
引言
无论您是编程新手还是经验丰富的开发人员,在这个行业中,学习新概念和语言/框架都是紧跟潮流的当务之急。
以React为例,其代码Facebook仅在四年前才公开,已经成为全球JavaScript开发人员的第一选择。
当然,Vue和Angular也有自己的合法粉丝群。 还有Svelte和其他通用框架,例如Next.js或Nuxt.js。 还有盖茨比,Gridsome和Quasar等等。
如果您想证明自己是一位经验丰富的JavaScript开发人员,那么除了使用良好的旧JS之外,还应该至少具有一些使用各种框架和库的经验。
为了帮助您在2020年成为一名前端大师,我整理了9个不同的项目,每个项目都致力于作为技术堆栈的不同JavaScript框架和库,您可以创建它们并将其添加到您的产品组合中。 请记住,除了在实践中创造事物之外,没有什么比对您有更多帮助了,因此,继续前进,开阔思路,使之成为可能

本文是在EDISON Software(一家为多品牌商店提供虚拟试衣间并测试软件的公司)的支持下翻译的。
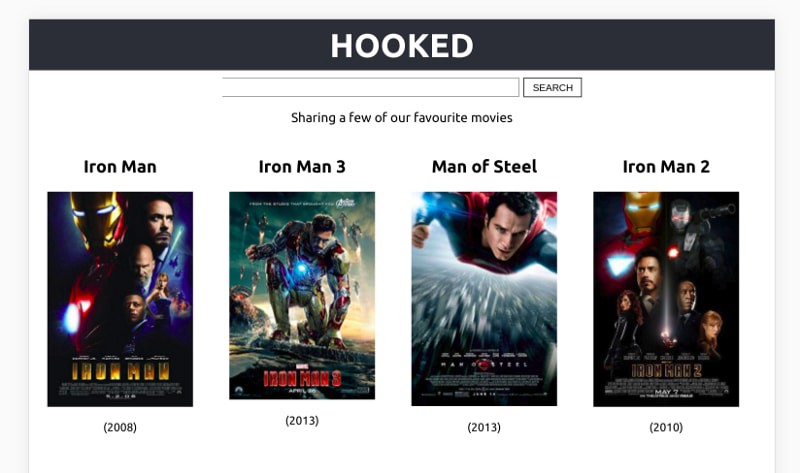
React电影搜索应用程序(带有挂钩)
首先,您可以使用React创建一个电影搜索应用程序。 下面是最终应用程序的外观图:
 你学什么
你学什么通过创建此应用程序,您将使用相对较新的API Hooks提高您的React技能。 该示例项目使用React组件,许多钩子,一个外部API,当然还有一些CSS样式。
技术堆栈和功能这些项目无需使用任何类,便为您提供了功能React的完美切入点,并且肯定会在2020年为您提供帮助。 您可以
在此处找到
示例项目 。 按照说明进行操作或按照自己的喜好做所有事情。
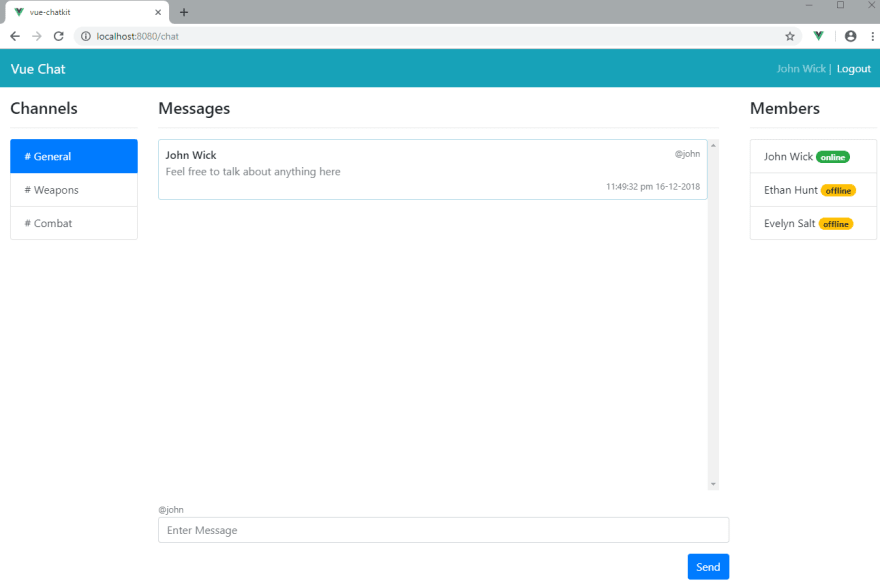
使用Vue聊天应用程序
对您来说,另一个很棒的项目是使用我最喜欢的JavaScript库:VueJS创建一个聊天应用程序。 该应用程序将如下所示:
 你学什么
你学什么本指南将向您展示如何从头开始制作Vue应用程序-创建组件,流程状态,创建路由,连接到第三方服务,甚至进行流程身份验证。
技术堆栈和功能- Vue
- 威克斯
- Vue路由器
- Vue CLI
- 推杆
- 的CSS
这是一个非常不错的项目,可以开始使用Vue或提高您现有的技能以在2020年开始开发。 您可以在
此处找到该
教程 。
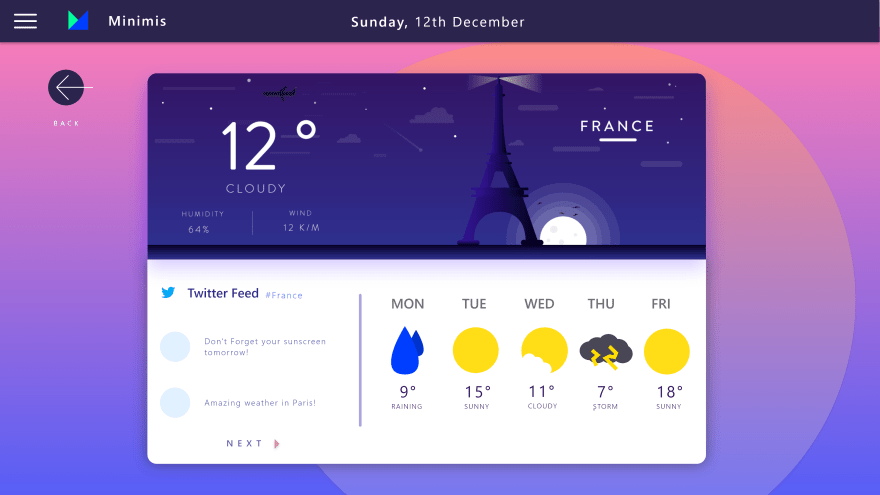
使用Angular 8观看天气的漂亮应用程序
这个例子将帮助您创建一个漂亮的应用程序来使用Angular 8查看天气:
 你学什么
你学什么该项目将教您从头开始创建应用程序时的宝贵技能-从设计到开发,直至准备就绪。
技术堆栈和功能- 角度8
- 火力基地
- 服务器端渲染
- 带有网格和Flexbox的CSS
- 移动友好性和适应性
- 暗模式
- 美观的界面
对于这个无所不包的项目,我真正喜欢的是您不会孤立地研究事物。 相反,您将研究从设计到最终部署的整个开发过程。
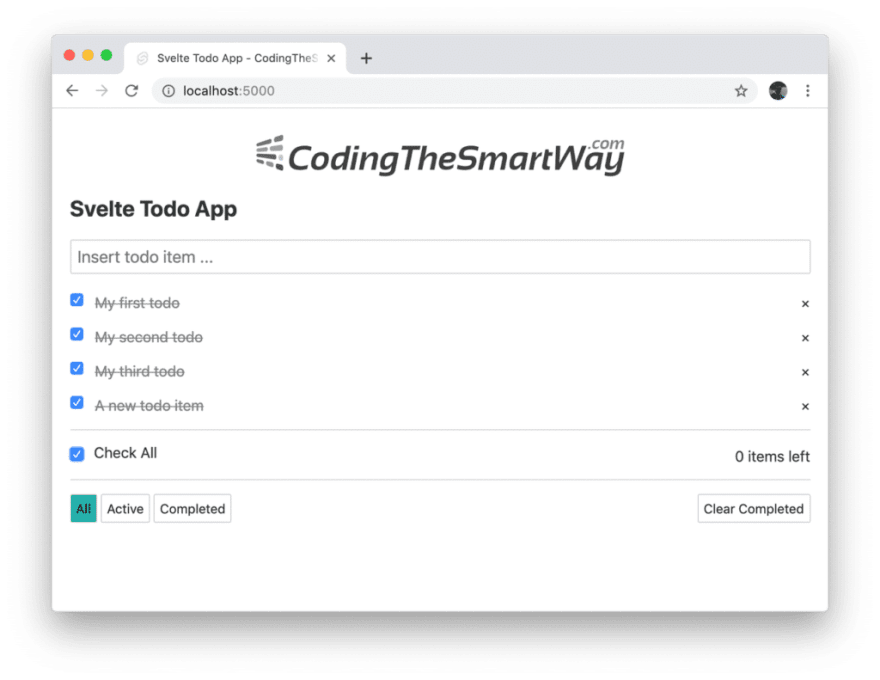
使用Svelte的待办事项
Svelte就像是采用组件方法的新手-至少类似于React,Vue和Angular。 这是2020年最热门的新产品之一。
待办应用程序不一定是最热门的话题,但它确实可以帮助您磨练Svelte技能。 它看起来像这样:
 你学什么
你学什么本教程将向您展示如何从头到尾使用Svelte 3创建应用程序。 您将使用组件,样式和事件处理程序
技术堆栈和功能Svelte没有很多好的启动项目,因此我找到
了上手的好选择 。
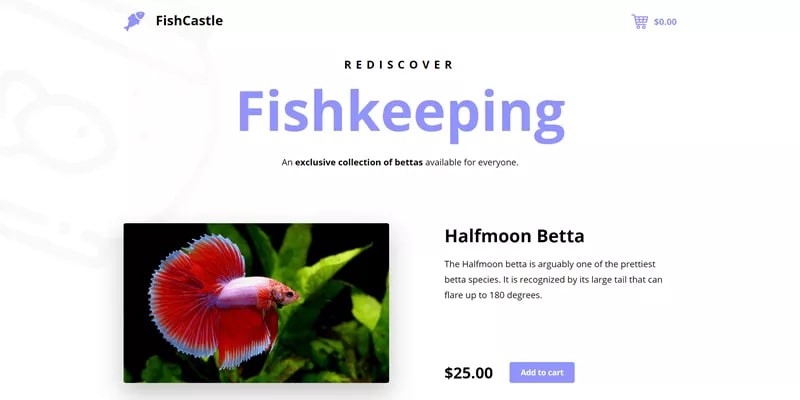
使用Next.js的电子商务应用程序
Next.js是最流行的框架,用于创建支持应用程序开箱即用的React应用程序。
该项目将向您展示如何创建一个如下所示的电子商务应用程序:
 你学什么
你学什么在这个项目中,您将学习如何使用Next.js进行开发-创建新的页面和组件,提取数据以及设计和部署Next应用程序。
技术堆栈和功能- Next.js
- 组件和页面
- 资料取样
- 程式化
- 项目部署
- SSR和SPA
拥有一个真实的例子(例如电子商务应用程序)来学习新的东西总是很棒的。 您可以
在此处找到该教程 。
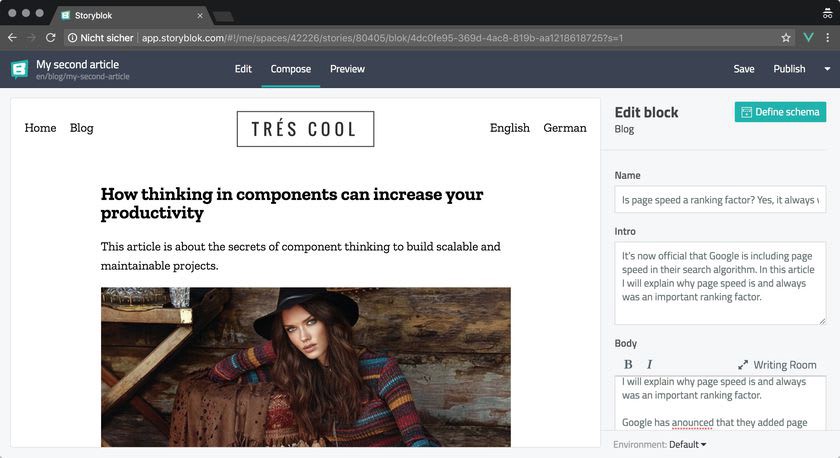
使用Nuxt.js的完整多语言博客
适用于Vue的Nuxt.js与适用于React的Next.js相同:将服务器端渲染功能和单页应用程序结合在一起的绝佳框架
您可以创建的最后一个应用程序将如下所示:
 你学什么
你学什么在这个示例项目中,您将学习如何使用Nuxt.js创建完整的网站-从初始设置到最终部署。
它使用了Nuxt可以提供的许多有趣功能,例如页面和组件,以及SCSS样式。
技术堆栈和功能- Nuxt.js
- 组件和页面
- 故事块模块
- 混合蛋白
- Vuex用于状态管理
- SCSS样式
- Nuxt中间件
这是一个非常酷的项目 ,其中包含Nuxt.js的许多强大功能。 我个人很喜欢与Nuxt合作,因此您应该尝试一下,因为它也将使您成为一名出色的Vue开发人员。
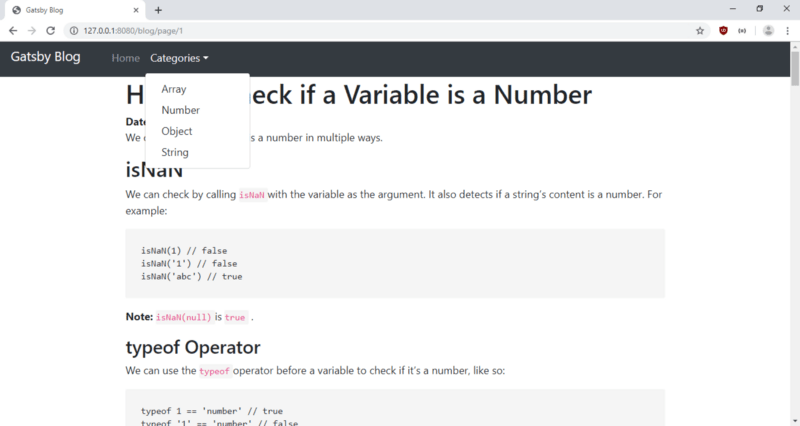
盖茨比博客
Gatsby是使用React和GraphQL的出色静态站点生成器。 这是项目的结果:
 你学什么
你学什么在本指南中,您将学习如何使用Gatsby创建博客,并将其用于使用React和GraphQL编写自己的文章。
技术堆栈和功能- 盖茨比
- 反应
- GraphQL
- 插件和主题
- MDX /降价
- 引导CSS
- 模式
如果您曾经想创建一个博客,那么
这是一个很好的示例 ,说明了如何使用React和GraphQL构建它。
我并不是说WordPress是一个不好的选择,但是使用Gatsby,您可以使用React创建高性能的网站-这是一个了不起的组合。
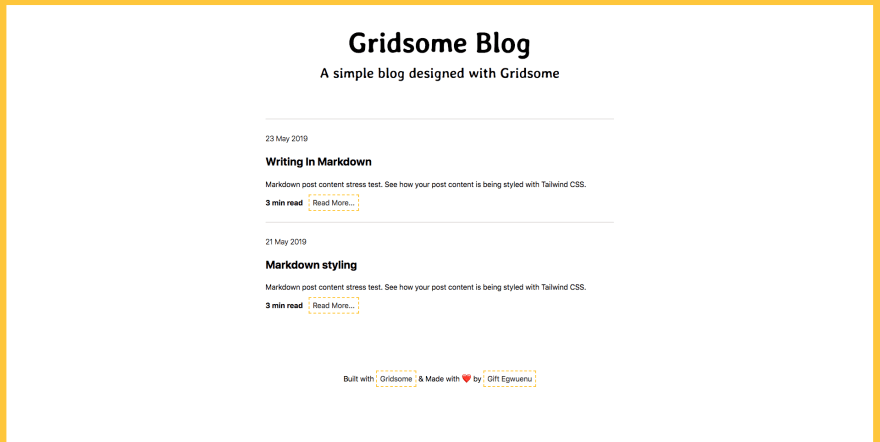
网格博客
Gridsome for Vue ...好吧,我们已经在Next / Nuxt中有了它。
但是对于Gridsome和Gatsby也是如此。 两者都使用GraphQL作为数据层,但是Gridsome使用VueJS。 它也是一个很棒的静态站点生成器,可帮助您创建出色的博客:
 你学什么
你学什么该项目将教您如何创建一个简单的博客,以开始使用Gridsome,GraphQL和Markdown。 它还说明了如何通过Netlify部署应用程序。
技术堆栈和功能当然,这不是最全面的教程,但是它涵盖了Gridsome和
Markdown的基本概念,
并且可以作为一个很好的起点 。
使用Quasar的类似于SoundCloud的音频播放器
Quasar是另一个Vue框架,可用于创建移动应用程序。 在此项目中,您将创建一个音频播放器应用程序,例如:
 你学什么
你学什么虽然其他项目主要关注Web应用程序,但本项目将向您展示如何使用Vue和Quasar框架创建移动应用程序。
您应该已经配置了运行Android Studio / Xcode的Cordova。 如果没有,该手册将具有Quasar网站的链接,其中显示了如何进行所有设置。
技术堆栈和功能一个小项目,展示了Quasar创建移动应用程序的功能。

另请阅读博客
EDISON公司:
20个图书馆
壮观的iOS应用程序