
如何在不使用HTML的情况下创建Web应用程序? 为此,我们需要:一个新的浏览器,QML和Java后端。
一点历史
HTML是由CERN的科学家创建的,旨在共享科学文章。 然后,它变成了一种在网络上发布信息的便捷方式。 显然,超链接的功能还不够,然后开始添加组件,表单和CSS。 但这还不够,我们需要动态性,添加了JavaScript。 但是,就所有这些而言,开发并不是很方便,因此在将来出现了js框架。 他们正在尝试修复HTML的缺陷。 但是我认为治疗疾病本身要比症状好。 QML将帮助我们。
让我们开始解决
我想马上指出,该解决方案尚未投入生产。 这就是“ Hello World!” 一个显示使用这些工具可以实现的目标的应用程序。
浏览器
由于不需要HTML解析,因此我们将使用Qt5,QML和C ++编写自己的浏览器。 我们的浏览器应与后端应用程序交互,并在屏幕上显示信息。
浏览器工作流程:
- 在地址栏中,输入资源的URL,然后按
enter键 - 使用HTTP请求,将qml文件加载到硬盘驱动器上
- 使用HTTP请求,加载qml文件的数据
- 使用Loader显示qml文件
TabComponent.qml
... TextInput { onAccepted: { var result = siteLoader.loadSite(addressIpt.text) if (result === LoadResultType.SUCCESS) { var props = siteLoader.loadProperties(addressIpt.text) var qmlPath = siteLoader.getMainQmlPath(addressIpt.text) pageLoader.setSource(qmlPath, props) } else { ... } } } ... Loader { id: pageLoader }
这里的siteLoader是导入到siteLoader中的C ++类的实例。 它实现了浏览器逻辑。
TextInput是浏览器中地址栏的组件。 当您按enter ,将onAccepted方法并执行站点加载逻辑。
QML可以通过网络显示文件,但是我认为这不是一个好方法。 将来,您可以拧紧版本控制,如果版本匹配,则根本不下载文件,而要使用该版本。
这就是整个浏览器。 让我们继续到后端和UI。
后端和UI
后端和UI直接是我们的Web应用程序。 因为我是Java程序员,所以我们将用QML编写UI部分,而后端将用spring boot编写。 我们需要的第一件事是带有接口说明的qml文件。
main.qml
import QtQuick 2.0 Rectangle { color: "lightgray" property alias textValue: helloText.text Text { id: helloText anchors.horizontalCenter: parent.horizontalCenter font.pointSize: 24 } }
这里的一切都很简单。
property alias textValue: helloText.text
需要此行来拉起text属性,以便可以将其放入Loader 。
现在添加两个端点:
@RestController public class HelloController { @GetMapping( value = "/main.qml", produces = MediaType.APPLICATION_OCTET_STREAM_VALUE) public byte[] mainQml() throws IOException { ClassPathResource resource = new ClassPathResource("main.qml"); return IOUtils.toByteArray(resource.getInputStream()); } @GetMapping( value = "/getProperties", produces = MediaType.APPLICATION_JSON_VALUE) public Object getProperties() { return "{\"textValue\": \"Hello World!\"}"; } }
第一个端点将返回qml文件,第二个端点-必要的数据。 将文件存储在类路径中不是最佳解决方案。 此外,在QML应用程序中,可以有许多qml和js文件。 但是我们这样做是为了简单起见。
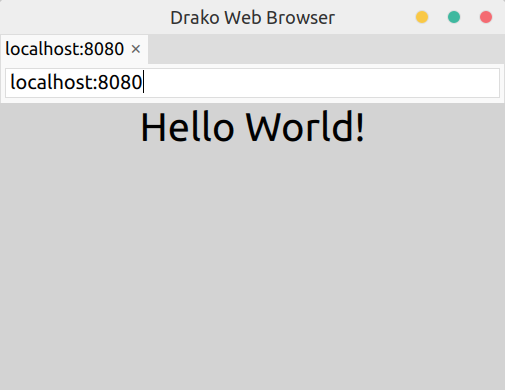
结果,我们得到:

利弊
现在让我们看一下这种方法的优缺点
优点
- 客户端UI代码相对简单。 例如,我们不需要使用任何CSS技巧就可以创建2个相同高度的列。
- UI开发可以在图形设计师Qt Creator中完成
- 大概应用程序的速度将比HTML高得多
- 使用桌面UI组件
缺点
- 第二个浏览器O RLY? 在解决安全问题之前,没有人会在主流浏览器中包含该代码,也没有人会为“不同类型的站点”安装第二个浏览器。
- 安全性 现在她简直不在了。 您可以制作一个格式化硬盘的页面。
- 对于生产解决方案,您需要解决一百个问题:标准,会话,数据缓存,安全性等。
- 一切都还处于起步阶段
- 缺少用于创建Web应用程序的UI组件库
到目前为止,缺点多于利弊。 好吧,这是可以理解的,这只是一个原型,几天之内就写在了我的膝盖上。 但是所有问题都解决了,至少我看不到严重的阻碍因素。
那为什么要问这篇文章。
我没有在互联网上找到任何类似的东西,也许我看起来很糟糕,并且已经存在类似的东西。 或没有人只需要它。 无论如何,我想听听您的反馈意见,以了解是否值得开展这项业务。
资源资源
PS我想指出,这种方法与QmlWeb根本不同。 在QmlWeb ,从QmlWeb文件QmlWeb HTML + JS代码并在浏览器中呈现。