如今,对设计者的要求是,使绝对所有用户均可访问界面的需求正在增长。 自然,使残疾用户适应使用这样的界面非常重要,但是与此同时,关于色彩对比的可用性的基本知识也应运而生,而这些错误的信息会被错误的信息所延续。 他们经常重复并传播这些神话,以抹黑设计,而不是了解在哪种情况下使用一种或另一种颜色对比标准。 另外,他们建议当使用颜色对比度传输信息时该接口不可用。
因此,设计人员通常将重点放在针对残疾人的设计可访问性选项上。 他们误导其他人以为他们的界面实际上满足可访问性要求时认为不可用。 本文中包含的这些论点将试图揭穿关于色彩对比可用性的常见神话。

神话1。 WCAG要求始终是最佳的
Web内容
可访问性指南(
WCAG )被用作确定可用颜色对比度的标准。 但是,这些建议并不总是可行的。 与其遵循教条,不如使用准则来制定设计决策,而不是盲目地执行它们。
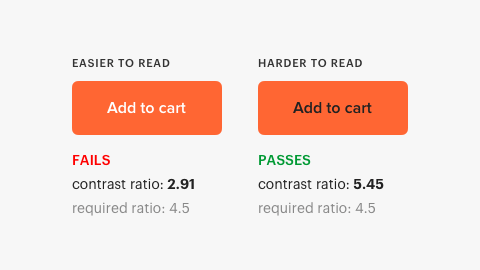
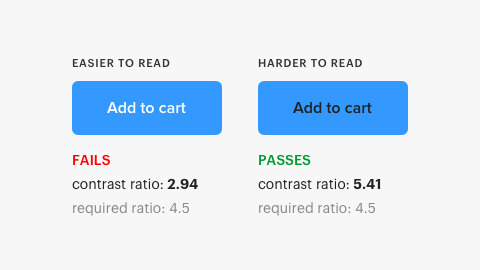
WCAG标准在实践中不适用的情况之一是白色文本亮度的对比度。 下面的两个按钮都有蓝色背景,但是一个按钮有白色文本,另一个是黑色。 当您问用户哪个按钮更易于阅读时,大多数人会告诉您带有白色文本的按钮更易读(
源 )。 但是色彩对比度却有别的说法。

黑色文本的对比度为5.41,符合WCAG要求。 但是,白色文本的对比度为2.94,这不是正常的指标。 根据对比度要求,带有白色文本的按钮应较不易读,但应更具可读性。
一项类似的比较按钮的黑白文本的研究证实了这一结论。 视力正常的用户不仅会发现白色文本更易于阅读,而且色盲的人也做出了相同的决定(
来源 )。

这种对比度的误差似乎发生在蓝色和橙色背景上的白色文本上。 WCAG对比度并不总是考虑白色文本的高亮度对比度。 白色是纯净的亮度,没有色相或饱和度,亮度是对比度的最强形式。 因此,很清楚为什么带有白色文本的按钮更易于阅读。
对比度参数未通过白色文本的原因是因为它具有高亮度,并且在背景中具有高亮度。 明亮背景上的明亮文本在计算上似乎对比度较低。 您的设计应符合人们的见识,而不是计算算法。 这就是为什么设计师的外观在“最终配方”中扮演重要角色的原因。
WCAG是帮助设计师选择正确的颜色对比的指南。 这里是通用语义学学科的奠基人阿尔弗雷德·科奇布斯基(Alfred Korzybski)创始人的著名表述-“地图不是领土”。 不要将现实模型直接与现实本身混淆。
神话2。 该文本必须符合AAA的要求,否则将无法访问
WCAG具有不同级别的可用性合规性。 一些人认为,所有文本均应符合最高要求(AAA),否则大部分用户将无法使用该文本。 当您了解AAA要求的形成方式时,此概念是不正确的,并且变得显而易见。
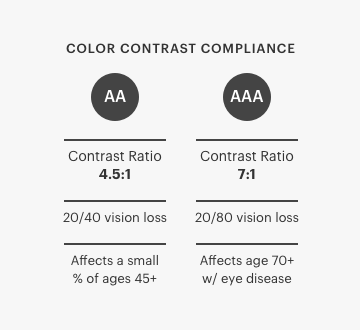
AAA要求表示7:1的对比度,以补偿低视力用户的对比度灵敏度下降(视力下降20/80或更多)。 这些用户中许多使用具有对比度增强功能的辅助技术。 他们之所以需要这项技术,是因为他们不仅可以在一个界面上查看内容,而且可以一次在多个界面上查看。 AAA要求仅适用于视力丧失20/80且不使用辅助技术的用户,此类用户很少(
来源 )。

20/80视力丧失在普通人群中很少见,主要影响患有与年龄有关的眼疾的老年人。 研究表明,人类最弱的视力与衰老有关(
来源 )。 如果您的大多数用户年龄都超过70岁,那么满足AAA要求是有意义的,此外,必须予以实施。 70岁或更高的标准是一项标准,因为在该年龄使用健康眼睛的用户中视力开始下降(
来源 )。
AA合规性足以满足大多数用户的需求。 AA要求对比度为4.5:1,以补偿视力丧失20/40的用户对比度灵敏度的损失。 研究表明,“大多数人至少可以维持80岁以上的视敏度(20/40或更高)”(
来源 )。 该结论意味着满足AA要求将使您的文本可供界面的大多数用户使用。
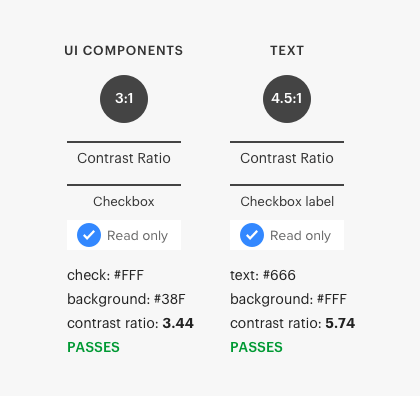
神话3。 界面组件的对比度标准与文本相同。
尽管它们的标准不同,但许多人错误地以与文本相同的对比度标准来支持界面组件。 界面的组件的对比度为3:1,文本为4.5:1。 文本需要更高的对比度,因为用户需要阅读它。 接口组件通常不需要阅读文本,并且具有较低的标准(
来源 )。

文本的对比度受许多细微差别的影响,例如字体大小和粗体。 较大的字体大小(18 pt)和具有较大字体粗细的文本(14 pt粗体)需要较低的对比度(
source )。 另外,某些接口组件可能不受此要求。 在将界面组件或文本绑定到对比度标准之前,请确保正确应用它。
误区4。 无法访问的按钮和灰色文本看起来像已禁用的功能
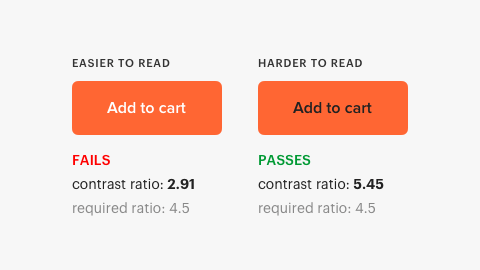
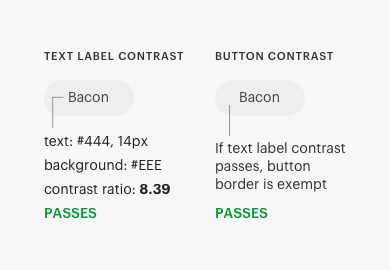
另一个普遍的误解是灰色文本是无法访问的文本。 许多人认为用户无法阅读灰色文本,因为它看起来对比度很低。 有时这可能是正确的,但有时是错误的假设。 例如,下面的按钮具有灰色文本,尽管一些用户认为它不可用。 但是,通过对比度检查器启动它表明它不仅符合AA标准,而且大大超过了该标准。
您可以听到的另一个神话是灰色按钮不可用,因为它不符合对比度标准。 事实证明,按钮的成功标准不需要视觉边框来指示影响区域。 如果带有文本的按钮带有框架,则除了文本对比度(
来源 )以外,没有对比度要求。 因此,最被认为无法访问的灰色按钮符合对比度要求。

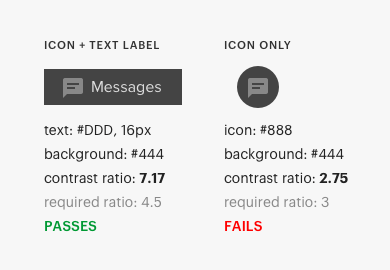
此成功标准还意味着,如果文本标签的对比度为4.5:1,则按钮旁边的图标没有对比度要求。 但是,如果图标没有文本标签,则对图标的对比度必须为3:1。

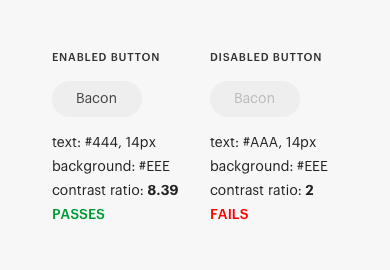
还有一个神话,灰色按钮看起来被禁用,这通常是由不了解非活动组件的正确目的的有偏见的观察者散布的。 禁用的按钮由文本标签上方的对比度不足指示。 当按钮难以阅读时,用户不必担心,这基本上是禁用按钮的目标。 更不用说对比度要求不适用于非活动组件的事实。

神话5。 色盲人无法区分对比色
通常的假设是,如果设计使用颜色对比来传达信息,则色盲人将不会注意到差异。 色调和对比度是两个不同的维度。 色盲用户难以区分某些阴影,但是他们并不容易察觉到颜色对比度的差异(
来源 )。
例如,许多人认为下面的按钮不适用于色盲,因为它使用颜色对比来指示不同的状态。 但最重要的是,色盲者可以很清楚地区分对比色。 按钮仅使用一种颜色,而没有其他竞争颜色,并且具有足够的对比度。

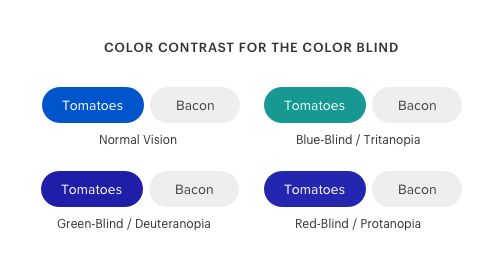
使用色盲模拟器,您可以模拟色盲人及其所见事物的色觉。 缺少红绿色和缺少蓝黄色的用户很容易看到颜色对比度的差异。
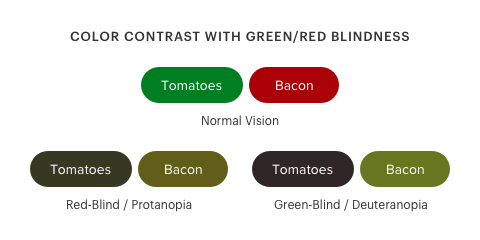
当绿色和红色具有几乎相同的暗度(
来源 )时,色盲用户几乎看不到色差。 下面的示例显示了盲人用户将看到红色和绿色的按钮是否具有相同的暗度,而色盲用户将看到哪些颜色。

如果您使用竞争性的色调来区分状态,则除了颜色以外,还需要其他视觉提示。 但是,如果仅使用颜色对比来区分状态,则色盲可能会接受并且可以访问。
色盲的类型不同,但是您最应该关注的是红绿色。 红绿色色盲影响世界上所有色盲的99%以上(
来源 )。 您可以使用多种色盲模拟器进行测试,例如,针对Google Chrome的扩展名为
Colorblindly 。
神话6。 仅彩色信号不足以传输信息
这个神话很可能是设计师经常犯错的地方。 他们经常引用
“使用颜色”的要求,而不是理解何时应用此标准。 在开始使用它们之前,您需要了解这些标准中的细微差别。
可访问性要求指出:“不得将颜色用作传达信息,指示操作或区分元素的唯一视觉手段”。 但是,该标准仅在为特定颜色分配了特定值以告知用户(
来源 )时适用。 换句话说,如果您使用色差来传达信息,则需要一个额外的信号。 但是,如果您使用对比度来传输信息,则如果对比度差异足够大,则不需要其他信号。
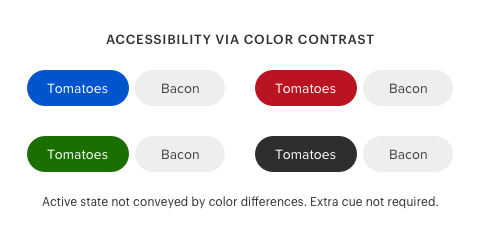
例如,下面的
切换按钮使用蓝色指示活动状态。 但是,蓝色没有特殊含义。 激活状态是通过颜色对比度而不是色偏来传输的。

激活状态的颜色是任意的。 您可以使用任何其他色调,如果它与非活动状态保持较高的对比度,就足够了。 因此,“使用颜色”要求不适用于这种情况。
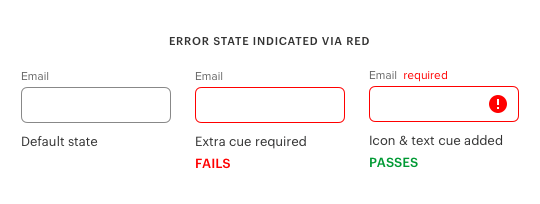
颜色具有特定用途的示例是输入表单字段中错误状态的示例。 红色通常用于指示文本字段中的错误。 在这种情况下,红色不足以指示错误状态,因为色盲的人不会看到它。 红色将对他们显示为黑色。 因此,您需要一个附加信号,例如文本或图标,以指示错误状态。

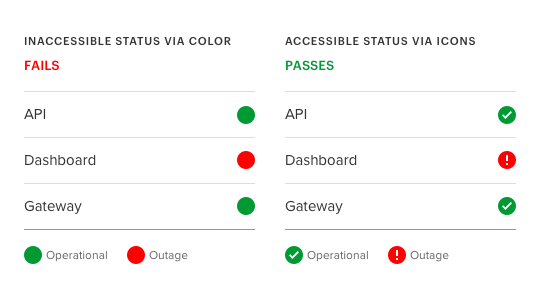
另一个示例是使用颜色指示页面上系统的状态。 绿色和红色的阴影通常用于指示系统消息的严重性。 在这种情况下,“使用颜色”要求适用,因为色调有特定的用途。 这里需要使用图标来帮助色盲人员区分每个系统状态。

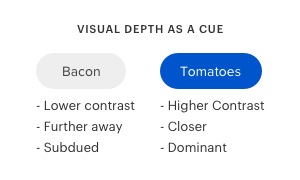
当涉及到条件时,颜色对比度并不总是唯一的信号。 视觉深度也是用户体验的暗示。 当与背景形成对比的对象看起来更近且占优势时,而没有对比度的对象出现得更远且占优势时,就会发生这种情况。 在此示例中,蓝色按钮似乎离用户最近。 结果,强调及其支配意味着活跃的状态。

正是这种与背景的对比操作,在按钮中产生了深度,并允许用户区分活动状态。 如果两个按钮的对比度相同,则用户无法将深度感知为视觉信号。
误解7:价格合理的设计可以满足地球上每个用户的需求。
在理想的世界中,任何设计师都希望满足任何用户的需求。 但是,这是一个非常理想的情况,因此是无法实现的。 即使您完全使用了WCAG,也总是会有用户通过视觉感知设计的棱镜来发现您的设计困难。
与其追求基于无法实现的幻想的理想,不如追求基于可实现的现实的理想。 现实情况是,负担得起的设计不能满足每个用户的需求,但可以满足尽可能多的用户的需求。
理解这一事实意味着要认识到少数用户将不会获得与大多数用户相同的良好体验这一事实。 但是,幸运的是,对于少数人来说,有一些具有高对比度模式的辅助技术。 真正了解辅助功能的设计师将努力实现现实的理想,而不是幻想。
色彩对比可用性的细微差别
对用户而言,可访问性应始终是设计优先级。 WCAG建议是一种有效的工具,可帮助您创建负担得起的最高标准设计。 WCAG准则并未触发上述神话。 它们是由误解,歪曲和错误使用准则的人造成的。
了解色彩对比度可用性的细微差别将帮助您完全符合WCAG标准。 如果其他人突然开始将这些关于色彩对比可用性的神话投射到您的设计中,则可以随时进行修复。 您将忠实于视觉的简洁性和美观性,同时兼顾可访问性。 最重要的是,结果将是一个有意义的界面,它将满足几乎所有用户的需求。