这是Carlos Caballero在Medium.com上的博客文章的翻译。 作者将向我们介绍2019 ES10版本中出现的功能。 ES10
ES10是
ECMAScript 2019的
最新版本。 它不包含2015年发布的
ES6版本那么多的创新功能,但其中包含一些有用的功能。
本文将ES10中引入的功能描述为简单的代码示例。 您无需详细说明即可快速理解它们。 当然,这将需要基本的JavaScript知识。
ES2019中的新JavaScript功能包括:
Array#{flat,flatMap}Object.fromEntriesString#{trimStart,trimEnd}Symbol#description- 可选的绑定
try { } catch {} // - JSON⊂ECMAScript
- 格式正确的
JSON.stringify - 稳定
Array#sort - 更新的功能#toString
BigInt简单类型(阶段3)- 动态导入(阶段3)
- 标准化
global This对象(阶段3)。
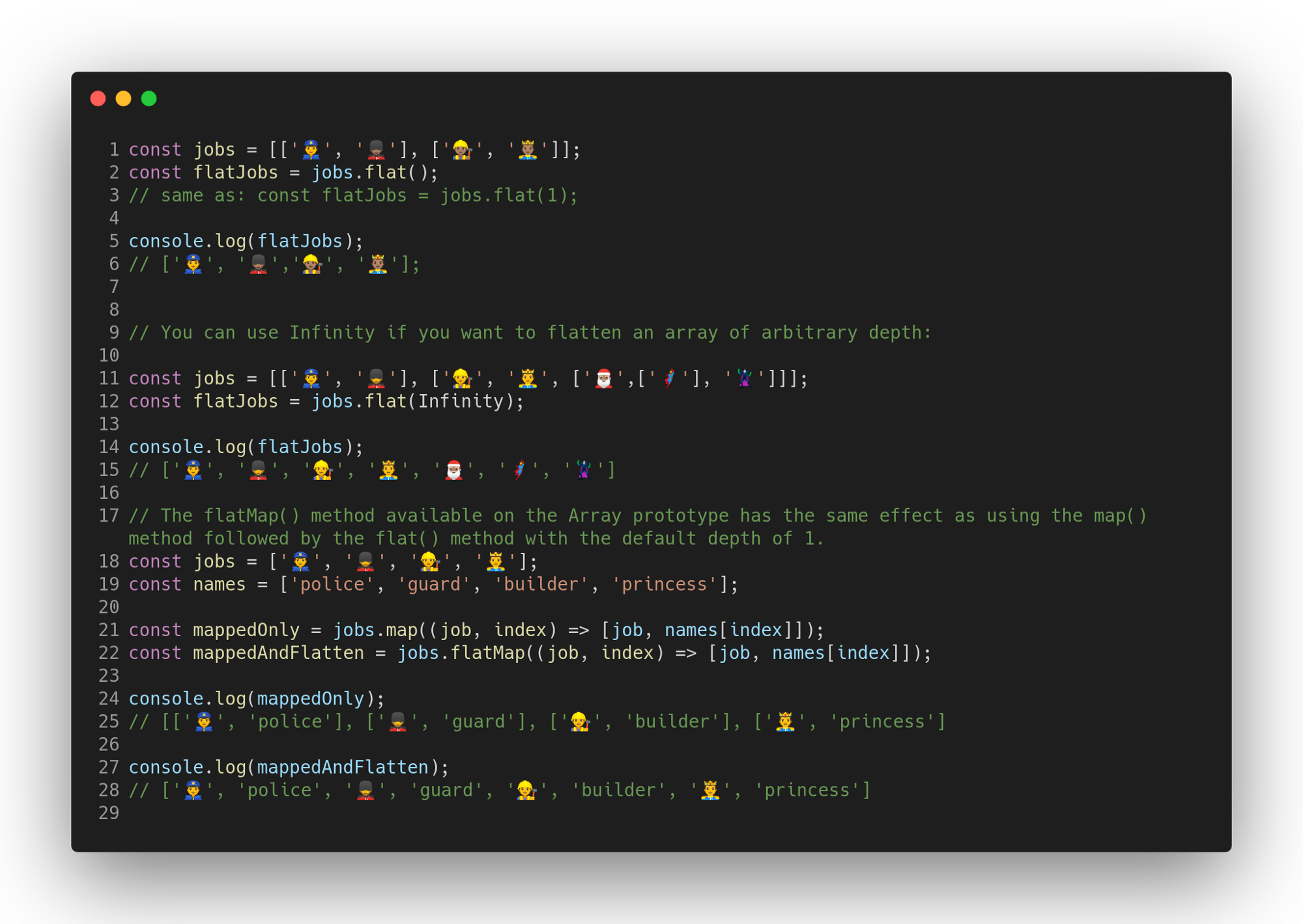
Array.flat()和Array.flatMap()
有两种新的
Array方法:
Array.flat()方法返回一个新数组,其中嵌套子数组的所有元素都递归提升到指定的深度级别。Array.flatMap()方法首先对每个元素应用一个函数,然后将结果转换为平面结构并将其放置在新数组中。 这与map()函数相同,随后使用depth参数为1的flat()函数,但flatMap()更为有效,因为它将两种方法结合在一起。

Object.fromEntries()
将代码列表和值对转换为对象。

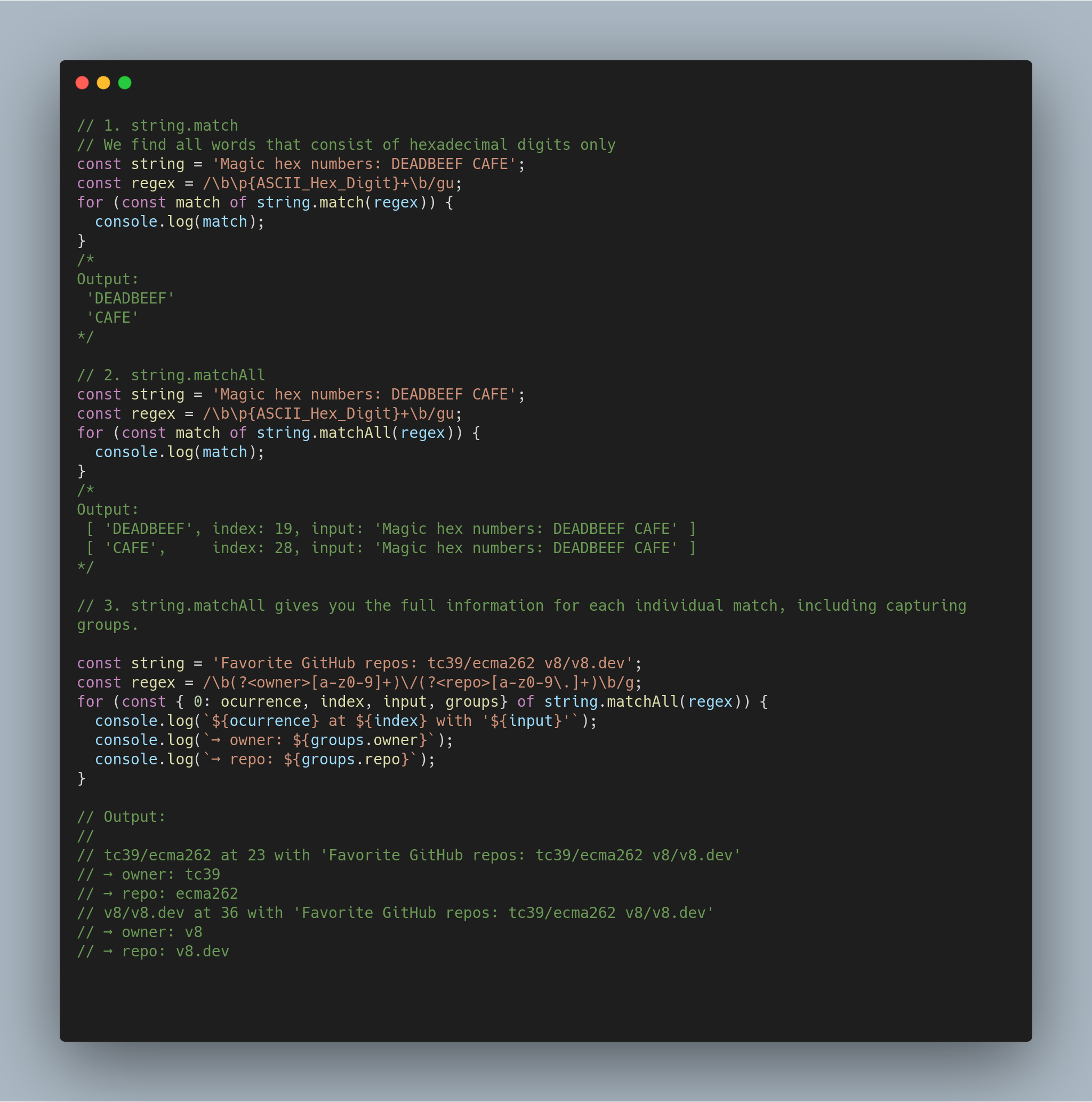
String.prototype.matchAll
当使用正则表达式匹配字符串时,
matchAll()方法
matchAll()所有结果(包括捕获组
matchAll()返回一个迭代器。

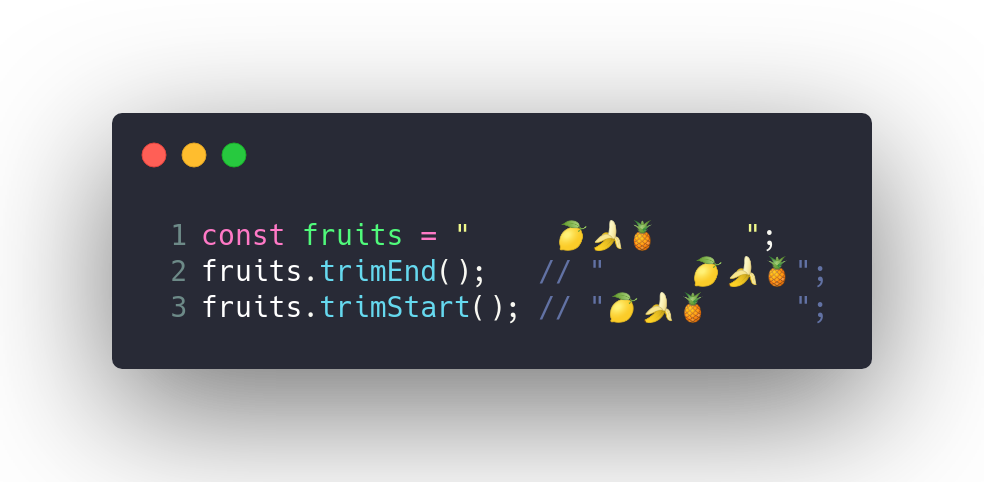
String.trimStart()和String.trimEnd()
有两种用于删除字符串中空格的新
String方法:
trimStart()方法删除行首的空格。trimEnd()方法删除行尾的空格。

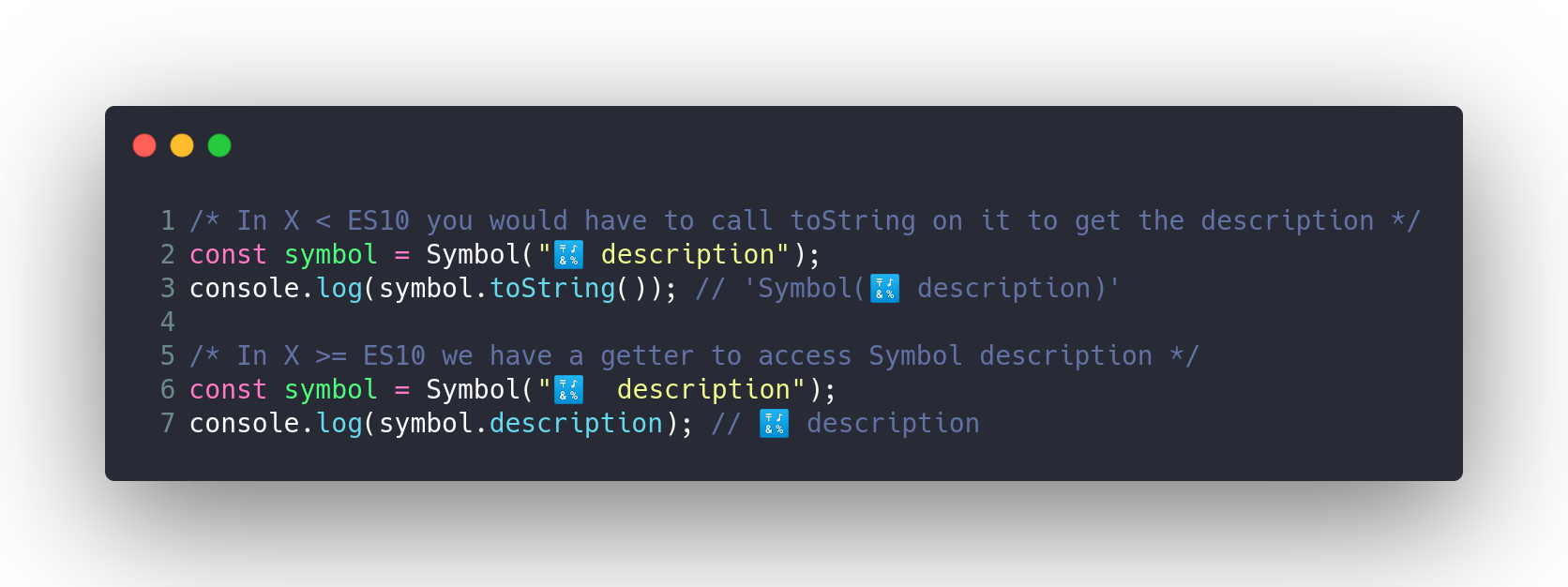
符号说明
添加了一个新选项来获取
Symbol描述。 现在,在创建
Symbol ,您可以添加一行作为描述-ES10可以访问此指示器。

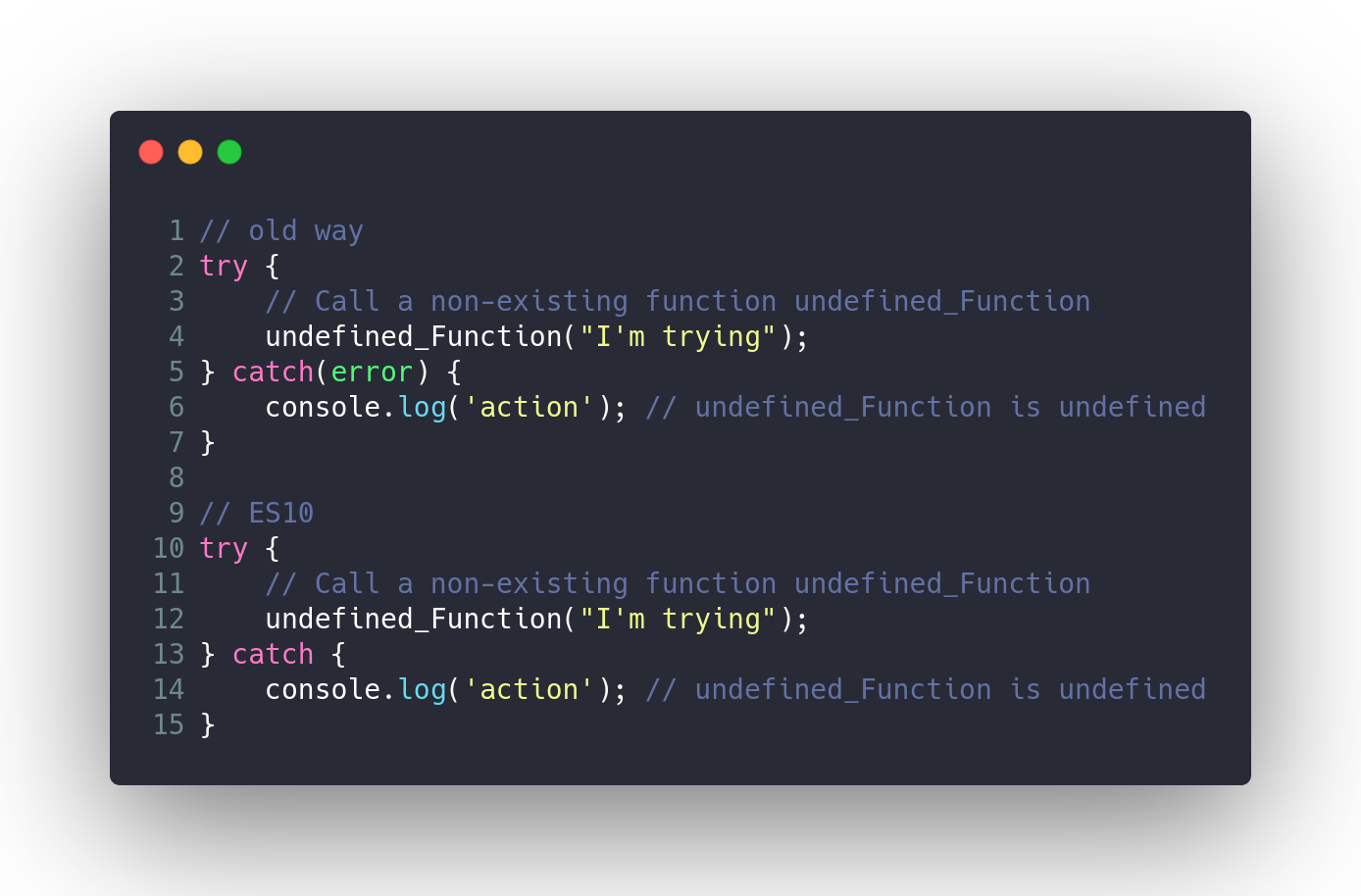
可选的try/catch绑定
以前,
try/catch构造中的
catch表达式需要一个变量。 今天,开发人员可以使用
try/catch而不创建不必要的绑定。

JSON⊂ECMAScript
在早期版本的ECMAScript中,未转义的行分隔符
U+2028和段落分隔符
U+2029的字符不存在。
- U + 2028-段落分隔符。
- U + 2029-行分隔符。

格式正确的JSON.stringify()
JSON.stringify()可以返回
U+D800和
U+DFFF之间的字符作为没有等效于UTF-8字符的值。 但是,JSON格式需要UTF-8编码。 已经提出了一种解决方案,将未配对的代理代码点呈现为JSON屏蔽序列,而不是将其保留为单个UTF-16代码单元。

稳定的Array.prototype.sort()
在V8引擎的先前实现中,不稳定的快速排序算法用于包含10个以上元素的数组。
稳定排序算法是一种排序算法,其中具有相同关键字的两个对象以与排序之前相同的顺序保留。

更新了Function.toString()
toString()方法返回函数源代码的字符串表示形式。 在ES6中,当为函数调用
toString() ,根据ECMAScript引擎的具体实现,它可能返回不同的结果。 如果可能,返回源代码,否则返回标准存根。

BigInt-任意长度的整数
BigInt是第7个原始类型,是任意长度的整数。 此类型的变量可以包含253个数字字符;它们不限于数字值
9007199254740992 。

动态导入
动态
import()返回所请求模块的名称空间对象的Promise。 因此,现在可以使用
async/await将导入分配给变量。

标准化的GlobalThis对象
直到ES10出现,
globalThis对象
globalThis标准化。 在完成的应用程序的代码中,必须将其独立地带到各种平台的标准中,编写一些麻烦的事情,例如:

结论
JavaScript是一种活泼的语言,非常适合Web编程。 自2015年ES6问世以来,我们一直在见证其动态发展。 在本文中,我们重点介绍了2019 ES10版本中出现的功能。 还引入了一些功能,这些功能将在ES11(2020)中实现稳定,因为它们处于实施的三个阶段,并且很可能在下一发行版中进行标准化。
其中的许多功能对于构建Web应用程序可能不是必需的。 但是,它们都使得无需精巧的技巧或在以前需要的地方编写很多代码成为可能。