
自第一篇有关该银行网站的文章发表以来已经过去了六个月。 在此期间,Promsvyazbank变成了PSB,我们的团队又得到了三名强大专家的补充,我们在网站上启动了300多个新页面,增加了重点指标并收到了数百名用户的反馈。
首先是第一件事。
升级
奇怪的是,但是团队内部的变化却是该项目的关键里程碑。
在发布会期间,我们设法改变和建立了许多流程,在银行内发展了专业知识,在一个非常保守的环境中推广了现代方法,而所有这一切。
这个结果是我们的主要成就。 不是更新的站点,也不是可以改进的指标,而是这里出现的新水平的数字环境。
路线图发布
没有为新站点的启动分配一个单独的团队,并且该项目是由同一个人实施的,他们同时解决了业务中的当前问题。 这带来了很多不确定性,并反映在截止日期上。
展望未来,我会说不可能按时完成任务,我们转移了几个月的时间,尽管我不得不经常对客户说“不”,以使我专注于优先事项。
但是回到项目。
为了在网站上快速显示新页面,接收反馈并迅速做出响应,启动被有条件地分为两个阶段:
第一阶段
- 我们削减了次要功能并共享20/80的原则;
- 我们建立反馈收集和处理机制;
- 创建一个块构造器;
- 我们启动测试版,并通过旧网站上的链接放置它;
- 纠正结构;
- 我们形成一个新的导航;
- 通过A / B测试(如果适用),我们“收回”了银行的所有关键产品。
第二阶段
- 运行网站上的其余部分;
- 我们根据SEO设计网页,以增加目标流量;
- 我们正在审查在第一阶段效果不佳的决策;
- 我们连接个性化工具;
- 我们通过A / B测试和传入的反馈来迭代地改善站点。
发展是最长的过程,因此期望总是与现实背道而驰。 我想分享一下我们的经验。
一路上遇到的困难
- 重定向失败-尝试切换到旧版本的用户将重定向到新版本。
- 内容版本系统的操作不正确,因此有时无法回滚到页面的先前版本。
- 用户缓存的问题-在网站上安装更新时,一些听众被加载了带有来自浏览器的旧数据的临时文件,并且页面显示不正确。
- 源代码版本控制系统的不稳定-通常需要花费资源来恢复丢失的代码段。
我们的行动也造成了困难:
- 设计者未进行设计者监督的新页面看起来潮湿,必须被回收。
- 我们急忙将这些块与硬代码集成在一起,这给内容管理者带来了“拐杖”和痛苦。
- 根据seo的说法,选择新承包商的招标工作被拖延了,我们在指标方面的投入比我们预期的要多。 现在赶上。
解决了所有问题,包括模块设计师,他首先简化了我们的工作,然后放慢了速度。
块构造器
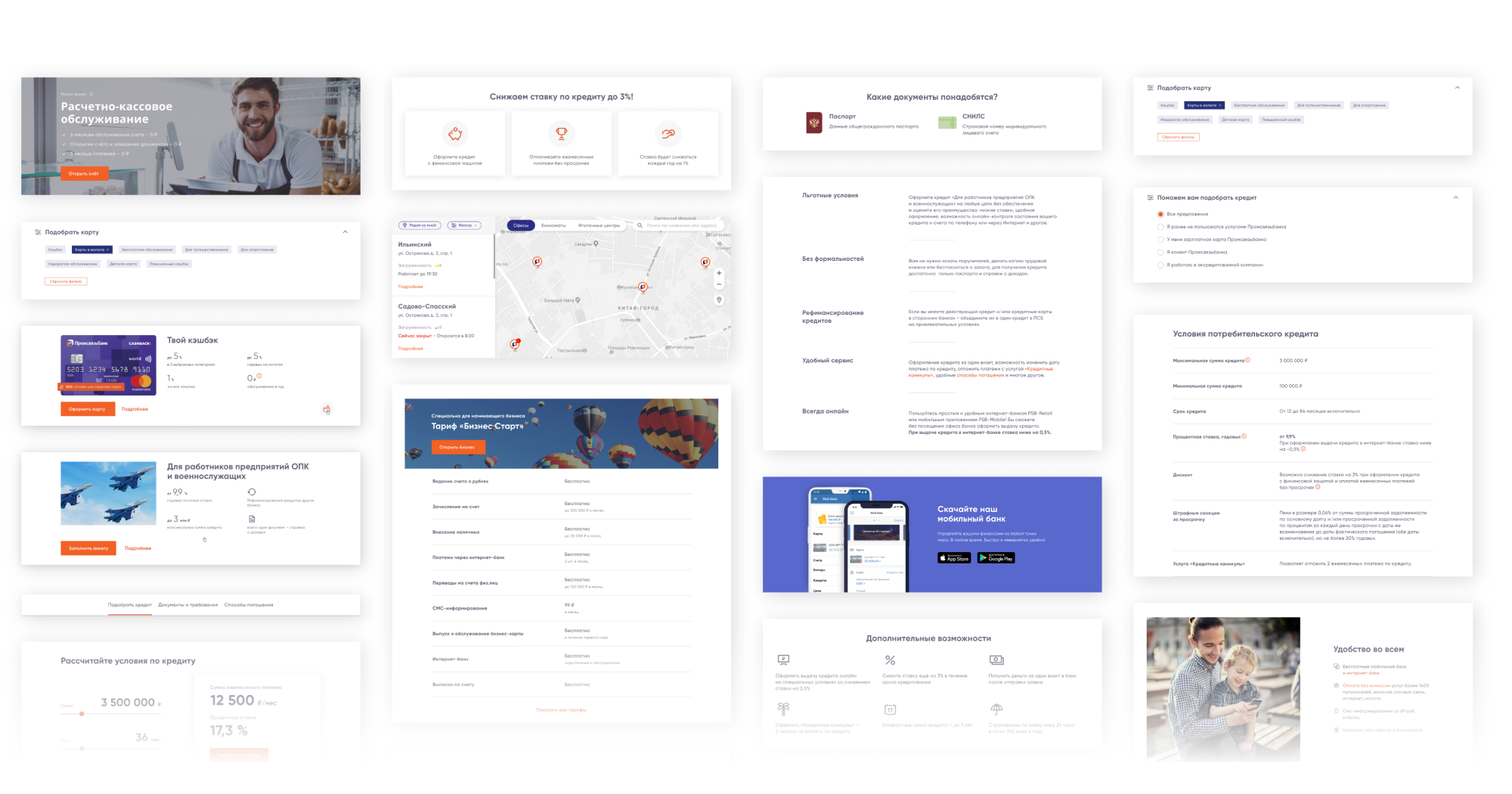
在启动的第一阶段,新网站页面的形成显然是一个简化的模板过程。 我喜欢创建可以自动化和简化流程的事物,即使是在最原始的层次上也是如此。
首先,我们确定并构造了站点上所有现有的区块。 然后将它们分为强制性,理想性和可选性,以显示在页面上。

然后,我们为模块创建了一个新设计,并为其添加了选项,将其组合并与CMS集成。 最终,所有这些都打包到一个文档中,该文档反映了规则,构造原理和示例。

为邮件和登录页面创建了类似的构造函数。
这种方法带来了什么?
- 新部门的产出速度并不取决于发展。 所有页面均由内容专家收集,并在CMS中选择必要的块。
- 处理各部分的结构和内容本身后,我们立即使用现成的块将页面可视化,这明显促进了与业务的交流和我们的共识。
我们要面对什么?
- 从完成的块中收集页面的承包商超负荷了,变成了“窄脖子”。
- 在发布周期的推动下,我们停止了对设计师的进一步更新和开发。
- 部分街区不再满足我们的需求,我们急忙收集了“弗兰肯斯坦”,从几个现有的街区中穿过。
这种遗漏很快得到纠正,设计师一直发展到今天。 该工具是动态的,应逐渐发展为接近设计系统的工具。
发布
在上一篇文章中,我提到使用Beta版本,现在我想分享主版本的发布结果。
主页
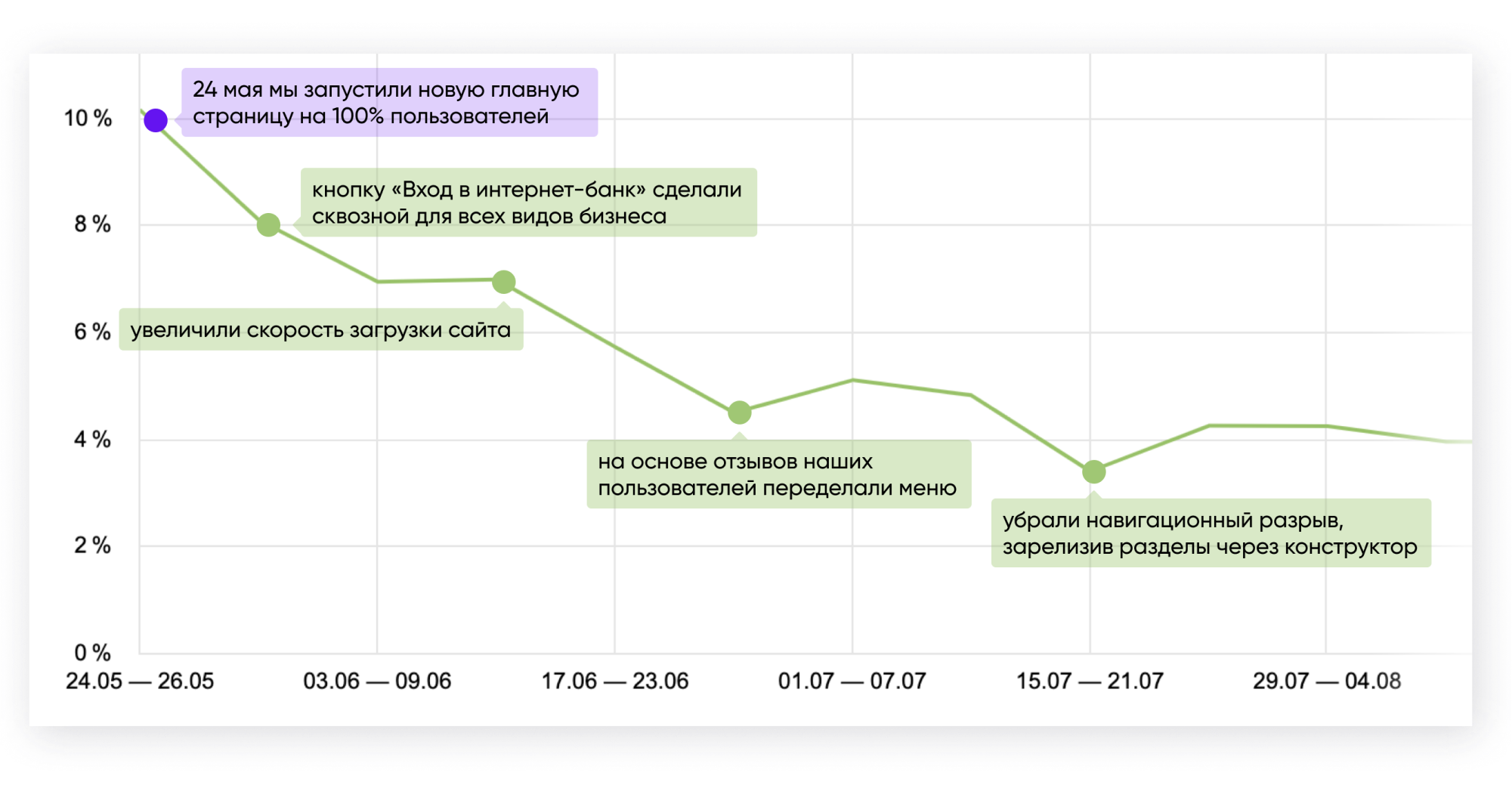
通过为100%的用户启动新首页,我们获得了很好的效果。 通过面板返回旧版本网站的人数略高于10%。

这个数字很好。 但是,仍然需要进行大量改进,直到达到4%的水平。

正如您在图表上所看到的,考虑到用户反馈,菜单处理对退货百分比的降低影响最大。
重点银行产品
在关键的A / B产品上,测试得到了证实,并用作衡量我们行动有效性的工具。

结果如下:
- 抵押(RB):每次申请+ 36%CR;
- 借记卡(RB):申请数量几乎翻了一番;
- 消费者贷款(RB):每份申请+ 36%的CR;
- RKO(MB):首次启动-没有重大变化。 收集,深入产品,加工并剔除应用中的+ 34%CR;
- 积分(MB):每个申请+ 22%CR;
- 商业注册(MB):每个申请+ 55%CR。
一方面,结果不错,另一方面-仅仅是来自A / B测试的数据。 让我们看看新页面将如何进一步展示自己,以及如何转换为设计。
我可以肯定地说,我们还有很多工作要做。 例如,网站的价值是对银行产品条件的简单,透明和可理解的描述。 尽管我们正在朝这个方向积极努力,但我们仍然不能吹嘘高质量的版权。
意见反馈
处理反馈是一个广泛的主题,我们设法引入了很多有趣的东西,我最好在另一篇文章中对此进行讨论。 在这里,我仅简要介绍要点。
储存所有评论
我的工作是从研究评论开始的,有时我从那里了解任何问题的速度都比我的同事快。
所有评论分为两个分支:
- 错误-我们将其传递给测试人员进行回放和描述,然后开发人员将其消除;
- 愿望清单-我们按频率排名,这使我们能够评估用户的实际需求,而不是一无所获。

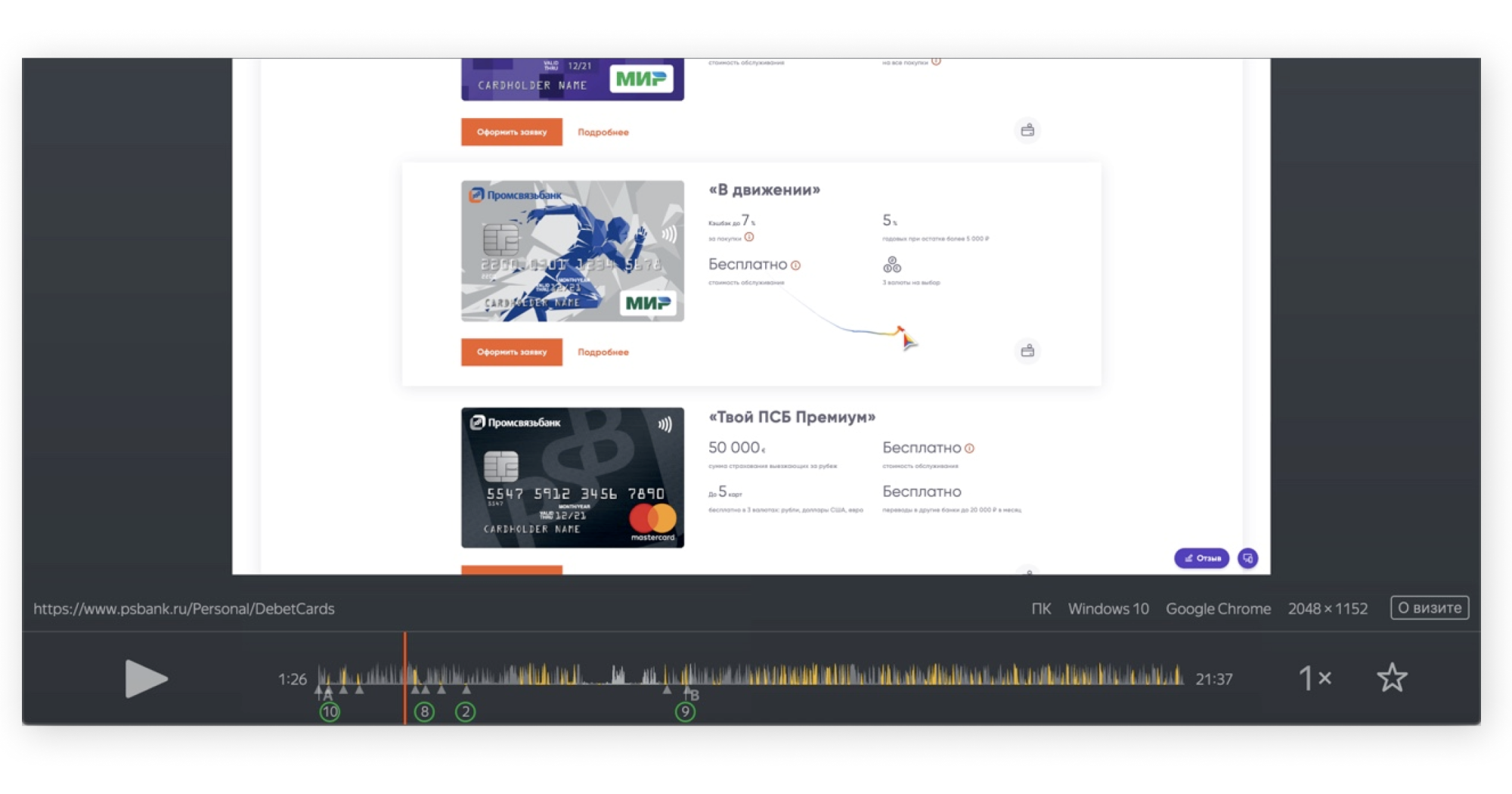
与Webviewer链接审核
除了关于用户的标准参数之外,我们还转发Yandex的客户ID,这使我们能够分析感兴趣的会话,并在Web浏览器上链接反馈文本和视频。

我们积极使用这种机制来重新创建错误并研究站点上用户行为的模式。
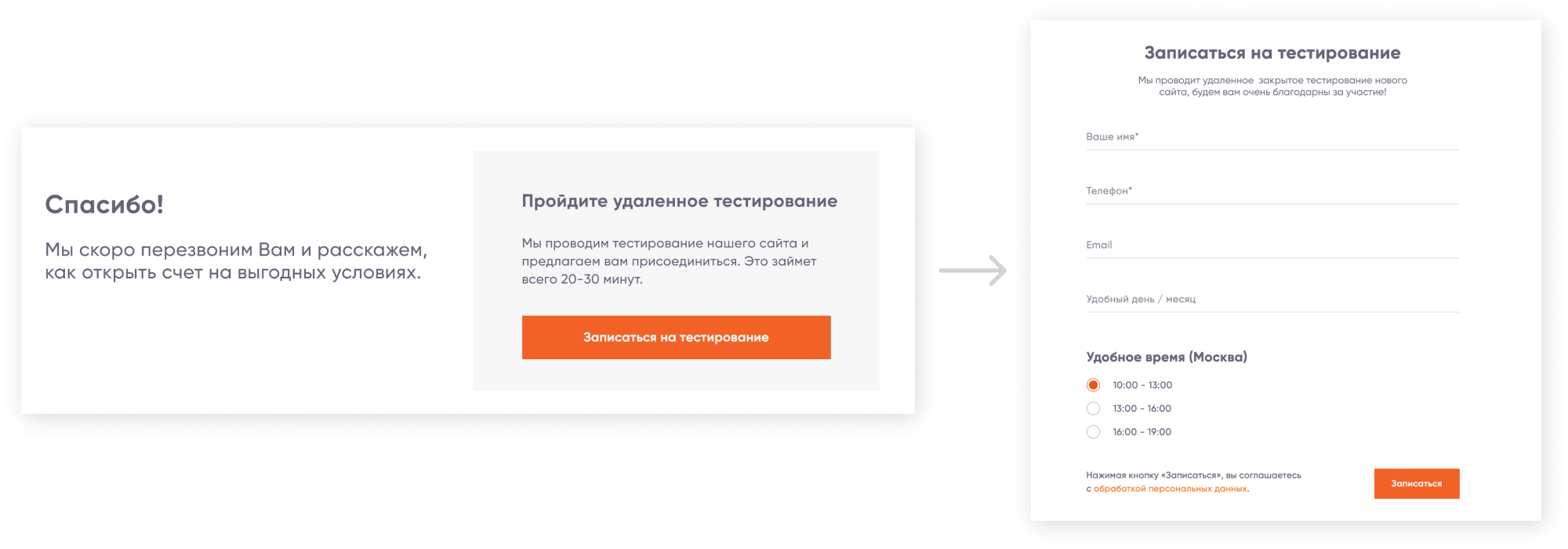
相关受访者访谈
在确认提交申请的页面上,我们邀请您参加对新站点的远程测试。

该解决方案使您可以从渠道的某个阶段“撤消”人员,并与绝对具有我们所需经验的受访者进行访谈。
提供意见
最近,我们代表开发人员准备并发送了第一份摘要。 在其中,我们向用户提供反馈,并向他们介绍更新的界面元素,收集新评论并记录访谈-一个恶性循环:)
结果如何,下一步是什么?
顺利的发布,A / B测试和严格的反馈工作使我们能够将受众转移到新站点,而不会造成任何严重后果,并提高了银行所有旗舰产品的性能。
有很多工作要做。 我们将继续发布其余页面,以迭代方式改进已经完成的所有工作,并进一步提高我们的专业知识。
我正在准备有关更改我们的内部流程以及如何处理反馈的文章。 写出什么细节在下次显示。
在上一篇文章的评论中,您在网站上发表了有用的评论,我邀请您现在通过单击屏幕右上角的“反馈”按钮来评估我们的工作。