
如今,您可以在云中免费部署带有二级域名的网站。 您对方法感到好奇吗? 继续阅读。
我建议您看一下如何在ASP.NET Core(带有reCAPTCHA)上创建留言簿,并将其免费托管在相当知名的云托管中(是的,但有限制,但是它非常适合流量不多的个人网站)
作为数据库,我喜欢Atlas的MongoDB 。 它也可以是免费的“ zayuzat”。
另外,DynamoDB仍然有不错的选择,带有某种免费限制和Firebase Firestore。
该应用程序将被码头化。 但是由于“没有欲望”在本地安装Docker,我们将配置管道以自动构建和发布Docker映像(当然也是免费的)
您可以在github上找到留言簿的源代码
我不会详细考虑代码。 简而言之,我将介绍添加reCAPTCHA v3。 访客留言簿为Must。 此外,Recaptcha 3rd版本不会因输入字符而打扰用户。
使用reCAPTCHA
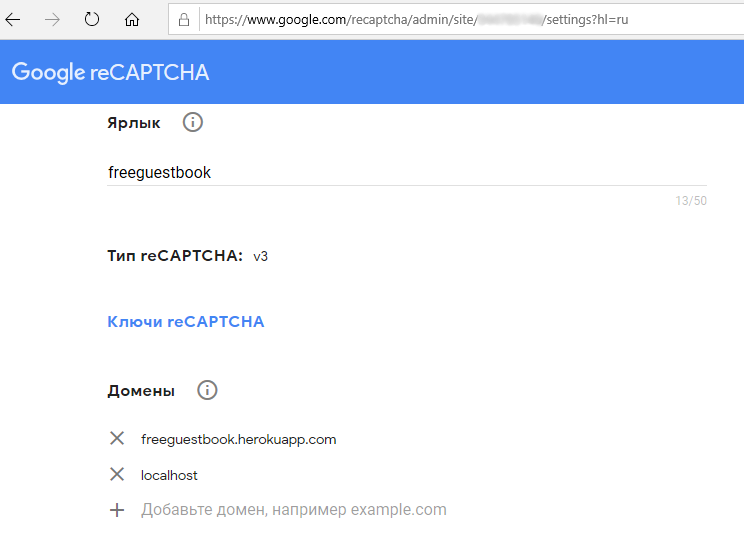
您可以创建一个帐户,并在Google管理控制台reCAPTCHA中获取SiteKey和SecretKey。
不要忘记将localhost(在开发时会临时添加)和您网站的网址添加到域列表中(位于设置中)

我们使用从应用程序设置中获取的密钥作为参数来挂接脚本:
<script src="https://www.google.com/recaptcha/api.js?render=@Configuration["ReCaptcha:SiteKey"]" async defer></script>
并且在发送表单内容的情况下,我们添加了reCAPTCHA令牌(无需使用jQuery就发送“ XMLHttpRequest”)
grecaptcha.ready(function() { grecaptcha.execute('@Configuration["ReCaptcha:SiteKey"]', {action: 'homepage'}).then(function(token) { xhttp.open('POST', '@Url.Action("AddMessage", "Home")', true); xhttp.setRequestHeader("RequestVerificationToken", document.getElementById('RequestVerificationToken').value); var formData = new FormData(document.forms.message); formData.append("Token", token) xhttp.send(formData); }); });
AntiForgeryToken设置为标题。 这是另一个令牌,没有它也不会。
为了确保该请求不是由漫游器或垃圾邮件发送者发送的,您需要将从reCAPTCHA收到的令牌和密钥发送到www.google.com/recaptcha/api/siteverify地址
为此,我们需要HttpClient。 使用using结构创建HttpClient根本不在ASP.NET Core概念中。 在Core中,习惯上创建HttpClientFactory工厂。 它是简单创建的。 一行添加到Startup.cs
services.AddHttpClient();
然后,在控制器的设计人员中,我们可以从DI中提取/创建客户端实例。 例如,像这样:
private readonly HttpClient _httpClient; public HomeController(IHttpClientFactory httpClientFactory) { _httpClient = httpClientFactory.CreateClient("defaultClient"); }
像这样检查reCAPTCHA:
var parameters = new Dictionary<string, string> { { "secret", _configuration["ReCaptcha:SecretKey"] }, { "response", model.Token } }; var encodedContent = new FormUrlEncodedContent(parameters); var response = await _httpClient.PostAsync("https://www.google.com/recaptcha/api/siteverify", encodedContent); var result = JsonConvert.DeserializeObject<ReCaptchaResponse>(await response.Content.ReadAsStringAsync());
在这种情况下,ReCaptchaResponse类本身:
public class ReCaptchaResponse { public bool success { get; set; } public double score { get; set; } public string action { get; set; } public string hostname { get; set; } public string challenge_ts { get; set; } }
创建一个免费的云数据库
在MongoDB Atlas中注册帐户时。
您必须输入电话号码和其他一些个人数据。 免费的Starter集群旨在学习MongoDB和面向小型应用程序。 有趣的是,您不仅可以从三个最大的地区中选择地区,还可以根据自己的口味选择您的基地的云托管提供商。

创建集群后,您将需要创建一个用户

并且您必须将所有IP添加到允许的列表中(不幸的是,Heroku的免费托管计划不提供静态IP)。

现在我们要做的就是创建一个数据库和一个集合

点击收藏,然后点击添加我自己的数据

我们拿出数据库和集合的名称,并填写字段。 最好不要选择上限集合,因为在这种情况下将无法删除记录。 上限集合非常适合记录信息。 新记录的记录很快,当达到一定数量时,旧记录将被重写。

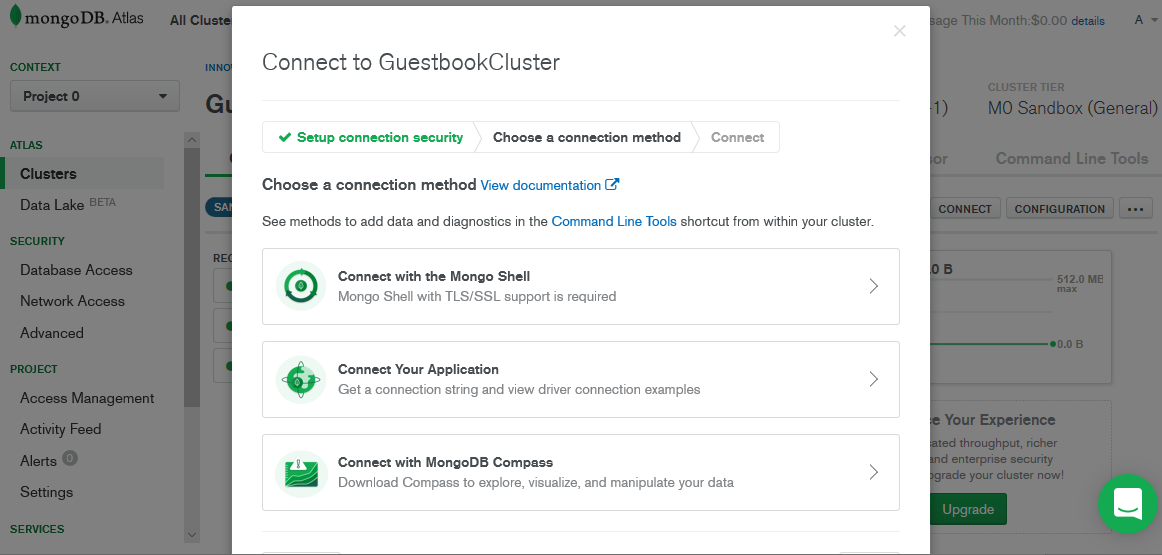
通过单击连接并选择连接您的应用程序

您将能够复制连接字符串

创建一个Heroku应用程序

那里的一切真的很简单。 注册帐户时,甚至都无法捆绑信用卡。
创建管道以将映像发布到Docker Hub
在项目中,创建具有相当普通内容的Dockerfile(提供了.NET Core 2.2版本的示例文件)
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2-stretch-slim AS base WORKDIR /app EXPOSE 64498 EXPOSE 44396 FROM mcr.microsoft.com/dotnet/core/sdk:2.2-stretch AS build WORKDIR /src COPY Guestbook.csproj Guestbook.csproj RUN dotnet restore COPY . . WORKDIR /src RUN dotnet build -c Release -o /app FROM build AS publish RUN dotnet publish -c Release -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "Guestbook.dll"]
为了使Heroku能够启动图像,需要将最后一行更改为
CMD ASPNETCORE_URLS=http://*:$PORT dotnet Guestbook.dll
源代码必须在某些版本控制系统中运行。 我从github开始。
将代码放置在GitHub上以构建docker映像后,就可以使用Azure Devops了 。 您可以跳过本文的这一部分,在本地安装Docker,然后每次都手动重建所有内容。
我将用截图描述项目的创建

创建项目本身之后,您需要创建一个新管道

然后选择您正在使用的版本控制系统

现在您可以选择一个存储库

接下来,您将需要授权DevOps访问存储库。
并且可以选择配置类型(将自动创建某种类型的Yaml文件)

我们的版本是Docker。
在打开的窗口中,您需要指定Docker文件的路径:

下一步,将显示yaml文件的内容。
您可以自己考虑和想到它,但是复制以下代码并替换其中的值会更容易(注意!yaml中的空格非常重要):
variables: dockerId: your-docker-login # Replace with your Docker ID for Docker Hub or the admin user name for the Azure Container Registry imageName: mongodb-guestbook # Replace with the name of the image you want to publish steps: - script: | docker build -t $(dockerId)/$(imageName) . docker login -u $(dockerId) -p $(dockerPassword) docker push $(dockerId)/$(imageName) docker login --username=_ --password=$(token) registry.heroku.com docker build -t registry.heroku.com/myfreeguestbook/web . docker push registry.heroku.com/myfreeguestbook/web
您的docker-login您需要替换为您的docker帐户的ID
mongodb-guestbook更改图像名称
代替myfreeguestbook在Heroku上插入应用程序的名称
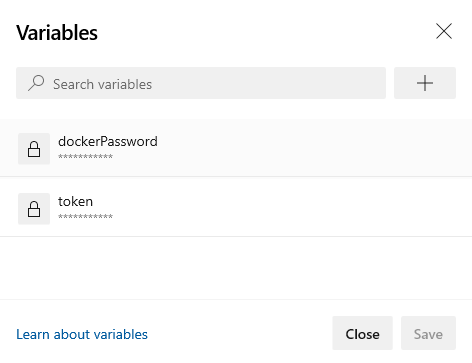
剩下的就是输入dockerPassword和令牌变量的值。 为此,请单击变量

好吧,输入docker帐户的密码。 和令牌..

如果很清楚从docker帐户中获取密码的位置,那么为了获取令牌,我们需要Heroku CLI
您可以通过以下链接下载它: 下载并安装
您可以安装独立/便携式版本。
使用以下命令之一登录: heroku login (此命令将打开浏览器窗口进行登录)或heroku login -I (此命令将在控制台中要求输入密码)
使用命令获得令牌
heroku auth:token
还建议将Heroku应用程序的类型更改为容器。 这是通过以下命令完成的:
heroku stack:set container -a myfreeguestbook
记住将myfreeguestbook更改为您的应用程序名称。
管道完成并创建docker映像后,您需要运行发布应用程序的命令:
heroku container:release -a myfreeguestbook
如果您是合适的开发人员,并将所有设置存储在appsettings.Development.json文件中,那么该项目将对您不起作用。 为了使一切正常,您需要向Heroku添加设置

Json子元素由双下划线__分隔
域和SSL设置
使用Heroku CLI,您可以将域添加到应用程序中。 为此,您首先必须将信用卡附加到您的帐户。
团队:
heroku domains:add www.example.ru
它会给你类似的东西:
将www.example.ru添加到⬢example-app ...
▸配置应用程序的DNS提供程序以指向DNS目标
▸whispering-willow-5678.herokudns.com。
▸如需帮助,请参见https://devcenter.heroku.com/articles/custom-domains
必须对您的根域重复此操作(例如,example.ru)
必须将CNAME别名保存并添加为您的域名注册商门户上的CNAME
www whispering-willow-erkie5ugksj4fo.herokudns.com
@ mighty-horse-dvkerbibi34biufbwiieuf.herokudns.com
您可以将它们直接添加到任意DNS记录编辑器中:
www.example.ru. IN CNAME whispering-willow-erkie5ugksj4fo.herokudns.com.
@.example.ru IN CNAME mighty-horse-dvkerbibi34biufbwiieuf.herokudns.com.
您可以这样做。
但是我更喜欢拥有免费的cloudflare帐户的选项。 毕竟,Cloudflare提供了免费的SSL证书。 对于内容,必须指定从Heroku接收的CNAME值。 如您所见,我还为该域添加了免费的Yandex邮件。

好吧,您将需要在域名注册商站点上以DNS服务器的形式指定Cloudflare名称服务器的值中指出的内容。
结果是CloudFlare是您的DNS提供商和Heroku之间的中介。