
Habr感到惊讶的是,关于(beta-)GitHub功能-Actions的文章很少发表。
似乎可以通过以下事实来解释这种轻描淡写的事实:该功能仍在测试中,尽管是“ beta”。 但这是一项有用的Beta功能,可让您在私人存储库中使用此工具。 我将在本文中讨论有关使用该技术的问题。
史前史
如果您是按顺序开始的,那么您可能应该提到一下,在寻找一种快速,方便,轻松和免费的方式来存储您的个人网站“关于我”的过程中,我不得不度过了数个晚上,并且阅读了许多文章。
有人选择托管,有人选择云服务器,以及那些不想了解所有工作,交互和付款的人-例如将静态网站上传到存储库,因为现在可以在GitHub和GitLab上完成。
当然,这是每个人的个人选择。
我的最终选择是选择GitHub Pages。
关于页面谁都不知道, gh-pages是一种以网站形式存储文档的选项,它是免费提供的,并且除了文档以外,它还建议用于存储个人网站。 该功能由GitHub提供给所有用户,可在存储库设置中使用。
对于项目存储库,使用gh-pages分支,对于用户站点,使用单独的存储库,名为username.imtqy.com , master站点中包含站点的源代码。
您可以查看文档以获取更多详细信息,但我只会注意到GitHub具有惊人的慷慨性,每个人都可以通过简单地添加带有域名的CNAME文件并在GitHub服务器上设置其域名提供商的DNS来将自己的域绑定到这样的站点。
我敢肯定,有很多关于如何部署这样一个站点的文章,所以这不是关于这个的。
发生问题
问题是,当使用静态生成器时,需要组成其他 拐杖 脚本并使用库来简化生成页面并将其加载到存储库中的过程。 简而言之,如果将源代码存储在单独的私有存储库中,则每次对站点进行任何更改时,都必须部署本地环境,以便随后生成静态页面并在主站点存储库中进行发布。
有大量的静态生成器 ,它们都有相同的问题。 这些操作需要花费大量时间和精力,最终它们会停止站点上的工作,尤其是在从OS到OS的几次迁移或硬盘驱动器上的数据丢失事件之后(在我的情况下就是这样) 。
就在最近,无论是在网站上的弹出式通知中,还是在GitHub的时事通讯中,都注意到了新构建的CI / CD,从而使这些操作可以轻松完成。
关于静态页面生成器我不会专注于本项,但是我将分享在选择和使用这些子句时遇到的几个问题:
1)值得为您的编程语言选择一种生成器,或者尽可能清晰的一种。 我是在我自己不得不为站点添加一些功能,放下拐杖以提高其稳定性和自动化性的时候才想到这个主意的。 此外,这是以插件形式编写其他功能的一个很好的理由。
2)驻留在哪个生成器上是一个个人选择,但是值得考虑的是,对于最初沉浸在GitHub Pages功能的功能中,您必须首先安装Jekyll 。 幸运的是,它使您可以直接从资源库中的源生成站点(我将选择重复进行此操作) 。
我对发电机的选择基于第一点。 用Python编写的Pelican很容易取代了我对Jekyll的陌生人(使用了将近一年) 。 结果,即使创建和编辑文章,站点上的机器人也为我提供了一种有趣的语言的额外体验。
__
问题陈述
主要任务是编写一个脚本(实际上是配置文件),该脚本将自动从私有存储库生成静态页面。 该解决方案将使用虚拟环境的功能。 脚本本身会将完成的页面添加到公共存储库中。
解决方案工具
我们将用来解决问题的工具:
- GitHub动作;
- Python 3.7
- 鹈鹕;
- 吉特
- GitHub页面。
解决问题
总体而言,在对文档有所了解并弄清楚如何为Actions编写脚本之后,很明显,该机制将完全解决问题。 在撰写本文时,要使用此功能,您必须订阅 beta测试 !

Github对新功能的描述
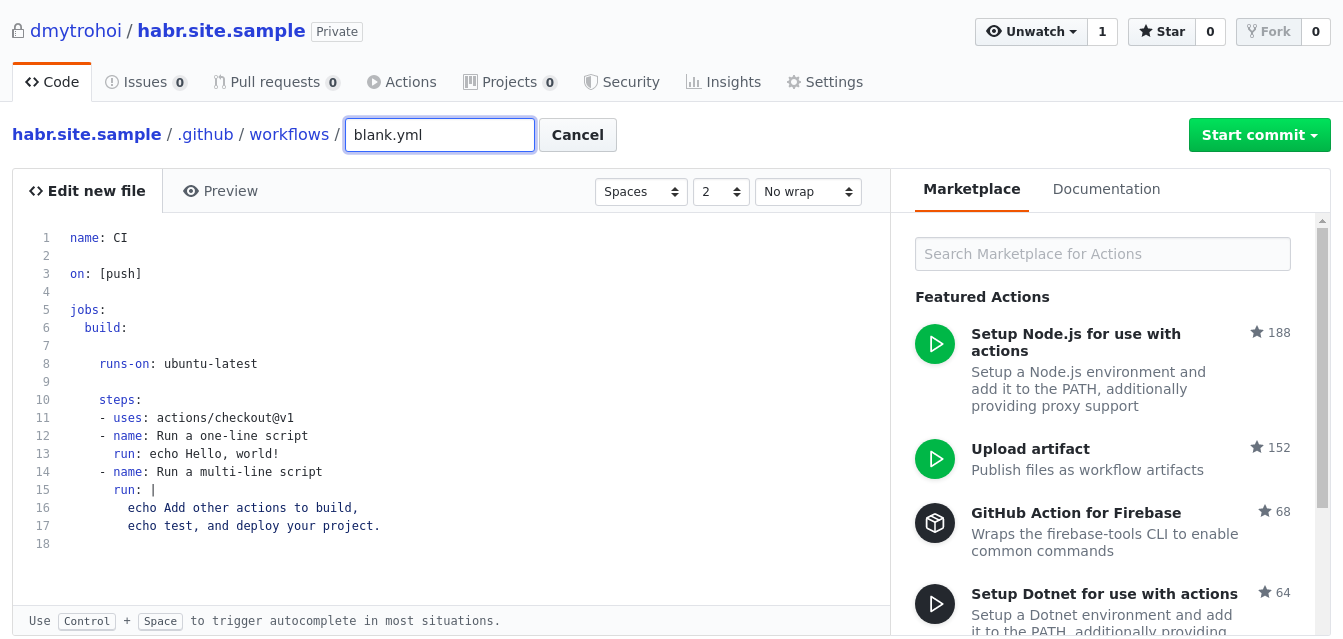
要编写Actions脚本,首先需要在.github文件夹及其子文件夹workflows创建一个命名文件。 您可以手动执行此操作,也可以从存储库页面上“操作”选项卡中的编辑器中执行此操作。

空白脚本形式示例
简短评论表格 name: CI # : Actions on: [push] # , jobs: # , build: # , .. runs-on: ubuntu-latest # .. steps: # - uses: actions/checkout@v1 # - name: Run a one-line script # 1 run: echo Hello, world! # 1 (bash- ) - name: Run a multi-line script # 2 run: | # 2 () echo Add other actions to build, echo test, and deploy your project.
让我们根据模板编写自己的代码:
0) 可以保留名称和“ CI”。 这是一个品味问题。
1)接下来,您需要选择将导致脚本启动的操作/触发器,在我们的情况下,这通常是将新提交提交到存储库的操作。
on: push
2)也将以启动脚本为基础的映像作为示例,因为Ubuntu对必要的功能非常满意。 查看可用的工具 ,您可以清楚地知道这可以是任何必要的图像,也可以只是方便的图像(或基于该图像的docker容器)。
build: runs-on: ubuntu-latest
3)在步骤中,首先设置环境以准备主要工作。
3.1)转到我们需要的分支(标准checkout步骤):
- uses: actions/checkout@v1
3.2)安装Python:
- name: Set up Python uses: actions/setup-python@v1 with: python-version: 3.7
3.3)设置生成器的依赖项:
- name: Install dependencies run: | python -m pip install --upgrade pip pip install -r requirements.txt
3.4)创建将在其中生成站点页面的目录:
- name: Make output folder run: mkdir output
4)为了使站点上的工作保持一致,即不删除以前的更改并在不冲突的情况下向站点存储库添加更改,下一步是每次都克隆站点存储库:
- name: Clone master branch run: git clone "https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git" --branch master --single-branch ./output
此步骤调用系统变量:
GITHUB_ACTOR GitHub设置变量本身,这是导致脚本运行的用户名;secrets.ACCESS_TOKEN变量是生成的用于控制Github的令牌 ,我们可以通过在Secrets选项卡中设置存储库的设置将其作为环境变量进行传输。 请注意,在生成令牌时,将仅向我们提供一次,将无法再使用它。 以及“秘密”的价值。
5)我们继续生成页面:
- name: Generate static pages run: pelican content -o output -s publishconf.py
传递给生成器的参数负责生成文件的发送目录( -o output )和我们用于生成的配置文件( -s publishconf.py ; 您可以在Pelican文档中了解共享本地配置和配置以供发布的方法 ) 。
让我提醒您,该网站的存储库已被克隆到output文件夹中。
6)配置git并索引修改后的文件:
- name: Set git config and add changes run: | git config --global user.email "${GITHUB_ACTOR}@https://users.noreply.github.com/" git config --global user.name "${GITHUB_ACTOR}" git add --all working-directory: ./output
本段使用已知的变量,并指示将在其中启动此步骤中的命令的工作目录。 否则,转到工作目录的命令看起来像cd output 。
7)生成提交消息,提交更改并将其推送到存储库中。 为了确保提交不被浪费,并且因此不会在bash中产生错误(输出不是0 ),我们首先检查是否有必要提交并推送某些内容。 为此,我们使用git diff-index --quiet --cached HEAD --如果相对于该站点的先前版本没有任何更改,则将输出0 ,并且有1此类更改。 然后,我们处理此命令的结果。 因此,我们将在此阶段在有关脚本执行的信息中写入有关站点状态的有用信息,而不是自动崩溃并向我们发送有关脚本崩溃的报告。
我们还会在带有现成页面的目录中执行这些操作。
- name: Push and send notification run: | COMMIT_MESSAGE="Update pages on $(date +'%Y-%m-%d %H:%M:%S')" git diff-index --quiet --cached HEAD -- && echo "No changes!" && exit 0 || echo $COMMIT_MESSAGE # Only if repo have changes git commit -m "${COMMIT_MESSAGE}" git push https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git master working-directory: ./output
结果
结果,这样的脚本使您不必考虑创建静态页面。 通过直接将更改添加到私有存储库,无论是在任何系统下使用git还是通过GitHub的Web界面创建文件,Actions都可以自己完成。 如果脚本意外删除,则会向邮件发送通知。
完整代码我将保留我的工作版本,它在最后一步中添加了有关已将提交启动到主存储库的通知。
上述机密信息用于在其中添加了机器人令牌和要将消息发送到的用户ID。
name: Push content to the user's GitHub pages repository on: push jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Set up Python uses: actions/setup-python@v1 with: python-version: 3.7 - name: Install dependencies run: | python -m pip install --upgrade pip pip install -r requirements.txt - name: Make output folder run: mkdir output - name: Clone master branch run: git clone "https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git" --branch master --single-branch ./output - name: Generate static pages run: pelican content -o output -s publishconf.py - name: Set git config and add changes run: | git config --global user.email "${GITHUB_ACTOR}@https://users.noreply.github.com/" git config --global user.name "${GITHUB_ACTOR}" git add --all working-directory: ./output - name: Push and send notification run: | COMMIT_MESSAGE="Update pages on $(date +'%Y-%m-%d %H:%M:%S')" git diff-index --quiet --cached HEAD -- && echo "No changes!" && exit 0 || echo $COMMIT_MESSAGE git commit -m "${COMMIT_MESSAGE}" git push https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git master curl "https://api.telegram.org/bot${{ secrets.BOT_TOKEN }}/sendMessage?text=$COMMIT_MESSAGE %0ALook at ${GITHUB_ACTOR}.imtqy.com %0ARepository%3A github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com&chat_id=${{ secrets.ADMIN_ID }}" working-directory: ./output
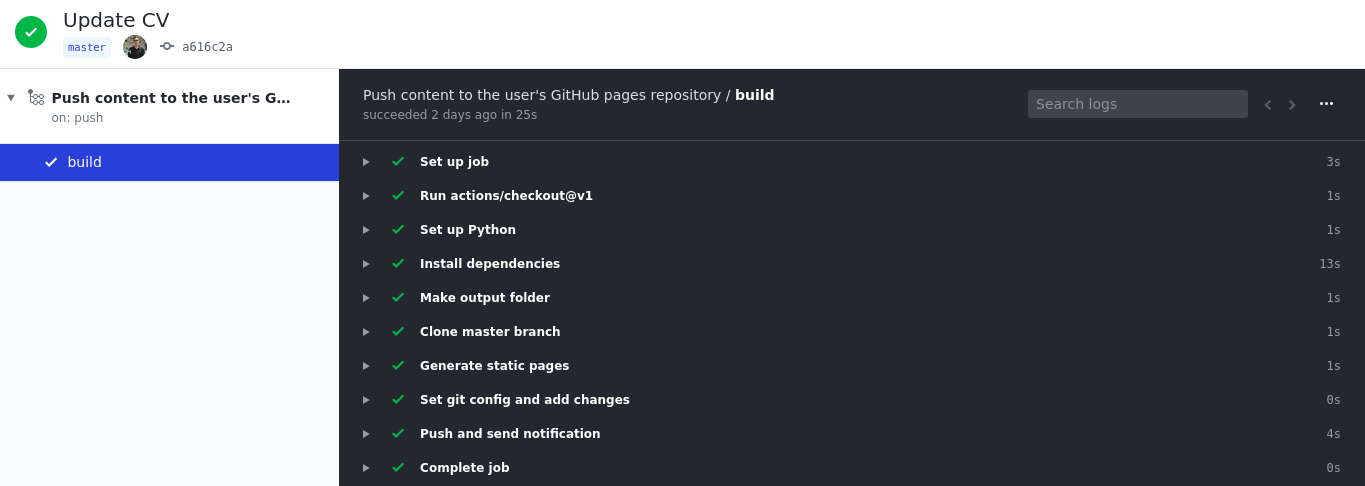
屏幕截图
带有源的存储库的“操作”选项卡中显示的启动之一的结果

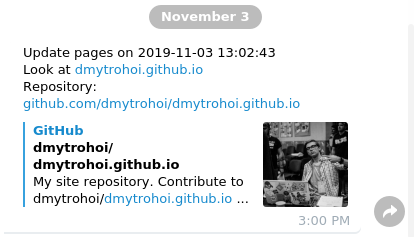
机器人发出的有关脚本完成的消息
有用的链接
动作概述
动作语法
触发清单
虚拟环境的变体
Github页面
静态发生器列表