有时我们不了解我们组成的正则表达式如何工作,我们想检查一下。 在各种环境或在线环境中内置了许多令人兴奋的应用程序。 我想在此列表中再添加一个。
在本文中,我们将看到如何将Regex包装在跨平台图形中并获得用于测试正则表达式的简单应用程序。

开始
为了使用avalonia ui创建项目,您需要从
GitHub安装模板。
并从mvvm模板创建一个项目。
dotnet new avalonia.mvvm -o MyApp
设计与布局
要创建主窗口,请将所有组件放置在网格内。
<Grid> <Grid.RowDefinitions> <RowDefinition Height="5" /> <RowDefinition Height="Auto" /> <RowDefinition Height="5" /> <RowDefinition Height="*" /> <RowDefinition Height="5" /> </Grid.RowDefinitions> </Grid>
我们的应用程序包括两部分:工具栏和工作区的上层模拟。

考虑顶部
在这里,我们有一个用于输入正则表达式的字段,一个显示如何分析文本(逐行或整个片段)的复选框以及一个帮助按钮。
容器是“停靠”面板。 此控件使您可以轻松地将元素填充到容器中,将元素按到不同的侧面,并确保内部没有可用空间。
<DockPanel Grid.Row="1">
并在其中输入文本:
<TextBox Margin="5, 0, 5, 0" Watermark="Your regexp" AcceptsReturn="False" Text="{Binding RegText}"/>
这里值得一提的是Avalonia ui令人愉悦的一点-文本字段中存在水印。
在面板上添加一个具有2种状态的复选框,如
IsThreeState =“ False”所示 :
<CheckBox DockPanel.Dock="Right" Content="By row" IsThreeState="False" IsChecked="{Binding IsChecked}" ToolTip.Tip="Check for each row" />
和负责调用帮助的按钮:
<Button DockPanel.Dock="Right" Content=" ? " Margin="5, 0, 5, 0" ToolTip.Tip="Show hints" Command="{Binding ShowHelp}" />
主体工作部分将放置在网格中:
<Grid Grid.Row="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="0.75*" /> </Grid.ColumnDefinitions> </Grid>
输入字段由文本框表示:
<TextBox Grid.Column="0" AcceptsReturn="True" ScrollViewer.VerticalScrollBarVisibility="Auto" Text="{Binding InputText}"/>
拆分器使您可以根据需要选择方便的可视化文件:
<GridSplitter Grid.Column="1" />
由于文本块没有自己的框架,因此负责显示应用正则表达式结果的字段位于边框中:
<Border BorderBrush="Gray" BorderThickness="1" Grid.Column="2"> <TextBlock ScrollViewer.VerticalScrollBarVisibility="Auto" Text="{Binding OutputText}" /> </Border>
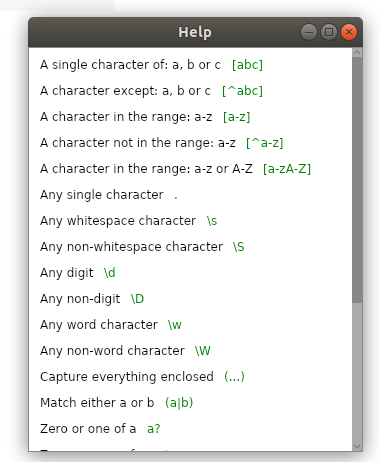
帮助窗口
创建一个新窗口,让我们转到终端
dotnet new avalonia.window -na MyApp -n MyNewWindow
该窗口将仅包含参考信息,而没有其他内容,因此,忽略容器,使盒子成为该窗口的子代:
<ListBox ScrollViewer.VerticalScrollBarVisibility="Visible" VirtualizationMode="None"> </ListBox>
并根据需要添加相同的元素:
<ListBoxItem> <StackPanel Orientation="Horizontal"> <TextBlock Margin="5" Text="A single character of: a, b or c" /> <TextBlock Margin="5" Classes="green" Text="[abc]" /> </StackPanel> </ListBoxItem>
布局非常简单:具有2个字段的堆栈面板,这里唯一值得注意的是
Classes属性,它使我们可以像css一样设置窗口的样式(Avalonia的另一个不错的功能。
然后将规则本身涂成绿色:
<Window.Styles> <Style Selector="TextBlock.green"> <Setter Property="Foreground" Value="Green" /> </Style> </Window.Styles>
MVVM功能
首先,让我们处理所有标记元素的字段:
private bool _isChecked; private string _inputText; private string _regText; private string _outputText;
创建将返回带有原始文本的匹配结果的方法:
private void SetNoRowResult() { OutputText = string.Join(Environment.NewLine,new Regex(_regText).Matches(_inputText)); }
并沿着源代码行,我们使用Split
private void SetRowResult() { var r = new Regex(_regText); var s = string.Empty; foreach (var line in _inputText.Split( Environment.NewLine,StringSplitOptions.RemoveEmptyEntries)) { s += $"--{Environment.NewLine}"; s+=string.Join(Environment.NewLine,r.Matches(line)); s += $"{Environment.NewLine}--{Environment.NewLine}"; } OutputText = s; }
并添加显示帮助窗口的方法
public void ShowHelp() { new HelpWindow().Show(); }
属性和绑定Avalonia一个有趣的功能是能够将方法直接附加到按钮:
<Button Command="{Binding ShowHelp}" />
我们将使用。
对于其余字段,我们仅绑定到属性。 这里一个有趣的功能是,在avalonia中,控件的内容发生更改时,绑定更新就会发生,这是在vpf中完成的:avalonia中的
UpdateSourceTrigger = PropertyChanged默认情况下有效。
并且由于Avalonia mvvm模板与Reactive UI关联,因此使用以下库创建属性:
public string RegText { get => _regText; set { this.RaiseAndSetIfChanged(ref _regText, value); if(_isChecked) SetRowResult(); else SetNoRowResult(); } }
总结我希望本文不仅对希望使用我的材料和/或以某种方式进行改进的人感兴趣,而且对所有熟悉Avalonia或正在寻找在c#中创建跨平台应用程序的方法的人都有意义。
源代码(
tyk )。
我要感谢
ForNeVer kekekeks worldbeater请注意,可以在
此处找到对c#的支持,在
此处可以找到对Avalonia的支持。