JavaFX教程的翻译
: Vojtech Ruzicka撰写的
Hello world文章。
如何创建您的第一个JavaFX应用程序。
这是JavaFX系列的第二篇文章。 您可以阅读有关如何设置JavaFx开发环境的第一篇文章。
JavaFX系列中的所有文章:
- JavaFX教程:入门
- JavaFX教程:世界您好!
- JavaFX教程:FXML和SceneBuilder
- JavaFX教程:基本布局
- JavaFX教程:高级布局
- JavaFX教程:CSS样式
- JavaFX Weaver:集成JavaFX和Spring Boot应用程序
应用结构
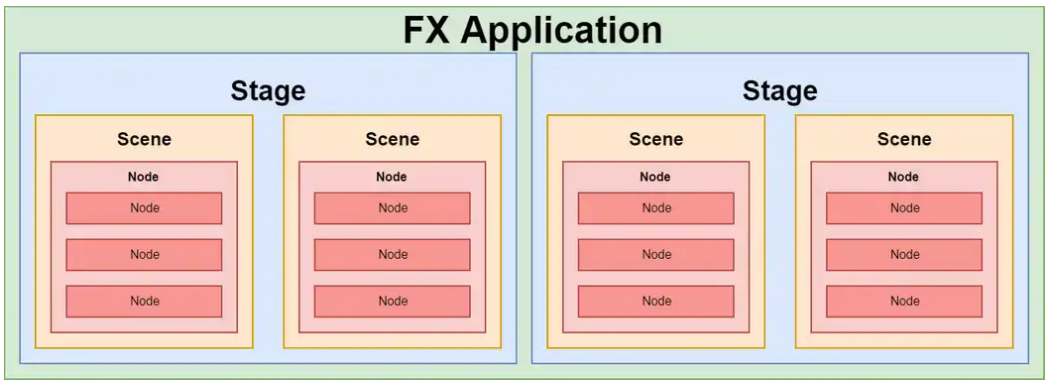
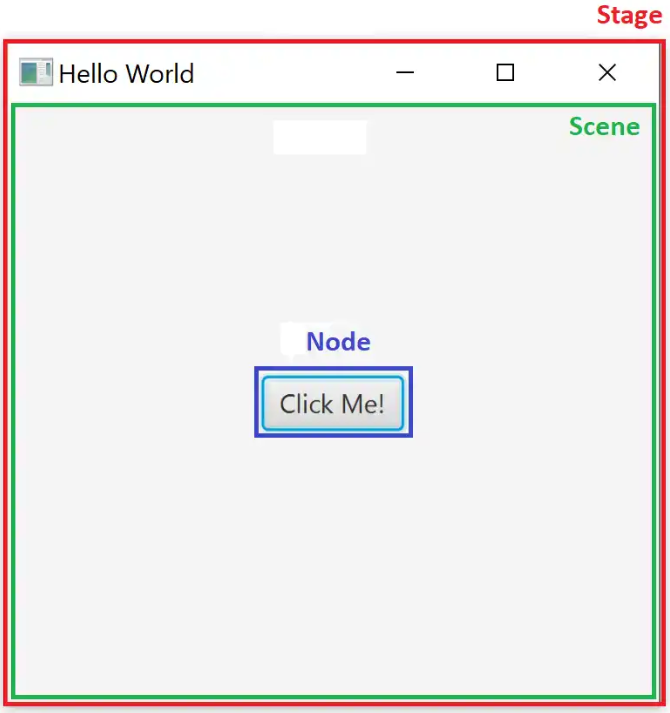
每个应用程序都由几个主要组件组成的层次结构:阶段(窗口),(场景)和节点(节点)。 让我们看看它们中的每一个。
舞台
舞台本质上是一个窗口。 您的应用程序可能具有多个阶段组件,但至少必须有一个。
场景
场景显示场景的内容(阶段)。 每个舞台组件可以包含多个可以切换的场景组件。 想象一下戏剧舞台,在表演期间被几个场景所取代。
结点
每个阶段组件可以包含称为节点的不同组件。 节点可以是控件,例如按钮或标签,甚至是布局,都可以包含多个嵌套组件。 每个场景可以有一个子节点,但是它可以是可以包含多个组件的布局。 嵌套可以是多层的-布局可以包含其他布局和通用组件。
总结
每个应用程序可以具有多个窗口(阶段)。 每个舞台组件都可以切换多个场景场景。 场景包含节点-布局和通用组件。
此层次结构可以如下所示:

现在让我们看一个具体的例子-一个真实的应用程序。

班级申请
是时候开始编程了。 如果您遵循
上一篇文章 ,那么您已经准备好所有必要的依赖项。
每个JavaFX应用程序必须具有一个扩展该类的主类:
javafx.application.Application
另外,您必须重写Application类中的抽象方法:
public void start(Stage primaryStage) throws Exception
Cass main看起来像这样:
import javafx.application.Application; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception {
主要方法
要运行JavaFx应用程序,不需要main()方法。 您可以使用
JavaFX Packager Tool打包 jar可执行文件。 但是,拥有一种主要方法要方便得多。
同时,该应用程序不仅更易于运行,而且可以像往常一样将命令行参数传递给它。
在main()方法内部,可以使用以下方法启动应用程序:
Application.launch()
很容易看出这是Application类中的静态方法。 我们没有指定主类,但是JavaFX可以根据调用此方法的类自动确定它。
舞台设置
现在我们知道如何使用main()方法启动应用程序。 但是,如果执行此操作,将不会发生任何事情。 我们需要一个要显示的窗口。 窗户叫舞台,还记得吗? 实际上,我们已经将主级作为输入参数传递给了start方法:
public void start (Stage primaryStage)
我们可以使用舞台的这一部分。 唯一的问题是默认情况下它是隐藏的。 幸运的是,我们可以使用primaryStage.show()方法轻松地显示它:
@Override public void start(Stage primaryStage) throws Exception { primaryStage.show(); }
现在,当启动应用程序时,应该会看到以下窗口:

不太令人印象深刻,对不对? 首先,让我们在窗口中添加一个不错的签名。
primaryStage.setTitle("Hello world Application");
为了使窗口看起来更好,让我们在窗口的顶部面板中添加一个漂亮的图标:
InputStream iconStream = getClass().getResourceAsStream("/icon.png"); Image image = new Image(iconStream); primaryStage.getIcons().add(image);
您可以添加几个代表应用程序的图标。 更确切地说,相同图标的大小不同。 这将允许您根据应用程序的上下文使用适当大小的图标。
现在,您可以配置Stage对象的属性和行为,例如:
- 使用setX()和setY()设置位置
- 使用setWidth()和setHeight()设置初始大小
- 使用setMaxHeight()和setMaxWidth()限制最大窗口大小,或者使用setResizable禁用大小调整(false)
- 使用setAlwaysOnTop()将窗口模式始终设置在最前面
- 使用setFullScreen()设置全屏模式
- 还有更多
现在,我们有了一个带有如此奇妙名称的窗口,但它仍然是空的。 您已经知道不能将组件直接添加到舞台(窗口)中。 您需要一个场景。
但是,要启动场景设计器,必须指定一个子节点。 首先创建一个简单的标签。 然后,我们创建一个带有该标签作为子节点的场景。
Label helloWorldLabel = new Label("Hello world!"); Scene primaryScene = new Scene(helloWorldLabel);
您已经注意到Scene仅允许一个子组件。 如果我们需要更多呢? 您必须使用布局(布局),这是一个可以包含多个子项的组件,并根据所使用的布局将其放置在屏幕上。 我们将在本系列文章的后面部分介绍布局。
为了使应用程序更具视觉吸引力,让我们在屏幕中央放置一个标签。
helloWorldLabel.setAlignment(Pos.CENTER);
最后,我们需要安装Scene for Stage,我们已经拥有:
@Override public void start(Stage primaryStage) throws Exception { primaryStage.setTitle("Hello world Application"); primaryStage.setWidth(300); primaryStage.setHeight(200); InputStream iconStream = getClass().getResourceAsStream("/icon.png"); Image image = new Image(iconStream); primaryStage.getIcons().add(image); Label helloWorldLabel = new Label("Hello world!"); helloWorldLabel.setAlignment(Pos.CENTER); Scene primaryScene = new Scene(helloWorldLabel); primaryStage.setScene(primaryScene); primaryStage.show(); }
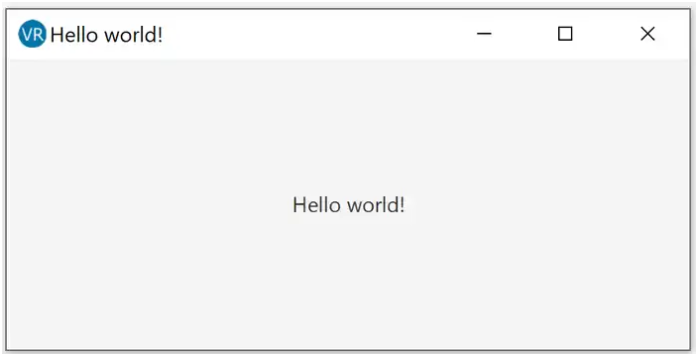
现在,我们的窗口包含带有标签组件的场景:

接下来是什么
在本系列的下一步中,我们将研究如何以XML而不是Java来实现GUI。