我分享了2年使用Hugo静态网站生成器的经验。 这篇文章是为初学者准备的,但是这篇文章不会提供有关如何安装Hugo或如何创建第一篇文章的说明。 这篇文章对那些选择和比较博客替代方法的人很有用。
为什么要使用静态网站生成器和Hugo
静态站点生成器是一个程序,用于处理结构化的源文件(文本,图片,模板),并生成可以上传到服务器的静态HTML站点。
站点源是计算机上的一组文件夹:

在单独的子文件夹中,提供了主题模板,帖子的源代码,常规图片。 几个bat文件包含用于典型操作的命令:记录博客更新,启动服务器以供本地查看,从模板创建新帖子。
尽管看起来有些敌意,但是与CMS不同,此方法对于那些对HTML,CSS和其他Web技术有一定了解但希望博客在技术上保持原始的人来说很方便。
从主观上讲,在5-10行中编辑基本脚本比挖掘某些CMS页面的源代码更容易。 另外,您无需在服务器上配置环境,也无需处理数据库和安装安全性问题。
静态站点的局限性是无法使用绑定到用户的功能。 例如,您必须使用第三方评论系统。 对于博客而言,此类限制并不重要。
对于静态网站,很容易找到并配置托管
静态托管虽然不像Google那样拥有大量流量,但它的配置要比动态托管更容易,而且在许多情况下是免费的。
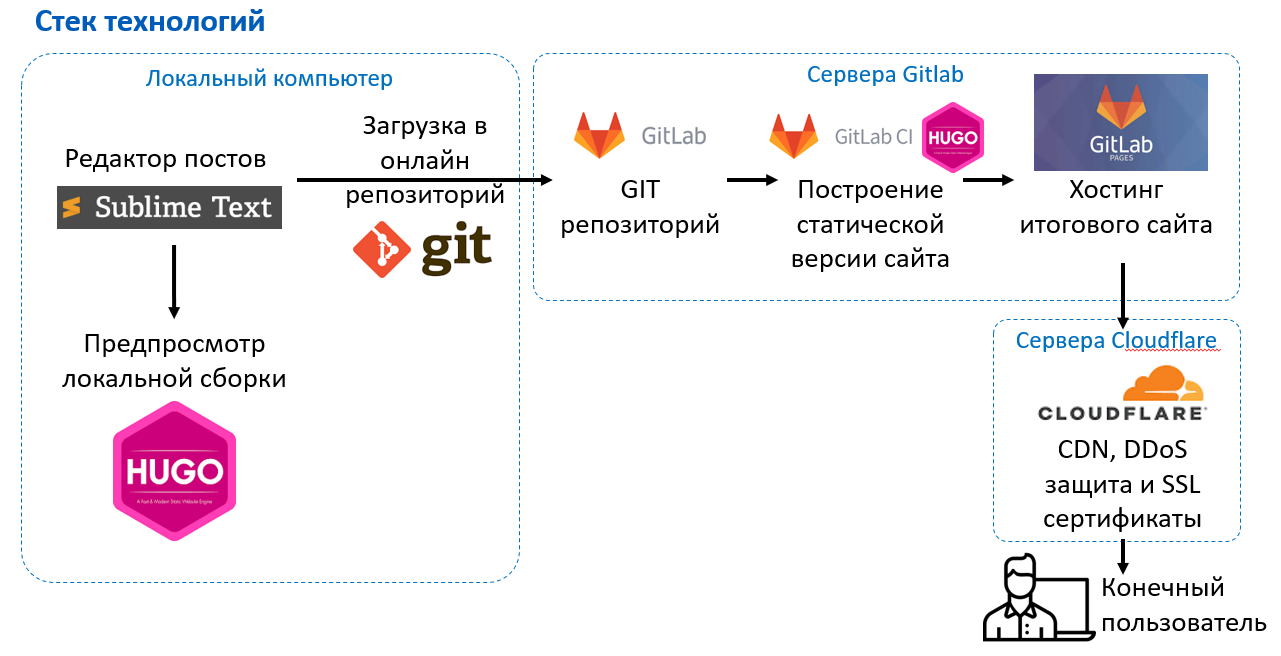
我将源代码和博客本身保留在GitLab上。 运作方式如下:
- GitLab的私有git存储库包含博客的源代码。
- 更新存储库时,GitLab CI会独立开始生成站点的新版本并将其放在GitLab页面上。
计划其工作方式:

在堆栈的最后,Cloudflare用于为博客的https版本组织SSL证书。
从Hugo-GitLab配置中更新站点以更改新版本博客的在线可用性需要0.5-1分钟。 Gitlab CI大部分时间都花在准备建设站点上。 直接生成网站需要1-2秒。 其他站点生成器将具有不同的刷新率。 例如,使用另一个流行的Jekyll网站生成器,为网站的新版本构建页面的速度可能会慢几倍 。
源和托管可以划分-在本地计算机上生成站点页面,仅将生成的HTML文件上传到托管。 对于静态,有方便的托管服务,例如Netlify。 GitHub Pages以前曾致力于此原则。 不久前,GitHub引入了CI自动化工具,例如GitLab。
无需考虑博客健康支持
如果一次都没有错误,我将完成的网站上载到服务器,而您没有进行任何更改,那么维护该网站的工作将降至最低。 您只需要每年为该域名支付一次费用。 无需考虑安全性(例如,更新CMS和插件),每月支付托管费用,您不必担心自动更新。
保持对源代码的完全控制
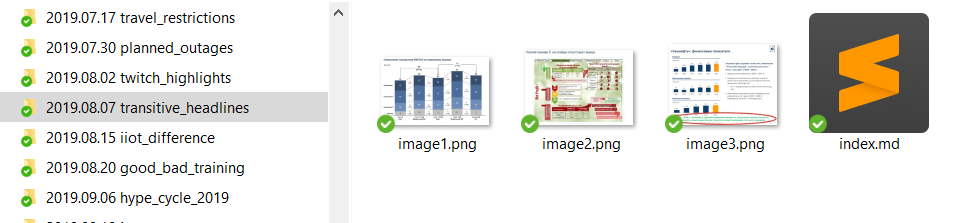
每个帖子都是一个单独的文件夹,其中包含Markdown文本和即时说谎的图像文件。
从理论上讲,以这种方式准备的帖子可以轻松转移到其他平台。 实际上,由于很难在Internet上找到案例,因此很难判断。
这是1个博客文章的数据文件夹如下所示:

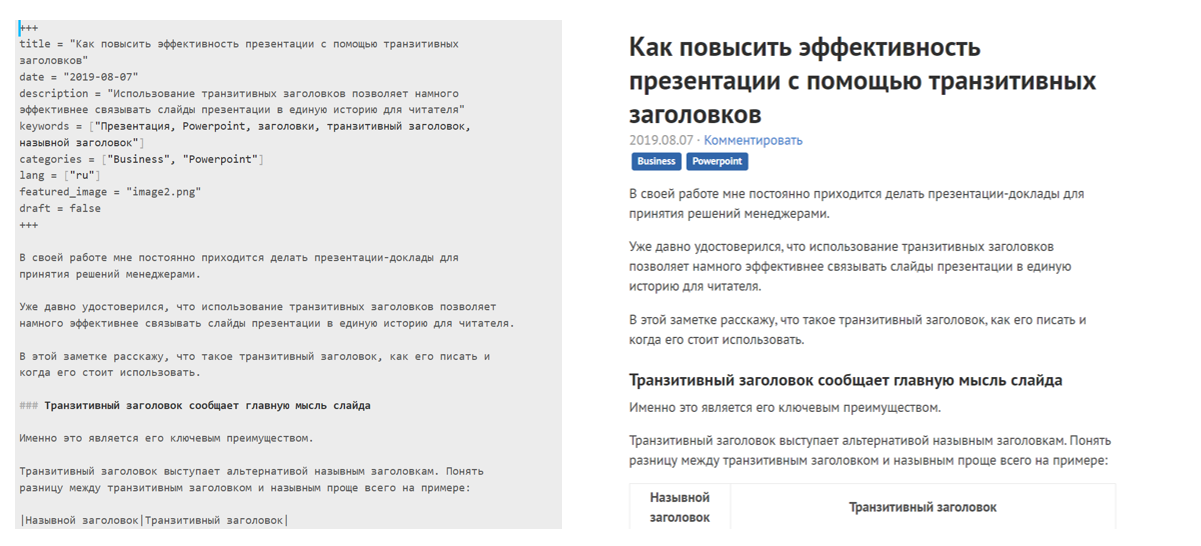
这是在Sublime Text和输出页面中编辑帖子本身:

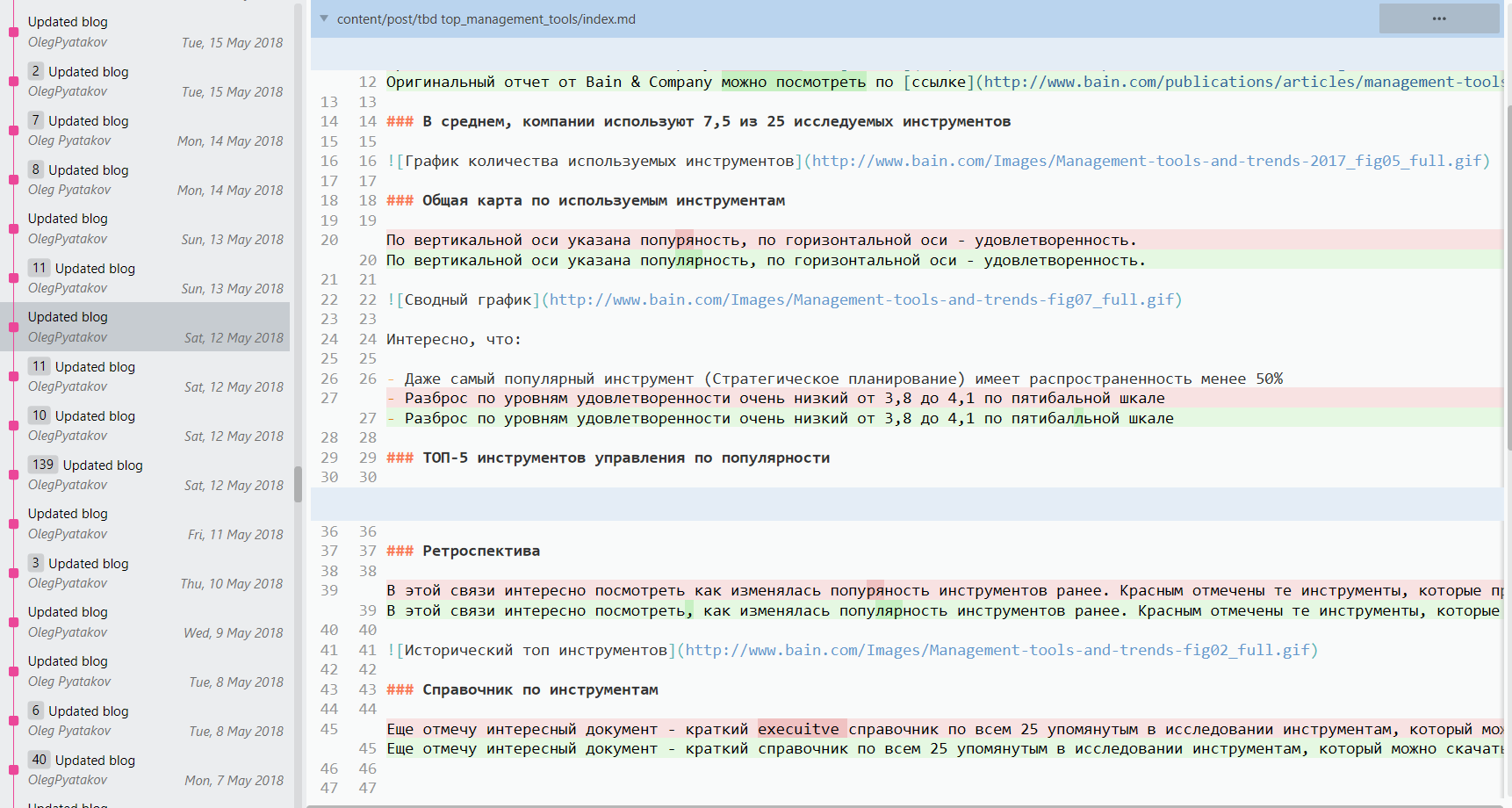
如果将源代码添加到版本控制系统,则可以在博客中查看更改的历史记录。 以下屏幕截图显示了Sublime Merge自2018年5月以来的更改历史记录:

雨果因其受欢迎程度,速度和易于安装而被选为不同的发电机
根据GitHub上的星级数,Hugo在互联网上最受欢迎的网站生成器中排名前三。
该程序本身是一个1 exe文件。 启动生成器不需要安装,但是要使用hugo命令调用生成器,您需要在PATH系统变量中注册指向生成器的路径。
我已经在上面提到了工作的速度-雨果比其他许多生成器快得多,随着站点数量的增长,这变得很重要。
面临的困难
您至少需要对编程或脚本有一点了解
HUGO和其他生成器没有熟悉的用户界面。 通过一组命令或单个bat文件来启动站点更新。
“接口”:

如果通过GitLab CI加载站点,则需要能够稍微编辑CI配置文件。
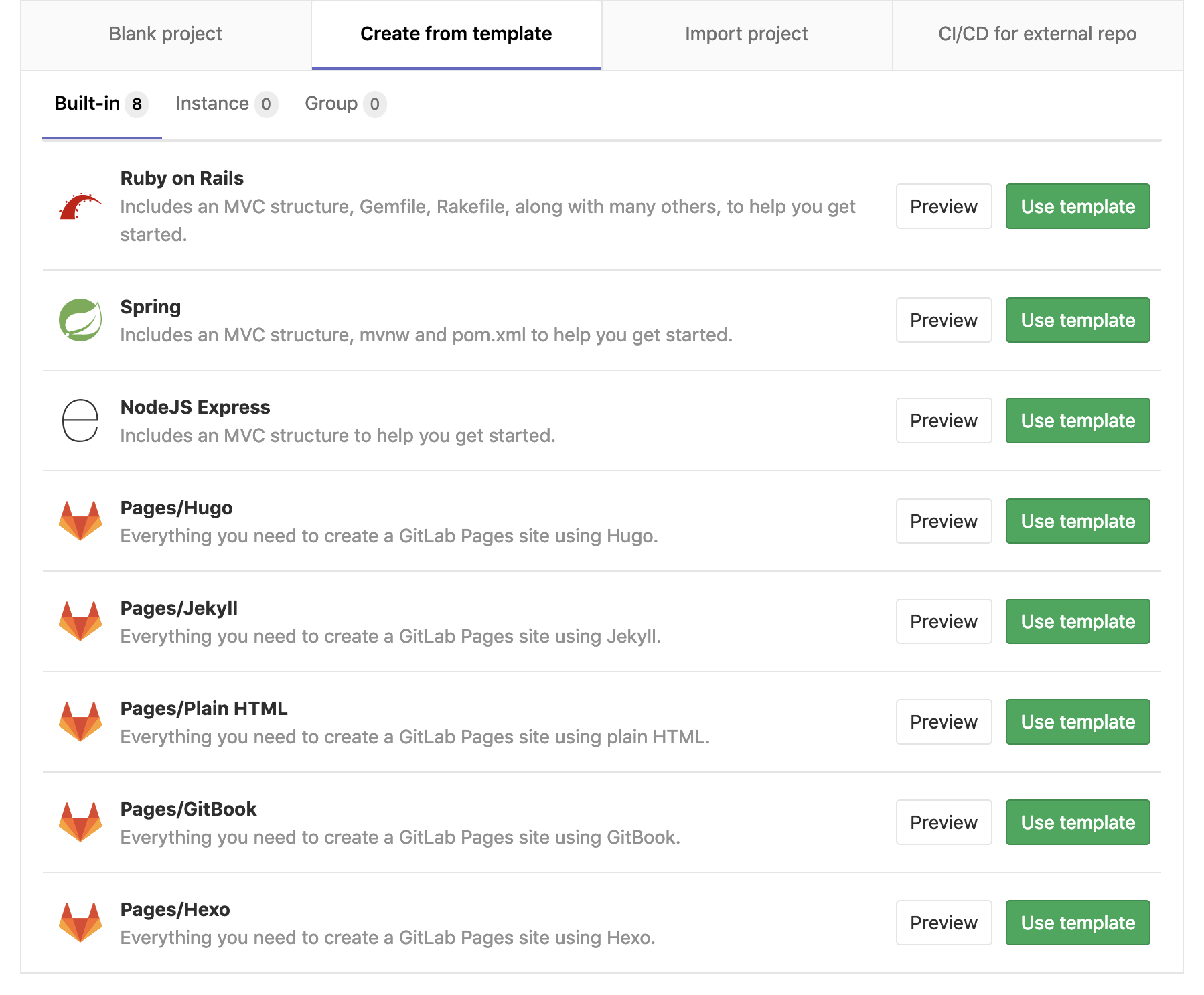
GitLab为不同的生成器提供了许多现成的文件,这些文件可以作为基础:

但是,您仍然必须投入配置以修复某些问题。 例如,在标准配置中(在下面的屏幕截图中),我建议至少更改Hugo的版本(稍后将分析原因):

讲俄语的雨果社区并不算太大,因此很少有现成的解决方案能够考虑到俄罗斯观众的具体情况。 没有俄语主题,社交按钮适用于外国网络,主题仅用于使用Disqus评论,依此类推。 我不得不独立地将系统铭文改写成俄语,并使用在俄语国家中颇受欢迎的网络来设置社交按钮集。
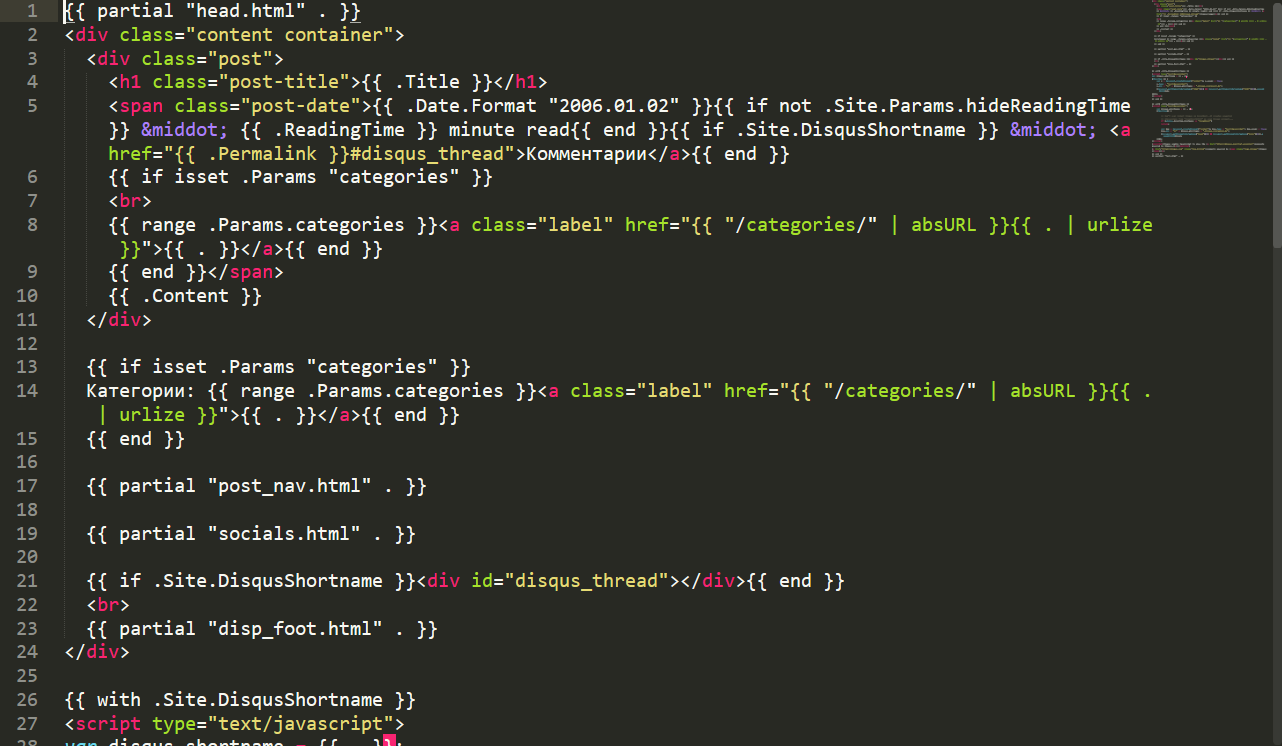
即使您不是前端开发人员,也欢迎来到带有Go上的插入内容的HTML模板的世界:

在雨果,直到最近,还没有插件之类的东西。 所有编辑都必须在主题的源代码中完成。 例如,如果您需要更正页面页脚中的文本,则必须编辑HTML主题模板。
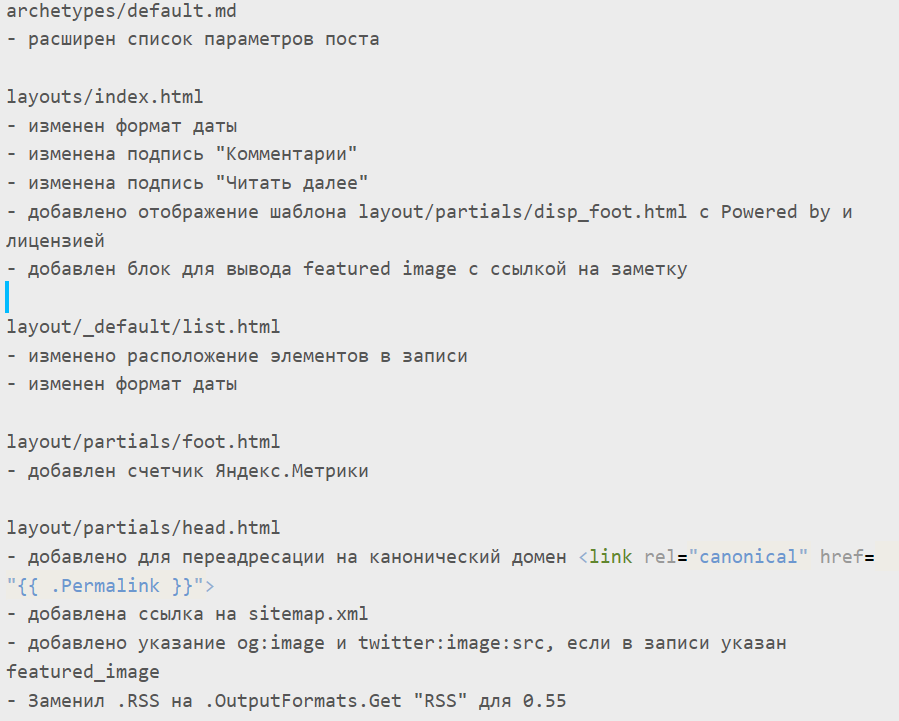
如果需要更新主题,则必须在主题的各个版本之间手动转移所做的编辑。 如果您需要完全转移,则必须保留文本日志,其中包含原始主题中所有更改的描述。
在下面的屏幕截图中,显示了更改列表的1/3:

很难弄清发电机引擎是如何工作的。
我没有尝试,但是一直以来我都无法完全理解发电机的工作原理。 我将无法从头开始创建主题或复杂的博客结构。
并非总是可以找到问题的解决方案
如果该问题对许多用户而言是常见的,则可以快速修复。 但是您可能会遇到只有您会遇到的问题。
例如,更新后,GitLab开始将文件路径中的非英语字符转换为Web编码。 如果文件路径包含非英语字母,则将大大增加文件路径。 由于路径太长,建立站点的过程因错误而失败。 提到我找不到的特定问题。 我在GitLab问题跟踪器上开始了一张票,但是上面没有任何动静。 我认为该问题与GitLab CI中的一个较大错误有关,该错误已在一个月内修复。 这个月,我通过托管转移暂时解决了我的问题。
更新的危险和提交Hugo版本的原因
不保证您的设置,文档和完成的主题在不更改新版本的Hugo的情况下即可正常运行。
例如,在Hugo版本0.57.0中,不再正确地组装主页。 我不明白问题出在什么地方:在新版本的生成器的错误中,未打开的主题中或在我的源代码结构中。 我决定继续使用版本0.56。 事实证明,开发人员对页面生成算法的配置进行了打破兼容性的更改。
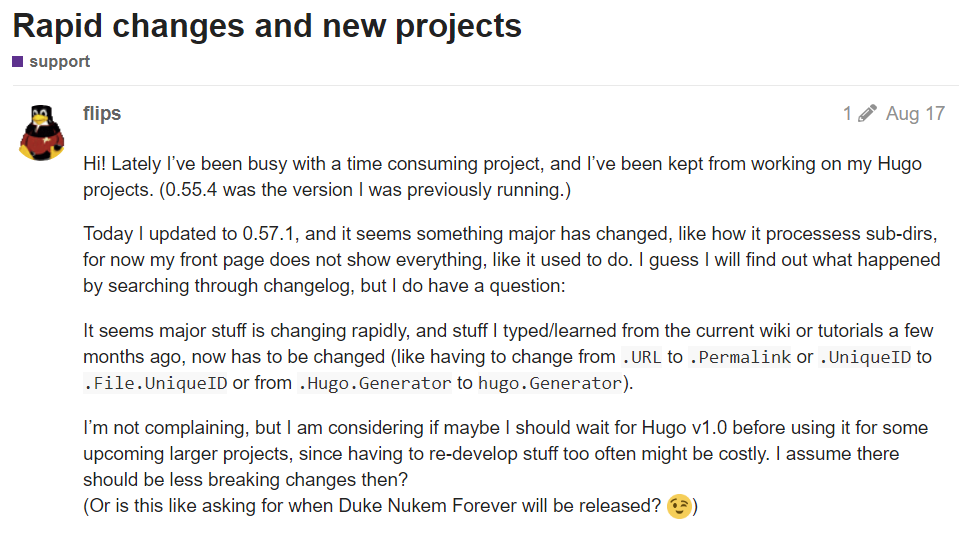
相关的问题是,如果不使用新功能,原则上是否值得更新。 实际上,缺少更新不会影响安全性,并且兼容性可能会中断。 雨果官方论坛的例子:

建议您在GitLab CI的脚本设置中,对要使用的Hugo版本进行硬修复。
默认情况下,我使用的是“最新的”,但是有几次我发现新版本更改了网站渲染的重要参数。 直至博客构建过程中断,或RSS中出现不必要的帖子。 仅在更新托管站点或进入RSS之后,我才了解到这一点。 在下面的屏幕快照中,带有永久保存的错误条目的供稿RSS故事:

总结一下
静态网站生成器-适合那些已经对前端有所了解的人,希望在技术方面的投入有限,以获得技术上简单的网站/博客。
如果优先考虑速度和易于安装,则雨果是一个不错的选择。
没有技术知识,你就做不到。 在这里和那里,您必须沉浸在HTML,CSS和其他技术问题中。 另一方面,配置站点后,维护所需的工作量将大大减少。