本文对初学者质量保证专家以及对诸如Selenide和Selenoid这样的流行测试框架的功能和功能感兴趣的人员很有用。
在这里,我们看一些有关Selenium的基础项目。 我们将看到如何将Selenium和TestNG连接到项目,这是Page Object的示例,其中包含页面元素和所用方法的描述。
此外,熟悉Selenide :我们将考虑框架本身,其主要功能和优点,并将Selenide添加到测试项目中。 考虑使用Selenide中可用的元素,检查和期望。
最后, 让我们将Selenoid框架连接到我们的项目,以在Docker容器中及其外部运行测试。

*本文是根据IntexSoft高级质量检查专家Nikita Kalinichenko的报告编写的。
本文包含外部材料的链接。
1.硒+ TestNG
我们正在考虑使用
Maven builder的项目,因此可以在
pom.xml文件中找到项目结构的描述。 为了使用
Selenium和
TestNG ,必须将适当的依赖项添加到我们的
pom.xml文件中。 您可以在以下
依赖项标签之间观察它们:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>test</groupId> <artifactId>test</artifactId> <version>1.0-SNAPSHOT</version> <dependencies> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.141.59</version> </dependency> <dependency> <groupId>org.testing</groupId> <artifactId>testing</artifactId> <version>6.14.3</version> <scope>test</scope> </dependency> </dependencies> </project>
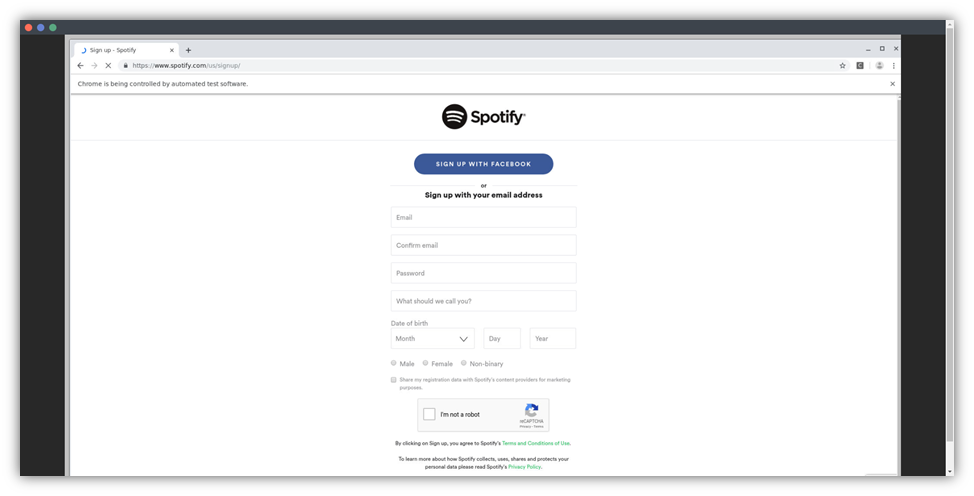
接下来,我们来看一个Page对象的示例:
import... public class SignUpPage { private WebDriver driver; public SignUpPage(WebDriver driver) { this.driver = driver; } private By emailFriend = cssSelector("#register-email"); private By confirmEmailFriend = cssSelector("#register-confirm-email"); private By passwordField = cssSelector("#register-password"); private By displayNameField = cssSelector("#register-displayname"); private By monthDropDown = cssSelector("#register-dob-month"); private By dayField = cssSelector("#register-dob-day"); private By yearField = cssSelector("#register-dob-year"); private By shareCheckbox = cssSelector("#register-thirdparty"); private By registerButton = cssSelector("#register-button-email-submit");
如我们所见,在java文件的顶部是对变量的描述,该变量带有用于注册页面元素的定位符。 变量部分下方是直接与页面元素进行交互的方法。
让我们自己打开测试:
如您所见,在
BeforeMethod批注中,我们描述了每种方法之前的内容。
@Test public void typeInvalidYear() {
Test注释
提供了测试方法的代码。
@AfterMethod
AfterMethod注释包含应在每个方法之后执行的代码。
使用
Selenium运行测试时,将发生以下情况:
- 打开一个单独的浏览器窗口
- 前往网址
- 测试代码执行
- 每次测试后关闭会话和浏览器窗口
下一个测试将执行相同的操作。 应该提到的是,在Selenium上运行测试是一个相当耗费资源的过程。
2.硒化物:什么,在哪里以及如何
硒化物本身是什么,其主要特征和优点是什么?
简而言之,
Selenide是Selenium WebDriver的包装,可以在编写测试时快速,轻松地使用它。 Selenide的核心是一种用于在浏览器中自动执行用户操作的工具,其重点是在以用户语言进行自动测试中实现业务逻辑的便利性和便捷性,而不会因使用“浏览器驱动程序”而引起的技术细节分心。 例如,在自动测试动态Web应用程序的过程中,我们不需要专注于满足元素的期望,也不需要专注于对元素执行高级操作。
硒化物的主要和主要优点:
- 简洁的jQuery风格的语法
- 自动解决Ajax的大多数问题,期望和超时
- 浏览器寿命管理
- 自动创建屏幕截图
Selenide的目标是专注于测试的业务逻辑,而不是“浪费”精力在技术细节上。
在Selenide上翻译项目
为了连接Selenide并开始使用它,在
依赖标签之间的
pom.xml文件中,我们指定了对Selenide的依赖。 由于我们不再需要硒成瘾,因此只需删除它即可。
<dependency> <groupId>com.codeborne</groupId> <artifactId>selenide</artifactId> <version>5.2.8</version> </dependency>
此外,为了在我们的项目中连接并开始使用Selenide,我们需要进行几次导入。 导入示例:
导入静态com.codeborne.selenide.Selenide。导入静态com.codeborne.selenide.Selectors。导入静态com.codeborne.selenide.Condition。*;导入静态com.codeborne.selenide.CollectionCondition。有关如何使用其余项目构建器连接Selenide的更多信息,请参见Selenide文档的“
快速入门”部分。
处理元素,检查和期望
让我们继续进行Selenide的工作,并熟悉Selenide提供给我们的一些检查和期望。
import... public class SignUpTest {
在测试文件中,由于不再需要
BeforeMethod注释,所以将其替换为
BeforeClass注释,因为Selenide不再需要编写Before和After方法-Selenide接管了AfterMethod函数。 我们只剩下
BeforeClass注释来注册几个
属性 。
在
BeforeClass批注中
,我们注册了一个
属性baseurl ,它位于
配置类中,并将作为基本url。 因此,不再需要在硒测试中使用的
driver.get 。 在
属性浏览器中,我们设置将在其上运行测试的浏览器。
在我们的测试项目中,我们可以完全放弃Selenium驱动程序,Selenide将处理它的所有工作,并将其封装在其类中。 我们将必须专注于测试本身的逻辑。
让我们继续在页面上使用Selenide:
当您调用
open方法时,Selenide会启动浏览器本身并打开页面。 他还确保浏览器最后关闭。 在硒油中。
打开时,我们可以使用
http注册完整路径,或传递一些相对于baseurl的
相对URL 。 因此,在Selenide方法中
,我们指定了绝对路径作为
baseurl 。
打开 ,我们指定“ /”就足够了。
为了使用Selenide查找元素,我们需要指定$而不是Selenium中使用的driver.findElement 。 也就是说,使用一个字符长度的方法,我们可以直接找到元素本身。 默认情况下,搜索方法被接受为字符串,类似于jQuery JavaScript库。
为了使用Selenide查找元素列表,您需要指定两个$$字符。 而不是List <WebElement ,我们规定了ElementsCollection ,它已经被其他方法扩展。
要使用元素,我们可以使用标准的Selenium方法(sendKeys())和setValue()或较短版本的val() 。
如我们所见,基于名称,Selenide方法更易于理解。 click()方法保持不变。 尽管Selenide有几种click()方法:contextClick() (模拟右键单击), doubleClick() (模拟元素上的双击)等。 已经找到元素后,我们可以使用其他定位器继续搜索。
Selenide find()方法与Selenium driver.findElement(By )方法的不同之处在于,它可以立即接收CSS选择器,并且可以使用Selenide元素(而不是Web元素)进行操作。 基本上,Selenide元素更智能,其方法可以替代Selenium Web元素。
Selenide已经包含必须通过某个动作类或其他方式完成的方法。 它使您可以用所有人都可以理解的语言编写简洁而“美丽”的方法。 Selenide还具有很大的灵活性,因此我们可以使用Selenium的标准功能。
其他Selenide方法也可以在官方文档中找到。
考虑一下Selenide为我们提供的广泛而易于理解的支票示例:
Selenide验证方案允许我们获取一个元素,找到它并使用以下公式表示:should,shouldBe,shouldHave,shouldNot,shouldNotBe和ShouldNotHave。 验证方案简化为找到这些公式的元素并将其称为。 此外,在方括号中,我们指示应对应或不对应的状态,或某些属性。
根据逻辑和我们的需求,我们使用某些方法。 如果要检查元素是否存在,请使用should(exist)方法,如果要检查元素的可见性,请使用shouldBe(visible),依此类推。 实际上,我们仅使用三个公式:Should,shouldBe,shouldHave或它们的反面ShouldNot,shouldNotBe,shouldNotHave。
使用上述方法对硒元素进行元素检查或元素集合检查,并通过验证条件。 它们的作用是等待元素满足某些条件的时刻,而不只是对条件进行检查。
Selenide中的用语很合逻辑且可以理解。 我们可以使用开发环境的提示或逻辑假设来编写检查。 就其本身而言,我们总是可以查看文档中必要方法的实现代码,也可以查看方法本身的实现。
测试中的自动屏幕截图
对于JUnit :
要在每次测试失败后自动拍摄屏幕截图,可以导入并指定Rule
import com.codeborne.selenide.junit.screenShooter; @Rule public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failledTests();
但是实际上,这很初级,因为Selenide长期以来一直在测试失败时自动拍摄屏幕截图。 这对于分析我们的错误非常方便。 默认情况下,Selenide将屏幕快照放置在
build / reports / tests文件夹中。
为了在每次测试(包括绿色)后自动拍摄屏幕截图,可以使用以下命令:
@Rule public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failedTests().succeededTests();
对于TestNG,我们还导入:
import com.codeborne.selenide.testng.ScreenShooter; @Listeners({ ScreenShooter.class})
要在绿色测试后拍摄屏幕截图,需要在运行测试之前调用以下命令:
ScreenShooter.captureSuccessfulTests = true;
您还可以在一行中的任何地方截取屏幕截图:
import static com.codeborne.selenide.selenide.screenshot; screenshot("my_file_name");
Selenide将创建两个文件: my_file_name.png和my_file_name.html
3. Docker:功能和优势
让我们直接进入Docker并考虑其优势:
- 加快了开发过程。 无需安装辅助工具;它们可以在容器中运行
- 方便的应用程序封装
- 清晰的监控
- 轻松缩放
在谈论Docker时,应明确以下几点:
容器是封装所需软件的可执行实例。 它由图像组成。 它可以很容易地删除并在短时间内重新创建。
图像是每个容器的基本元素。
Docker Hub是Docker Inc.提供的公共接口存储库。 它存储许多图像。 该资源是由Docker团队制作或与软件开发人员合作创建的“正式”映像的来源。
安装Docker
要在Windows上使用Docker,我们请访问https://hub.docker.com并下载适用于Windows或MacOS的Docker桌面应用程序,然后再安装。
对于Ubuntu Linux,使用命令sudo apt install docker.io安装Docker。
接下来,您需要启动Docker并通过执行以下命令将其配置为在系统启动时自动启动:
- sudo systemctl启动docker
- sudo systemctl启用docker
4.硒素:特点和优点
Selenoid是在Docker容器中运行隔离浏览器的服务器。
使用硒油的好处:
- 用于运行并行自动测试的统一环境
- 隔离的环境:每个浏览器都在单独的容器中运行,这使我们可以完全隔离浏览器的环境
- 可扩展性:环境不影响质量并连续测试
- 资源消耗和利用:Selenoid可让您保持较高的负载而无需额外的资源成本; 此外,它在会话结束后回收所有不活动的容器,从而不断保持所需的可用内存量。
- 安装:不需要花费很多时间,实际上只需一个命令即可完成安装
- 同时支持一个浏览器的多个版本:此选项仅在Selenoid中可用,为此您需要使用必要的浏览器创建多个容器
- 焦点:操作系统的工作方式是只有一个窗口可以成为焦点。 在同一台计算机上运行多个浏览器时,Windows可能开始争夺焦点。 由于每次测试都在单独的容器中进行,因此硒油没有这种问题
- 用户界面和日志:Selenoid允许您快速访问现有日志。 此外,可以与ELK堆栈集成,以更快地收集和分析当前文件。
此外,Selenoid十分方便使用,并具有信息丰富的界面。
安装硒油
安装硒油的准备步骤:
- 需要安装并运行Docker,因为进一步讨论了Selenoid与Docker的结合使用。
- 安装Selenoid的最简单方法是下载Configuration Manager,它用于自动安装Aerokube产品(即Selenoid)
- 将下载的文件重命名为cm.exe (以便于交互)
- 使用以下命令运行Selenoid:
./cm.exe电磁启动--vnc
./cm.exe selenoid-ui启动
./cm.exe selenoid start -vnc命令的结果是,图像将随VNC服务器一起加载,即可以实时查看浏览器屏幕的图像。 同样,在执行此命令期间,将下载最新版本的Selenoid以及容器,Web驱动程序可执行文件,配置文件,并且最后一步将立即启动Selenoid本身。
使用以下命令
./cm.exe selenoid-ui start,我们下载并运行
Selenoid UI-一个图形外壳,通过它可以实时查看测试进度,脚本执行的视频记录,配置文件示例,收集一些统计信息等。 d。
Selenoid默认在标准的Selenium 4444端口上运行,可以使用
--port开关重新定义该端口。
Selenoid是为在大型Selenium群集中工作而创建的,因此没有内置的用户界面。 因此尝试打开
本地主机测试的端点
:4444 / wd / hub将返回404错误。
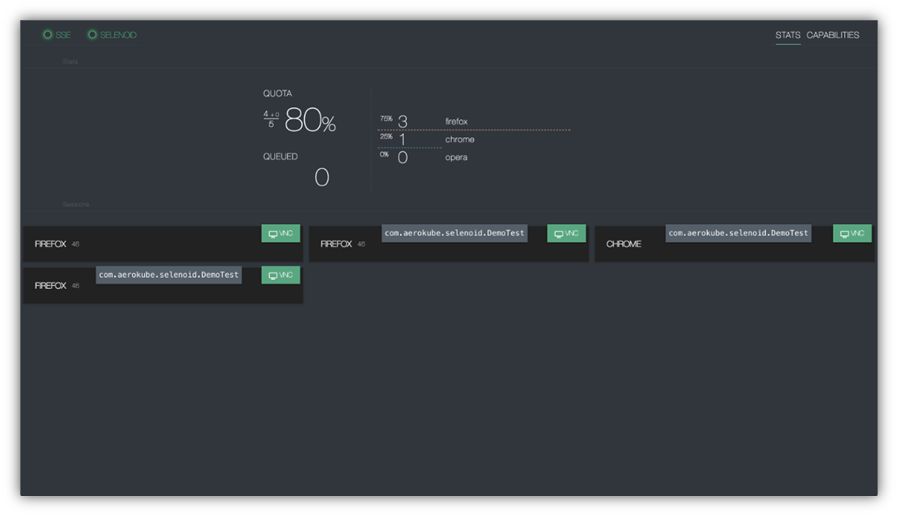
Selenoid UI统计信息和会话
Selenoid UI可以从以下
网址获得:
http://本地主机:8080 /
在这里,我们可以了解统计数据和会话。 查看当前配额使用情况,待处理的浏览器和队列本身。 Selenoid UI通过SSE接收更新,因此您无需刷新浏览器中的页面即可查看情况。 暂时中断后,页面内容将自动刷新。
如果我们正在谈论在各种设备上同时进行测试:例如,我们有一个具有实时聊天功能的跨平台Web应用程序,那么我们就可以同时测试它们之间的交互,这当然很方便。
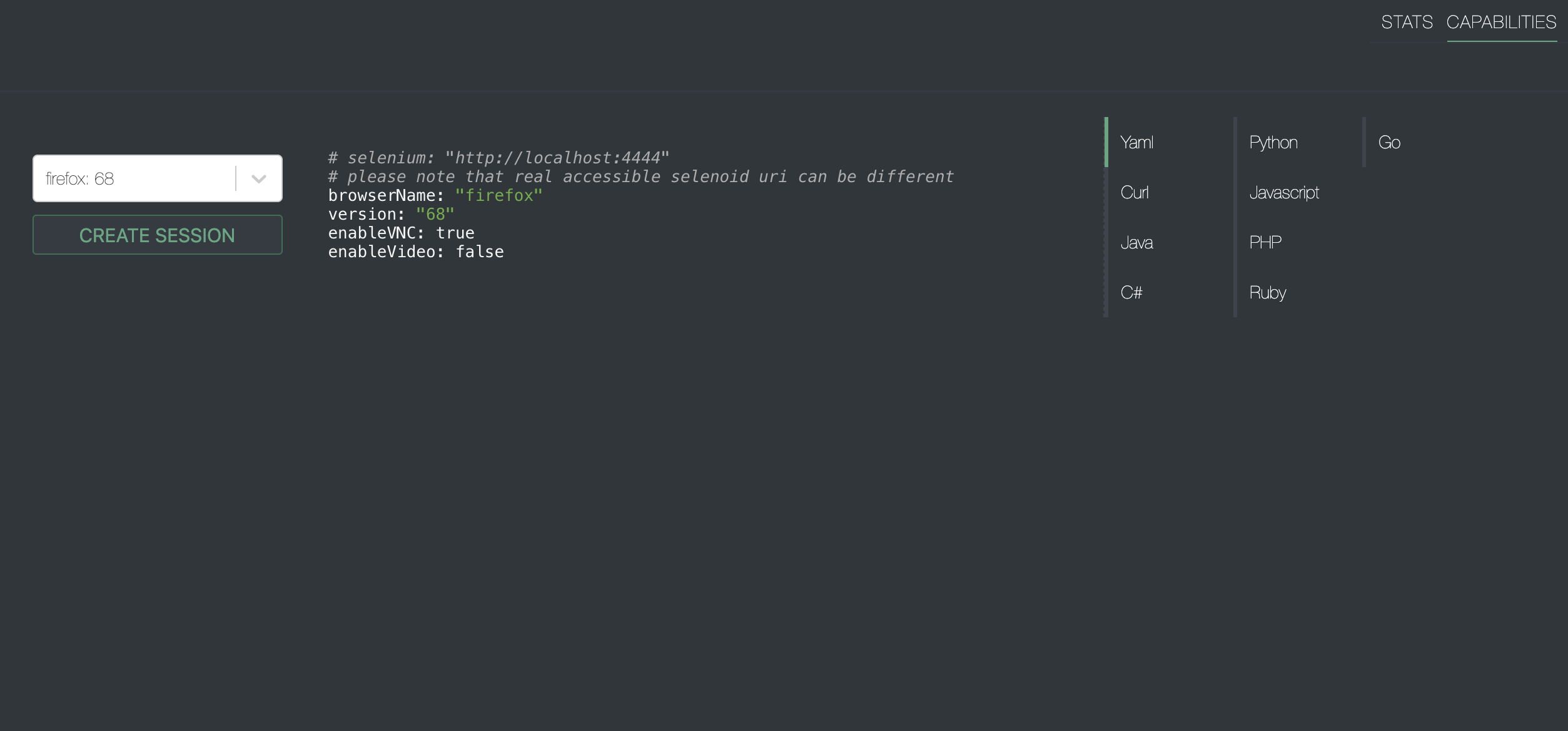
Selenoid UI的功能
Selenoid UI还具有以下功能:

我们可以从可用浏览器列表中选择一个浏览器,并且用户界面将为我们提供具有正确
功能的示例设置。 屏幕截图显示了这些示例可用于多种语言。

选择浏览器时,我们可以直接在界面中手动启动它。 在执行测试期间,可以实时连接到
vnc端口并访问所需浏览器的屏幕,甚至可以干预执行自动测试的过程。
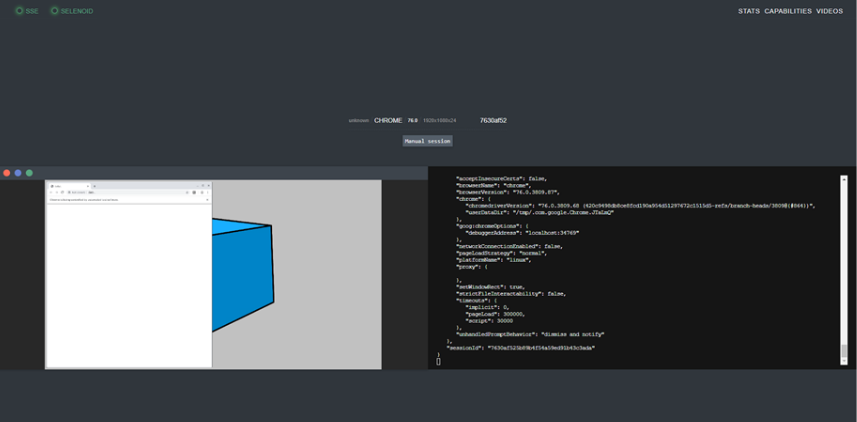
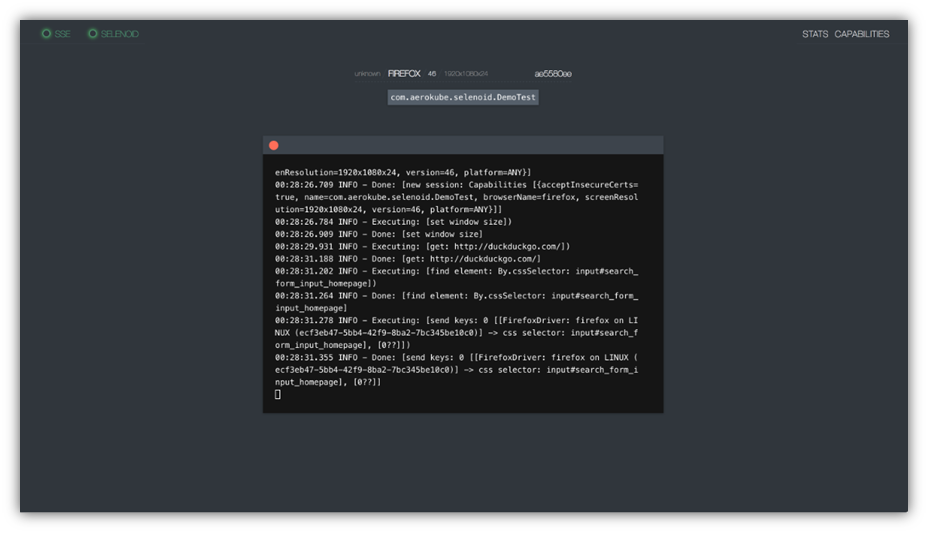
日志和VNC
如果使用功能enabaleVnc = true ,那么您可以在页面上看到可用统计信息的列表。 VNC允许我们查看浏览器并与其进行交互。 虽然我们的日志将显示浏览器的所有操作。
VNC会话:

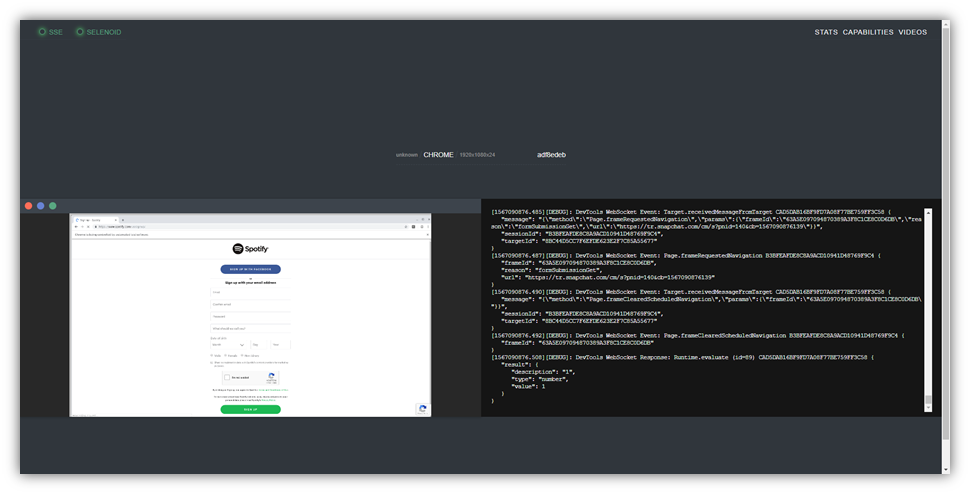
全屏VNC模式如下:

即使没有VNC,您也可以查看每个会话的Docker容器日志。 也就是说,例如,如果您在安装Selenoid本身时未使用--vnc标志,那么您将仅看到日志。

也可以观看我们的测试视频。 您可以通过打开
http://本地主机:4444 / video /或转到Selenoid UI中的“视频”选项卡来访问视频文件。
连接到Selenide Selenoid项目以在Docker容器中运行测试
为了将Selenoid连接到
BeforeClass批注,我们需要添加以下配置:
Configuration.remote = "http://localhost:4444/wd/hub"; Configuration.browser = "chrome"; Configuration.browserSize = "1920x1080"; DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability(capabilityName: "enableVNC", value: true); capabilities.setCapability(capabilityName: "enableVideo", value: true); Configuration.browserCapabilities = capabilities;
我们删除了
属性baseurl ,该
属性指示在哪个浏览器上运行了测试,因为现在我们使用该属性
Configuration.browser =“ chrome” ;
在一个项目中,它看起来像这样:
@BeforeClass public static void setUp() {
Selenoid
- : Selenoid Tmpfs – , . , , , .
- Selenoid : . Browser Capabilities .
- : Selenoid Google Chrome true Browser Capabilities :
ChromeOptions options = new ChromeOptions();
options.setCapability(“enableVideo”,true);
Selenoid Docker
Selenoid , , . , Windows Internet Explorer, . Selenoid “” Selenium Internet Explorer, Firefox Chrome Windows, , Selenoid Internet Explorer.
:
1.
IEDriverServer - ( C: \)
2.
Selenoid3.
browsers.jsonbrowsers.json:
{ "internet explorer": { "default": "11", "versions": { "11": { "image": ["C:\\IEDriverServer.exe", "--log-level=DEBUG"] } } } }
4. Selenoid:
./selenoid_win_amd64.exe -conf ./browsers.json -disable-docker5. , endpoint
http://localhost:4444/wd/hub capabilities :
browserName = internet explorerversion = 116. , Chrome, Chromedriver , , browsers.json
7. Selenoid , Selenoid
-capture-driver-logs , .
Selenide + Selenoid Docker . , , , .