1.信用卡表格
信用卡的一种很酷的形式,具有平滑而令人愉快的微交互。 包括数字格式化,验证和自动卡类型检测。 它基于Vue.js构建,并且具有完全响应能力。 (您可以
在这里看到它。)
 信用卡形式学习内容:
信用卡形式学习内容:- 处理和验证表格
- 处理事件(例如,在更改字段时)
- 您将了解如何在页面顶部显示和放置页面上的元素,尤其是信用卡信息。

本文是在EDISON Software的支持下翻译的,EDISON Software 照顾了程序员的健康和早餐 ,并开发了定制软件 。
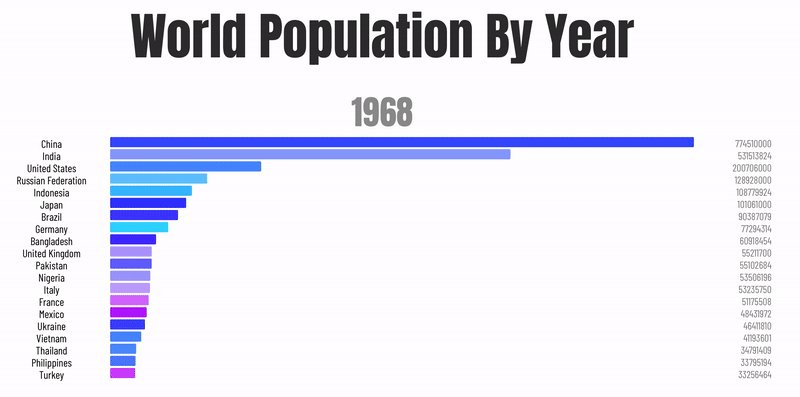
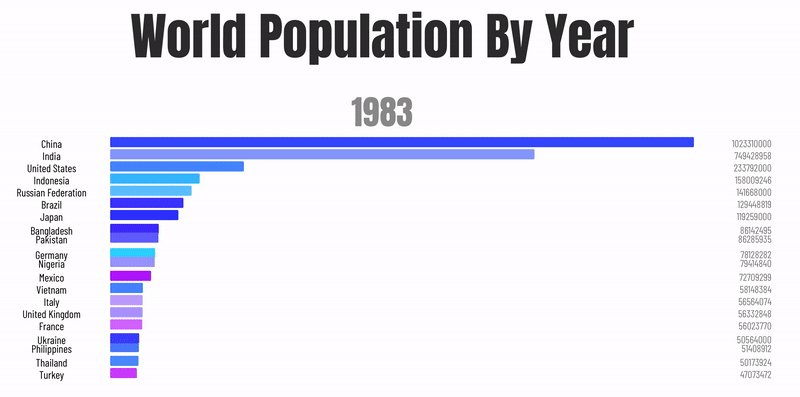
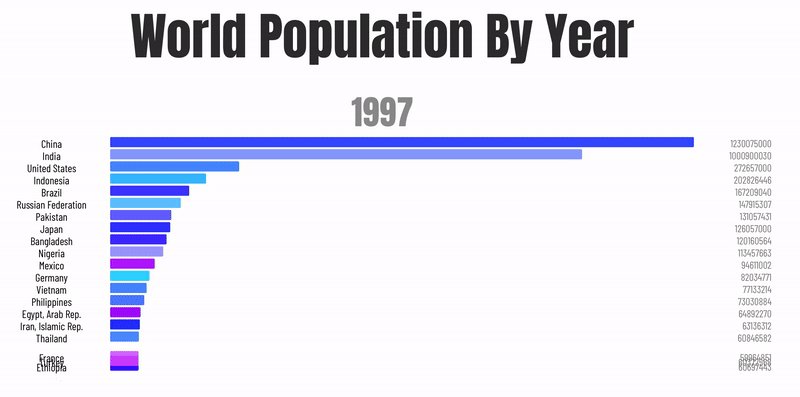
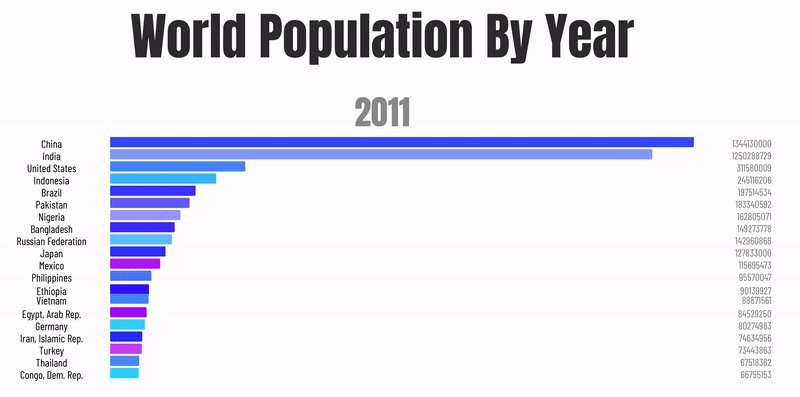
2.直方图
直方图是一种图表或图形,代表带有矩形列的类别数据,这些矩形列的高度或长度与它们所代表的值成正比。
它们可以垂直或水平应用。 垂直条形图有时称为折线图。
 学习内容:
学习内容:- 以结构化且易于理解的方式显示数据
- 可选:了解如何使用
canvas元素以及如何使用它绘制元素
在这里您可以找到有关世界人口的数据。 它们按年份排序。
3. Twitter心脏动画
早在2016年,Twitter就在其推文中引入了这个惊人的动画。 截至2019年,它看起来仍然不错,那么为什么不自己创建一个人呢?
学习内容:- 使用
keyframes CSS属性 - 处理和设置HTML元素的动画
- 结合JavaScript,HTML和CSS
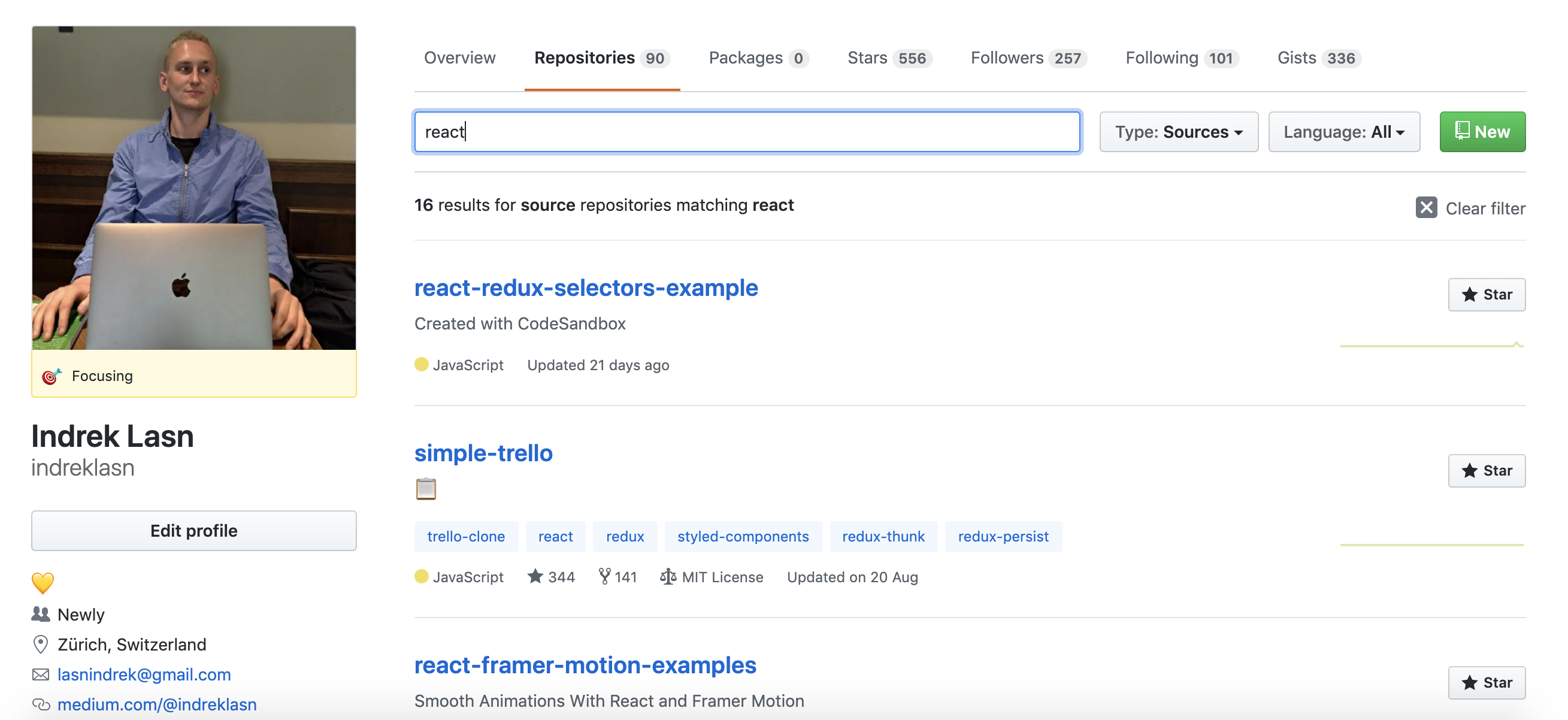
4.具有搜索功能的GitHub存储库
这里没有什么不寻常的地方-GitHub存储库只是一个了不起的清单。
挑战在于显示存储库并让用户对其进行过滤。 使用
官方的GitHub API获取每个用户的存储库。
 GitHub个人资料页面-github.com/indreklasn学习内容:
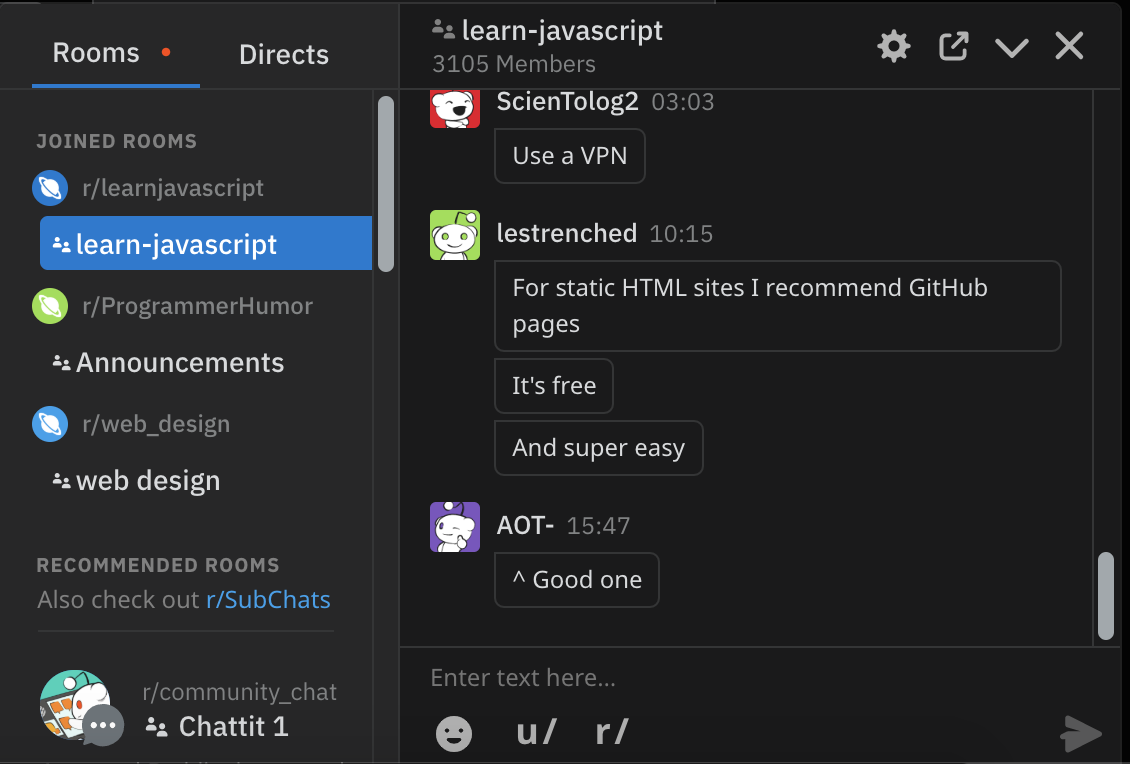
GitHub个人资料页面-github.com/indreklasn学习内容:5. Reddit风格的聊天
聊天因其简单易用而成为一种流行的交流方式。 但是,什么真正能促进现代聊天呢? WebSockets!
 学习内容:
学习内容:- 使用WebSocket,应用实时通信和数据更新
- 处理用户访问级别(例如,聊天频道的所有者具有
admin角色,而会议室中的其他人具有user角色) - 处理和验证表单-请记住,已
input用于发送消息的聊天窗口 - 创建并加入不同的聊天室
- 处理私人消息。 用户可以私下与其他用户聊天。 本质上,您将在两个用户之间建立WebSocket连接。
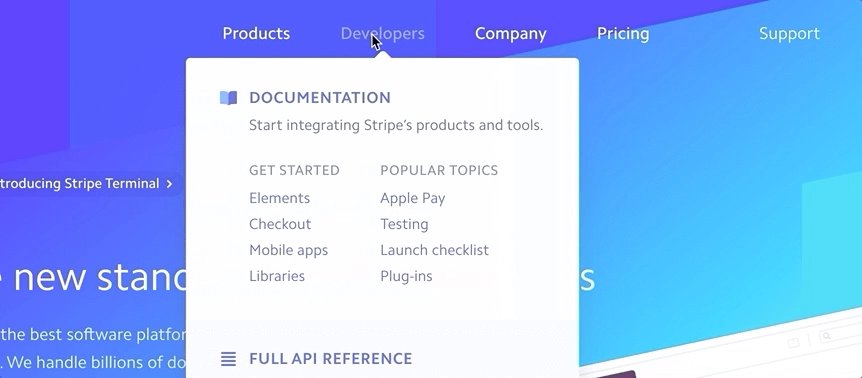
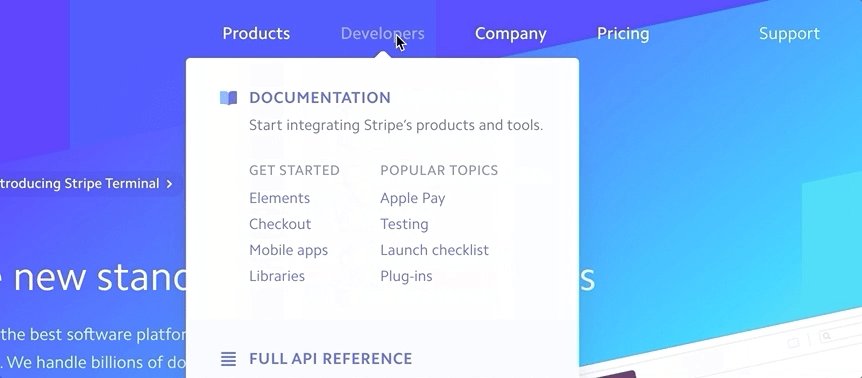
6.条纹样式导航
这种导航的唯一性在于将弹出框转换为内容。 与打开和关闭新的弹出框的传统行为相比,此过渡过程具有优雅之处。
 学习内容:
学习内容:- 结合CSS动画和过渡效果
- 遮蔽内容并将活动类应用于漫游项
首先尝试自己动手做,但是如果您需要帮助,请查看此
演练 。

另请阅读博客
EDISON公司:
20个图书馆
壮观的iOS应用程序