本课是前两篇文章(
第1部分 ,
第2部分 )关于在不使用编程和布局的情况下创建三维配置器的逻辑延续。
在最后一部分中,我们研究了使用WordPress的Verge3D插件中包含的标准订购系统集成三维部件的问题。 但是,此选项并不适合所有人,因为此插件的功能受到很大限制。 有了它的帮助,就不可能访问流行的支付系统,例如PayPal或2Checkout,就不可能使用折扣,优惠券,股票和其他所有人都习惯在流行的电子商务系统中看到的东西进行操作。

在本文中,我们将向您展示如何解决这些限制并将3D可视化直接集成到WooCommerce在线商店中。 顺便说一下,今天它是最受欢迎的电子商务系统-根据
统计数据,所有在线商店中有28%使用了它。
结果
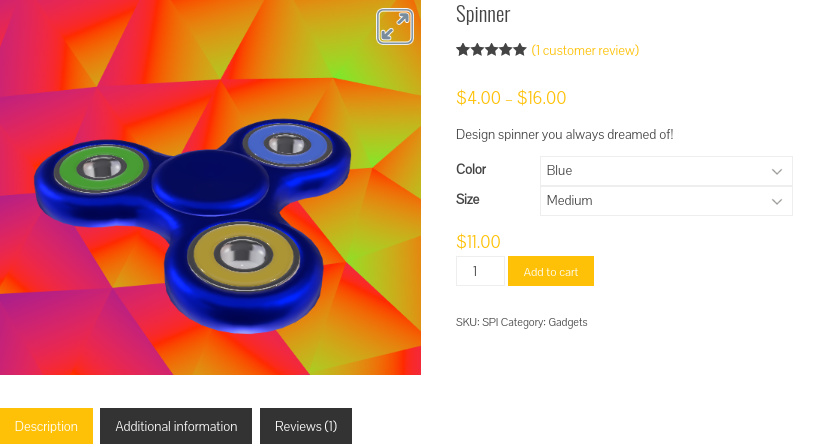
这就是我们商店的外观-点击图片可立即体验。

在这个原型中,我们将出售曾经流行的微调玩具。 假定潜在买家将能够从建议的选项中选择颜色和尺寸。 作为奖励,我们商店的访客将能够实时解开三维模型,而且还能听到轴承的特征声音。 当然,可以从各个角度查看模型并放大/缩小。
计划
工作流程并不是特别困难,但以防万一,我们概述了我们将要做的简短计划:
- 安装WooCommerce和Verge3D插件。
- 创建一个交互式应用程序并将其上传到站点。
- 在WooCommerce中创建多个产品选项。
- 在可视编辑器中确定应用程序的逻辑。
现在,请更详细地考虑这些步骤。
安装方式
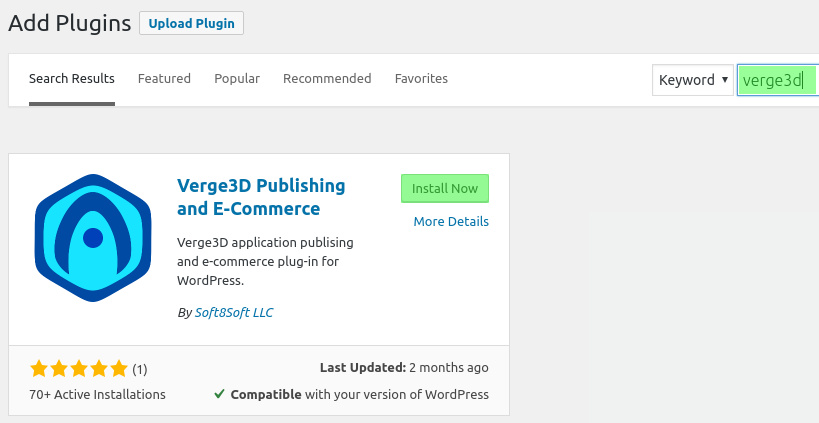
WooCommerce和Verge3D插件在标准WordPress目录中可用。 只需找到它们,然后安装并激活即可。

安装WooCommerce系统时,该向导将为您将来的商店输入许多参数,而Verge3D不需要其他设置。
3D图形
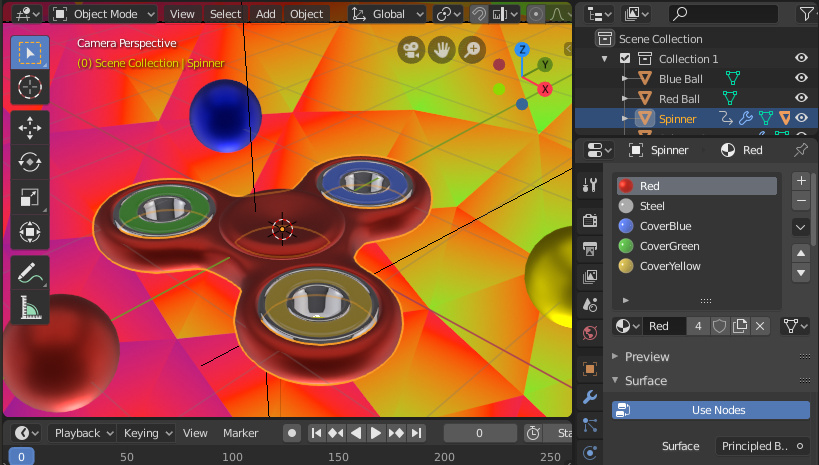
出于本文的目的,我们使用Verge3D示例中包含的现成的微调器模型。 顺便说一下,这样的模型可以由具有3ds Max或Blender 3D建模程序的基本技能的人轻松创建,或者可以从免费目录或模型商店下载。

除了模型之外,我们还需要在可视的Puzzles编辑器中确定应用程序的逻辑。 特别是,我们将需要更改颜色和大小,以及通过单击打开/关闭动画。 我们将在下面讨论更多。

将3D应用程序上传到站点
要将应用程序上传到您的网站,请使用WordPress工具栏上的Verge3D-Applications工具。 单击添加新按钮:

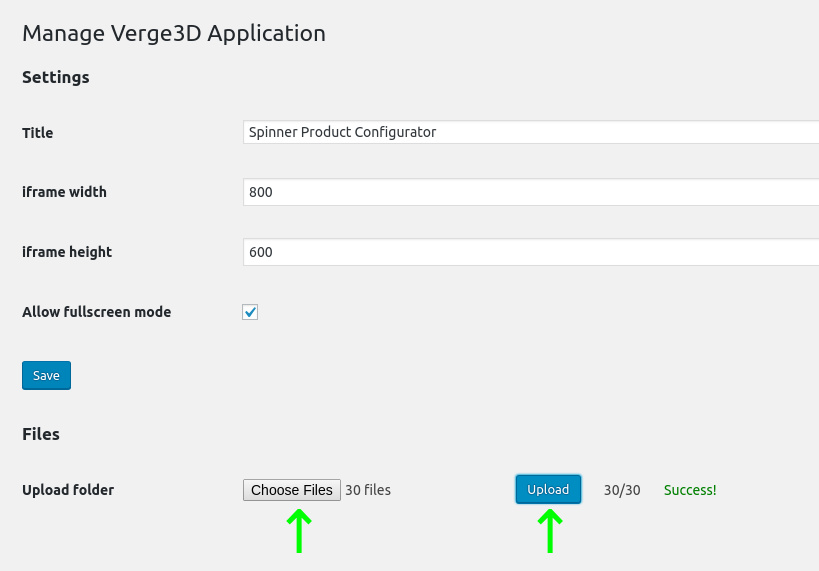
输入3D应用程序的名称,然后单击“下一步”。 在设置页面上,选择包含应用程序文件的文件夹,然后单击“上传”:

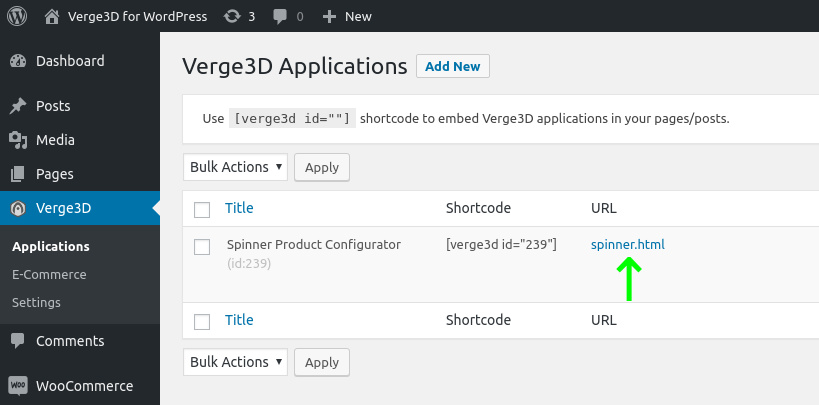
下载完成后,返回到应用程序窗口,并单击spinner.html链接检查一切如何工作。

我们的3D微调器配置器将在新窗口中打开,并占据整个页面。 这是正常现象,因为我们尚未处理主要部分,即与WooCommerce集成。
将3D添加到产品页面
我们的下一步是用成熟的三维模型替换WooCommerce商店中无聊的静态商品图像。 顺便说一句,如果您还没有创建产品本身,那么就该这样做了。
在编辑模式下进行3D连接:

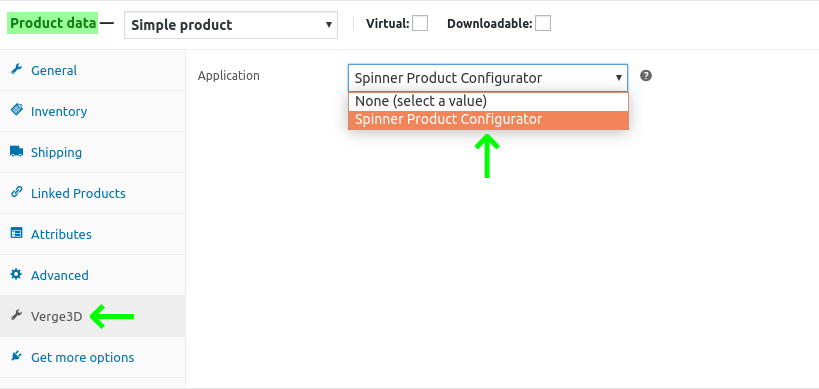
在“产品数据”部分,转到Verge3D选项卡,然后选择我们之前创建的应用程序:

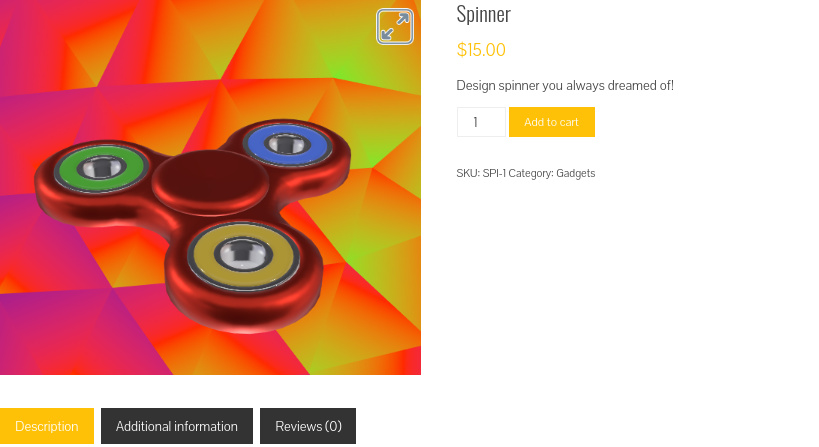
保存设置并转到产品页面。 现在,它应该显示一个交互式应用程序而不是图片:

添加产品选项
向客户展示3D产品类型已经是一项巨大的成就。 但是,由于我们不仅要进行3D可视化,还要进行全面的配置,因此我们需要使三维模型可自定义。
标准的WooCommerce功能(称为可变产品)提供了创建3D产品配置器的功能。 在我们的商店中,买方将能够选择三种不同尺寸和颜色之一的产品。
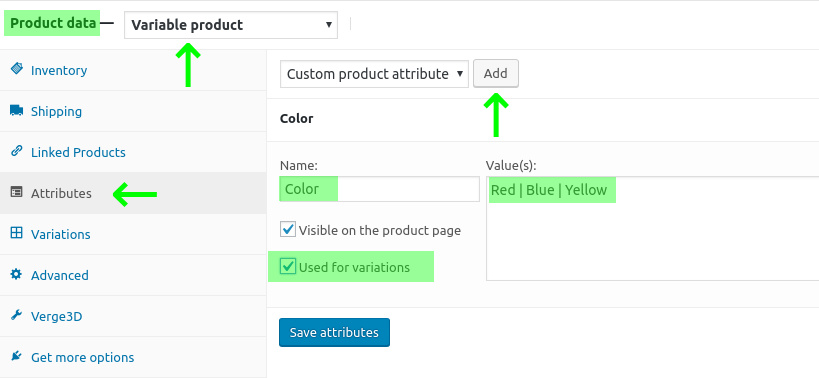
所以,让我们从花开始吧! 在“产品数据”部分中,选择“可变产品”,然后转到“属性”选项卡并添加一个名为“颜色”的新属性。 指定3个值-红色,蓝色和黄色-并选中“用于变体”。

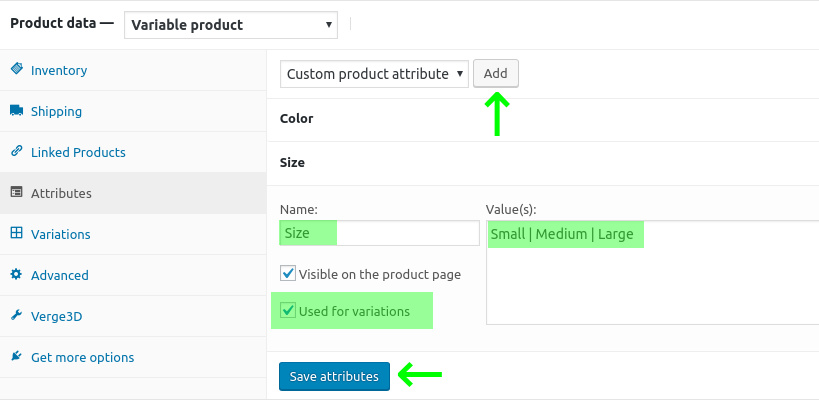
为尺寸添加另一个“尺寸”属性并保存设置:

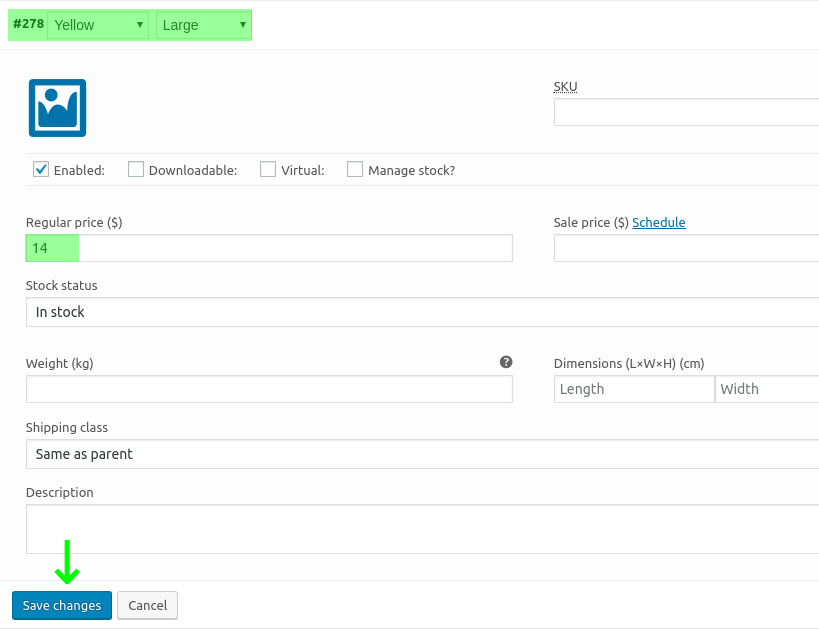
现在在WooCommerce中创建所有可能的产品选项:

总共将创建9种不同的产品:蓝色小号,红色小号,黄色大号等等。 您需要做的就是降低每个选项的价格:

保存设置并在商店中检查产品!
创建3D配置器
至此,您已经有了WooCommerce变量产品。 但是,无论客户选择哪种选项,三维部分始终保持不变。 让我们修复它!
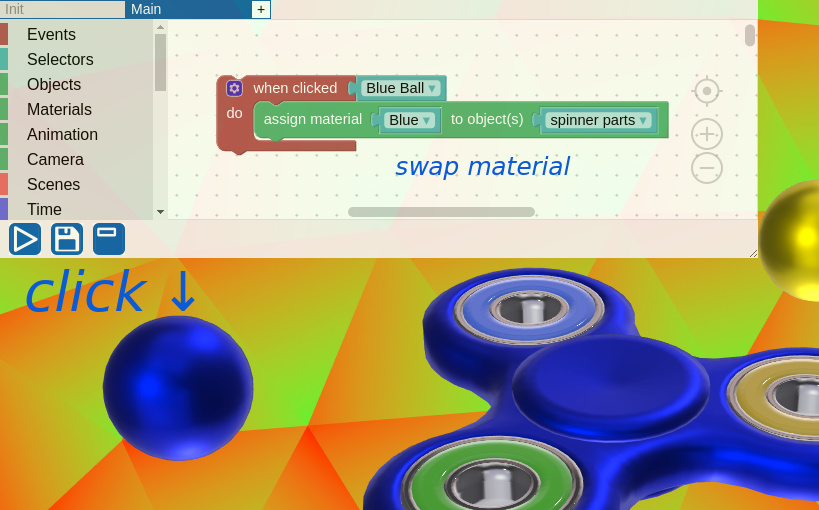
在上一阶段,您可能已经注意到该应用程序具有3个彩色的球,用于更改微调框的颜色。 当您按下这些“按钮”之一时,模型的材质就会改变。 这是使用简单的Puzzles块(Verge3D附带的可视逻辑编辑器)完成的:

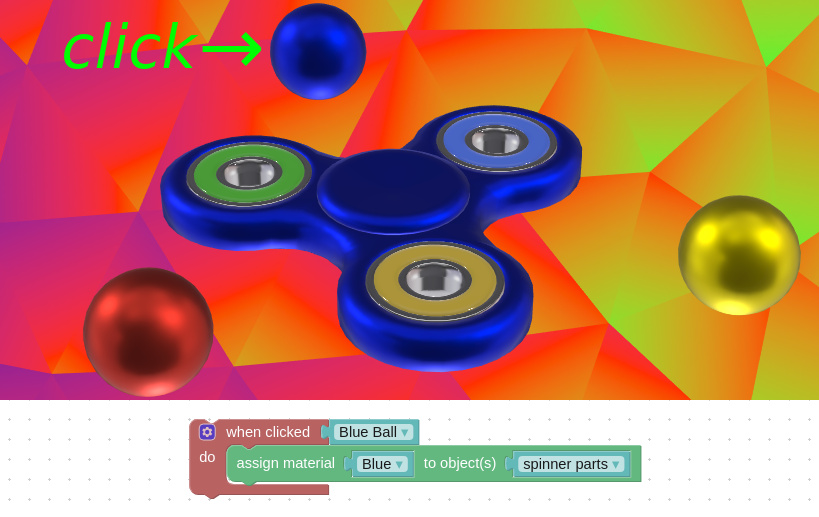
现在,代替这三个区域,我们将使用选择菜单,该菜单自动将WooCommerce添加到产品页面。 在这种情况下,逻辑块看起来会有些不同:

图片显示,当客户选择一种颜色时,具有相同名称的材料将被分配给模型-红色,蓝色或黄色。
这是调整模型大小的逻辑:

仅此而已! 创建逻辑后,您只需按照上面的操作将应用程序上载到站点,然后重新加载产品页面即可。 现在,我们有了一个成熟的配置器,其中包含动画,大小和颜色的选择。
在没有编程和布局的情况下创建三维配置器的课程三部曲已完成。 如果仍然不清楚,或者还有其他问题,请在评论中进行讨论。 还要写下您希望在后续使用Web 3D教程中看到的内容。