在本文中,我想谈谈我正在开发的用Javascript编写的Zoia内容管理系统。 这是我的副项目,与主要工作无关,我在业余时间设计和开发该项目。 有一种观点认为,每个Web开发人员迟早都要编写自己的CMS,而且甚至没有人:-)
TL; DR:
demo.zoiajs.org ,管理
面板 (登录:admin,密码:密码),
Github ,MIT许可证
一个既成事实:现在到处都是Javascript,它不仅可以在客户端使用,而且可以在服务器端使用,并且可以用在微控制器,汽车和智能手机中-总之,几乎可以在任何领域中使用。 但是JS的“传统”领域过去是,现在仍然是网络,这种编程语言已经遍及整个图书馆,模式,实用程序和框架。 理解所有这些都是非常困难的,有时所需要做的只是创建一个相当简单的站点,可以在需要时对其进行快速管理:添加和编辑内容,导航菜单等。
对于此类任务,有许多用PHP编写的CMS(我在工作中使用了其中的一些,例如
GetSimple CMS ),但是我还没有看到一个完全用JS编写并将Mongo用作数据库的反应式CMS(请写信给评论,如果有,但我错过了)。 与React和Marko会面之后,我不再想回到苛刻的jQuery世界,于是Zoia诞生了。 顺便说一句,这是第二个版本,第
一个仅以老式的方式工作(现在不支持并且不更新)。
在当前的开发阶段,可以实现以下功能:
- Zoia正在使用Javascript开发-在服务器端和客户端上
- 具有模块化架构,可以通过添加新模块来扩展功能
- 分布式架构: Fastify + Mongo上的API, React + Redux上的管理面板, Fastify + Marko上用于用户空间的Web服务器-所有这些都可以安装在各种服务器上
- 使用多种语言“开箱即用”,已经有英语和俄语,您可以添加任何数量的语言-使用Lingui 。
- 大量辅助组件,库和实用程序:用于生成表单,动态表(到目前为止仅在管理面板中),授权等。
- 使用Webpack进行构建
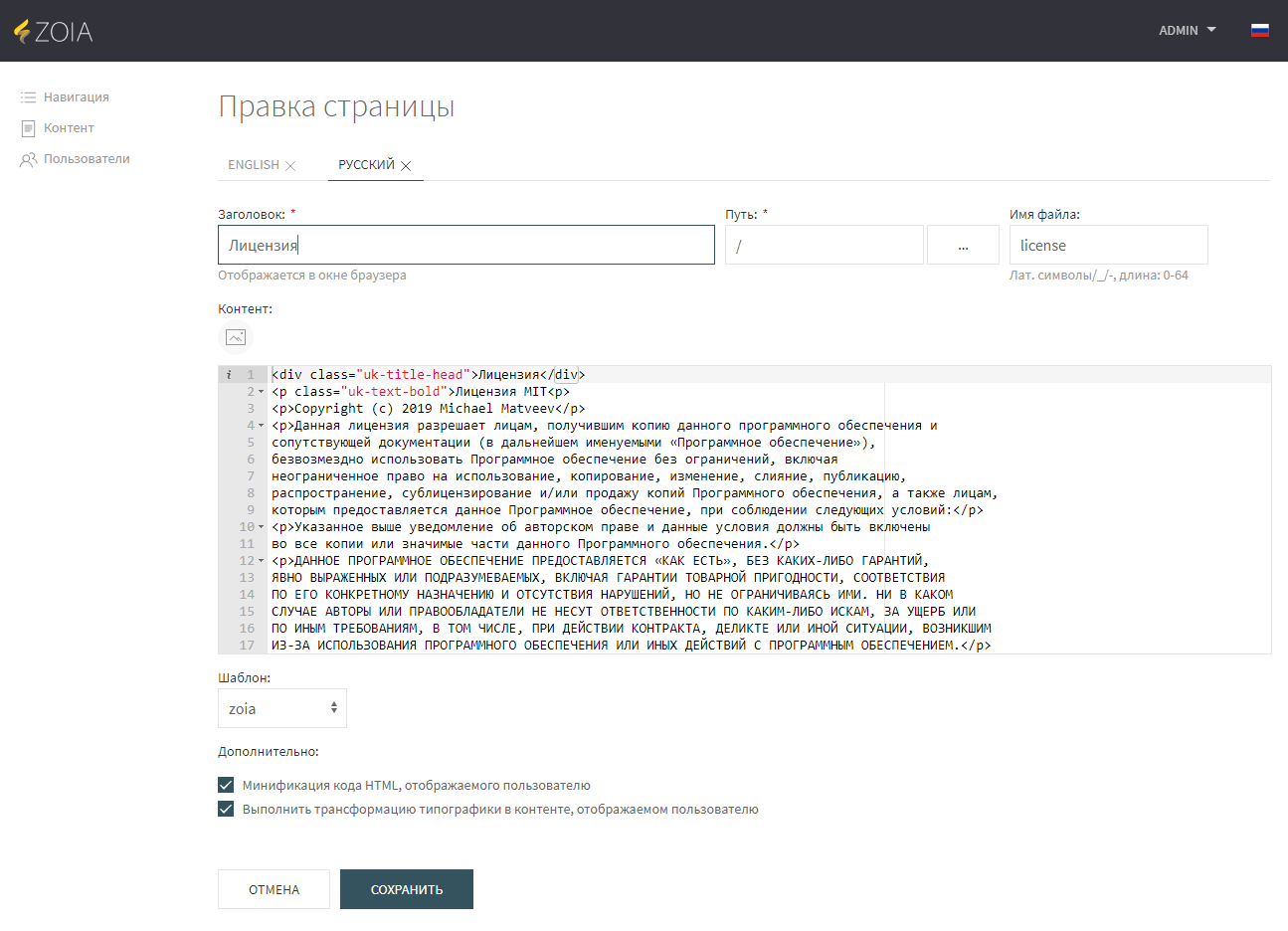
- 内容编辑:您可以使用多个设计模板(例如,用于不同的页面); 有一个选择内容管理方式的选项:WYSIWYG编辑器(分别使用CKEditor 5 )或HTML代码编辑器(分别为ACE Editor ); 保存时,对内容进行优化(使用代码缩小和排版)-设置适当的选项时; 可以构建页面所在类别的树,并使用“面包屑”; 有图像的“加载程序”(CKEditor和ACE的实现)
- 用户管理:添加任意数量的用户,可以编辑其个人资料,设置密码和状态
- 导航管理:便捷的导航树管理,添加“子菜单”的功能
- 用于构建,准备systemd,NGINX配置等的现成脚本。
关于体系结构的一些知识。 就像我在上面说的那样,该系统包括一个
API (用于数据库查询,数据处理),一个
管理面板 (类似于SPA,使用客户端路由,使用React + Redux开发)和
用户空间 (同构架构,使用Marko,呈现是在服务器端进行的,随后在客户端进行补水。 管理面板直接从客户端访问API,用户空间Web服务器在渲染前访问API。 授权是通过JWT完成的。
为了方便开发控制面板模块,已经创建了有助于创建用户界面的工具:具有大量可能的字段选项(包括使用预览下载文件和图像)的React表单生成器,具有对列进行排序和内联编辑字段的能力的动态表。
这是默认模板的样子:

管理面板如下:

布局是自适应的;
UIkit用于用户空间和管理
面板 。 这是一个很棒的CSS框架。 它包含大量现成的组件,易于定制,并支持开箱即用的Webpack。
CMS应用程序涉及多个领域,但是我看到的主要任务(如上所述)是开发一种轻量级解决方案,以创建中等复杂性的站点,该站点将使用现代Javascript以及大量现代开发和存储工具的功能。
相对近期的进一步发展计划如下:
- 有必要编写有关模块开发以及管理面板中现成组件的文档
- 考虑并编写测试(现在它们根本不是:)
- 在客户端进行螺丝注册/授权/个人帐户+通过社交进行授权。 网络(OAuth)
- 开发具有附加功能的必要模块(博客,产品目录,在线商店等)
具有某些功能限制的演示版本位于此处:
demo.zoiajs.org ,还可以使用管理
面板 (登录:admin,密码:password)。 每隔一小时,数据库将重置为默认设置,您将需要再次进行授权。
CMS代码
在Github上可用 ,因此,如果您愿意,可以加入开发,报告错误等。 我将为贡献者感到高兴;-)