我们为您呈现在Medium.com上发布的
Indrek Lasn文章的译文。 在切入点下,您将学习如何使用ax(用于测试网站和其他用户界面可访问性的工具)使应用程序或网站更易于访问。
 react-ax显示可用性测试结果
react-ax显示可用性测试结果 一个好的应用程序和一个好的应用程序之间有什么区别? 在可达性上!
不要忘记细节。 有些用户希望使用自己的键盘来控制应用程序的界面,有些用户将使用键盘快捷键(例如Tab)快速移动,而视障用户也可以订阅您的博客。
为了使所有人都能使用该产品,您需要ax可用性测试库。
 轴芯
轴芯斧头可用性测试库理念
仅当开发人员始终测试其项目的可访问性并开始应用“负担得起的”编码原则时,Internet才会成为真正的包容性空间。
自动化的可用性测试大大节省了开发时间。 为此,它不需要任何特殊技能,这使团队可以专注于最重要的事情-产品开发。 不幸的是,大多数测试工具是为站点和应用程序设计的,这些站点和应用程序的开发已经完成,因此很难获得可靠的结果。 结果,当产品似乎即将发布时,可能会错过最后期限。
斧头库与专家使用的所有现代浏览器,工具和测试环境兼容。 因此,可访问性测试可以成为团队日常执行的任何其他测试(例如,单元测试,集成测试,浏览器测试等)的一部分。 在开发的早期阶段使用可用性测试工具将节省时间和资源,并为您节省很多麻烦。
AX宣言
- ax是一个开源项目。
- 它没有误报(错误不算在内)。
- ax可在所有现代浏览器中以及任何工具,平台,库和环境中使用。
- 一家主要的数字访问公司 ( Deque Systems )支持ax。
- 该库可轻松与现有功能/验收工具集成,以进行自动化测试。
- ax根据评估上下文自动确定要运行的规则。
- ax支持内部内存固定装置,静态固定装置,集成测试和iFrame无限嵌套。
- 斧头的配置极为灵活。
React入门
 GitHub react-ax页面
GitHub react-ax页面使用NPM或Yarn安装模块。
NPM:
npm install --save-dev react-axe
纱线:
yarn add react-axe
我们启动模块
我们调用导出的函数,传递React和ReactDOM对象以及一个以毫秒为单位的时间延迟,该延迟将在组件的每次更改与分析的开始时间之间进行跟踪。
const React = require('react'); const ReactDOM = require('react-dom'); if (process.env.NODE_ENV !== 'production') { const axe = require('react-axe'); axe(React, ReactDOM, 1000); }
在没有框架的情况下运行
首先安装
axe-core软件包。
npm install axe-core --save-dev
API封装组成
ax-core API软件包包括:
axe.js要添加到测试站点(API)的JavaScript文件;axe.min.js是上述文件的较小版本。
将JavaScript文件添加到每个iFrame固定装置或测试系统。
<script src="node_modules/axe-core/axe.min.js"></script>
然后,我们将调用添加到每个测试点,在该点上它会变得可见或出现新的界面元素。
axe.run(function (err, results) { if (err) throw err; ok(results.violations.length === 0, 'Should be no accessibility issues');
我们在开发环境中启动该模块(如上面的代码所示),否则应用程序在测试期间将比正常运行期间使用更多资源。 您可以使用
envify (如
本示例所示)。
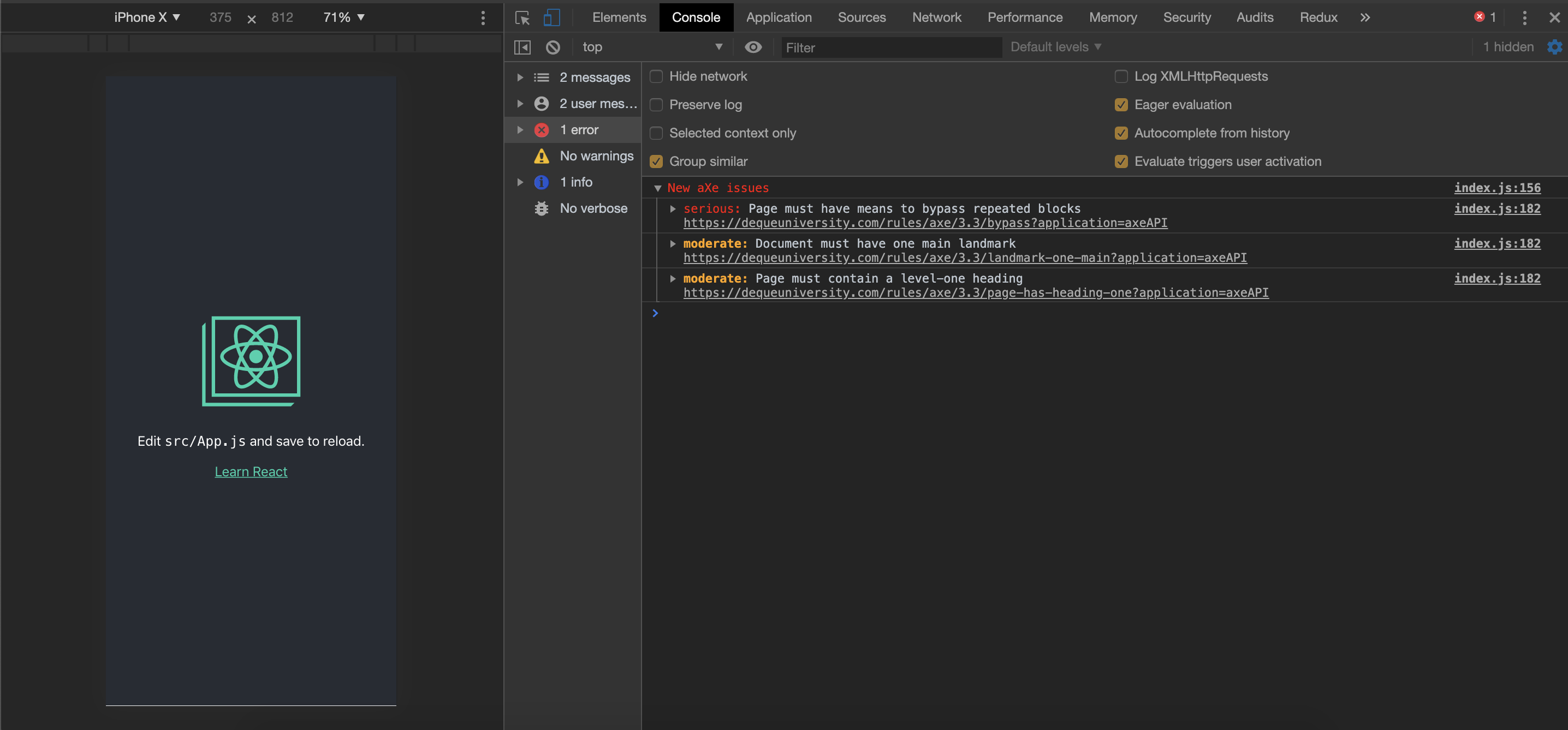
启动后,每次更新组件时,该模块将开始在Chrome Devtools控制台中显示有关可访问性错误的信息。
因此,在启动React应用程序时,我们将能够在控制台中看到所有可访问性问题(如果有)。
 在斧头中显示错误和可访问性问题
在斧头中显示错误和可访问性问题支持的浏览器
斧头核心API支持以下浏览器:
- Microsoft Edge 40及更高版本;
- Google Chrome 42及更高版本;
- Mozilla Firefox 38及更高版本;
- 苹果Safari 7及更高版本;
- Internet Explorer 9、10、11
通过支持,我的意思是修复错误并在可能的情况下定期测试浏览器。 当前,对于每个请求请求,仅测试Firefox,Chrome和Internet Explorer 11。
JSDOM支持仍然有限。 现在,开发人员正在尝试使所有规则与JSDOM兼容,但是在不可能的情况下,我建议关闭规则。 众所周知,
color-contrast规则不适用于JSDOM。
当前,ax仅在本机支持或正确实现所有功能的环境中工作。 该库不支持不推荐使用的v0 Shadow DOM实现。
无障碍规则
在
此处可以找到由
axe-core触发的规则的完整列表。
 斧头规则
斧头规则结论
确保广泛的用户可以访问您的应用程序。 周围有很多人,每个人都有自己的需求。 您可以考虑的需求越多,最终在您的应用程序或站点中获得的流量就越大。 抓住一切机会使您的产品变得更好。
感谢您的阅读!