色彩对比度是产品设计中可访问性的重要方面。 良好的对比度有助于视力障碍人士使用产品,并在光线不足或屏幕过旧等不完美条件下提供帮助。 考虑到这一点,我们最近更新了用户界面中的颜色,以使其更易于访问。 在本文的翻译中,Stripe员工谈论了他们如何解决此问题,指导他们的方式以及最终的目的。

要获得与色彩的正确对比具有挑战性,尤其是因为色彩具有令人难以置信的主观性,并且对产品的美学影响很大。 我们希望创建一个具有手工挑选的鲜艳色彩的色彩系统,该色彩系统也将满足可访问性和对比度的标准。
当我们评估外部工具以改善产品的颜色对比度时,我们注意到了解决该问题的两种通用方法:
- 手动选择颜色并检查它们与标准的对比。 我们的经验告诉我们,这种方法使颜色的选择过于依赖反复试验。
- 从一组基色创建较浅和较深的阴影。 不幸的是,简单的调光或变亮会导致难以区分的暗淡或柔和的颜色,并且通常它们看起来不是很好。
使用我们发现的现有工具,很难创建一种颜色系统以允许我们选择华丽的颜色,同时确保按标准提供它们。 我们决定创建一个使用感知颜色模型的新工具,以便实时获得有关其可用性的结果。 这使我们能够快速创建适合我们需求的配色方案,并为我们提供将来可以做的事情。
背景知识
我们在产品中使用的颜色基于我们品牌的调色板。 在我们的产品中使用这些颜色使我们可以将Stripe公司标识的某些元素引入我们的界面。

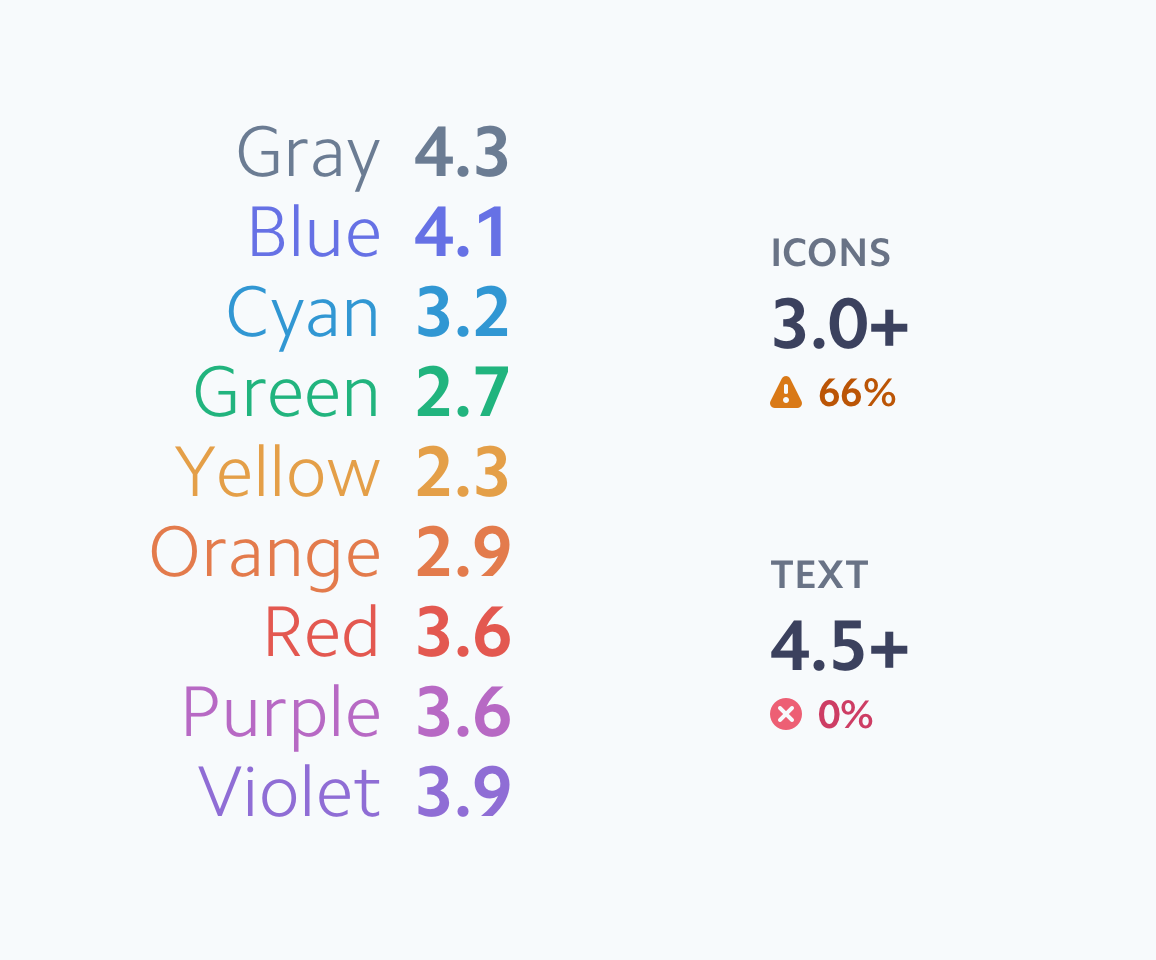
不幸的是,很难观察(并保持)与这些颜色形成对比的规则。 互联网可访问性指南建议,小文本的
最小对比度为 4.5,大文本的
最小对比度为3.0。 当我们对产品中颜色的使用情况进行审核时,我们发现用于小文本(黑色除外)的文本中没有任何一种颜色不符合对比度阈值。

可用颜色组合的选择要求每个设计师或工程师都了解准则,并在每种情况下选择具有足够对比度的颜色对。 对于某些颜色组合,选项受到限制,可用的颜色组合看起来不太好。
当我们第一次研究改善产品中文本对比度的方法时,我们最初检查了文本的默认颜色偏移量,该颜色偏移量在我们的标尺上变深了–可以在下面的左栏中看到。

不幸的是,我们的某些颜色在下一个深色阴影中仍然没有足够的对比度。 只要在现有比例下获得具有足够对比度的色相(右列),我们就会失去色彩的足够亮度。 颜色是在白色背景上推荐的颜色,但它们既暗又阴,很难区分阴影。
如果不做进一步介绍,您很容易接受您需要在可用颜色或看起来不错的颜色之间进行选择的折衷方案。 为此,我们需要从头开始重新设计色彩系统。
我们想开发一种新的色彩系统,该系统将提供三个基本规则:
- 可预测的可访问性:颜色具有足够的对比度以符合可访问性规则。
- 清晰鲜明的色彩:用户可以轻松地区分颜色。
- 永久的视觉重量:在每个级别上,没有一种颜色比另一种具有优先权。
关于色彩空间的简短介绍
我们习惯于使用
RGB颜色空间在屏幕上使用
颜色 。 根据屏幕上混合的红色,绿色和蓝色光产生颜色的方式设置颜色。

不幸的是,尽管这种颜色描述对于计算机来说是自然的,但对于人类却不是自然的。 考虑到RGB颜色值使其更亮,需要更改哪些内容? 更丰富多彩? 添加更多黄色?
我们了解颜色以三种方式组织:
色相:什么颜色?
颜色:色彩如何?
亮度:它有多亮?

支持这种方式指定颜色的流行颜色空间是
HSL 。 在设计工具和流行的色彩管理代码库中都有很好的支持。 仅存在一个问题:HSL计算亮度的方法不完善。 大多数色彩空间都没有考虑到人的眼睛在不同水平的照明下会感觉到不同的阴影的事实-在相同的数学亮度水平下,黄色看上去比蓝色亮。
下图是在显示器的色彩空间中具有相同亮度和饱和度的一组颜色。 尽管色彩空间声称饱和度和亮度相同,但我们的眼睛对此并不满意。 请注意,其中一些颜色看起来比其他颜色更浅或更饱和。 例如,蓝色看起来特别暗,而黄色和绿色看起来特别亮。

有些色彩空间试图模拟人类对色彩的感知。 统一感知的色彩空间会根据与人类视觉更为相关的因素对颜色进行建模,并执行复杂的色彩转换,以确保这些测量值能够反映人类视觉的工作。

当我们在感知的均匀颜色空间中对具有相同亮度和饱和度的颜色进行采样时,可以观察到明显的差异。 这些颜色似乎混合在一起,每种颜色看起来像其他颜色一样浅和饱和。
令人惊讶的是,很少有工具能够支持感知到的统一颜色模型,而且还没有哪个工具能够开发出调色板。 然后我们决定自己做。
显色性
我们创建了一个Web界面,该界面将允许我们使用感知到的统一颜色模型来可视化和操纵我们的颜色系统。 当我们对颜色进行分类时,该工具立即为我们提供了反馈-我们可以看到每次更改的效果。

上面显示的色彩空间称为
CIELAB ,也可以称为Lab。 Lab中的L代表亮度,但与HSL中的Lightness不同,L旨在使感知一致。 通过将色标转换为Lab色彩空间,我们可以根据感知到的对比度自定义颜色并直观地比较结果。
下图显示了在颜色工具中可视化的先前调色板的亮度和对比度值。 您可以看到我们每种颜色的感知亮度都有其自己的曲线,并且黄色和绿色在同一点比蓝色和紫色要亮得多。

通过在可感知的均质颜色空间中控制我们的颜色,我们能够创建一组在所有阴影中具有统一对比度的颜色,并尽可能保留当前颜色的预期阴影和饱和度。 在建议的颜色中,黄色与蓝色具有相同的对比度范围,但同时它们仍然看起来像我们的颜色。
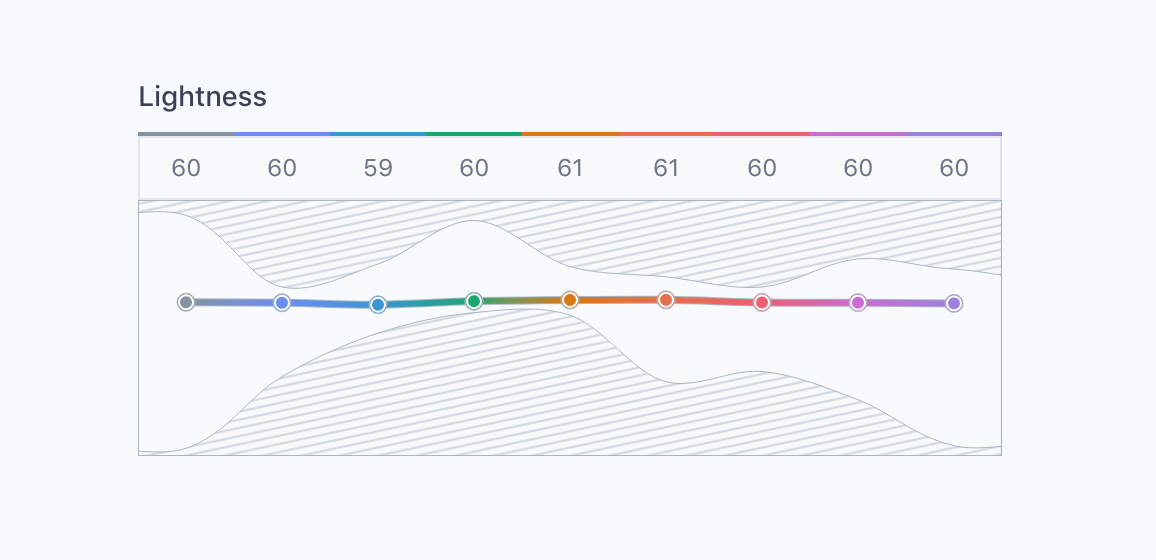
下图显示了每种颜色的感知亮度对应于同一条曲线,这意味着每种颜色(左侧的标签)在此级别具有相同的对比度值(顶部的数字标签)。


我们的新工具还向我们展示了它是可行的。 感知到的统一颜色模型的可视化使我们能够看到视觉感知的局限性。 图中的阴影区域是所谓的虚构颜色,实际上是不可复制或感知的。
大多数颜色混合工具都允许您在每个参数的整个范围内设置值,然后简单地裁剪颜色或返回实际上与您指定的参数不匹配的最合适的颜色。 进行更改时,可用颜色空间的实时可视化使我们能够更快地进行迭代,因为我们可以分辨出哪些更改是可能的,而哪些更改使我们更接近我们的目标:明亮,差异化的颜色与相应的对比度原理和标准相对应。
在某些时候,找到一组可以配合使用的正确颜色就像将一根针插入眼睛。 在这里,阴影区域显示了考虑所有阴影的近似相同亮度的值组合所在的空间有多么有限。

结果
经过对实际组件和界面的多次迭代和测试之后,我们得出了实现目标的调色板:我们的颜色符合预期的可访问性建议,保持其清晰明亮的色彩,并在所有阴影中保持恒定的视觉重量。
我们新的文本和图标默认颜色现已超过WCAG 2.0指南中定义的可访问性对比阈值。


除了在白色背景上显示对比度之外,每种颜色在任何阴影下以最亮的颜色值显示时也会通过。 由于我们通常使用这些略带颜色的背景来移动或突出显示区域,因此这使我们能够轻松且可预测地在所有产品中提供足够的文本对比度。
由于新颜色是根据对比度均匀地组织的,因此我们还内置了简单的说明,用于在不太常见的情况下选择合适的对比度对。 如果两种颜色的距离至少与图标和大文本的距离至少为五个级别,并且对于图标和大文本的距离至少为四个级别,则可以保证小文本具有足够的对比度。
使用系统中内置的对比度指示器,您可以轻松调整各个组件中的颜色对比度,并获得可预测的结果。

例如,我们重新设计了Badge组件,以使用彩色背景来清楚地区分每种颜色。 尽可能使用最浅的颜色值,很难区分。 通过将背景和文本颜色上移一级,我们能够保持所有图标颜色的文本对比度,而无需分别对每种颜色组合进行微调。
结论
我们了解到,开发负担得起的色彩系统并不意味着要在“黑暗”中乱搞。 我们只需要改变对颜色的思考方式即可:
1)使用可感知的统一颜色模型在开发负担得起的色彩系统时,使用统一的感知色彩模型(例如CIELAB)可帮助我们了解每种颜色在我们眼中的外观,而不是计算机。 这使我们能够测试直觉,并使用数字来比较所有颜色的明暗度。
2)价格适中并不意味着光明WCAG可访问性标准有意仅关注前景色和背景色之间的对比度,而不关注它们的亮度。 了解每种颜色看起来有多亮有助于区分阴影。
3)很难谈论颜色;工具应该讲感知统一颜色模式的陷阱之一是不可能存在颜色-不存在“非常明亮的深黄色”或“明亮的宝蓝色”之类的东西。 创建我们自己的工具有助于我们确定可能的颜色,并允许我们快速浏览调色板,直到我们创建价格合理,充满活力且仍与我们的品牌一致的调色板为止。