在本文中,作者讨论了如何进行设计系统的创建,讨论了其基础,以及如何在当前设计项目中应用所描述的方法和概念。 初学者将能够学习基本概念,并且专业人员可以刷新或批评本文的内容。
空间组织是坚实美观设计的关键。 空间系统,布局网格和布局实际上提供了规则,这些规则可使您的项目保持恒定的节奏,限制不必要的决策的采用,并帮助团队对项目设计保持相同的理解水平。 这些基本概念对于所有设计系统都是必需的。 在本指南中,我们将介绍定义基本空间单位,使用网格创建关系规则并将其组合以创建现代用户界面布局的基础。

什么是空间系统?
设计师每天都会做出空间决策,范围从确定按钮的高度或图标周围的区域开始。 空间系统是一组规则,用于测量用户界面中元素的参数和空间。 在空间级别上的一致性使您的产品更加一致,并允许您在团队中更好地进行沟通,从而减少了设计师一整天必须做出的决策数量。 空间系统的一个示例是8pt网格。 但是,您可以始终选择许多选项和配置。
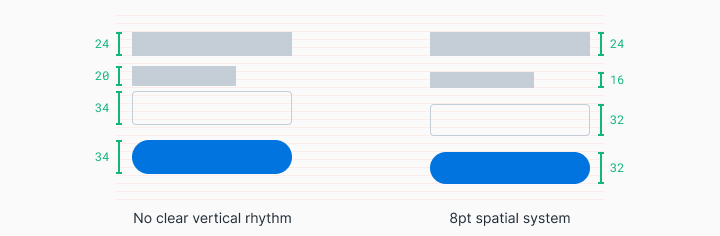
下图显示了未将空间模板应用于登录表单时的外观。 对于用户而言,设计似乎“便宜”,前后不一致且通常不可靠。 尽管节奏可预测性在视觉上令人愉悦,但这正是您对可信赖品牌的期望。

当根据空间系统8pt配置这种登录形式时,节奏变得可预测且视觉愉悦。 对于用户来说,这种行为是可以预见的。 这增加了品牌信心和感情。
无论由谁进行设计,始终都有不变的空间语言,并且您可以做出的选择数量将大大减少。 您可以轻松地确定另一位设计师停止了什么工作,或者与他并行地舒适地工作。 由于这些解决方案也显示在源代码中,因此也为开发人员节省了时间。
如何开始使用空间系统?
值得从基本单位的定义开始-这将使您可以在空间系统中创建支持的尺寸的比例。 在Internet上浏览各种产品时,您会看到几种不同的方法。 您可能会遇到4pt,5pt,6pt,8pt,10pt等系统。 除非您弄清楚这些系统对每个系统有贡献或有哪些解决方案,否则没有错误的选择。
我的首选方法是对元素使用8pt线性刻度,对间隔图标或小的文本块使用4pt半步。 我更喜欢使用4pt基本网格作为版式,这意味着字体选择的行高始终可以被4整除。该系统旨在减少混乱,并且易于实现。

创建自己的空间系统时,请考虑以下事项:
1.用户需求
考虑一下您设计的用户和您所追求的品牌的一般美学。 您是否需要一个宽敞的用户界面,大字体样式和少量操作? 您是否需要使用复杂的数据表和许多针对技术用户的操作来创建信息密度? 检查您现有的项目并创建泥板(一组图像,材料,文本片段,旨在唤起或设计特定的样式或概念),以使团队的行为清晰明了并保持一致。
2.变量数
选择较小的基本单位(例如4pt,5pt或6pt)会在系统上创建太多变量。 结果,观察12pt和16pt之间的差异将变得越来越困难,这可能会使团队行动的一致性变得更加复杂。 我发现增量为8pt是具有合理数量的变量的视觉距离的正确平衡。 另外,使用4个点的半个单位来放置图标或自定义小文本块。
3.奇数
在空间规则中引入奇数(例如5pt)可能会导致在没有像素分离的情况下很难将元素居中。 例如,将文本和图标居中放置在25像素高的按钮中,可能会使某些用户在屏幕上产生模糊的像素。 同样,缩放需要1.5倍缩放的不同移动和台式机屏幕的用户界面也会导致像素模糊。
如何应用空间系统?
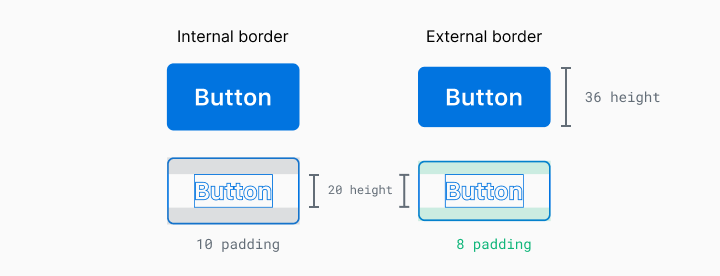
将空间比例应用于用户界面元素可以采用缩进,边距,高度和宽度的形式。 在下面,您将看到一些示例,这些示例表明有时无法以明确定义的高度同时应用缩进。

在此示例中,您可以看到此文本的行高为20px,但是如果我在上下使用8px缩进,则按钮的高度将为36px。 在这种情况下,应优先考虑哪种测量? 有两种方法可以解决此问题:
1.优先元素(严格定义元素的大小)通过这种方法,与给定的空间系统比较时,元素的大小优先。 这包括按钮和表单输入之类的东西。 这些元素可能具有可预测的内容,并且对于在整个合成中产生节奏至关重要。
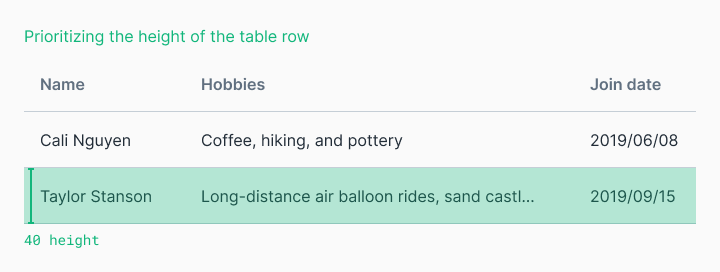
 2.优先内容(严格内部填充)
2.优先内容(严格内部填充)当内容的可预测性较差时,我们会在意它的显示,那么有必要应用严格的内部缩进并根据元素的内容设置元素的大小。 这些元素的尺寸可能仍然符合您的空间系统的规则,但这仅次于内容周围的空间。 这对于用户内容量不确定的表很有用。

您总是可以无休止地将代码更改为“完美像素”,但同时,如果您不同意计划的实施团队,则可以牺牲简单性和可扩展性。
什么是布局系统?
空间系统确定确定大小和间隔的规则,而布局系统则有助于结构化内容。 早期的印刷设计师使用网格将文本块和图像组织成令人愉悦的视觉层次结构,从而提高了用户的可读性。 随着设计的进行,相同的基本原理也适用于视觉信息的二维组织。
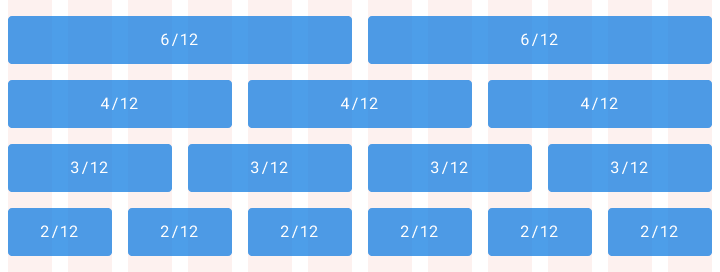
基于列的布局系统
这样的布局系统可帮助您将内容组织成均匀间隔的垂直列。 列之间的间隔称为“装订线大小”。 将空间系统的规则应用于这些“装订线”将有助于使您的项目具有一致的节奏。 一个典型的示例是12列的网格,因为它允许您将该区域划分为2、3、4或6部分。

模块化布局系统
模块化布局系统考虑列和行以将内容组织成矩阵结构。 模块化网格是诸如书本之类的严格格式的理想选择,但在使用响应式Web布局时可能无法使用。 请记住,这样的布局系统不必覆盖整个设计布局。 模块化网格主要是一种组织工具。 您可以决定这样一个网格的开始位置以及它在完整布局中的结束位置。

基本布局系统
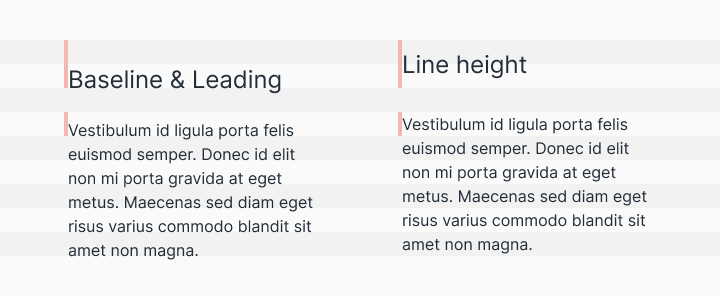
传统上,在图形设计中,基本布局系统用于设置从一行文本到另一行的过渡。 但是,在Internet上,我们将文本
置于行高而不是基线。 尽管差异很小,但在为不同的设备平台进行设计时应注意这一点。 无论您如何测量版式,都应遵循相同的基本原理-将版式安装在顺序网格上将更易于组织,同时营造出垂直的节奏并留下令人愉悦的美学效果。

版面制作
布局是某些空间规则和内容组织的一种结合,并达到了顶点。 将您的内容组合成周到的结构是容易的部分,而困难的部分是在每天不断变化的平台和屏幕尺寸的无底深海中将所有内容与清晰的层次结构组合在一起。
对于Web应用程序,必须定义内容缩放逻辑。 屏幕大小和比例可能因台式机和移动设备而异。 创建设计版面时,主要有三种类型,每种类型都可以以自己的方式优雅地缩放。 一些设计项目可以同时使用所有这些概念。
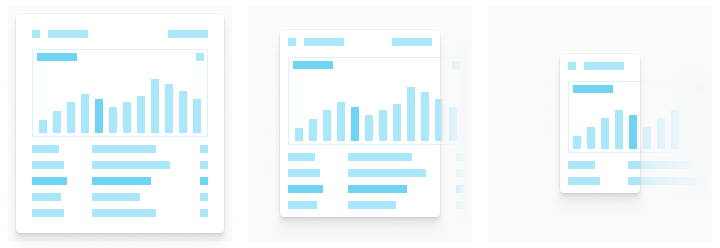
适应性强
响应式布局完全取决于其显示格式而改变。 同时,可下载界面适用于台式计算机,平板电脑和移动设备。 这为用户的设备提供了更个性化的方法,但是同时以多种格式重建相同功能的任务可能会变得非常昂贵和耗时。

反应灵敏
响应式布局非常灵活,可以适应屏幕格式不断变化的大小。 这是Internet上的一种常见做法,随着屏幕尺寸的增加,它已成为本机应用程序的必要条件。 这样,您就可以一次创建一个函数,并期望它可以在所有屏幕尺寸上使用。 缺点是触摸屏上的触摸行为和鼠标移动的行为非常不同,并且考虑所有设备和用例可能会很昂贵。

严格的
更改屏幕大小时,此类布局不会更改其大小。 固定布局通常用于继续与信息结构进行某种交互,如果减小其尺寸,则可能会扭曲。 数据表和图形经常创建具有一定大小的可滚动严格布局,因为如果我们将上述布局规则应用于它们,则易读性和与此类信息结构的交互将受到严重损害。

如何在一组现有设计项目上实施空间系统
对于任何项目,从头开始都是容易的。 挑战的挑战是使现有设计现代化。
第一步是让所有有关方面参与此过程。 说服团队成员和利益相关者更改当前产品开发过程可能很困难,尤其是如果您不透露他们在此过程中的作用价值。 同时,开发人员希望有更清晰的要求,而花更少的时间与挑剔的设计师交流,以告诉他们如何以及在何处减少缩进。 管理人员希望将用户和业务逻辑尽快提供给最终用户。 设计师希望他们的项目快速有效地直接转化为可理解和清晰的用户体验。 所有这些事情都可以通过在一个单一的空间系统中投资过程中所有参与者的力量来实现。
从小开始。 重建适合新定义的空间系统的所有内容似乎是一个复杂的过程。 寻找要转换的简单组件(例如按钮),然后将它们分配给更通用的元素(例如表单字段)。 与您的团队一起设定共同的理解向量。 在设计系统中保持秩序与放牧猫一样(请注意-这项任务几乎是不可能的)。 为了简化过程,授权诸如开发人员之类的人员直接执行,维护和实施设计系统。
做出明智的决定。 向利益相关者演示这项工作如何减少对技术的设计和技术负担,并提高设计速度。 在完成了一部分工作(例如,组织带有图标的工作流程,从设计开始到实施结束)之后,花一点时间通过采访过程中的参与者来了解团队对“前后”时刻的了解。
继续努力。 一旦开始,请记住将变更转化为现实的时间范围。 如果您坚持将一半工作坚持在空间系统上,而另一半则处于困境中-这是一个不好的做法。 这样的事情使为用户创造新价值的过程变得更加困难。 值得编写具有明确里程碑的路线图,使该地图的实施过程对整个团队透明,并记住在这条艰难的道路上彼此分享成功。