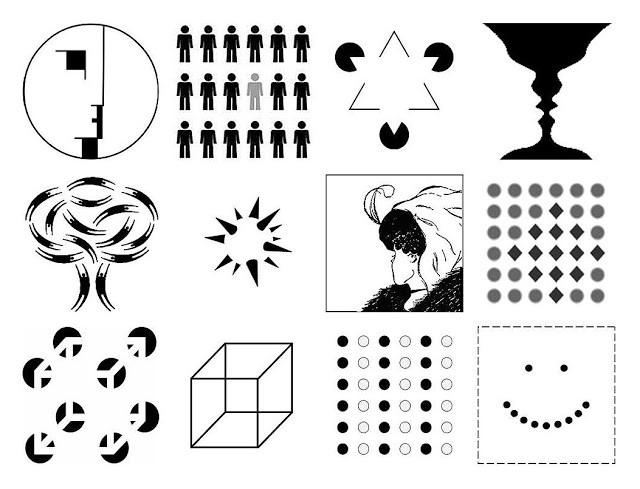
格式塔是德语单词,意为“形式”。 格式塔心理学由德国心理学家Max Wertheimer,Wolfgang Kohler和Kurt Koffka创立,致力于人们如何诠释世界。 沃特海默(Wertheimer),科勒(Kohler)和科夫卡(Koffka)建立了几项基本原则,也称为“知觉组织法则”。 这些原则描述了我们如何看待世界。
在本文中,我想分享一些类似的法律,并展示如何在用户界面设计中将它们付诸实践。

1.相似定律
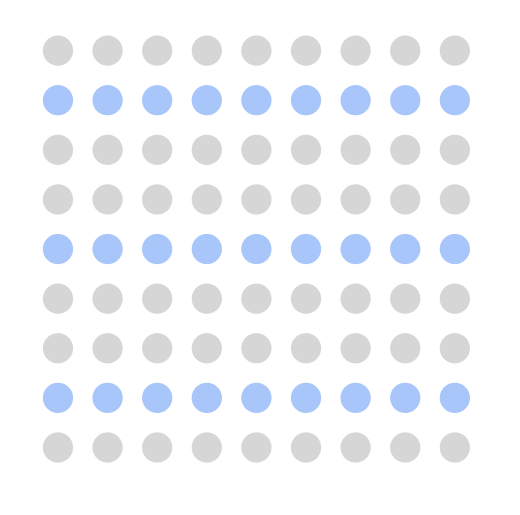
具有相似外观的元素似乎联系更紧密。 在下图中,您可能将成组的彩色圆圈视为行,而不是单个圆圈的集合。

在用户界面设计中的应用:
如果元素在视觉上相似,则可以在视觉上进行分组。 可以使用大小,颜色和形状来创建这种相似性。

2.对称定律
我们的头脑喜欢对称的物体,因为对称给人以稳定和秩序的印象。

在用户界面设计中的应用:
当您自定义用户界面元素以使它们彼此对称时,可以简化为用户感知这些元素的过程。 例如,对称导航菜单往往比非对称菜单更稳定。
 注意:
注意:有时对称布局可能看起来很无聊。 因此,如果要使其更具动态性,可能需要在设计中引入一些不对称性。
3.一般地区的法律
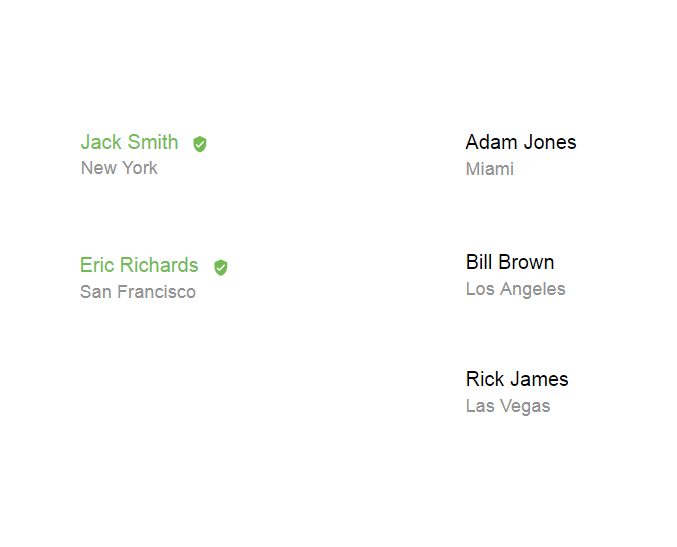
如果元素被具有明确边界的区域分隔开,则它们往往被视为同一组元素。

在用户界面设计中的应用:
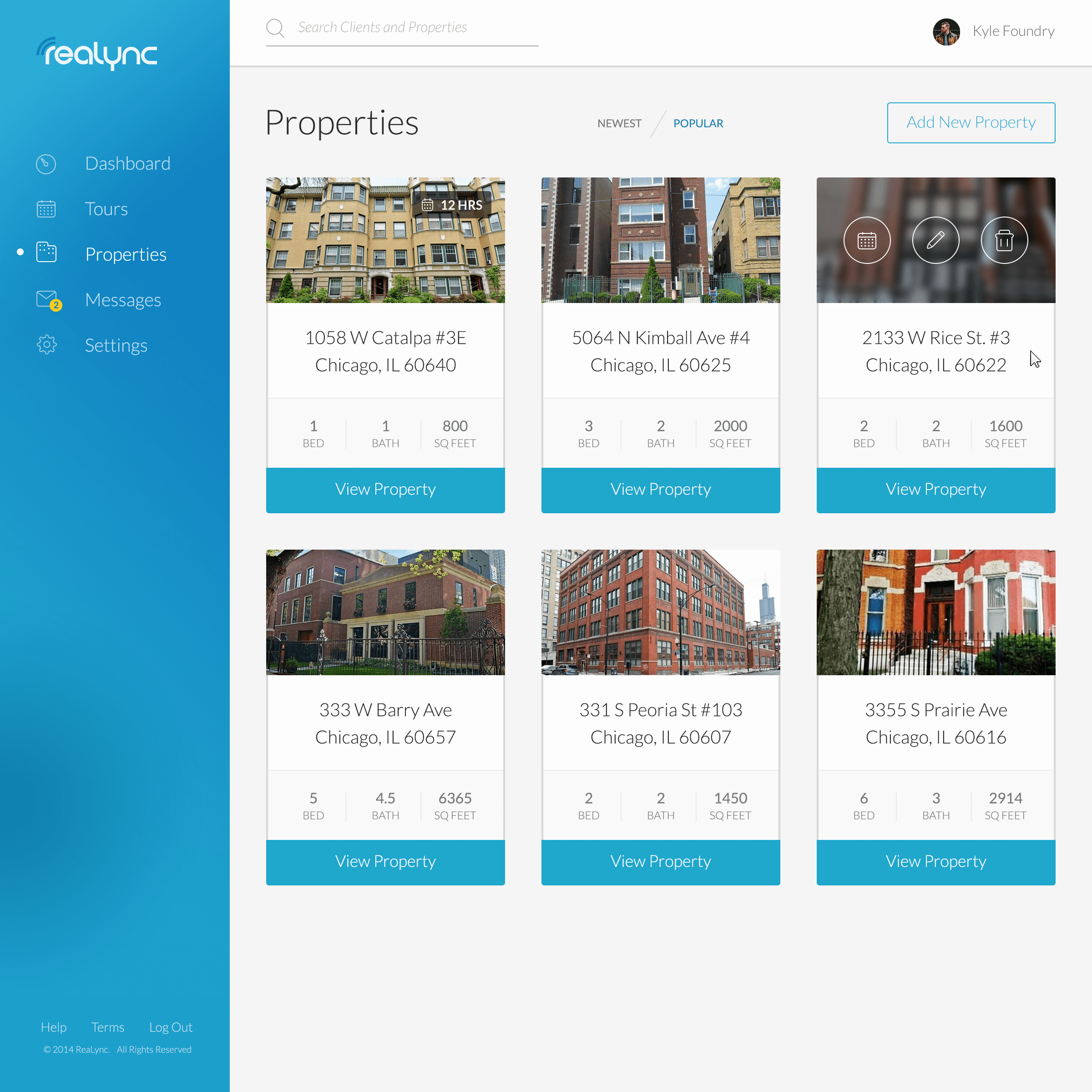
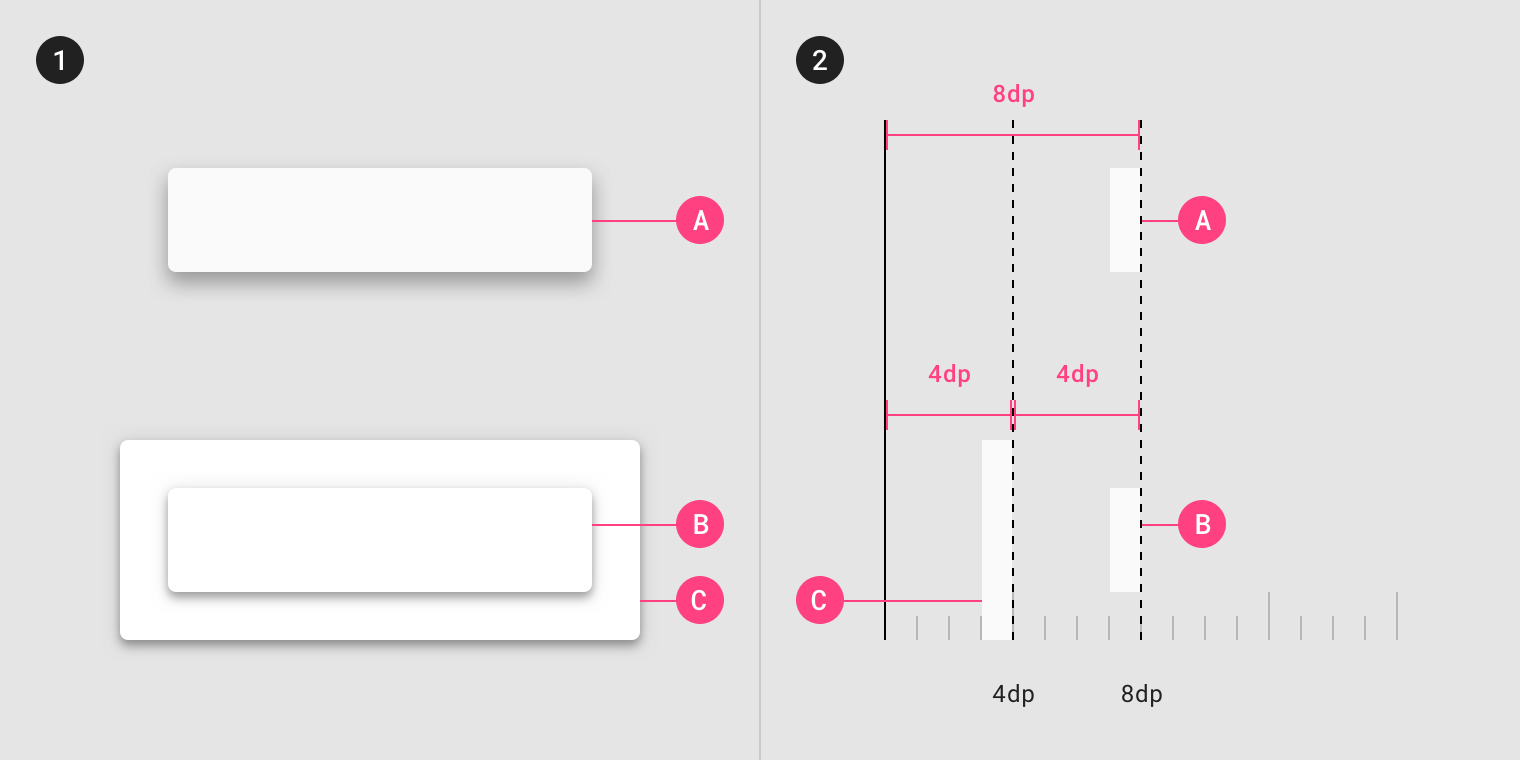
通过在一个元素(或一组元素)周围添加边框,可以将其与周围的元素分开。 查看下图中的卡片。 微妙的阴影和清晰可见的边框给人以单个物体的印象。

4.基本数字
“基于图”的原则是指一个人在视觉上分离不同焦点级别的对象的能力。 我们知道哪些元素在前景中,哪些在背景中。

在用户界面设计中的应用:
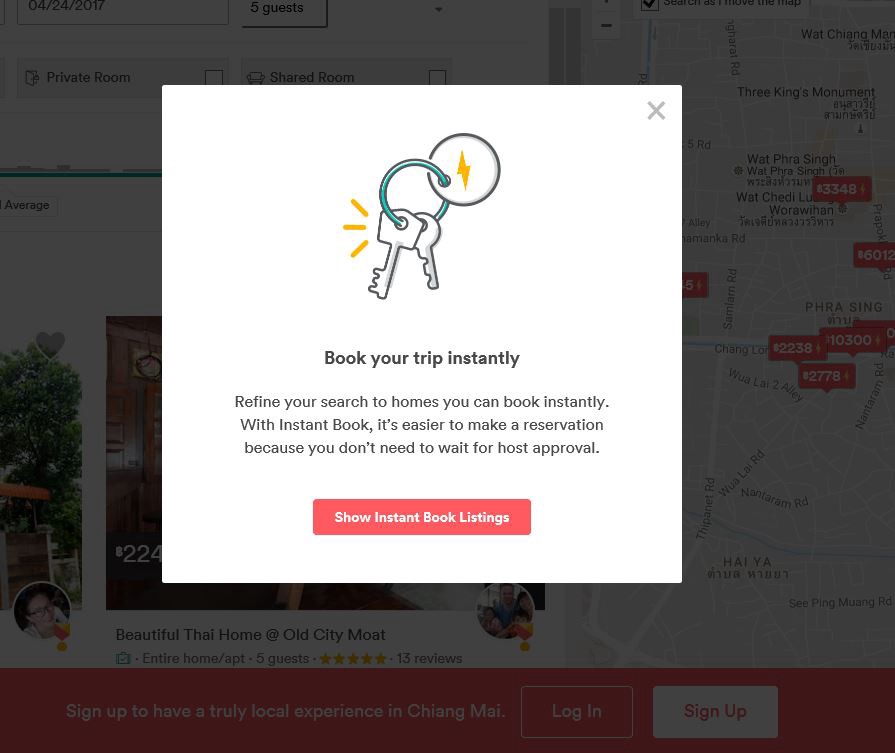
有几种区分焦点计划的方法:您可以在背景中使用半透明混合,阴影或模糊元素。

5.接近法则
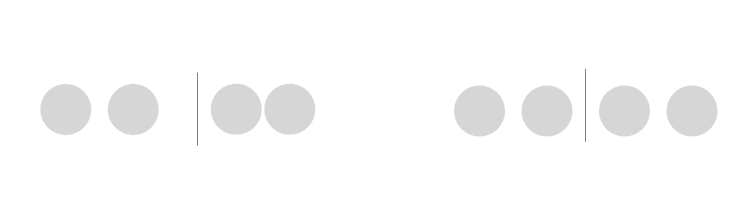
彼此相邻的对象似乎被分组在一起。
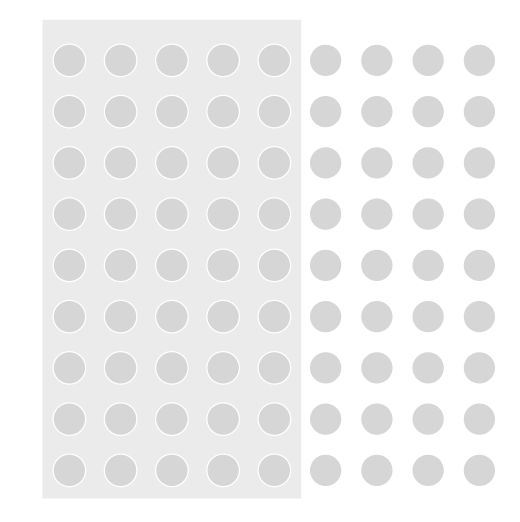
原则上,空间起着重要作用。 在下图中,左侧的圆圈似乎是一组的一部分,而右侧的圆圈似乎是另一组的一部分。

在用户界面设计中的应用:
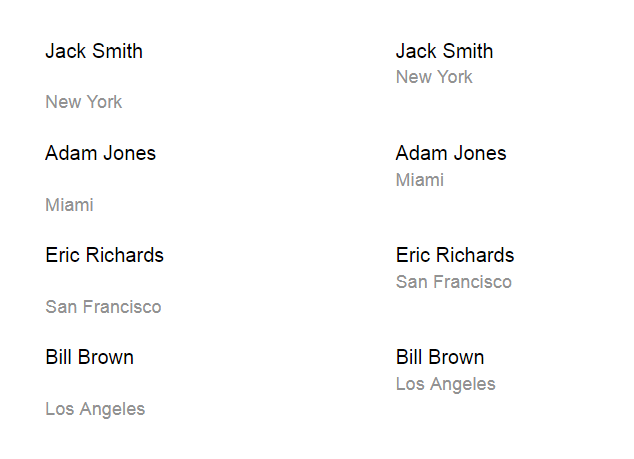
接近原则可帮助设计人员使内容更加人性化。 将相关对象彼此密集放置,以创建接近效果。

此原理还可以增强交互式元素之间的关系,因此还可以减少交互式元素的错误率。
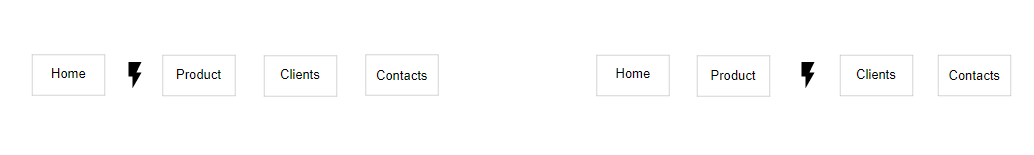
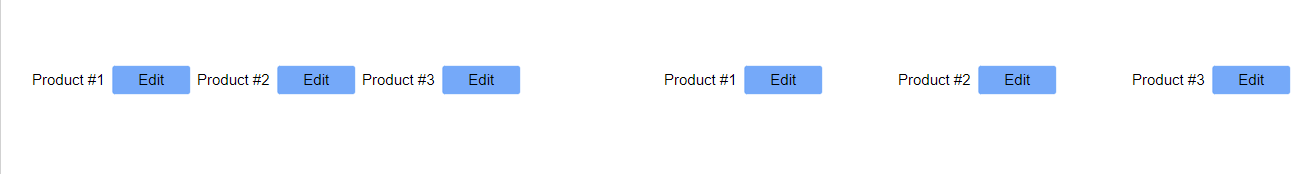
 左:用户将需要额外的努力来确定按钮与其对应产品之间的对应关系。
左:用户将需要额外的努力来确定按钮与其对应产品之间的对应关系。
右:使用接近原理,将按钮绑定到特定元素。6.连续性定律
我们的感知倾向于看到对象以直线或曲线的形式连接或分组。 这是因为可以看到通过直线或曲线连接的对象遵循该路径。
在下图中,从认为彼此属于的圆创建了线。

在用户界面设计中的应用:
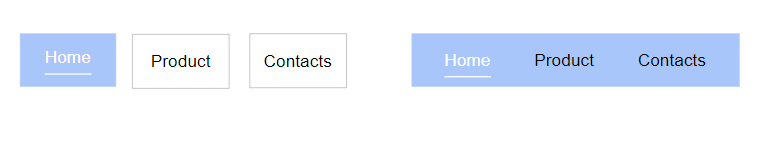
引导用户的视线在对象之间创建视觉连接。 在设计菜单时使用此原理。

如果比较左右菜单的示例,很明显,右边的菜单更便于感知和理解。
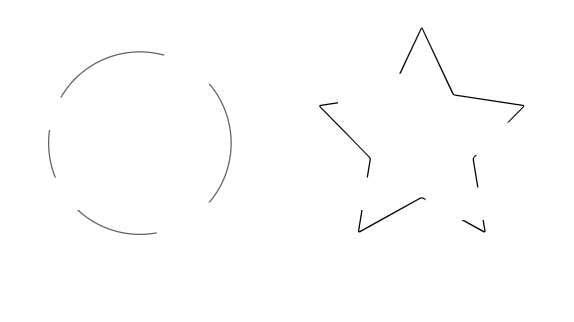
7.封闭法
我们的大脑倾向于填补信息空白。
在下图中,您的大脑可能会填充缺失的空间以创建完整的图像,因此您可能会看到两个对象(一个圆圈和一个星星)。

在用户界面设计中的应用:
每次设计进度条或进度条时,请记住结束法则。

8.共同命运原则
当元素向同一方向移动时,我们的大脑会将它们视为同一组的一部分。

在用户界面设计中的应用:
该原理是机芯设计中的主要原理之一。 功能动画使用共同的命运来引导用户的眼睛。
