 使用mergeMap和forkJoin代替多个API请求的简单订阅的指南。
使用mergeMap和forkJoin代替多个API请求的简单订阅的指南。在本文中,我将展示两种使用mergeMap和forkJoin在Angular中处理多个查询的方法。
内容:
- 问题
- 订阅
- mergeMap
- forkJoin
- 合并mergeMap和forkJoin
- 比较使用mergeMap和forkJoin进行订阅
问题
在Web应用程序开发中,我们经常需要多个API调用。 您转到页面,发出多个请求,获取必要的数据,并且其中一些请求的结果对于后续调用是必需的。
当我们发出多个请求时,重要的是要有效地处理它们,同时保持高水平的性能和代码质量。
我将向您展示一个简单的应用程序,我们需要向测试API发出3个请求(
https://jsonplaceholder.typicode.com ):
- 登录并请求用户信息
- 根据用户信息,我们获得用户帖子列表
- 根据用户信息,我们获得用户创建的相册列表
订阅是在Angular中处理请求的常用方法,但是有更有效的方法。 首先,我们将使用订阅解决问题,然后使用mergeMap和forkJoin改进解决方案。
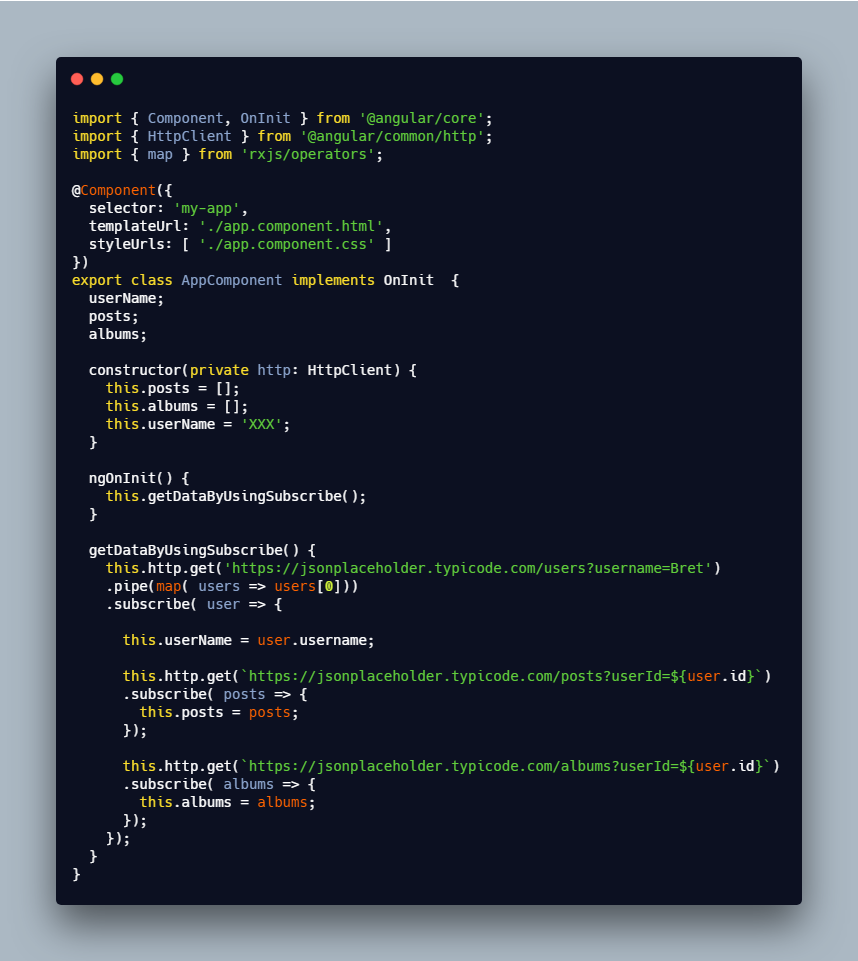
订阅
很简单的方法。 我们向API发出第一个请求。 然后,在嵌套订阅中,以便您可以使用第一个答案,我们再向API提出两个请求。

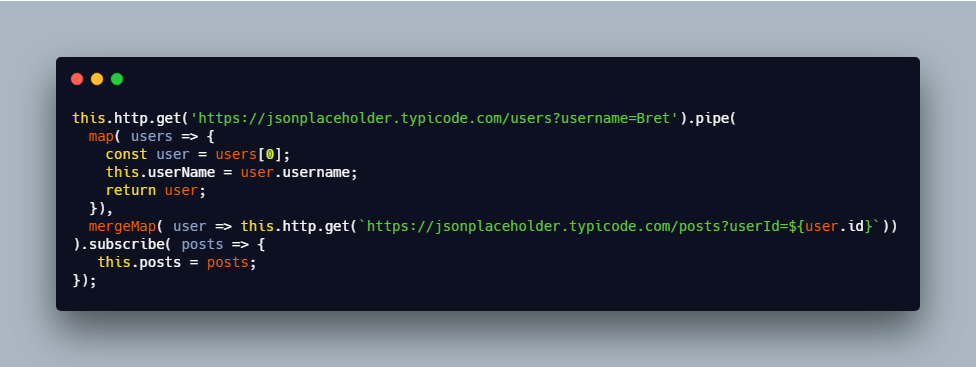
mergeMap
当我们需要手动控制请求的顺序时,最好使用此运算符。
那么,什么时候使用mergeMap?
当第一个API请求的结果时,我们需要执行以下操作。

看一个例子,我们看到对于第二个请求,我们需要第一个调用的响应中的userId。
请注意:
- flatMap-mergeMap的别名
- mergeMap同时支持多个活动的内部订阅,因此您可以使用这种长期存在的订阅来创建内存泄漏
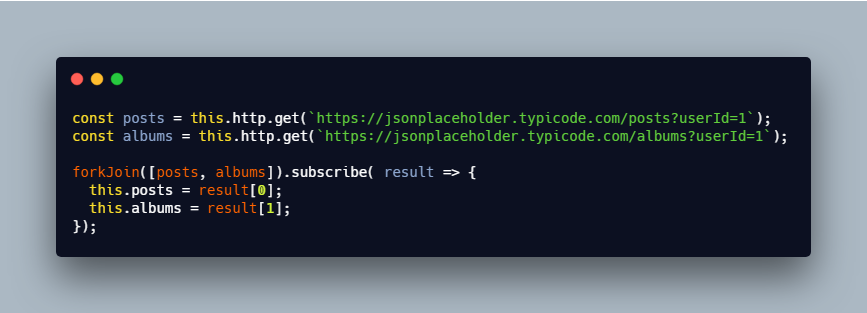
forkJoin
如果我们需要进行多个查询并且每个查询的结果都很重要,则此运算符非常适合。 也就是说,您可以对多个查询进行分组,并行运行它们并仅返回一个可观察到的查询。
那么何时使用forkJoin?
何时可以并行执行请求并且彼此不依赖。

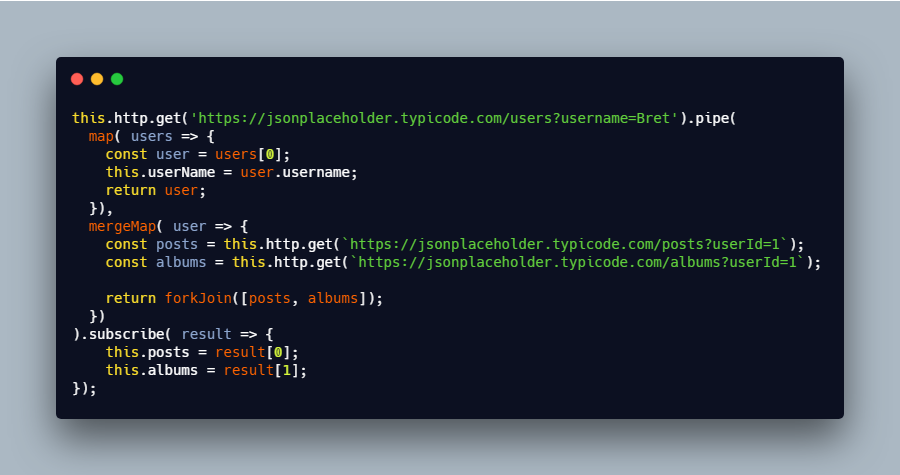
合并mergeMap和forkJoin
通常在开发中,当您需要根据几个其他请求的执行结果来提出多个请求时,我们会遇到这种情况。 让我们看看如何使用mergeMap和forkJoin完成此操作。

因此,我们避免了嵌套订阅,并将代码分为几个小方法。
将常规订阅与mergeMap和forkJoin比较
我注意到的唯一区别是HTML解析。
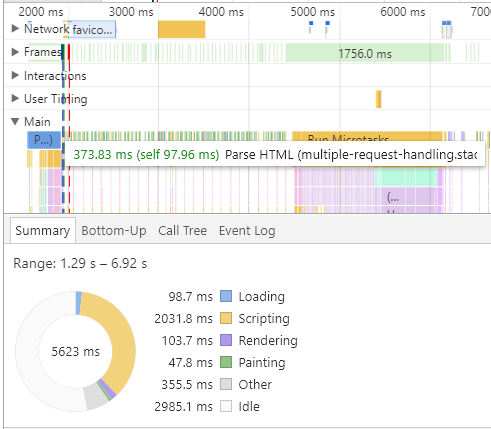
让我们看一下使用常规订阅时解析所花费的时间:

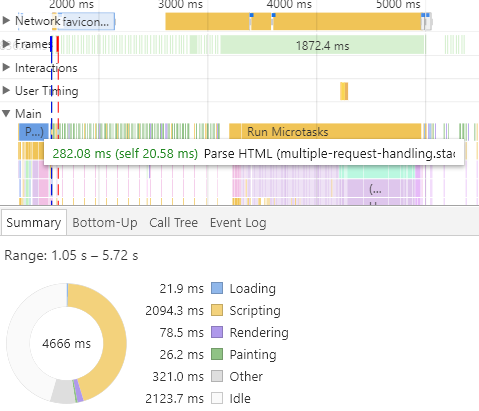
现在让我们看看使用mergeMap和forkJoin解析了多少HTML

我对结果进行了几次比较,得出的结论是,使用mergeMap和forkJoin进行解析总是更快,但相差不是很大(〜100ms)。
最重要的是使代码更易于理解和可读的方法。
总结一下
我们可以使用RxJS在Angular中处理多个请求。 这有助于我们编写更具可读性和受支持的代码。 好的,而且,如果使用RxJS方法而不是常规订阅,我们会发现性能有所提高。
希望本文对您有所帮助! 在
Medium和
Twitter上关注我。 随时发表评论并提出问题。 我将竭诚为您服务!
来源
在这里 。