自从我们开始开发基于Chromium的下一版本Microsoft Edge以来,我们一直在探索使控件现代化的方法,以提供当今用户希望浏览器提供的现代外观,触摸控件和可访问性。
在过去的几个月中,我们与Google Chrome团队在该项目上进行了紧密合作,并乐于分享可用于Microsoft Edge Insider构建或其他Chromium浏览器的更新控件。

更现代的外观
这些更改为控件提供了改进的外观,并有助于确保与其他浏览器的连续设计和可用性。 我们与Google Chrome开发团队紧密合作,以在设计思想之间找到平衡,而不是忘记现代现实。 所有这些都将使您在Chromium上的各种浏览器中感到宾至如归。 以下是今天Chromium中默认控件与我们正在处理的更新控件的比较:
增强的触控支持
Windows设备具有广泛的外形尺寸和输入方法,包括传统的台式机和笔记本电脑,二合一设备以及其他平板电脑和笔式设备。 我们在早期的Chromium Preview版本中听到了您关于如何最好地使用触摸输入的反馈,并且我们打算对控件进行清点,以发现改善触摸交互的机会。

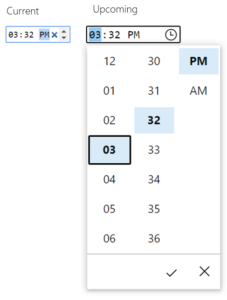
时间输入是改进触摸输入的一个很好的例子。 Chromium当前提供文本输入,清除按钮和微调器。 我们的研究表明,指尖尺寸较大时,可能很难准确地使用太靠近的小控件,因此建议的控件尺寸为23×23像素(13×13 DLU)是用于交互式控件的最佳最小尺寸。任何输入设备。 相反,具有15×11像素分辨率的旋转控件太小,无法在触摸时有效使用。
更易用的控件
我们检查的另一个区域是焦点矩形,当用户对其进行聚焦时,该矩形围绕控件。 这是一项重要功能,因为它允许用户跟踪自己的位置,尤其是在使用键盘导航时。
我们的团队确定了三种不同的潜在焦点指标,这些指标与Microsoft的设计语言相匹配,可以确保与任何背景内容形成高对比度,并提供干净且美观的外观。
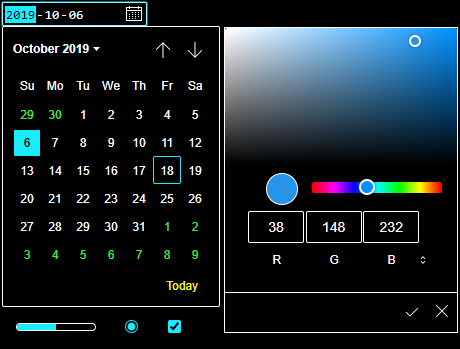
然后,我们进行了交互式用户研究,以确定与当前默认的Chromium焦点矩形作为基本模型相比的最佳选择。 我们发现,尽管偏好有所不同,但在可访问性方面,一个选择是明确的领导者。 我们选择此选项作为Microsoft Edge中的新焦点矩形,您可以在下面看到:

此外,所有这些控件现在都支持Windows High Contrast,它允许用户突出显示特定的颜色以增强视觉感。 只要用户处于高对比度模式,所有使用内置控件的网站都将受益于这些更新的控件,而Web开发人员无需采取任何其他措施。 但是,Web开发人员可以根据需要使用新的CSS属性
force-color-adjust和
preferreds-contrast请求来调整这些样式。

我们还更新了实现,以为每个控件提供出色的键盘支持。 例如,在新的颜色输入中,您可以使用箭头键浏览一个值。 如果在Windows上按住Ctrl键(在Mac上为Cmd键),则将移动10个值,这使您可以快速浏览颜色漏斗。
最后,我们更新了控件的映射,以匹配
HTML可访问性API映射规范 ,从而为使用辅助技术(例如屏幕阅读器)的用户提供便利。