox网格中的边距
在此示例中,我们将使用一组块,使用Flexbox创建网格样式,然后使用边距将这些块彼此分开。
让我们从基本的HTML开始。 我们有
flex-container和
flex-item. <div class="flex-container"> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> </div>
由于Flexbox的行为,内容将彼此相邻放置。 根据容器的宽度值,我们确定子项的大小,然后允许其使用
flex-wrap属性进行传输。
.flex-container { display: flex; flex-wrap: wrap; } .flex-item { width: calc(100% / 3); }

这使我们的块的大小等于容器宽度的1/3。 让我们设置边距以在每个元素之间添加垂直和水平间隔。
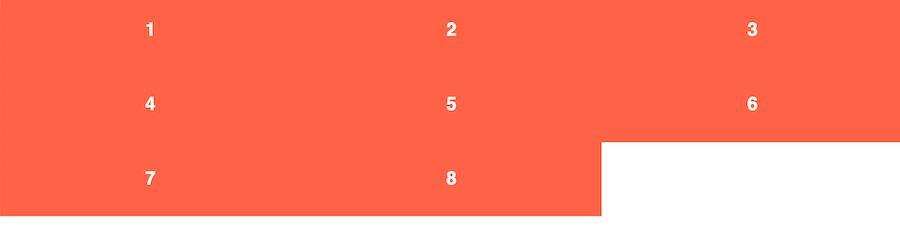
.flex-item { width: calc(100% / 3); margin-right: 1rem; margin-bottom: 1rem; }

! 我们的元素(占容器的1/3)不再适合父元素的宽度。 尽管事实证明行之间的边距非常正确,并且不会引起问题。
我们将需要设置子项的宽度,并考虑到由边距创建的额外空间。 您还需要将每三个元素的
margin-right属性设置为零。
现在我们有两个等于
1rem边距,我们必须从所有三个元素的宽度中平均减去这
2rem 。
flex-item { // width: calc(100% / 3); width: calc((100% / 3) - (2rem / 3)); // one-third - two margins divided equally among 3 items margin-right: 1rem; margin-bottom: 1rem; } .flex-item:nth-child(3n) { margin-right: 0; }

看起来太难了吗? 对我来说,是的。 有更简单的方法可以做到这一点,但它们也不能为您提供列之间的确切1rem间距。 这种复杂的代码也极大地使响应式设计复杂化。
当gap属性可用于所有浏览器的Flexbox中时,代码将变得更加简洁。 我们还可以从设置儿童宽度开始使用
flex-grow ,
flex-shrink和
flex-basis属性。
缩进间隙
使用gap属性,我们无需使用元素的宽度来完成大多数技巧。 它还使我们可以恢复使用flex-grow / flex-shrink值。
在以下示例中,我们仍然使用
display: flex和
flex-wrap: wrap容器的属性,但是现在我们还添加了
gap属性。 这是将
row-gap和
column-gap结合在一起的简写属性。 有关所有方法,请查看
MDN文档 。
现在,我们不用设置每个flex元素的宽度,而是设置值flex-grow,flex-shrink和flex-basis。
flex-basis属性将确定浏览器将在容器中安装多少列。 我们仍将为此使用
calc()函数,但代码最终将变得更整洁
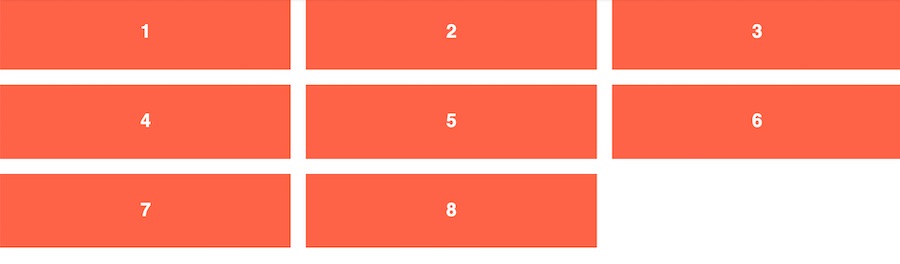
.flex-container { display: flex; flex-wrap: wrap; gap: 1rem; } .flex-item { flex: 1 1 calc((100% / 3) - 2rem); }

细心的读者还将注意到,现在这允许最后一个元素的大小增加,以填充其中缺少元素的行的空间。 这是基于元素宽度的CSS Grid和Flexbox无法为我们完成的工作。
奖励:差距还可以促进响应能力。
在原始示例中,如果要更改某些控制点处的容器列数,则必须重新计算宽度并更改第
nth-child选择器以消除边距。
在
gap示例中,我们需要做的只是调整flex-basis属性,您就完成了。
.flex-item { flex: 1 1 100%; // 1 across at mobile } @media (min-width: 640px) { .flex-item { flex-basis: calc((100% / 2) - 1rem); // 2 across at tabletish } } @media (min-width: 1024px) { .flex-item { flex-basis: calc((100% / 3) - 2rem); // 3 across at desktop } }
我不会说谎,我
仍然更喜欢CSS Grid这样的设计模式,但是希望您能看到一些使用此令人难以置信的新功能的示例。
展望未来
现在,仅Firefox支持gap属性。 因此,如果您对本文感兴趣,我很抱歉。 您将不得不等待其他浏览器赶上来。 我希望他们注意到与利润相关的开发商的痛苦,迟早会给我们带来新的机会。
译者的加法
似乎还有一种技巧可以使您摆脱现在的需要,例如,使用
nth-child(3n)删除与容器右边缘相邻的Flex元素的右缩进,甚至在每次Flex-中的列数更改时都对其进行校正容器。
当然,它也不是完美的,如下所示:
- 在HTML标记中,将Flex容器包装在可选包装标签中
- 例如,对于儿童,设置
margin-left: 10px代替margin-right: 10px margin-left: 10px - 为了补偿增加的左缩进量,有必要为Flex容器设置一个负的
margin-left: -10px;值margin-left: -10px;
可以在
CodePen上查看结果