免责声明:接下来,您将阅读一段冗长而乏味的文本,这是作者的个人经验的结果,并不伪装成最终真理。 另外,如果您觉得这篇文章与您的生活观点,宗教信仰和饮食偏好不符,我恳请您在文章上打个小号,但不要安排进行积极的讨论。
简介制作
一旦我坐在沙发上,写了一张无聊的纸,然后在专门用于VKontakte的渠道之一中,一辆货车出了带有VK移动应用程序新设计的QR码。 当然,作为一个对UI / UX领域的新事物感兴趣的人,我就像一个活跃的(几个社区)VK用户一样,立即扫描了代码,看了看黑客的屏幕保护程序并开始掌握更新的界面,以下是那些突然不知道的人的屏幕截图使用此社交网络。

发行
(使用VK重新设计的示例和最近不错的UX检查表文章)。
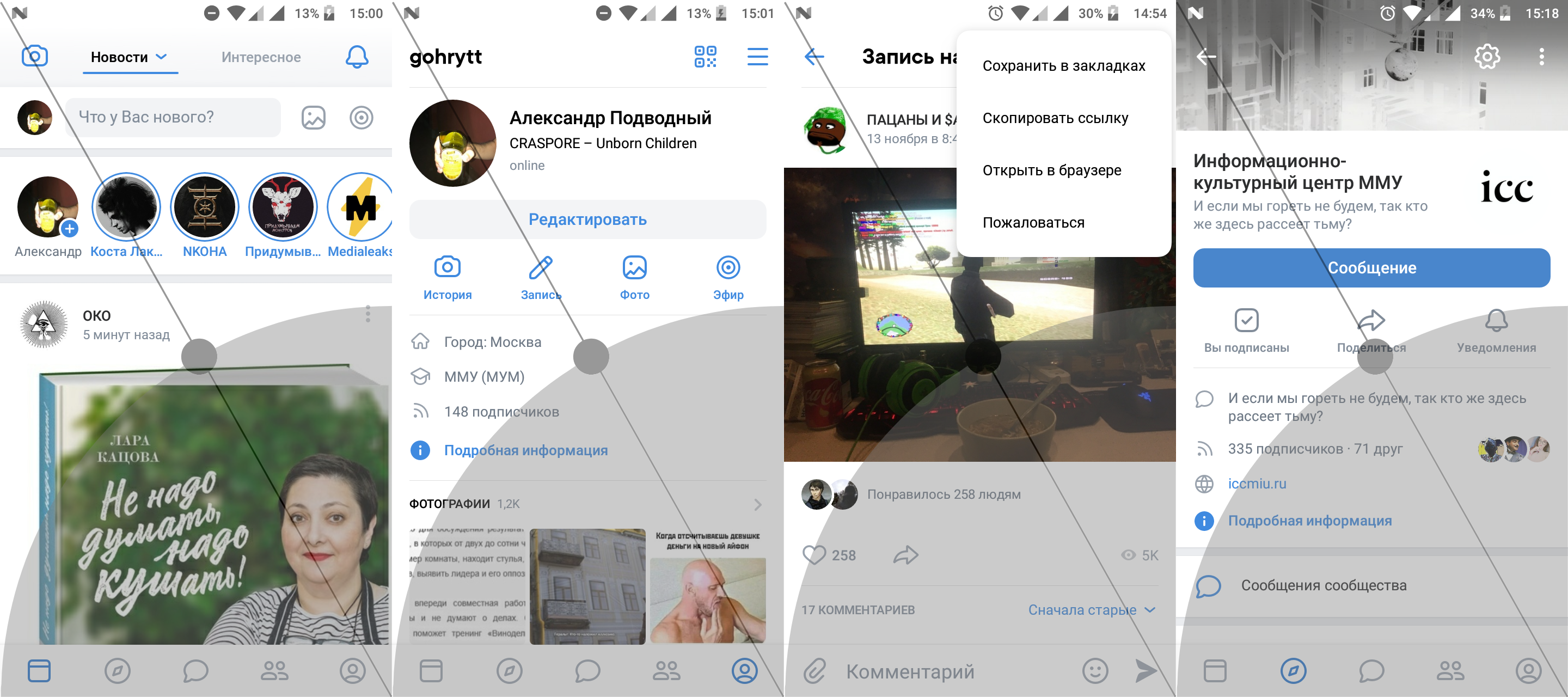
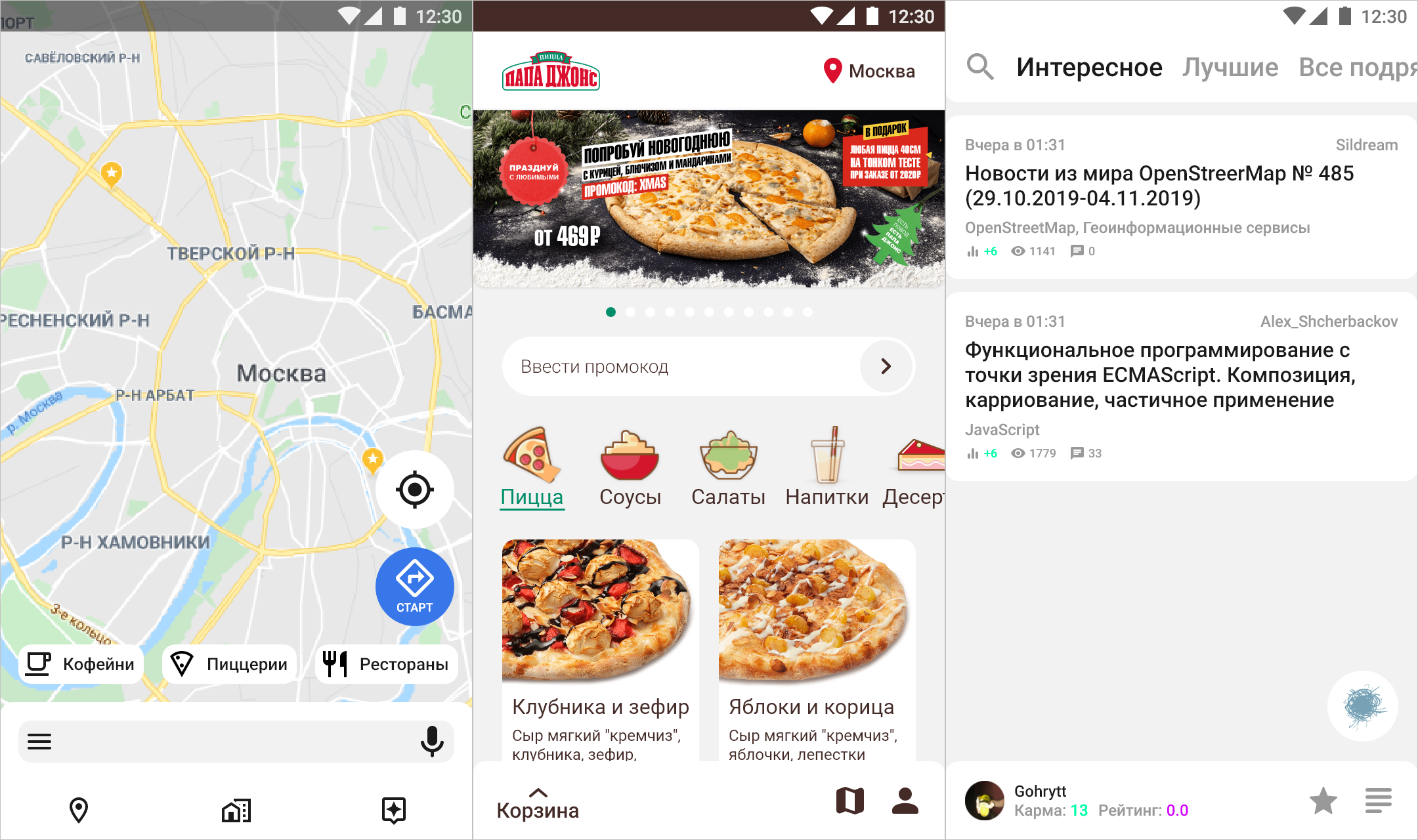
因此,让我们想象一下在浏览社交网络时我们如何握住手机。 网络。 就个人而言,我与90%的熟人和朋友一样,与下面的搜索屏幕快照中的照片1-3、5-8大致相同。

这是什么原因呢?
当我们在火车上,早餐时翻阅录音带,在桌下写下信息时,我们用一只手握住电话,以使老师/老师/雇主不会注意到。 最后,现在
我用一只手
握住手机,因为我用左手打字。
这就导致了这样一个事实,即对于现在(可能在未来几年)显示器的平均尺寸为5.5-6英寸,用户友好型工作区的大小将大大减小。 如果以示意图方式进行描述-它看起来像这样(图片是链接,因为它是垂直的)。
现在,让我们回到引起我这篇文章的原因(Milkshake VK和
“ UX的30点检查清单” ),并从5.5-6英寸的平均显示和大约2.8英寸的
成年白种男性拇指的平均长度的角度精确地考虑它们。我通过相同的VK进行的人口调查的结果。
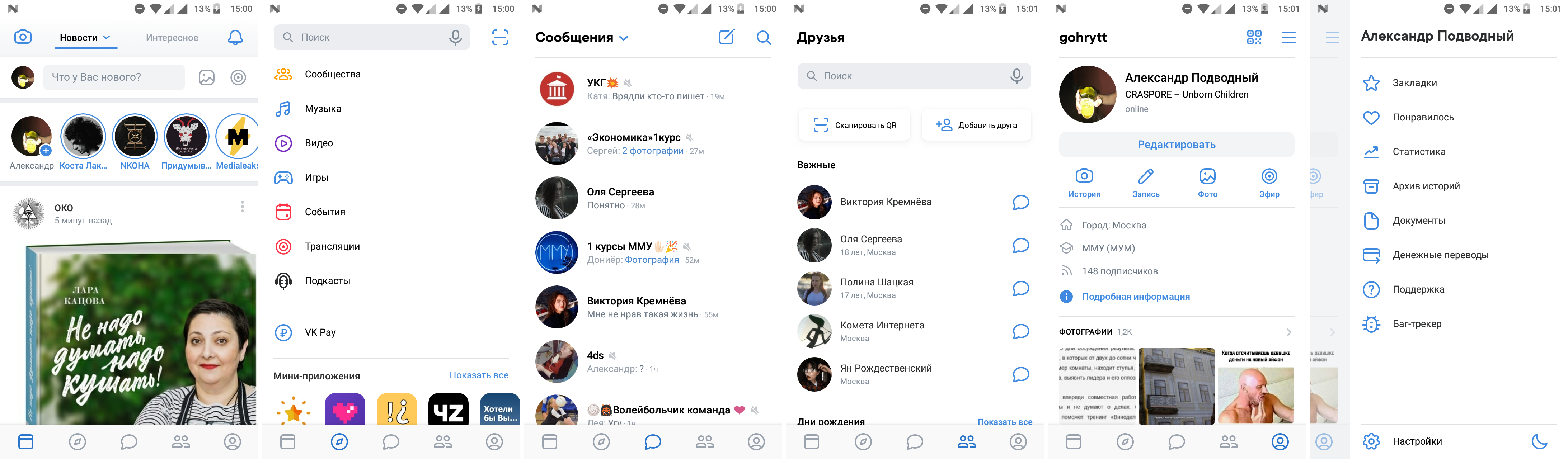
为此,我们将在一些屏幕截图上为示意图添加方便和不方便的屏幕区域:

在他们身上,我们看到:
1)屏幕截图1-新闻部分本身就做得很好,新闻滚动起来,通过单击打开,可以轻松访问导航栏(尽管我们将返回导航栏),故事略高于舒适水平,但是由于我不喜欢它们-是上帝与他们同在,但只有一个...
注意右上角,我们有一个通知按钮,该按钮非常重要,因为对您的评论的任何回答,带有“铃铛”的社区的新闻,托管社区的新闻,喜欢的东西以及所有内容都在那里,甚至是新的通知建立来这里。
现在,让我们想象一下,我们在通知面板图标中看到一条通知,表明VK中发生了某些事情。 对于我们来说,有两种方法可以找出确切的内容:打开通知面板,我们需要将手指放在屏幕的最上方,或者单击新闻部分中的通知按钮(!?它是怎么到达的!?),它也位于顶部。
好了,现在的情况是:您乘坐火车,用一只手握住扶手,另一只手握住扶手,看到通知,尝试将其打开以使您到达屏幕顶部,将其从手掌向空中抛弃,火车震动,电话掉落。
如果是临时的,那很好,但是可能是30,000。 卢布用于屏幕维修。 感谢UIUX VK。
2)屏幕截图2-配置文件几乎是完美的,很少使用的功能的右上角按钮向左滑动即可打开,这消除了将其拉出的需要,即使如此,也很少有人使用这些功能=)。 但是,我还请您注意以下事实:用于创建历史记录,帖子和以太的按钮略高于同一舒适区域,对于16:9屏幕是可以接受的,但是当您考虑切换到2:1和21:9显示的趋势时,这再次引起了疑问。 。
3)屏幕快照3-从新闻项目中单击打开的帖子,从功能的角度来看,一切都很方便:在舒适的区域中喜欢和重新发布按钮,向上滑动即可查看评论,在舒适的区域中也可以编写评论。 看起来,一切都可以完美使用,但同样,并非没有“ but”:
让我们注意左上方的按钮。 不,它很棒而且很棒,这是不可否认的,但是我应该如何点击呢? 也就是说,该应用程序并未真正提供关闭打开的帖子(对话框和其他窗口)的真正便捷的机会。
唯一可能的答案是:“例如,使用手机的后退按钮”,但我可以举一个例子,该示例的女友在手机上的后退按钮不在左下角和右下角,并且将手指弯曲并拉到手掌,当您握着手机时,有时甚至比伸手去拿应用程序的后退按钮还不方便也不安全。
4)屏幕截图4与2一样好,除了“ Subscribe”,“ Share”和“ Notifications”按钮的位置引起问题外,我会以不同的方式排列它们(Notifications-> Subscribe-> Share,因为通知可以从未订阅的组中接收,签名按钮(该按钮被更频繁地按下)落入舒适区域)。
您(也许)问:“这全都与VK有关,但本文还包含有关应用程序设计中30项必要内容的材料的链接!”,现在,您要了解的一点是:
正式(您可以下载VKontakte,激活新界面并自行检查)。
该应用程序满足以下所有清单要求:
- 它有一个登录屏幕保护程序;
- 可以恢复其中的密码;
- 它有一个入门教程;
- 在通知部分(VK本身的p1解析)中,所有动作的所有确认信息都会到来;
- 在应用程序中,空地方有存根;
- 有一个默认头像;
- VK在需要功能本身时发送权限请求(尽管稍后有时会滥用权限,但现在不行了);
- 当然,元素有各种状态;
- 材质设计的图标,再加上VK缺少的图标,均以相同的样式制作;
- 有一个支持按钮;
- 显示下载文档或上传视频/照片/故事时的剩余下载时间;
- 也有确认完美动作的铭文(尽管它们在不良的Internet上并不总是能正常工作,但这是不良的Internet);
- 聊天室中的自动完成功能;
- 几乎任何操作都可以轻松取消;
- 该应用程序已翻译成多种语言;
- 帮助按钮仍然可用;
- 应用程序+-使用对比度模式和颜色反转;
- 应用程序正确发送推送,允许您配置其接收;
- 您可以根据需要剪切和编辑图片。
- 个人数据易于编辑,此功能是社交网络的基础之一;
- 当然,有一个按钮可以退出帐户。
- 库存规则;
- 隐私是可定制的,尽管不是来自同一个专业;
- 永远的帮助按钮;
- 滚动磁带时,其标题会折叠;
- 几乎在所有情况下都可以方便地配置默认行为;
- 好吧,实际使用实际上是非常非常怀疑的。
- 类似于第5项;
- 该图标是已知的,可识别的并且100%适用于该应用程序。
现在回答两个问题(上帝对清单的爱):
a)现在真正需要这30个有用功能的应用程序有多少个没有?
b)在您发现VC对应于全部30个有用功能之后,您对它使用的渴望是否增加了?
就我个人而言,在两种情况下的答案都是“否”,因为现在大多数事情甚至都在由学童创建的
使他们感到无聊的
应用程序中 。
好吧,实际上是为了一切开始:
自适应野外导航概念(也许它已经有人在某个地方声明过,但是它并没有在公众场合使用,也没有被特别使用,所以我是第一个,(不是)但不在乎,主要是至少一位界面设计师应该开始使用它,因为好吧,已经不可能使用这些铲子了。
也许我们会从一年半前出现的想法本身开始,当时无聊的时候我调出了Adobe XD的功能,当时这对我来说还很新,因此决定将客户概念变成一种基于VK功能的条件社交网络,使用起来我会很舒服的。
从美学的角度来看,有很多不同的错误,事实上,我可以通过以下事实证明这一点:当我创建该概念时,我试图进入Material Design 2,然后才出现,并且没有正常的指导手册(它但是,现在没有),导致了即兴演奏。
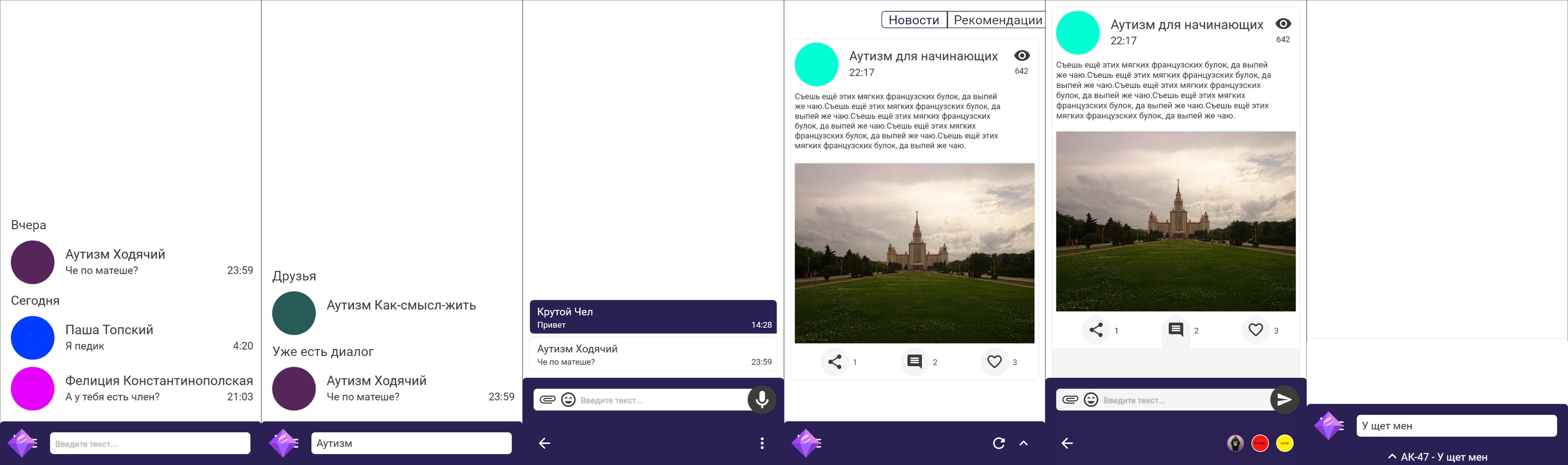
在没有实际关注一些小事情的情况下,提供了一些窗口的屏幕截图:

以及分析:
在屏幕截图1和2上(如您所见),对话框列表窗口包含一个面板,该面板带有一个带有卵石的按钮,这是隐含的;在.xd原型中,它就像菜单一样,还有一个搜索字段。
在屏幕快照3中,存在一个带有抽象字符的开放式对话,其中由于需要输入文本以及各种功能,该面板的高度增加到了两倍,还允许用户在舒适和舒适的区域内拥有所有基本功能。
屏幕快照4-新闻部分的视图,再次查看面板-“菜单”,“滚动到开始”,“更新提要”按钮-甚至比正式应用程序还要多。
屏幕截图5-打开的帖子的视图,所有按钮都在可用范围内,面板再次增加,输入字段再次出现,对话框中再次显示“返回”按钮,只需单击即可在个人资料和所管理社区之间切换。
好吧,屏幕截图6已经是掌握所有XD功能并且完成此概念的愿望消失的那一刻,就像该面板可以获取其他功能的说明一样,例如,通过向上滑动向上打开当前播放轨道,该面板最初的形式略有不同。在Sov Lite(非官方客户)中使用,并且随着Milkshake在官方客户中的出现,尽管采用了截短的形式。
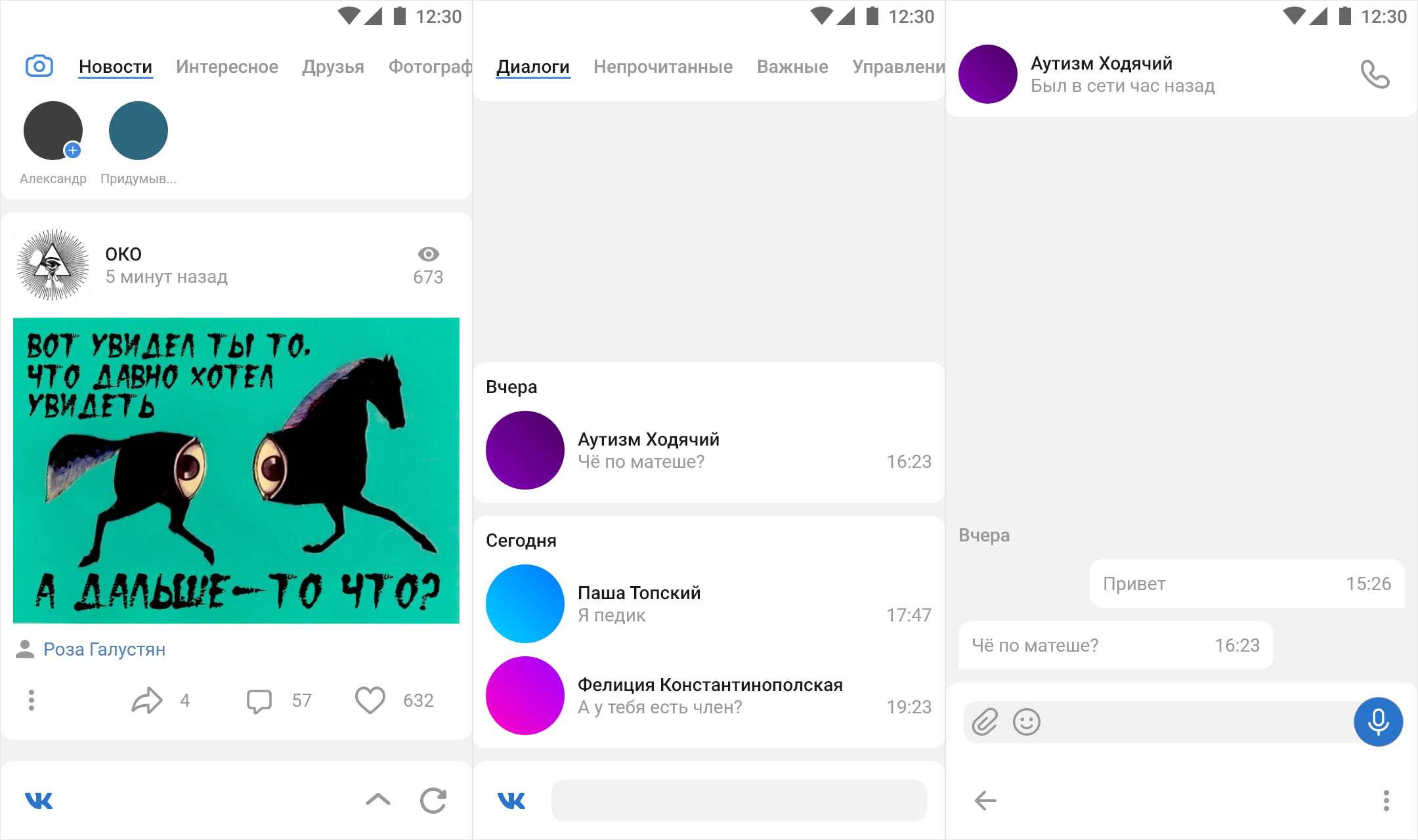
这些屏幕快照可能看起来很乏味,因此,例如,考虑到当前存在的使用MD2的趋势以及我现在将如何进行处理,它看起来是什么样的:

好吧,或者以完全随机的第三方服务为例:

在这里的某个地方,头脑开始暗示,编写和发明奇怪的东西并通常入睡就足够了,因此,简短的结论是:吃得饱的牛工作得更好,带来更多的利润,对于移动开发人员来说,有这样的牛用户,请养活我们=)。