我们向您介绍在dev.to上发布的Sm0ke文章的翻译。 作者讨论了他在生成Web应用程序方面的经验以及如何自动化创建它们的过程。嗨,编码员!
我是一名自由开发人员,并且使用自动化工具,
HTML解析和
样板代码 ,以各种语言和平台生成了100多个应用程序。
我所有的付费和免费应用程序都在
开放的 GitHub存储库中。 我将在本文中谈论其中的一些。
总共我创建了40多个这样的应用程序。 它们的设计是由知名的Web机构开发的。

所有这些付费和免费的应用程序都使用样板,SQLite数据库,ORM,身份验证,助手和一组基本工具(通过Frozen-Flask和FTP部署脚本进行静态导出)。

我所有的管理面板都是使用Flask创建的,并使用SQLite数据库,身份验证,ORM和一组基本工具(可在
此处查看面板的完整列表)。
以下是一些面板:
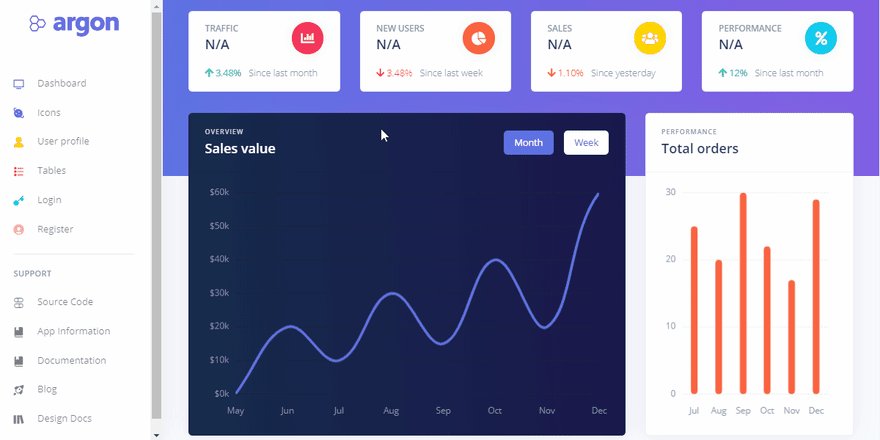
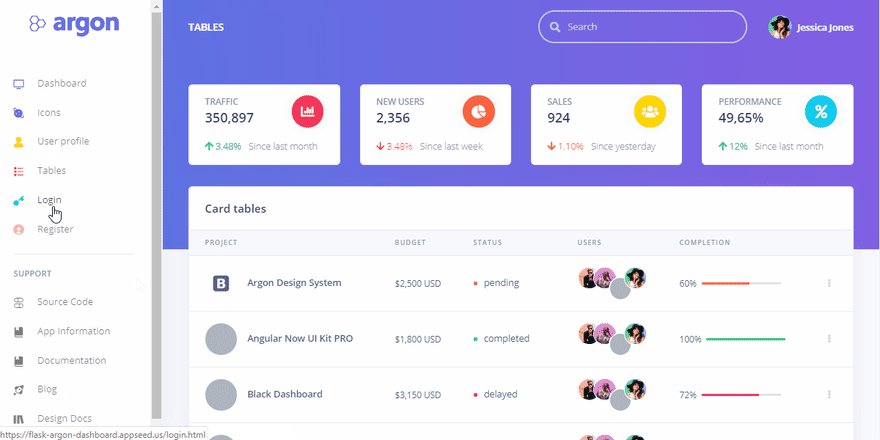
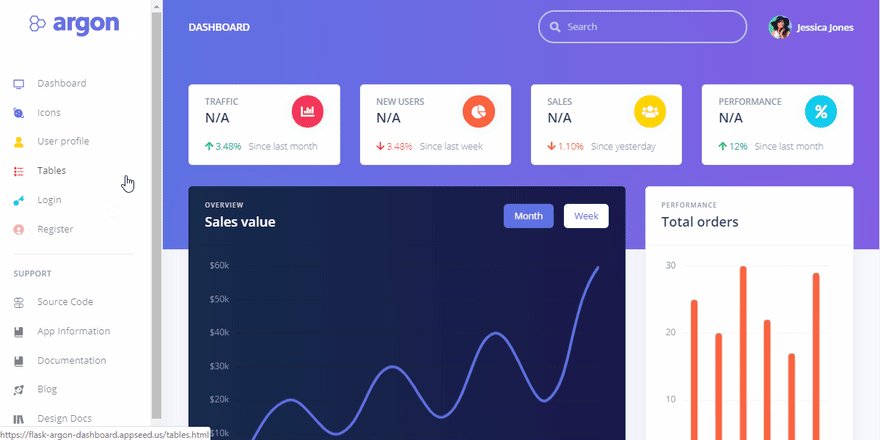
Flask Dashboard Argon ,
Flask Dashboard Material和
Flask Dashboard NowUi 。 它们全部由麻省理工学院许可。

其他生成的应用程序和样板
- 全栈 -具有两层体系结构的应用程序,以及Vue和React(在接口级别)。 拥有MIT许可证。
- Node.js,Laravel和Flask 的样板代码 -也具有MIT许可证。
关于自动化过程
一旦我决定简化创建应用程序的过程。 根据我过去两年的自由职业者经验以及客户的要求和反馈,我得出以下结论:
- 客户始终需要针对该应用程序进行多种设计(以便有很多选择)。
- 我的应用程序甚至必须与最新设备兼容。
- 必须将应用程序的旧版本迁移到新设备上,并且预算不多。
为了解决这些问题,开发过程必须自动化。 就我而言,它采取了以下步骤:
进一步的步骤
- 扩展HTML解析器以将旧式HTML设计转换为Vue,React和Angular主题。
- 我们正在从Bootstrap上创建的设计开始,为现代框架(Gatsby.js,Gridsome,Hugo)准备主题。
- 我们将设计从早期版本的CSS框架(引导程序)转移到Bulma和Tailwind。
- 我们在管道中添加了更多样板-例如,针对Django,Fastify和类似框架。
预先感谢您的反馈!