本文适用于
Newfags 。 它显示了如何使用延迟的Promise,使界面更具响应性并减少执行时间。
因此,想象一下您有一个任务:通过单击应显示表单的方式来实现“编辑配置文件”按钮。 并且此表单字段的值是从服务器异步加载的。
不兼容的界面
此类按钮的实现示例。
这里发生了什么,为什么这个选项不好
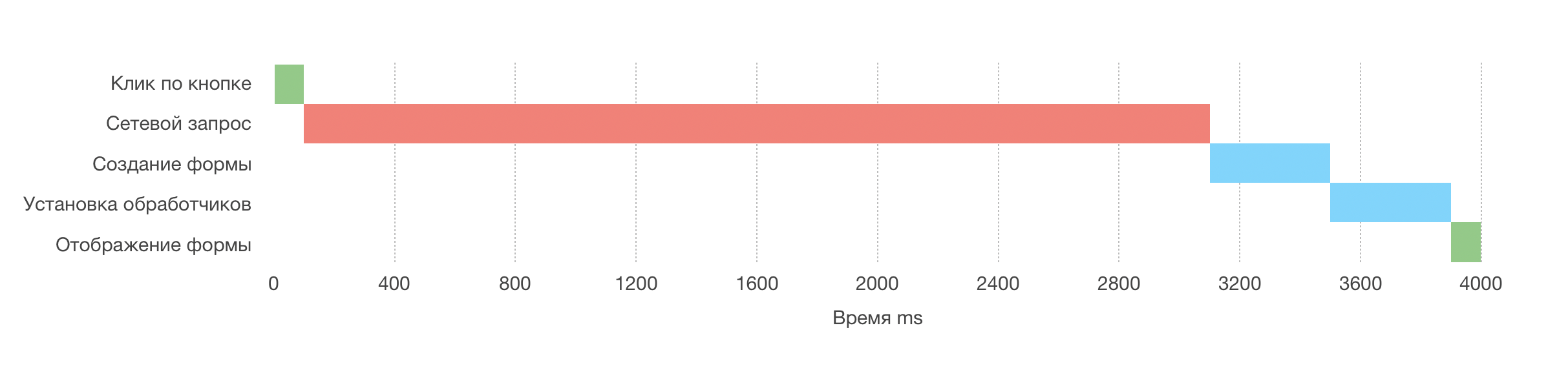
您可能已经注意到,单击按钮的响应会延迟很长时间。 为什么这样 让我们看一下图表:

如您所见,通过这种方法,脚本
首先加载数据并进行准备工作,然后才更改界面。 这是一个错误。
该界面必须以某种方式尽早响应用户的操作。
响应界面
让我们做得更好。 在以下示例中,我们创建一个表单并
立即显示它。 然后只有
我们附加处理程序并从服务器加载数据。
让我们看一下我们的图表:

如您所见,总运行时间没有改变。 但是,现在用户可以更早地看到对其动作的反应。
递延承诺
您知道您不必在创建Promise的那个地方等待Promise吗?
const promise = fetch()
因此,您可以最大程度地减少停机时间-当浏览器仅等待异步操作完成并且不忙于任何事情时。
尽早运行长时间的异步操作,但希望它们尽快完成。
现在,牢记此规则,让我们回到表单。
在以下示例中,我们将在单击后立即发送下载数据的请求,但我们不会等待其完成。 我们将做一个有用的工作-创建一个表单并显示它,而不是在等待服务器响应时停机。
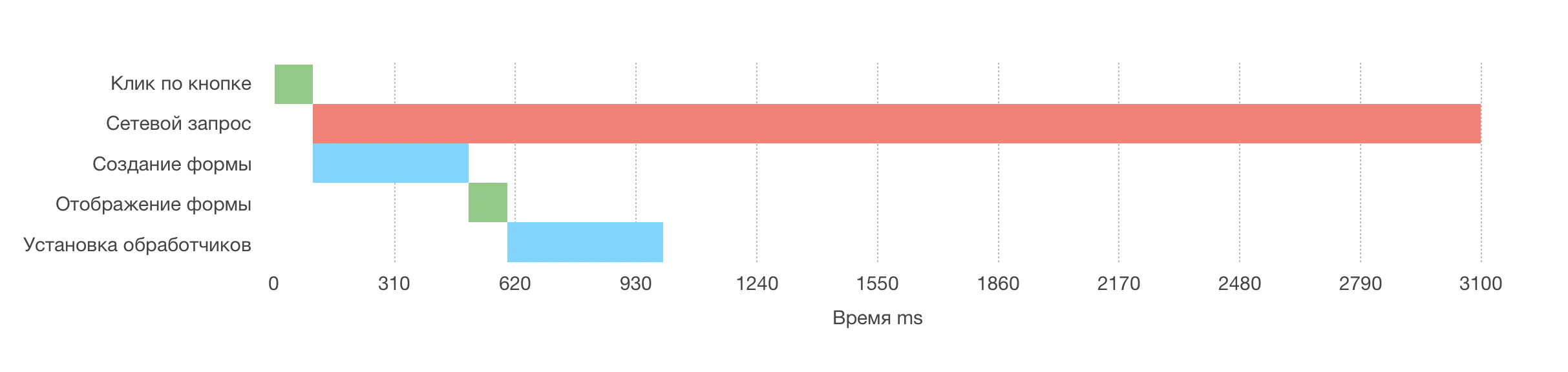
这是我们得到的:

如您在图表中所见,在开始时,两个进程是并行执行的。 因此,我们节省了将近一秒钟的运行时间。
我希望这些材料对某人有用