在本文的翻译中,作者讨论了设计中的微交互的组件,在一般设计的上下文中描述了它们的功利功能,并提供了示例,其中这些微交互有助于在用户与应用程序界面的交互中执行有用的功能。
迄今为止,仍然有足够多的Web开发人员和设计人员尚未完全意识到,忽略或滥用设计中的微交互会给他们的客户造成很大的损失。 对细节的关注是区分特殊站点与普通站点的原因。 这就是微交互推动整体设计的原因。

什么是微交互?
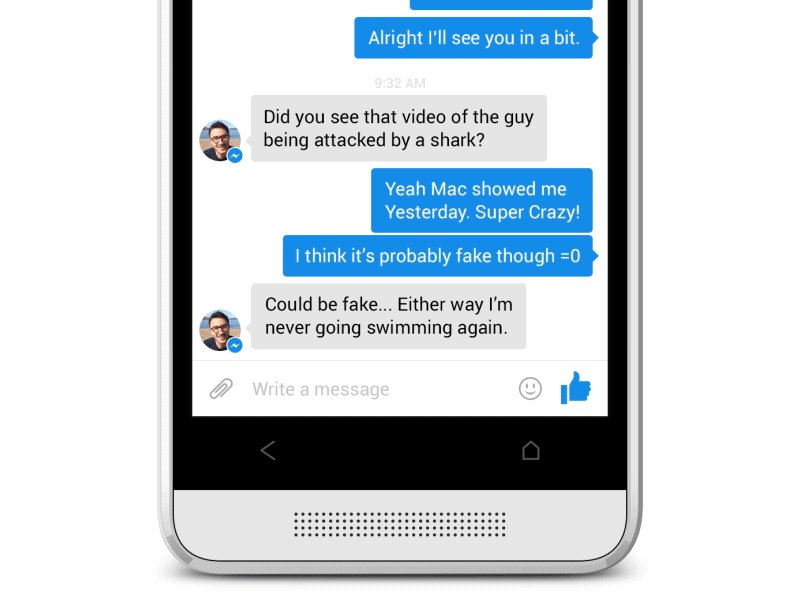
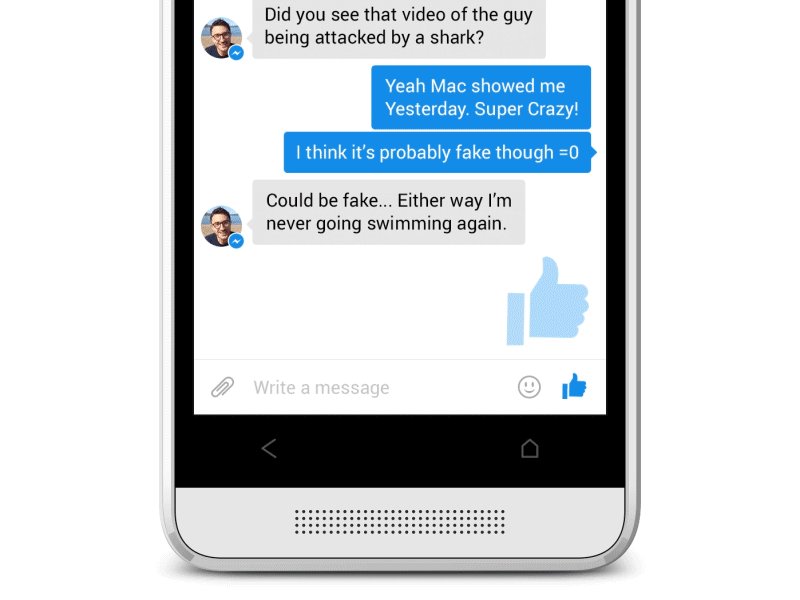
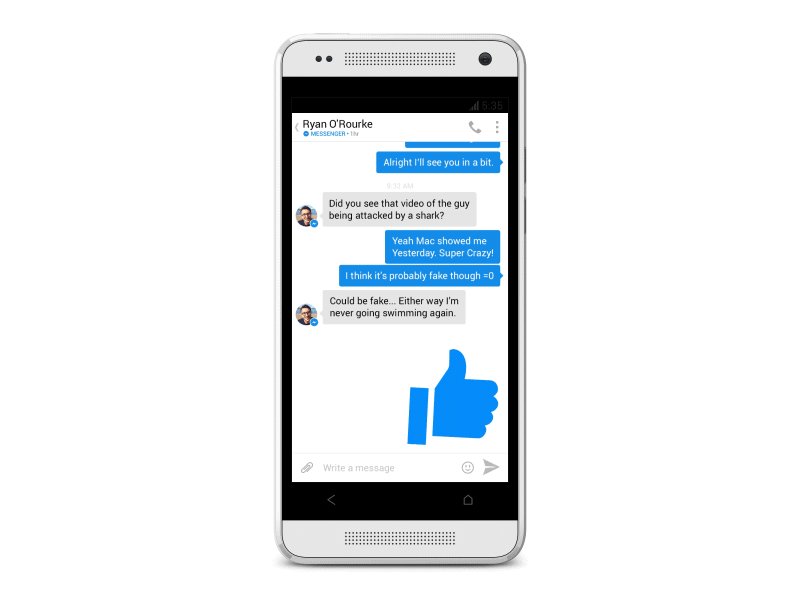
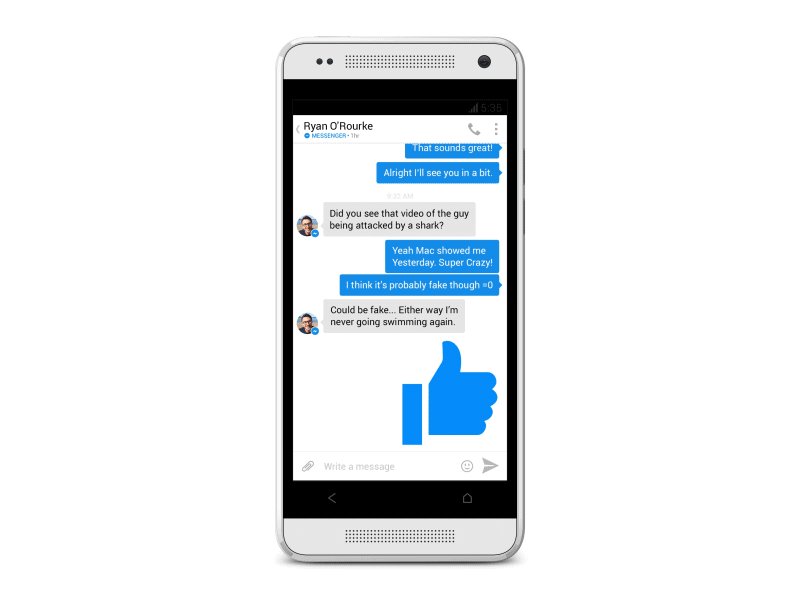
设计中的微交互几乎可以在智能手机或计算机上的所有应用程序中找到。 他们的主要任务是使您的应用程序的用户体验令人愉悦,并创造一种愉悦感,吸引力以及设计的“人性化”感。 看一下下面的交互。

这种微交互是一个很好的例子,因为它具有三个重要功能:
- 报告过程状态并向用户提供反馈。
- 增强用户直接接触应用程序的感觉。
- 协助用户理解其对应用程序的操作结果。
微交互的组成
任何微交互都包含四个组成部分:
- 扳机 启动微交互。 触发器可以由用户或系统启动。 在用户启动的触发器中,用户必须使用特定操作来启动操作。 在系统启动的触发器中,软件检测到满足验证动作的某些步骤,然后系统启动动作。
- 规则 确定触发微交互时会发生什么。
- 反馈。 允许用户找出正在发生的事情。 用户在微交互过程中看到,听到或感觉到的一切都是反馈。
- 模式。 确定了微相互作用的元规则。 当条件改变时,微交互会发生什么?
为什么微交互如此重要?
如果微交互几乎是最小的设计元素,那么为什么还要打扰他们呢?
事实是,微交互执行以下有用功能:
- 改善应用程序导航
- 简化用户与应用程序的交互
- 他们向用户提供有关已执行操作的即时和相关反馈;
- 向用户提供翔实的建议;
- 传送有关某些元素状态的信息,例如它们是否互动;
- 使用户体验更加有用;
- 在处理应用程序内容时,增加出现积极的用户情绪的可能性;
- 将用户集中在正确的信息块上;
- 最终使您的网站或应用程序更具情感性。
经过精心设计和精心设计的微交互是用户关心的明显标志。 用户收到有关他需要做什么以及他的操作是否正确并由系统批准的信息-应用程序或网站会立即提供视觉反馈,并教会用户正确使用系统。
正确进行微互动后,它们通常会在没有意识到原因的情况下就您的品牌提供积极的反馈并影响用户的行为。 如果您喜欢或不喜欢产品的一个方面,则对产品整体有正面或负面的倾向。 这种所谓的晕轮效应(
认知扭曲,是某种事物(现象,人,事物)的总体印象对其感知其特定特征的影响所产生的结果 ),它可以对您有利也可以不利于您。 在正确的地方,这些知识可以帮助改善用户的反馈,因为通过适当注意细节,可以使用户满意。
在UI / UX世界中,与用户进行通信时,微交互被视为一种能源。
使用范例
滑动
轻扫手势通常会替换熟悉的轻敲,并且也是交互式且平滑的视觉元素。 这有助于用户在带有相应信息部分的选项卡之间快速切换,并获得有关产品的更多信息。 此外,滑动是一种非常常见的手势,它会引导用户下意识地在应用程序中移动。

资料输入
我们都知道设置密码或创建帐户偶尔会出现问题。 在此过程中,您可以轻松地发脾气。 尽管警告消息,关于可靠性和密码使用的规则或建议简化了用户的进一步操作,但在数据输入过程中进行的一些交互交互也有助于用户参与该过程,并使他们能够更快,更轻松地实现其目标。

动画制作
微交互使动画看起来更好,体现了良好的设计。 可能不会注意到它们的存在,但是没有出现是准确的。 它们使设计师能够使简单的过程有趣而令人兴奋。 但是您应该非常小心,因为他们更有可能吸引用户,而不是分散注意力; 处理微交互的延迟或网站上新样式的引入会导致混乱。

当前系统状态
重要的是要通知用户有关站点或应用程序中发生的过程的当前状态。 如果没有通知用户该过程的当前状态,则可能会惹恼他们并关闭应用程序。 微交互使用户可以准确了解正在发生的事情,完成该过程需要多长时间等。 甚至错误消息也可以轻松但有效的方式执行,以便您可以保持用户的信心。

培训和入职
使应用培训和入门变得有趣。 所有用户都在不断寻找信息。 使用微交互实现本教程的程序可帮助用户使用该应用程序,简化并突出显示主要功能和重要控件以促进理解。

呼吁采取行动
微交互将用户推向用户与应用程序或网站的直接交互。 号召性用语可激发人们的成就感以及对用户行为的同理心,使用户与号召性用语进行交互的最佳方法是通过适当的微交互来吸引用户的兴趣。

动画按钮
在这种情况下,微交互充当信息管理器的角色,让用户知道它如何通过您的应用程序或站点。 请务必注意颜色,形状,动画,布局和纹理,以便用户体验看起来统一和完整。

所有人都经常寻求满足感,而当我们谈论设计时,通常的趋势是在更广泛的范围内忽略微交互,但是值得注意的是,它们对于吸引用户的注意力非常重要。 俗话说,魔鬼在细节。 较小的功能和设计功能(例如,在屏幕之间切换或隔离功能,新通知的外观)对于改善应用程序与用户的交互作用可能非常重要。
如何设计微交互?
对于设计人员而言,创建微交互是一项有趣且富有创意的活动,因为在这里您可以安全地尝试新的设计解决方案,并寻找使用户感到惊讶的新方法。 但是同时,作为微交互设计者,您应该同时记住几件事:
- 让您自己代替用户,并使用所需的一切来弄清楚他们如何使用您的应用程序以及在哪些地方可以使用微交互。
- 创建功能动画。 也就是说,这些动画不仅看起来漂亮,而且还能够通过解决特定问题来改善用户体验。
- 娱乐您的用户。 用户使用您的应用程序时的感受是继续使用它的原因。 如果用户喜欢并觉得愉快,他将再次返回。
- 不要打扰。 过多的动画和微交互效果相反。 在这种情况下,用户会很烦恼,并会尝试远离您的应用程序。
- 使用人类语言,而不是技术性语言。 输入用户位置并减轻负面影响的有趣的微交互可以暂时忘记用户在出现错误的情况下如何在应用程序中感到沮丧。