
有关如何使用Subject RxJS和BehaviourSubject RxJS在Angular组件之间进行通信的指南。在本文中,我将使用RxJS演示组件之间相互不了解或没有共同的父/子关系时如何进行交互。
内容:
- 问题
- 方法1:事件传输
- 方法2:服务观察者
- 申请书
问题
在包括Angular在内的许多框架中,当我们将应用程序拆分为许多小的UI组件并绑定到父元素的父元素以监听事件时,总是会出现组件交互的问题。
在Angular中,我们使用Output()和Input()。 在标准情况下,这就足够了,但是当您需要将传入数据和传出事件与父组件相关联时,管理所有这些就变成了一场噩梦。
您需要在组件的多个级别上添加一堆Input()和Output()-这需要大量的工作,存在风险并且并不总是有效。
一种解决方案是使用状态管理器(例如Redux,NGRX或NGXS)来帮助不相关的组件进行通信。
在本文中,我将介绍两种其他方法来解决此问题,这些方法不需要使用其他库。
- 使用主题进行事件传输。
- 使用行为主体的服务观察员。
为了演示这些解决方案,我将创建
一个示例 ,其中用户可以单击文章列表项并在另一个组件中显示详细信息。
方法1:事件传输
这个概念很简单。 您创建一个服务,其事件将随处可用。
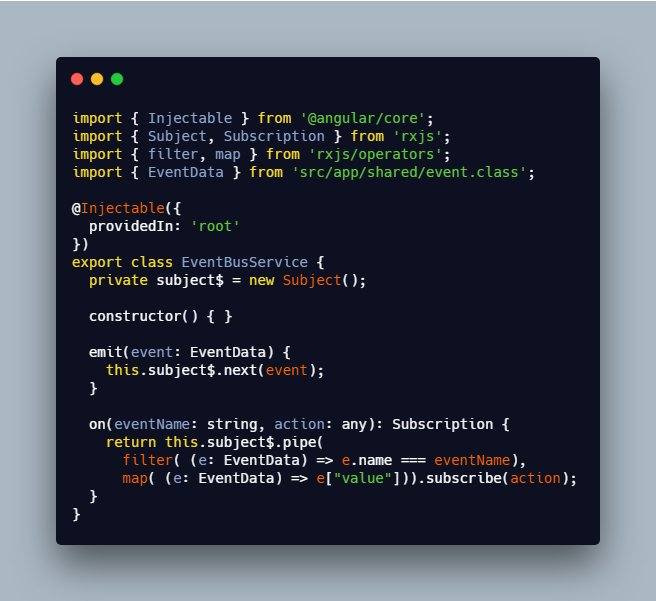
该服务分发事件,并且订阅者可以在事件发生时执行回调功能。 在本文中,我将使用RsJS主题创建事件传输。

每次用户单击文章列表项时,他都会生成一个事件并使用事件传输将其传输。

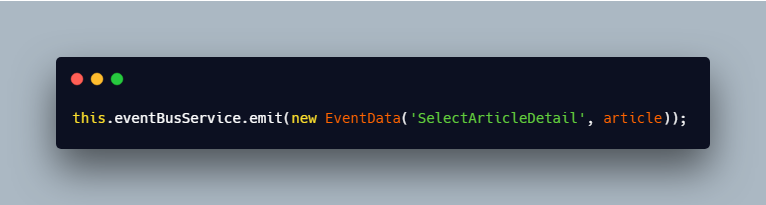
此代码意味着我们调度了SelectArticleDetail事件以及文章信息。

侦听器将侦听SelectArticleDetail并进行回调,将文章数据传输到本地变量,并将其显示在用户界面中。
方法2:服务观察者
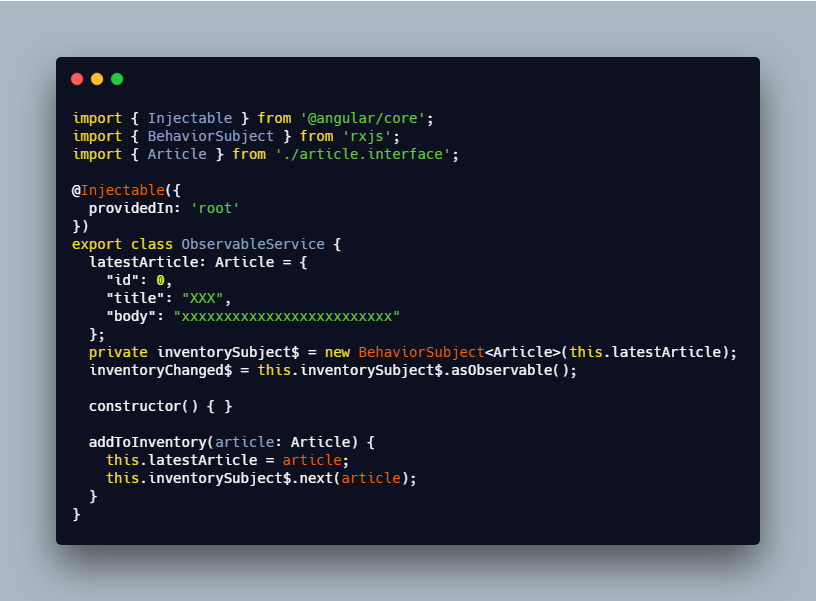
这个想法是简单地创建一种从内部传输数据的方法。 也就是说,每次值更改时,观察者都会对此进行查找并执行回调的功能。

用户每次单击列表项时,都会向存储库中添加文章。

现在,在零件组件中,我们将订阅存储库更新以获取新值。
申请书
我已经在许多项目中应用了这些方法。 以下是一些非常合适的示例:
- 事件传输:我想使用相同的模式窗口来在用户每次单击按钮时显示有关应用程序状态的用户信息
- 事件传输:如果您使用具有多个框架的单一存储库,则使用此方法在框架之间交换事件或将事件从Angular分发到本机JavaScript会很方便
- 嵌套组件的事件传输和服务观察器:与API交互时,很难使用Input()和Output()将组件D的传入/传出数据和UI事件与UI组件B,UI组件C和c父组件A连接起来
如果您有更多示例,我将很高兴了解它们。 向他人学习是进步的好方法。
总结一下
本文介绍了在两个或多个不相关的组件之间进行交互的两种方式。
我们使用Service Observer订阅简单情况下的数据,并使用事件传输将不同的事件发送到不同的侦听器。
希望本文对您有所帮助! 在
Medium和
Twitter上关注我。 随时发表评论并提出问题。 我将竭诚为您服务!