
莫斯科
HolyJS 2019莫斯科将于11月8日至9日在莫斯科举行-这是JavaScript开发人员的大型会议。 以前,我们在哈布雷(Habré)上发布了长长的清单,并附有报告的正式说明,但似乎所有这些内容都可以
在该网站上阅读。
相反,我们聚集了几乎完整的程序委员会成员,并讨论了最重要的事情:JavaScript,浏览器前端,服务器后端和其他领域现在正在发生什么,值得一听的内容以及它如何影响会议程序。 添加了许多有趣的链接和漂亮的照片。 来到猫下,安顿下来,我们开始。
对话涉及:
- 来自Werike的Eugene Kot和Artyom Kobzar;
- JUG Ru Group的Tanya Denisyuk和Dmitry Makhnev;
- 来自Infobip的Alexey Zolotykh;
- 来自EPAM的Mikhail Bashurov;
- 来自健康武士的Mikhail Poluboyarinov;
- 瓦西里·范丘克(Vasily Vanchuk)
- 采访由Oleg Chirukhin主持。
整体图片
奥列格(Oleg):告诉我们有关会议计划的信息。 主题如何出现,如何安排,是否具有某种内部逻辑以及为什么主题如此之多。
德米特里:每次会议时,我们都需要选择一些主要方向并依靠反馈。 主要方向通常是现在非常相关的东西,这是非常重要的。 如果我们拿了
最后的HolyJS ,我们特别试图邀请
Ryan Dahl ,因为
Deno很新鲜,想
在俄罗斯听到关于他的事 。 好吧,再加上瑞安·达尔(Ryan Dahl)。
这次我们特别关注语言本身,因为现在
TC39开始越来越活跃和透明地工作,并且我们看到观众很感兴趣。 例如,许多人
都阅读
Sergei Rubanov和
Roman Dvornov的
Telegram频道 。
首先,在我们看来,这是一个有趣的话题。 其次,当我们开始回顾
TC39的
组成时 ,我们发现有很多在有趣的公司工作的有趣的人
-Google ,PayPal,Mozilla和Bloomberg。 这些人有时仍会制作JavaScript引擎。 我真的很想专心于这些事情。
另外,我们总是有一个应用程序池,这一次像往常一样:有200多个应用程序争夺这个地方,所以我们从这些应用程序中尝试组装一个程序,该程序足够多样化,可以为学生打开一些新东西。 这次,我们并没有以任何方式大力推动实验报告,它们只是他们自己。 这次,我们着眼于软技能,因为他们被要求并
认为很重要 。
可以看出,听众在公司,通信和管理中正在增长,增长。 因此,软技能是我们的重要组成部分。 首先要开始的是TC39。 我们设法找到了TC39的一些代表。 演讲者中还将有另一位受邀的专家。
TC39由代表组成-这些代表特定公司的人有100多人,还邀请了非常少的专家,大约20人。 3个人正在尝试管理和协调TC39,这是委员会的共同主席,我们将有2个人。

TC39基本和内部人员报告
奥列格(Oleg):纯粹,TC39对普通人的生活有何影响?
德米特里:非常简单! TC39构成一种语言-由JS引擎执行的最基本的工具。
位于Safai和iOS的
JavaScriptCore引擎以及位于Firefox的
SpiderMonkey的代表也将进行演示。
如果您更进一步,说TC39当然会开发语言,但是每个人都使用Babel 。 我们将有一个来自Babel核心团队 的开发人员: NicolòRibaudo ,他削减了非常相关和复杂的功能,例如
Optional Chaining和
Nullish Coalescing 。 因此,我们关闭了语言的骨干。
Artyom:原则上,我们仍将有来自学术界人士
Vitaly Bragilevsky的语言理论基础
报告 。
德米特里:我们还收到了很多申请,我们试图从中选择当前主题。 我们记得我们总是被要求提供Node.js,因此,我们在选择Node.js的报告时感到不安。 这次有很多有趣的事情。
此外,我们现在正在努力制作
Node.js Code + Learn,以便它将在会议的旁边。 像往常一样,
PiterJS的同事为我们提供了帮助。
有关不同主题的报告很多。 另外,人们可以区分一些关于框架的东西,因为它们要求很高。 重点是React和Angular。 我们最终设法找到了一份关于“
Angular Ivy”的角度报告,在我看来,倾听每个人的兴趣将非常有趣。
有一个特定的类别,我们称其为“内部人员”,其中包括难以归因于任何事物的报告。 那些让他们印象深刻的家伙。
坦妮娅:另一个重要的观点。 我们总是被要求练习。 除了报告本身包含实际案例外,我们还通过每天举行两次
研讨会来实现这一目标。 注意这一点也很重要,因为参观者不仅可以学到东西,还可以尝试生活,而带领研讨会的人将为此提供帮助。 这些家伙在社区和专家中都是臭名昭著的。

工作坊
德米特里(Dmitry):我想提请大家注意
研讨会的
主题 ,因为我们试图假设主题是首要的,然后才寻找有趣的人。
这次我们遇到的第一个主题非常重要-这是面向前端人员的Node.js。 如果您想慢慢进入后端,那么此研讨会非常适合您。
安德烈·梅利霍夫(Andrey Melikhov) 将告诉您主要的耙子是什么,以及如何启动。
第二个最痛苦和最喜欢的话题是React应用程序的优化。 拥有
自己的生产力
咨询公司的 Ivan Akulov 将谈到这一点。 我们注意到Ivan领导
jsunderhood时 ,他只是通过
信息流打破了我们的认知,此后我们无法邀请他。
奥列格:研讨会进行得如何?
德米特里:讲习班大致是第四阶段。 会议当天举行了一个研讨会。 它们已包含在参加会议的价格中,您只要来即可选择访问它们。 通常是在两个会议时段的下午,即大约2.5小时,短暂休息。
奥列格(Oleg):带领他的演讲者是个人工作还是团体工作?
德米特里(Dmitry):他为团体工作,但馆长可以帮助他。 这种格式对我们来说是新的。 我们今年仅在圣彼得堡举办过两次研讨会(
在Svelte和
Webpack上 ),因此很难确切说明表格。 我们可以肯定地说,将会有大量的信息,这些家伙肯定会回答很多问题。
但是,如何与他们一起编码或不编码……我们当然会为此而努力,但是在这里,由于我们是绿色的,而且我们没有太多时间参加研讨会本身,因此,原则上讲,研讨会在这里不是很普遍。我什至要说,是国家一级而不是会议一级的新惯例。 他们很少参加我们具体会议。 我们正在学习。 让我们在会议上对其进行评估。
我认为这些家伙很强壮,他们有经验。 如果我们谈论的是安德烈·梅利霍夫(Andrei Melikhov),他领导着Yandex.Money的庞大团队。 就我们而言,据我所知,伊万·阿库洛夫(Ivan Akulov)具有丰富的研讨会经验。
Tanya: Ivan正在这样做,这是他工作的一部分。 另一个问题:React优化为何如此重要?
德米特里: React优化非常重要,因为React已成为事实上的行业标准,但是总是有很多问题,很多争议,很多口味。 我想收集一些有用的信息,这些信息将在研讨会之前进行充分的准备和检查,并由具有权威意见的人提供,以改善您的工作流程,包括审查。
React中有很多好的做法,但是即使以我个人的经验来看,我也会说,如果您只是开始输入它,那还远远不够。 在这方面写另一个权威资料看起来不错。
Artyom:此外,至少在React中的性能是一个引起轰动的话题,例如,最近出现了一个
性能问题 ,每个人都对此进行了翻译。
从原则上讲,React是一个封闭的盒子,可以通过一系列实践来影响它。 您需要了解React的内部知识以创建这些实践,以及这些内部如何与各个引擎交互。 假设在一个最近引起轰动的问题中,问题在于仅在Chrome和基于Chrome的浏览器中才出现此问题。 她坐在那里寻找V8的人。
德米特里(Dmitry):除了练习并“信任我,因为我说了我的话”之外,如果您进入
Ivan的讲习班的
介绍 ,他还有很多关于如何对React和rerenders进行概要分析,在原则上如何对应用程序进行概要分析,甚至是如何尝试做的事情。在生产中。
奥列格(Oleg):我们是在谈论一次研讨会还是一次谈论两次?
阿列克谢:关于两者。 第一个与服务器有关,第二个与前端有关。 有一个要求。
德米特里:重要的是,这是两个方面的要求。 社区也提出了要求,因为前端供应商已开始深入研究Node.js的后端以及写入Node.js的公司。 Andrei在他的
播客中反复提到,来自前端的同事在设计服务器应用程序时犯了非常基本的错误。 在我看来,即使是雇主,安德烈(Andrei)也有兴趣让他的同事更好地理解这一点。
奥列格(Oleg):演讲者通常会相互交流吗,他们之间是否建立了联系和要求? 是否考虑了参与者的意见?
坦妮娅(Tanya):我记得
Chrome DevTools的家伙是如何在会议上与Ryan Dahl交谈的,然后
又将所有因素都考虑在内。
Artyom:我们将
收到 Node.js团队的
Ujjwal Sharma的报告,他的报告在圣彼得堡的上届HolyJS上进行了讨论。 首先,我们坐下来与他交谈,提出一个话题,然后他去了Ryan Dahl进行讨论,因此我们得到了他在此HolyJS上讲述的
报告 。
德米特里:我认为发言人考虑到了会议和讨论区的情况。 我仅从在讨论区花费的时间得出结论。 例如,
伊利亚·克里莫娃 (
Ilya Klimova)可以在那里呆一个半小时,而
米歇尔· 韦斯特斯特 (
Michel Weststrate)在同一时间之后就离开了。 通常,演讲者在那儿花费大约一个小时。

开阔眼界
奥列格(Oleg):通常,在组装程序时,您会获得大多数关于受众需求的报告,但是有些特别的部分是没人期望的,而且确实如此。 存在以改善博学。 向观众展示通常没人听到的内容。 这个HolyJS中有这样的程序吗?
Artyom:我不知道,在我看来Vitaly Bragilevsky就是这样的例子。 在JS会议上,讨论了编程语言的理论,讨论了如何首先在JS上构建图灵机,然后是Lambda演算的解释器,然后首先从Lambda演算来表达Turing机器,然后反之亦然-在我看来,这是一份相当不寻常的报告JS会议。 然而,从理论信息学的角度来看,它消除了一定的工程知识。
德米特里(Dmitry):您也可以立即在节目中加入
卢卡斯·达·科斯塔 (
Lucas da Costa) ,以补充Artyom。
阿列克谢(Alexei):他一直是收视率最高的人物,总的来说,这不是那么简单-用简单的语言讲复杂的事情,尤其是理论上的事情。
德米特里(Dmitry): 第一次,他谈论了如何使用函数来完成所有事情,包括布尔值,数学等,
第二次是关于
Y组合器 。 也就是说,我们没有收到直接要求“告诉我们有关Y组合器的信息”。 但是,如果人们带着有趣的话题来找我们,并且我们知道它会非常有用,我们就会给出它。 也就是说,如果您在阅读过程中有一个问题“为什么我需要Y组合器”,我们建议您查看该报告。
Artyom:我将添加我的朋友
Dmitry Patsura的第二
份报告 ,该报告将再次讨论是否可以编译JS。 首先,不是社区中的每个人都问这样一个问题:是否可以将解释的语言简单地解释为某种内容并执行。
然而,该人想知道编译器是否确实证明了这一假设,并且实际上会说出为什么实际上是在空心
JIT编译器下的现代解释
器保持原样。 为什么它们的排列方式与它们的排列方式完全相同,以及为什么我们不能采用纯格式的JS并将其编译为某种二进制形式。
德米特里(Dmitry):如果您不会错过有关V8的报告,那么您应该放心前往德米特里(Dmitry),因为在许多方面,他都会围绕V8做到这一点,并直接展示如何制作V8字节码以及如何与之交互。 也就是说,他想提供有关所有这些非常有趣的工具的信息。
我们可能可以重点介绍一份教育报告。 从来没有人问过: “我怎么形成的?”,因为他们以某种方式生活,并且有很多课程。
德米特里•沃洛申 ( Dmitry Voloshin)的
一份报告就是关于教育的话题。
迈克尔:另一个不寻常的是
安娜·赫利希 (
Anna Herlihy) 。 这只是头条
新闻 ! 同事们考虑采用并编写某种前端来将任何语言转换为MongoDB请求。 尽管这不仅可以是现有的编程语言,而且可以是可视方案。 可能会有一些经理来,虽然他们不参与代码编写,但是可以使用业务逻辑。 我丢了流程图,他收到了对MongoDB数据库的请求。
Eugene: Anna在MongoDB的Mongoose任职,多年来用不同的语言构建ORM,她已经很擅长于创建这样的系统。
德米特里:好吧,来自TC39的同事将成为蛋糕上的樱桃。 没有人强烈要求,但我们与他们做了很多事情,包括
TC39小组 (
此 活动的 示例 )。 目前,有两位代表,两位联合主席和两位特邀专家确认。 您已经可以
问他们问题进行讨论了。
此外,其中一位联合主席
Aki Rose Braun还将在
闪电谈话部分中介绍TC39如何
处理该语言句子的报告。 您不仅可以听她的话,还可以提出问题。 我强烈建议邀请共同主席担任 他们非常活跃,并且在许多方面都参与了TC39与社区之间的交流。

Node.js
奥列格(Oleg):让我们继续讨论报告的主题。 例如,在Node.js的世界中发生了什么? 这与报告有何关系?
Artyom:现在在Node.js中,成人框架的趋势正在逐渐转变。 我所说的成人框架是指提供足够抽象的框架,以便我们不直接操纵服务器本身的某些元素(如路由,请求,响应等),而是直接操纵域对象。
正因为如此,
NestJS就像一个带有注释和类的过于经典的企业一样,也诞生了。
Spring和
ASP.NET的这种子级最少。 事实证明,在
2018年莫斯科HolyJS大会上,我们通常
都有这个框架
的创建者(
Kamil Mysliwiec ),但他主要谈论内部问题。 这次我们将有一个由
亚历山大•卡里宁 (
Alexander Kalinin)撰写的更实用的
报告 。
它的实际价值是什么? 如今,大多数Node.js应用程序都是在颇受欢迎的
Express上编写的,该
Express在当时占据了很大的市场,而我认为现在也需要一些东西。 它使用操纵低层抽象的旧方法-请求,响应,服务器,套接字,端口等。
亚历山德拉将讨论他们如何将Express应用程序转移到NestJS。 而且,她会告诉您为什么值得这样做,即对于开发人员和管理人员而言,优点是什么,对于不同的受众而言。 作为公司,它是作为客户销售。 他们在两个星期内做到了。 尽管该应用程序具有中等复杂性。 在我看来,这听起来是80个小时。
德米特里(Dmitry):在Node.js上,现在很明显,他们仍然继续寻找并等待
Deno ,因为它不得不引起人们的兴趣。 首先,因为那里有TypeScript,其次,瑞安·达尔(Ryan Dahl)说:“我现在就酷。”
Ujjwal Sharma 将考虑各种情况,在这种情况下,您最好使用
Deno ,在这种情况下,最好将Node.js保持在当前状态。 他将研究它们的事件循环,因为它们实际上是不同的,他将对此主题进行一些研究,以便您可以了解已经可以执行的实际任务并接触Deno。 当然,这也非常有趣。 因为现在在Node.js上有很多关于TypeScript的文章。
 奥列格(Oleg):
奥列格(Oleg):听着,我注册了Deno github,阅读了提交内容,感觉有很多
错误 。 可以全部使用多少,谈论它有意义吗?
德米特里:恩,就是这样,我想乌伊瓦尔也会告诉我们。 因为他只需要在实际任务的框架内对此进行调查。 粗略地说,如果只需要创建代理API,那么就需要这样做,如果需要进行服务器端渲染,则需要这样做。 也就是说,他必须基于您刚才提出的具体实际情况来建立自己的报告。 而且,粗略地说,如果事件循环有任何问题,例如在大量请求上,那么在我看来,Ujjwal只需找到并概述可以采取这些措施的领域,并考虑到错误而不是错误。
也许恰恰相反,他会说这根本不可能,但是对于将来的任务来说,这可能会很有趣。 这是正在进行的研究。 我为什么不能说最后的决赛-因为在我看来,即使在会议召开的最后几天,也可以添加一些内容。 由于Deno正在积极开发中,而Ujjwal与Ryan保持联系-他们直接在WhatsApp中进行通信。 Ujjwal还是Node.js的核心成员,它也可以随时掌握最新消息,因此那里也可能有超新的更新。
Artyom:他是V8 Electron的核心成员,我不知道他不在基础项目之列。
德米特里(Dmitry):他今年21岁,精力充沛,因此我们希望进行一次非常有趣的研究,这对于社区来说将是有趣的。
迈克尔:同样,第三个仍然流行的话题是Node.js应用程序的性能。 这个主题将由
Andrei Pecchurov报道 。 在他的报告中,他展示了如何在很多人使用的真实产品上确定性能。 它不是关于模具的任务,而是严肃的事情。
它将显示如何发现问题,如何解决问题以及问题出在哪里。 并且有可能与他讨论实际问题。
奥列格(Oleg):实际上,认为自己是绩效工程师的人们可能会对这份报告感兴趣?迈克尔:是的。或者,例如,出于某种原因,来自C#,Java或Node.js中其他地方的人,想要了解其中的内容以便优化生产中的某些内容。
引擎
: JS-. -, ? , , TC39.
: -, … React, c , . , .
, - , , , .
2012 . ,
Crankshaft .
CrankshaftScript — , , .
: .
: --,
Ignition TurboFan , -. , , , .
, , Yulia Startsev Mozilla SpiderMonkey Firefox. Firefox Quantum -, , .. SpiderMonkey . , — ! Yulia TC39, developer tools Mozilla. , proposal-: Nullish Coalescing . , - . -. , , SpiderMonkey . ,
Hermes QuickJS .
—
JavaScriptCore. WebKit, , JS, V8.
Michael Saboff Apple. WebKit 9 , TC39. , - Apple , Apple, . , . , . Safari, , , , . Michael , .. .
: , , , V8, - . -,
.
: , JS . .
: .
: . : JS ? , , . , . C 2 JIT-. , — . .
Facebook
. ,
ahead of time . intermediate representation .
React Native, , - overhead , , intermediate language, runtime.
: « ?». , - ,
LLVM , . , , , .
TypeScript LLVM, , , JS .

Soft Skills
: — . , !
: . , HolyJS — JavaScript-, - Soft Skills. , XIX , XXI.
, , -, ( ), , .
- , soft skills.
HolyJS 2018 Piter soft skills (
), . , , . —
.
: soft skills , soft skills , , , . , , , soft skills .
: , . , , soft skills.
: soft skills —
, , . , - .
.
: , Mail.ru, : , , , , .
,
Otus , Middle+. , Middle+ JavaScript, - , . , .
: , , , , . , «» , ? .

Fundamentals
奥列格:让我们分析基本报告的类别。 通常最基本的是什么,因为该词含糊不清,为什么它很重要?
Artyom:根本的主题是构成所有实践知识的基础。 也就是说,这是大多数工具和解决方案通常在任何地方构建的理论基础。 这是理解实践,理解为什么以这种方式形成实践所必需的学术基础。
我们拥有的第一个
报告是
Vitaly Bragilevsky 。 他不仅翻译了有关Haskell的书籍,还撰写了
有关Haskell的
书籍 ,不仅是两个标准化委员会的成员(一个是Haskell 2020,另一个是Haskell Glasgow Compiler),他还是一名教师,目前在圣彼得堡国立大学。 迄今为止,他拥有
类别理论中最受欢迎的俄语
课程 。 原则上,他会上好课。
他回应了我们与我们交谈的要求,并决定提出一个非标准的主题,该主题揭示了计算的基础,通常如何以任何语言,在执行任何操作的任何工具中构建计算。 他将向我们介绍图灵机,lambda演算,P类,NP类以及NP完整性。
就是说,所有在理论信息学领域中必须具备的绅士风度,在他看来,应该出现在自称是工程师并声称自己是实用信息学专家的人中。
尤金(Eugene): 卢卡斯·达·科斯塔(Lucas da Costa)再次保持连胜纪录。 这次他决定轻扫考试。 不仅是测试,还包括类型测试。 从理论和实践的角度来看如何做到这一点。
德米特里:而且重要的是,卢卡什(Lukash)确实有权谈论它,因为他是
Chai.js和
Sinon.js等著名测试库的
维护者 。
Eugene:他谈论
Jest和快照。 上一次,在对卢卡斯报道的一系列评论中,他被告知他理论过多。 他听从了要求,但决定本着自己的精神去做:离开理论并增加实践。 因此,这对双方都很有趣。
 奥列格(Oleg)
奥列格(Oleg)和
Mathieu Henri ?
迈克尔:嗯,他实际上有
一个稍微简单的
报告 。 乍一看,就有一个标准的故事。 这只是一个大项目,代码之间存在很多依赖关系,组件在不同项目之间共享。 并且您需要测试这些组件,以便在对一个组件添加更改时,在其他任何应用程序中都不会中断。
这里有趣的是,这是一个Microsoft项目。 因此,它们具有很大的受众,并且专注于大量的浏览器以及原则上的客户。 他们是可能最后支持Internet Explorer 11的同志之一,此外,他们还需要照顾移动流量,等等。
因此,他们有一个任务-如何尽快发现问题,以防您更改了某些组件并且影响了所有其他应用程序。
实际上,Mathieu将讨论他如何编写自己的框架,该框架允许您仅运行那些会影响那些已更改组件的应用程序,并以最小的系统负载来执行此操作。
因为很明显,为每个浏览器的每个系统启动多个客户端和一堆虚拟机不是问题,但是当发生许多此类更改时,就会出现这样的问题,即负载将仅放置CI和管道,而这正是他的工作。
他将告诉他如何组织CI以及存在哪些芯片,例如视觉差异,以及通常情况下为解决Microsoft内部问题所绘制的系统,框架。
最有趣的事情恰恰是大公司的经验,因为也有对此的要求,以便大公司分享他们如何安排一切。 对于其余的任务,加号或减号任务很典型,但解决量不大。
 奥列格:
奥列格:好的。 我们经过
Nicolas Belmonte 。
Artyom: Nicholas在
制卡公司
Mapbox工作。
该报告将再次讨论这些算法,并讨论构建地图背后的基本基础。
关于3D渲染。 关于绘制特定的多边形,关于计算,关于位置,坐标以及所有所有东西,这些都是构建此类应用程序的基础。
自然地,图上很可能会有算法,这对于构造地图,在这些图上找到路径等都是基础。
德米特里(Dmitry):从我的角度来看,您可以在
弗拉基米尔·阿加方金 (
Vladimir Agafonkin)在CIS上最好的一次JS会议上(即在
FDC上)看到其中一些
报告 。 弗拉基米尔(Vladimir)只能在Mapbox中使用,并且可以处理JS方面的地图。
Nicolas负责使用C ++,iOS,Android和Web渲染这些卡。 那就是:他似乎正在看待所有事情,从整个Mapbox的角度看,可能是在尽可能最高的水平上进行,这当然会引起人们的兴趣。
奥列格(Oleg):顺便说一下,这个Mapbox是著名的还是非常本地化的?
Artyom:据我所知,就价格而言,我认为第三种解决方案是纸牌中最受欢迎的解决方案,我可能是错的,但是关于这些数字的问题。
奥列格(Oleg):我重复一遍,他只是因为他们没有离开Uber而在Mapbox中离开了Uber的总监。
德米特里: Mapbox是一家非常认真的公司,目前,这对于普通JS开发人员来说应该是众所周知的。

构架
Oleg:下一部分是框架。 最胖的可能。
尤金:可能是最受欢迎的。 “框架。 框架永远不会改变。”
奥列格(Oleg):但是,有一种趋势是每个人都应该编写自己的框架吗?
尤金:在我看来,战争已经结束。
德米特里: 斯维尔特给您打招呼!
Artyom:不,嗯,不是每个人都写一个框架,但是某些框架会像Svelte这样定期拍摄。 也许很快就会有事情发生。
迈克尔:不是因为这不只是另一个框架。 他们之所以射击是因为找到了一些基本原理,这是一个突破。
奥列格:问题是,近年来最大的突破是什么?
德米特里:让我们记住一些关于
Farzad YousefZadeh的知识 。 他将在实践中以
xstate为例
讨论如何使用
FSM 。 他们开始越来越多地关注不仅是状态管理,而且是如何更系统地进行管理。
例如,为了能够了解状态如何通过有限状态机在应用程序中发生变化。 因为例如,每次遇到它们时,从服务器加载数据的某些过程就是直接状态机。
奥列格:这是一份有关正式验证的报告?
德米特里(Dmitry):不,有一个工具可以让您以状态机的形式描述状态的转变,并以视觉方式对其进行分布。 在
HolyJS 2019上,Piter 是这个利基中一个颇受欢迎的解决方案的作者之一(
David Khourshid ),后者刚刚制作了xstate库。 Farzad只会展示如何在最实际的条件下(即使用React项目)使用该库。 也许这是来自重大突破。
再次,
吉列尔莫·劳赫 (
Guillermo Rauch) 。 正如他们所说,现在“服务器端渲染是新的黑色”。 我们回过头来讨论服务器端渲染。 通常,我们尝试混合使用尽可能多的呈现方法-服务器端而非服务器端。 Guillermo是
ZEIT的联合创始人,
ZEIT是写
Next.js的办公室,现在是要在服务器上渲染的React上动态事物的主要解决方案之一。 因此,从所有方面的广泛角度来看,该
报告有望引起人们的兴趣。 当然,Guillermo可以问有关Next.js的问题。
Artyom:我想补充一点,我们忘记了Angular社区最大的突破-这就是
Ivy 。 他们从根本上改变了该视图,它位于渲染内部。 事实是,有关常春藤的报告基本上是按以下方式建立的:-一个人采取,告诉,显示指标:“看,以前是这样,现在是那样。” 而
Eliran Eliassy 报告则来自另一面,即它不会很快告诉您,而是为什么。 埃兰(Eliran)更有可能爬进去。 该报告将比较Angular中的上一个视图和当前视图,依此类推。
尤金(Eugene):我们关于Angular的报道责备它们太轻,没意思。 这次我们决定为那些对Angular感兴趣的人做一个深入而直接的报告,以使它有趣而顽固。
 奥列格:
奥列格:我们还有关于React的另一份报告吗?
瓦西里(Vasily):我们有一个关于React性能的报告,一个研讨会,以及两者。
奥列格(Oleg):我可以提供更多细节吗?
罗勒:好的。 其实 总的来说,我为什么还记得研讨会,因为有几种方法可以优化性能。 好吧,就是每个人都说React很快,然后人们发现人们甚至更快地需要它,因为您很快就习惯了。
而且,实际上,
Miguel Angel Duran Garcia 将讨论如何使用不同的渲染技术来影响用户接收内容的速度。 此外,只有4种基本设备,但同时仍可以混合使用。 他将讨论在哪种情况下最好使用哪种渲染技术。
此外,这是由React的示例给出的,但实际上它是一个不可知的框架,可以将相同的方法应用于Angular和任何其他渲染库,只是出于特定性考虑。
实际上,他讲述了四种方法,给出了带有数字的示例,并展示了一个实施所有方法的演示站点。 也就是说,一个人可以进来,单击页面并比较使用这种方法时从用户的角度来看他的印象。
嗯,整个过程都与解释如何影响渲染过程等等有关,但是总的来说,他不会告诉您如何爬入框架的内部。 他将谈论如何通过仅从另一侧查看渲染来激活某些东西。
总的来说,这不是一份很刻板的报告;它更多是关于标准问题的工程解决方案。 我们可以在服务器上进行渲染,这会影响指示器,并且用户在加载页面时会看到如下所示。 数字,首次渲染,信息的首次传递-全部按时进行。
我们可以在客户端上渲染信息,我们可以只渲染屏幕的可见部分。 有一种解释说明了哪种情况下最好使用哪种策略,以及可以使用哪些工具以免在策略之间手动切换。
Oleg:我们还必须了解GraphQL。
阿列克谢: GraphQL现在进入了每个人都开始使用它的阶段,并且对如何做以及如何做有了第一个了解,并且出现了第一个耙。
Pavel Chertorogov将特别
介绍他们 。
德米特里(Dmitry):帕维尔(Pavel)将在实际的示例中讲述他如何从正面的角度展示如何正确处理片段上的GraphQL。 在最后的HolyJS上,他以一般的方式进行了演讲,现在他将从正面和背面的角度来讲述它,以及在实际和具体实际案例中,那里和那里的方法的差异。
Alexei:我刚刚在社区中积累了实践经验。 我们不再对听到这有多好而感兴趣;我们将已经听到有关问题的信息。
 Oleg:
Oleg:让我们看看关于浏览器的报告。 如果可能的话,告诉我现在有多重要? 也就是说,我们已经讨论过JS引擎,为什么浏览器是一个单独的类别?
Artyom:问题是某些功能不能直接应用于运行JS的引擎。 例如,此类功能与HTML解析或样式的显示直接相关,或者与该案例相邻的报表(带有扩展名)之一将发生什么。
德米特里(Dmitry):浏览器本身是一个生态系统,其中JS是内置组件。 而且,如果我们要讨论灭绝,开发工具和其他事物,JS还必须与浏览器环境进行交互,以及与渲染器引擎进行交互,众所周知,渲染器引擎是单独存在的。
也就是说,如果我们谈论的是Chrome-这是
Blink ,依此类推。 让我们轮流看一下-这是我们所用的API的房子,还有一堆各种各样的浏览器内容以及特定的工作程序,即渲染器本身。
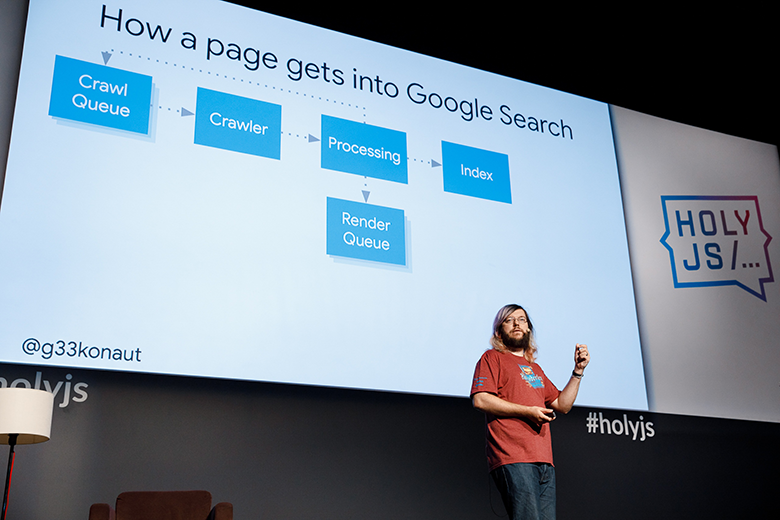
Prashant Palikhe将
谈论 什么 。
Artyom:这里的盐如下:如果我们有Vitaly Bragilevsky,Nicolas Belmonte,Mathieu Henri的基本原则,关于工程实践,那么Prashant将讨论基础,它与前端部分特别相关。 他将在访谈中详细介绍大多数正派公司提出的问题:当您的页面开始加载时会发生什么。 在浏览器下方会发生什么情况。 这里将通过TCP握手和TLS数据包交换来揭示解析HTML时,计数样式时,构建在浏览器中显示的构建块,在已构建的块上叠加样式时以及交互过程中会发生的事情浏览器的用户。 也就是说,您的浏览器将重复执行什么阶段来更改内部内容。
这将是前端提出的基本问题: “呈现应用程序时,浏览器中到底发生了什么?”
德米特里: 尼基塔·莫斯托沃伊(Nikita Mostovoi)将
谈论如果您只是使用浏览器或开发网站(即 将讨论扩展问题。
谷歌通常会打开一个黑匣子,进行扩展而不进行审查,这给他们带来了一定的痛苦,谷歌的政策明确指出,用户可以决定是否安装它们。
简单地说,扩展程序可以访问您浏览器中的几乎所有内容,原则上,它们可以直接进入您的Internet银行并破坏所有内容。 你带走钱给妈妈,他们充其量就交给爸爸。
尤金:事实上,他们绝对可以在您的页面上做任何事情。
德米特里(Dmitry):它们可以在运行时嵌入页面中,就在最近,谷歌仍然开始对其进行简化。 在某些时候,它们也可以嵌入网络级别。
奥列格(Oleg):是的,所有这些与广告拦截器有关的丑闻。
德米特里:是的,不仅是他们。 阻止程序是扩展中最友好的部分。 尼基塔(Nikita)只是在这些方面有很多经验。 我有尝试通过扩展突破它们的经验,因为它可以在HeadHunter中使用,并且有一些重要的市场信息。 他会告诉你如何生活。

设计系统
奥列格:酷。 下一个类别是设计系统!
尤金:让我谈谈设计系统。 当只有三个前端时,您可以做自己想做的事情。 但是,当有更多开发人员时,很显然,您需要为公司不同部门的人员(前端供应商和设计师,以及其他所有人)使用相同的语言提出一种方法。 这样就不会在这里有一个按钮,在这里有另一个按钮,在这里有一种颜色,在这里有其他按钮-这样就行不通了。
因此,绝对所有在Web上开发某些产品的大公司都具有设计系统。 关于这一点,我们将有两个报告。
阿列克谢:会有
扎尔·扎哈罗夫 (
Zar Zakharov)和
亚历山大·卡梅尼亚 (
Alexander Kamenyar) 。 对于设计师来说,有一个名为
Figma的工具。 它实际上是在线运行的,它公开了HTTP API,但没有重点。 因此,这些家伙
想出了如何使用此API进行工具的集成,以便在设计和实现之间实现无缝集成,尤其是在React上实现。 事实证明,除了颜色之外,我们还可以卸载大小,距离等内容,并保持所有这些新鲜感。 我们不需要将设计与实现同步,我们正在尝试以自动模式进行此操作。
尤金(Eugene):我们还将
邀请Andrey Okonechnikov发言,他是一位相当知名的演讲者,他还将
讨论系统的设计,但是他的报告尚无细节。
德米特里(Dmitry):安德烈(Andrey)拥有自己的设计系统
公司 ,他将基于在不同公司中构建许多系统的经验来讨论如何将它们整体构建。
Eugene:总的来说,一切都与设计系统有关,我们的下一部分是编程语言。 我们有两位发言人。
奥列格(Oleg):编程语言会发生什么,有很多。
尤金:你是什么!
奥列格(Oleg):好吧,您可以开始列出:Kotlin.js,Clojure,Elm,ReasonML ...
迈克尔:那只是有关
ReasonML的内容,并且会有一份报告。 它被
Eric Schaefer称为“
对怀疑论者的ReasonML ”。 已经有一个类似的名字,
ClojureScript,用于怀疑论者 ,另一个人对此说话。 Eric将把ReasonML出售给不相信ReasonML技术的人们。
他不只是尝试使用“ Hello World”教程,而且还提出了报告来告诉我们什么原因是很酷的,干净的功能等等。 他专业地做到这一点。 他为Google,Red Bull和消费行业的其他大公司使用此堆栈编写了工具。 它将以某种方式引起争议并平息在ReasonML中几乎没有可以使用的解决方案的争论,并且自然地,它将显示语言的优势。
我没有监督这份报告,也不能确定,但是它至少会显示如何使用ReasonML与GraphQL的朋友交往。 鉴于新的React完全属于ReasonML。 是的,ReasonML开发Facebook并在内部使用的细微差别。
: , , , , , , « , , Hello World», , React- ReasonML. ReasonML, . .
: —
Nicolò Ribaudo . core team member Babel
, Babel, proposal, , , , - .
, Babel, , , , - proposal. , 20 . ! .
: ,
WebAssembly.
, WebAssembly - . , . - , JavaScript , - . .
Emscripten ? ? Yandex-. .
: CSS.
, definition syntax, , ,
Houdini . CSS , CCS.
CSSTree . CSS , .

Insiders
: , ? , , , - , . , , , .
: , , , .
: Romulo Cintra.
: Romulo Cintra . : « TC39 ?»,
— , TC39 , . , - . - , , JS , , , , -.
— , , , , , , .
, , . , TC39 , , , , .
, namespace
Intl , , , ( ). , , . , , , , , , , — , .
, , — . , .
, Romulo TC39 , TC39
MessageFormat Working Group . , , , , , .
, - - stage — , , , , JS , .
, , , . -
Fluent , , , Node.js — . , .
: -, , .
 :
: ?
: -, . : JavaScript . , , , ,
State of JavaScript . TypeScript, , . : , TypeScript TypeError.
怎么了 , , -, TypeScript , , , . — , ahead of time. — .
, , , , Cannot read property of undefined , , . , .
: runtime-, runtime- . , TypeScript, - runtime . , , —
. .
, - runtime, type guards, 15 if-, , property response. , , , , . , .
: Anna Herlihy .
: Anna ongoose MongoDB, . , ORM Mongo, . !
: , ?
: - . , , , , , .
, .
, . , , , , , .
 :
: ?
: : Guillermo Rauch, .
: , HolyJS — lightning talks. , lightning talk . lightning talk TC39 Aki Rose Braun, , , .
.
, — . — , , , , , , MC. . , , 100%, , .
—
BOF- . , . , . , , , - , .
: HolyJS
Honeypot Ember . . Honeypot, , GraphQL. - GraphQL.
: ,
, -,
FrontSpot .
MC —
,
.
: TCXX , TC39 . TC39
Daniel Ehrenberg . , TC39, , . .

HolyJS 2019 Moscow 8-9 . , .