自从我们开始研究基于Chromium的下一版本Microsoft Edge以来,我们一直在研究使表单控件现代化的方法,以提供现代外观以及用户今天对Microsoft Edge期望的触摸友好性和可访问性。
在过去的几个月中,我们一直与Google Chrome团队在此项目上紧密合作,并很高兴分享将用于Microsoft Edge Insider版本或您附近的其他Chromium浏览器的刷新控件。

更现代的外观
此更改为表单控件带来了更好的修饰,并有助于使设计和用户体验与其他浏览器保持连续性。 我们一直与Google Chrome浏览器设计团队紧密合作,以在各种Chromium浏览器中拥有现代的外观和感觉之间达到平衡。 以下是今天Chromium中默认控件与我们推出的更新控件的比较:
更好的触摸支持
Windows设备具有丰富的外形尺寸和输入方式,包括传统的台式机和笔记本电脑,二合一设备以及其他平板电脑和笔式设备。 我们听到了您的反馈,希望能在我们早期的Chromium预览版本中寻求更好的触摸输入体验,并着手对控件进行清点,以发现改善触摸体验的机会。

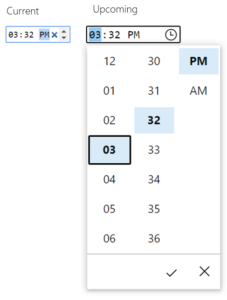
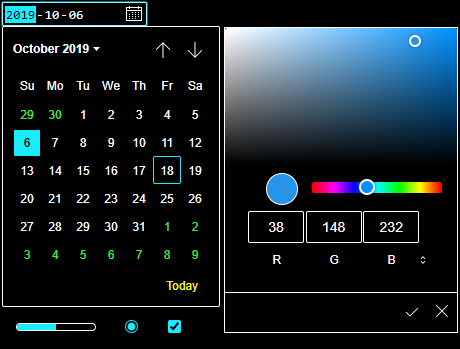
触摸改善的一个很好的例子是时间输入。 目前,Chromium提供了文本输入,清除按钮和微调器。 我们的研究发现,由于指尖的表面积较大,彼此靠近的小控件可能很难精确定位,因此建议将23×23像素(13×13 DLU)的控件大小设置为适合的最小交互式控件大小。任何输入设备。 相比之下,15×11像素的旋转控件太小而无法有效地用于触摸。 我们正在引入的新时间输入包括具有预期触摸能力的弹出按钮,例如滚动时的惯性和更大的触摸目标。 其他输入,例如日期,颜色,范围接收到的微妙尺寸也增加到重要的触摸目标。
更易用的控件
我们检查的另一个区域是焦点矩形,当用户将控件聚焦时,该矩形将控件包裹起来。 这是一项重要的可访问性功能,因为它允许用户跟踪他们积极关注的位置,尤其是在通过键盘导航时。
我们的团队确定了三种不同的潜在焦点指示器,这些指示器与Microsoft的设计语言保持一致,可以确保在任何背景内容上都具有高对比度,并提供干净美观的外观。
然后,我们与Chromium当前的默认焦点矩形作为基准进行了交互的用户研究,以找出最佳选择。 我们发现,尽管对美学的偏好有所不同,但一种选择是可访问性的明确领导者。 我们选择了该选项作为Microsoft Edge中的新焦点矩形,您可以在下面看到它:

此外,所有这些控件现在都支持Windows High Contrast,它允许用户定义特定的颜色以改善视觉体验。 每当用户处于“高对比度”模式时,所有使用内置控件的网站都将受益于这些更新的控件,而Web开发人员无需进行任何额外的工作。 但是,Web开发人员可以根据需要通过使用新的CSS
强制颜色调整属性和正在积极标准化的
首选对比媒体查询来调整这些样式。

我们还更新了实现,以确保每个控件都具有出色的键盘支持。 例如,在新的颜色输入中,您既可以使用箭头键浏览选定的颜色,也可以浏览单个值。 如果您在Windows上按住Ctrl键(在Mac上为Cmd键),它将移动10个值,从而可以快速遍历颜色。
最后,我们更新了控件的映射以映射到
HTML Accessibility API Mappings规范 ,以确保使用辅助技术的用户(如屏幕阅读器)获得良好的体验。