许多设计师在创建数字产品的过程中都是基于他们的感受。 尽管这在某些情况下很有用,但已有公认的通用标准可帮助逻辑上创建用户界面解决方案,而不必依赖直觉。
在本文中,我们将尝试研究用户界面中模态的一般标准,并讨论为何只有两种主要类型的屏幕的原因,并分析将信息体系结构和用户流程转换为直观用户界面时应用程序和网站如何失败。

我们从以下大胆的陈述开始本研究:
屏幕有两种类型:
- 模态屏幕
- 无模式屏幕
现在让我解释一下这一说法。 我们可以想象的几乎每个屏幕都属于这两种类别之一。 要了解模态屏幕和非模态屏幕之间的区别,我们必须首先继续定义模态屏幕的概念。
什么是模态屏幕?
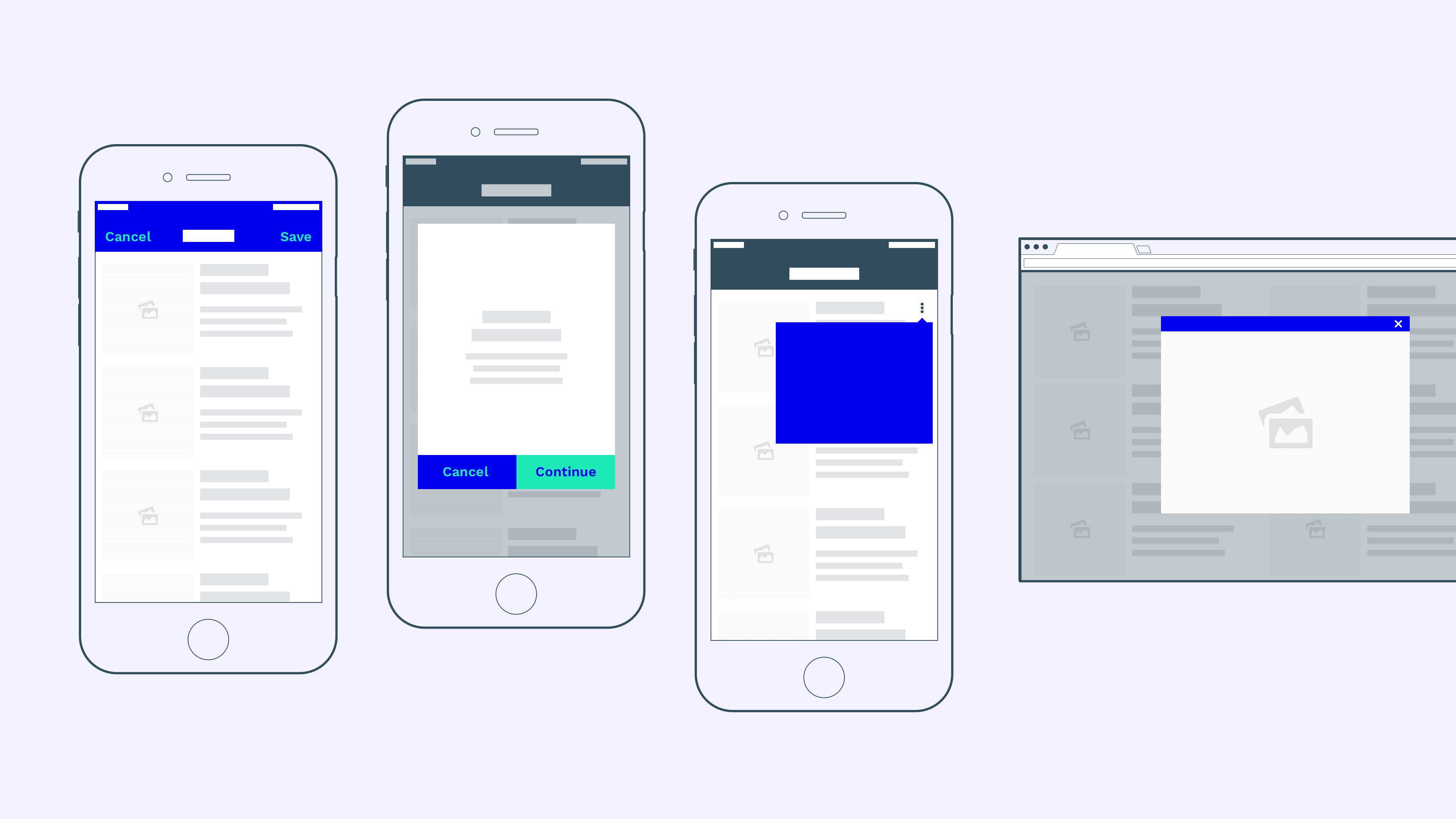
可以以各种形式和表示形式找到模态屏幕,例如,以下所列之一:
模态屏幕和
非模态屏幕都是子视图,也就是说,它们从属于一个主应用程序窗口。 但是,有一个重要的区别:
“模态窗口创建了一种模式,该模式可以禁用主窗口,但是可以使模态窗口作为其前面的子窗口而保持可见。 用户必须先与模式窗口进行交互,然后才能返回父应用程序” -Wikipedia
大多数模态窗口(尤其是在桌面应用程序中)在视觉上与主窗口重叠,因此可以轻松识别。 对于在后台从主窗口消失的弹出窗口,弹出菜单和对话框,弹出灯箱,警报等,这是正确的。
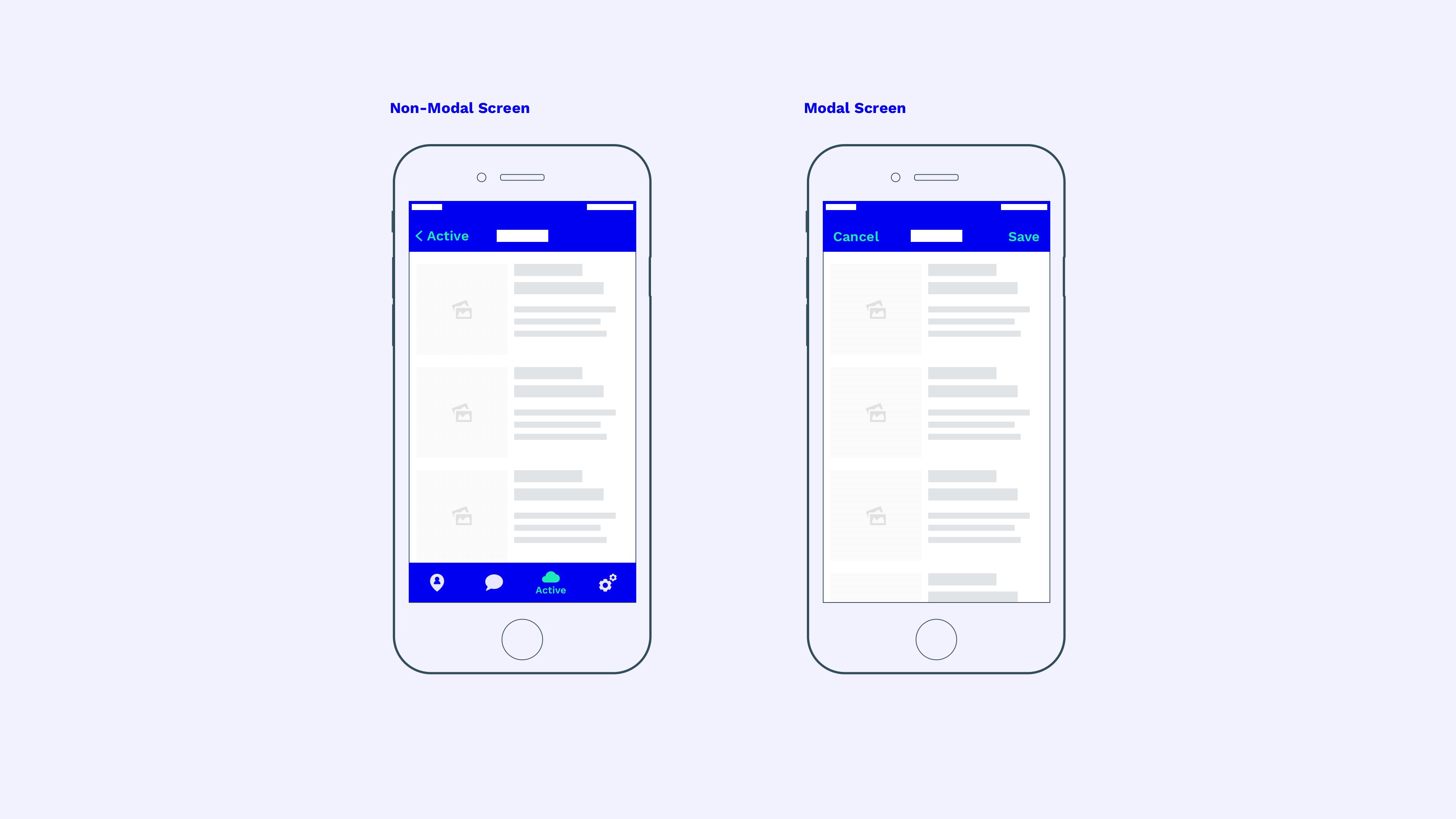
但是,由于移动设备上的许多模式屏幕占据了设备的整个屏幕,因此在移动设备上使用模式窗口受到了限制。 它们不再使用户可以看到主窗口,因此很难与
无模式窗口区分开:
 IOS示例:移动设备上的模式窗口通常会完全隐藏主应用程序窗口。
IOS示例:移动设备上的模式窗口通常会完全隐藏主应用程序窗口。主要区别在于您与每个窗口进行交互的方式。 无模式屏幕允许用户返回到父屏幕,而模态屏幕则要求用户先完成某些操作,然后才能返回主窗口(例如,在我们的示例中单击“保存”按钮)或撤消导致模态窗口的当前操作。
无模式窗口最醒目的视觉指示器是导航(我们示例中的标签栏)。 无模式屏幕允许用户在应用程序导航的主要级别上来回跳转。
但是,模式屏幕要求用户关闭窗口,然后才能再次使用应用程序的主导航(在我们的示例中为“保存”或“取消”按钮)。
为什么要使用模态?
模态屏幕解决了一个简单的问题。 它包括以下内容-用户很容易分心,因此有时您必须将他们的全部注意力吸引到特定的信息块上(
源 )。 模态屏幕就是这样做的-它要求人们专注于一项任务,然后才能继续在应用程序的主线程中工作。
“模态通过阻止人们在完成任务或拒绝模态窗口中调用的视图之前执行其他操作来建立焦点” -Apple
什么时候应该使用模态?
现在我们知道了模态屏幕的外观。 如何将其与无模式屏幕进行比较,其目的是什么? 首先,我们必须问自己:“在什么情况下应该使用它?”
让我们想象一下,我们正在创建一个名为“ Purrrfect”的“辉煌而创新”的创业公司。 这是一个小猫数据库,允许用户上传,查看和评论可爱小猫的GIF。

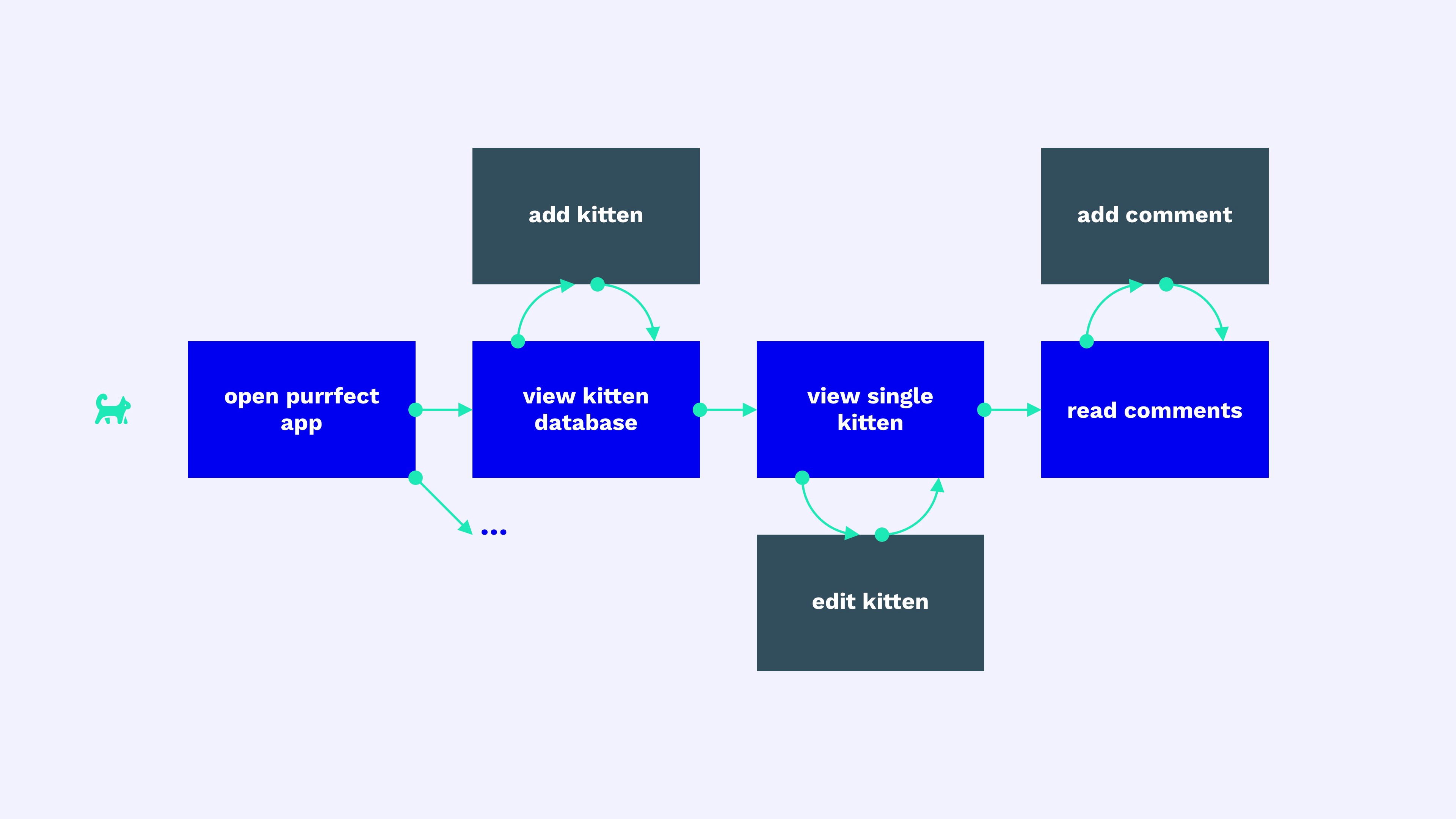
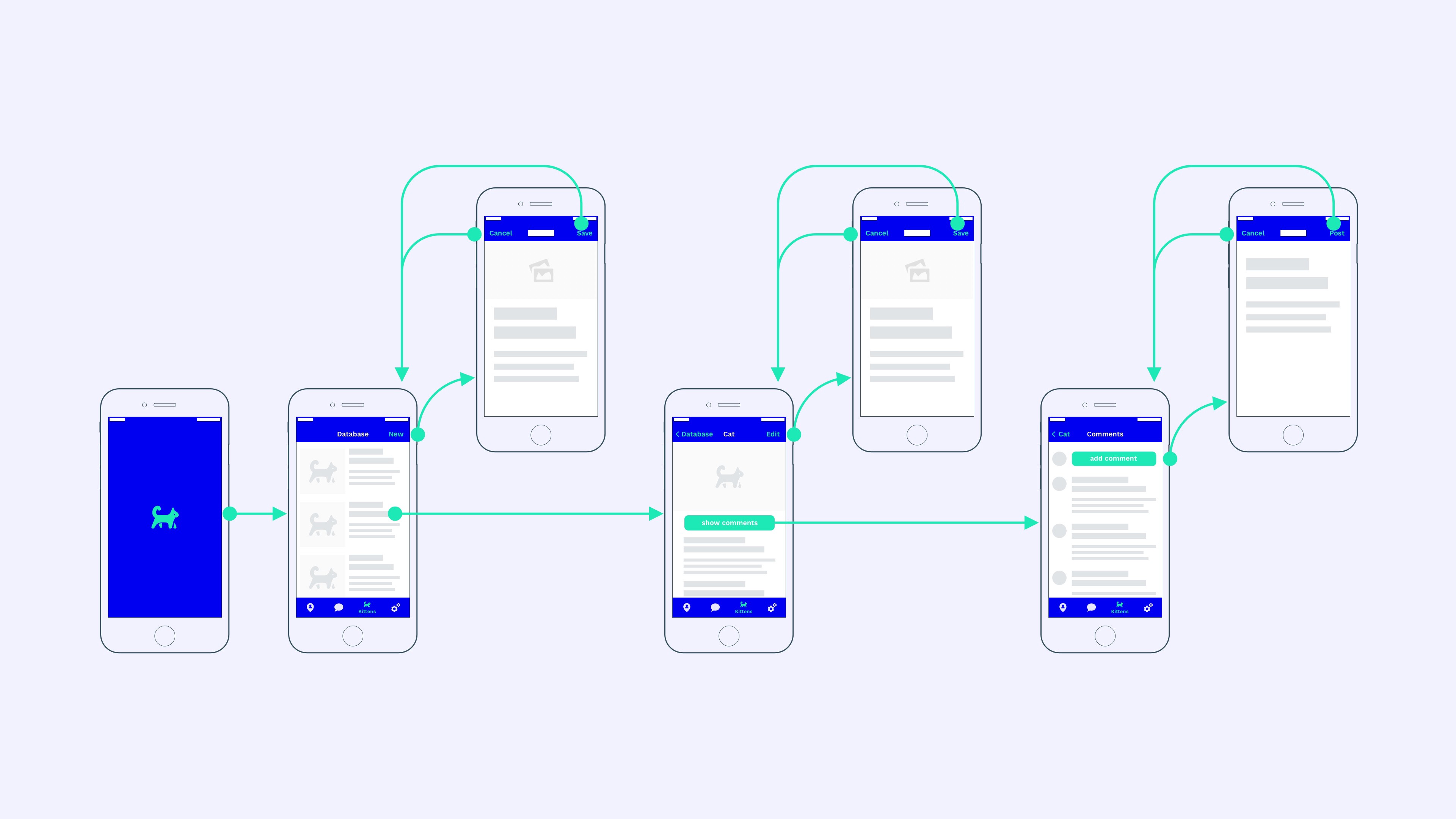
我们应用程序的简化用户流程如下所示:用户打开应用程序并输入几个可用选项卡之一(我们的小猫数据库),然后单击其中一只小猫(输入一只小猫的详细视图),然后单击评论部分(包括在小猫的评论部分中)。
 Purrrfect用户流
Purrrfect用户流另外,用户可以在每个阶段执行其他操作。 例如,他可以在小猫列表屏幕上将另一只小猫添加到数据库中。 或者,他可以在小猫详细信息屏幕上编辑数据。
现在,您需要了解这些屏幕中的哪些是模式屏幕,哪些不是模式屏幕? 在这种情况下,分类很困难,但这是我个人的经验法则:
对独立过程使用模式屏幕,对其他所有模式使用非模式屏幕。
“自主过程”是在过程中具有明确起点和终点的特定动作。在此操作的有限时间段内,他将用户从用户的一般流程中移除,使他可以专注于该操作,然后将其返回到流程中开始该操作的位置。
Google制定了以下规则:
使用模式屏幕(对话框)显示“需要特定用户任务,其解决方案或确认的关键信息” -Google
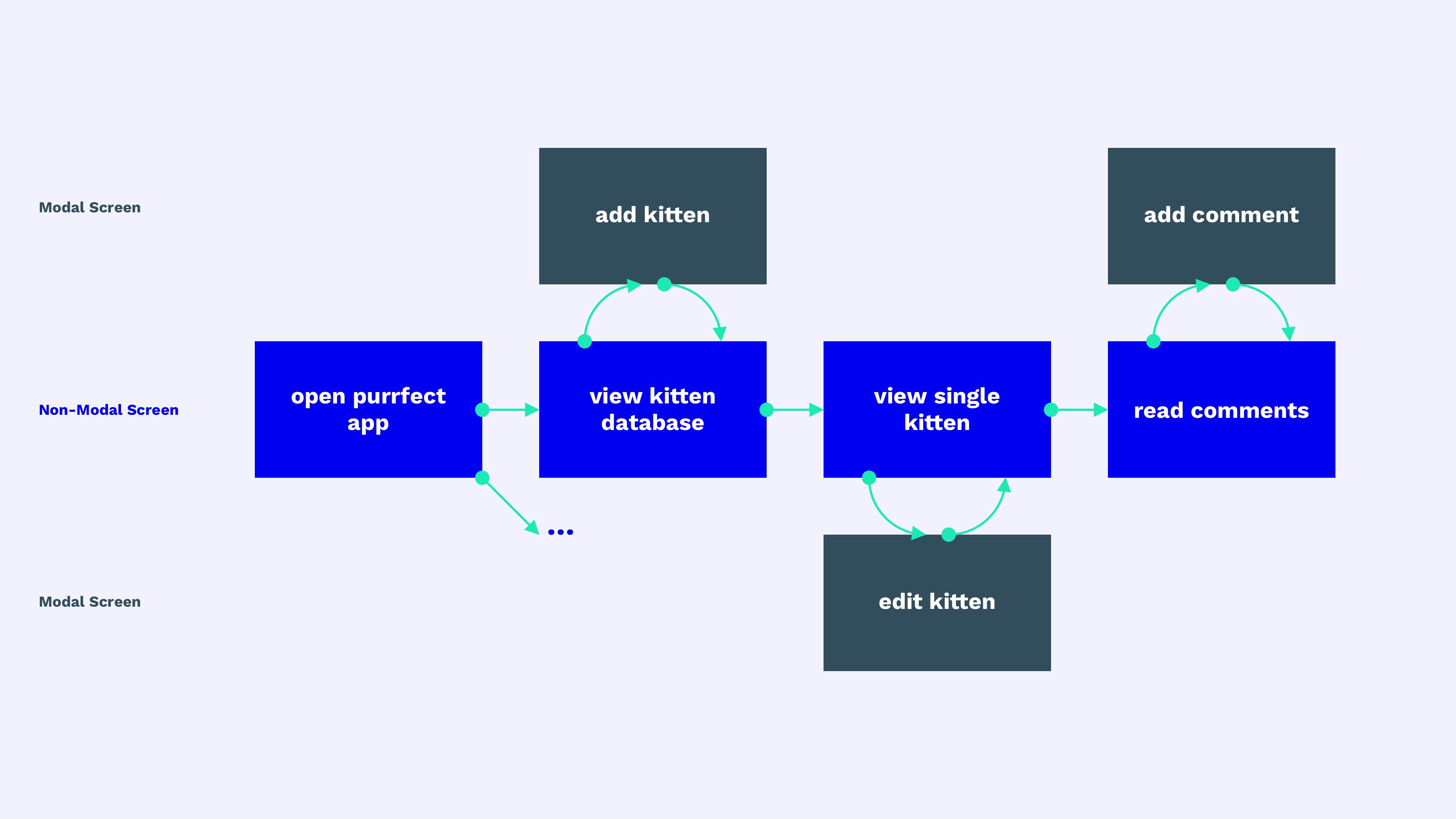
在我们的Purrrfect应用程序中,这意味着主要用户流(用于检查应用程序)不是模态的。 但是,特殊的时间限制操作(例如添加小猫,编辑小猫和编写评论)是模态的。

在用户返回主流之前,可以取消或成功完成所有模式操作。 因此,模式屏幕使用“取消”和“保存”按钮(或其他类似的确认操作),而不使用“上一步”按钮。 如果您的“返回”按钮同时在无模式屏幕上启动保存操作,则可以考虑通过添加“取消”和“保存”按钮切换到模式屏幕。
但是,以下语句也适用:如果在模态屏幕上没有两个不同的动作(例如“取消”和“保存”)没有意义(因为它们将触发相同的动作),则可以切换到无模式视图。 在这种情况下,主导航(例如,选项卡栏)也应在屏幕上保持可见。
让我们回到我们的应用程序。 Purrrfect的可能接口如下所示:
 Purrrfect用户界面
Purrrfect用户界面在现实世界中,模态和非模态屏幕之间的差异通常不太明显。 例如,在大多数应用程序中,全屏图像是模态的,尽管这不是过程或对话。 当您需要使用户关注特定信息块时,在其他特殊情况下,模式屏幕也可能有意义。 如果我们小猫的详细屏幕(在中心)是终点,而没有其他动作(例如编辑或评论),则可以使用模式(全屏查看)。 但是,由于它使用户可以更深入地了解信息体系结构并执行各种其他操作(显示注释,编辑等),因此它不再具有明确的终结点,因此它是主流的一部分。 因此,这是一个无模式表示。
开发人员必须评估该操作是自主操作还是整个应用程序流程的一部分,并决定是否将屏幕设置为模态。 如有疑问,请记住以下报价:
尽量减少使用模态。 通常,人们更喜欢以非线性方式与应用程序进行交互。 仅在需要引起他人注意,需要完成或停止任务以继续使用应用程序或保存重要数据时,才考虑创建模式上下文。 - 苹果
当然,在模态和非模态表示之间没有严格区别的情况下,接口可以正常工作。 但是,模态的概念已深深植入苹果,谷歌,微软和其他公司的界面生态系统中,这些公司已经为其常规用户带来了适当的期望。
应该如何使用模态?
到目前为止,我希望对何时使用模态有一个共识。 仅剩下一个问题:“我们如何设计一种模式?” 这是使用模态屏幕的快速清单:
- 始终在顶部导航栏中显示模式窗口的关闭/隐藏按钮(或“取消”,“取消”,“最小化”)。 当用户迷路时,他可以轻松关闭此类窗口并从调用模式窗口的位置返回到应用程序级别。
- iOS和Android上的取消按钮通常位于导航栏的左上方。 Android偏爱“ X”关闭图标,而iOS偏爱“取消”按钮。 但是,图标按钮在iOS中也很常见。
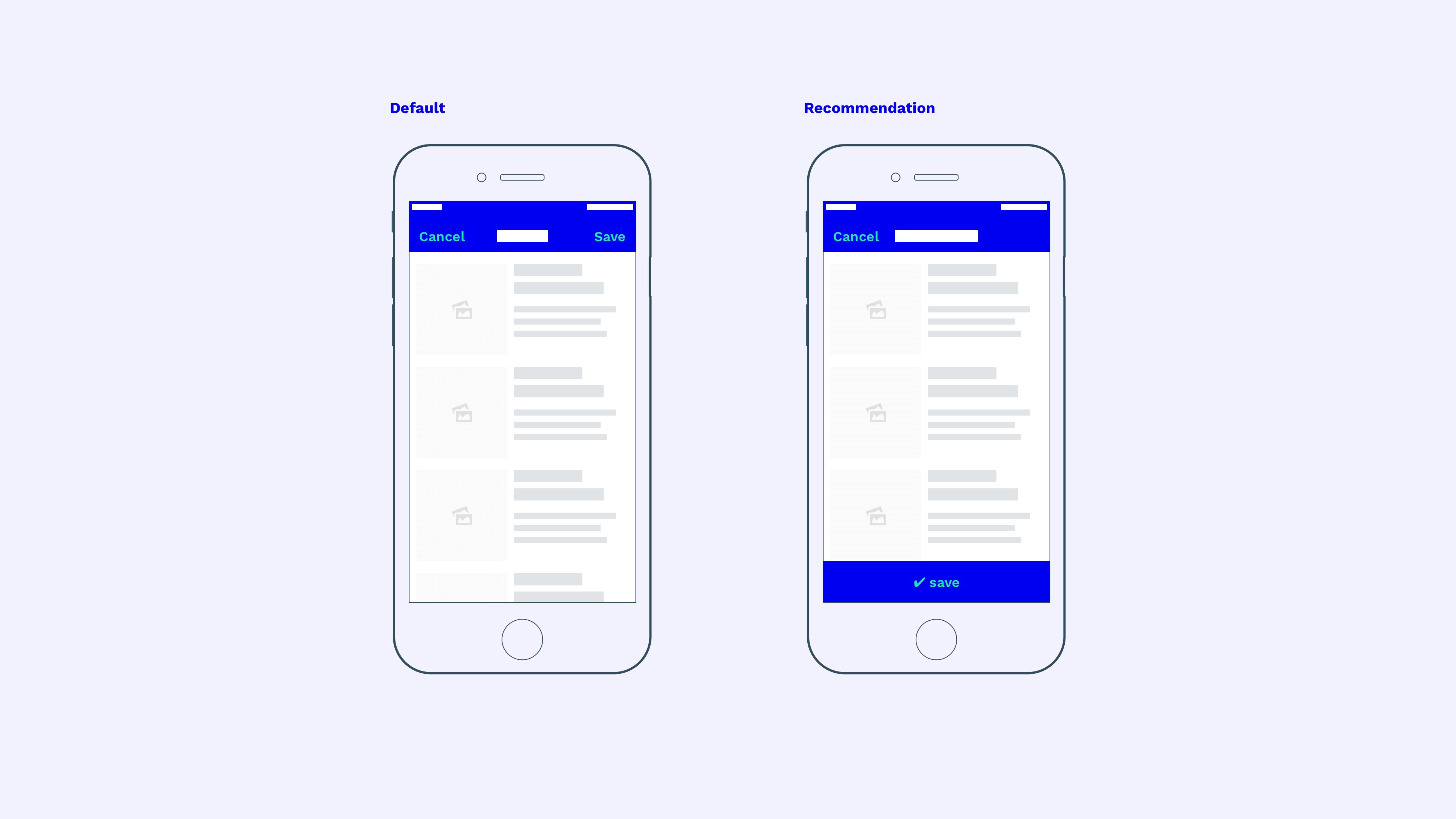
- 默认情况下,iOS和Android模态窗口上的动作确认按钮位于导航面板的右上方。 但是,对于大对角线的设备,用户可能无法使用此放置位置。 因此,将其固定浮动放置在屏幕底部或页面末尾可能是一个很好的替代解决方案。

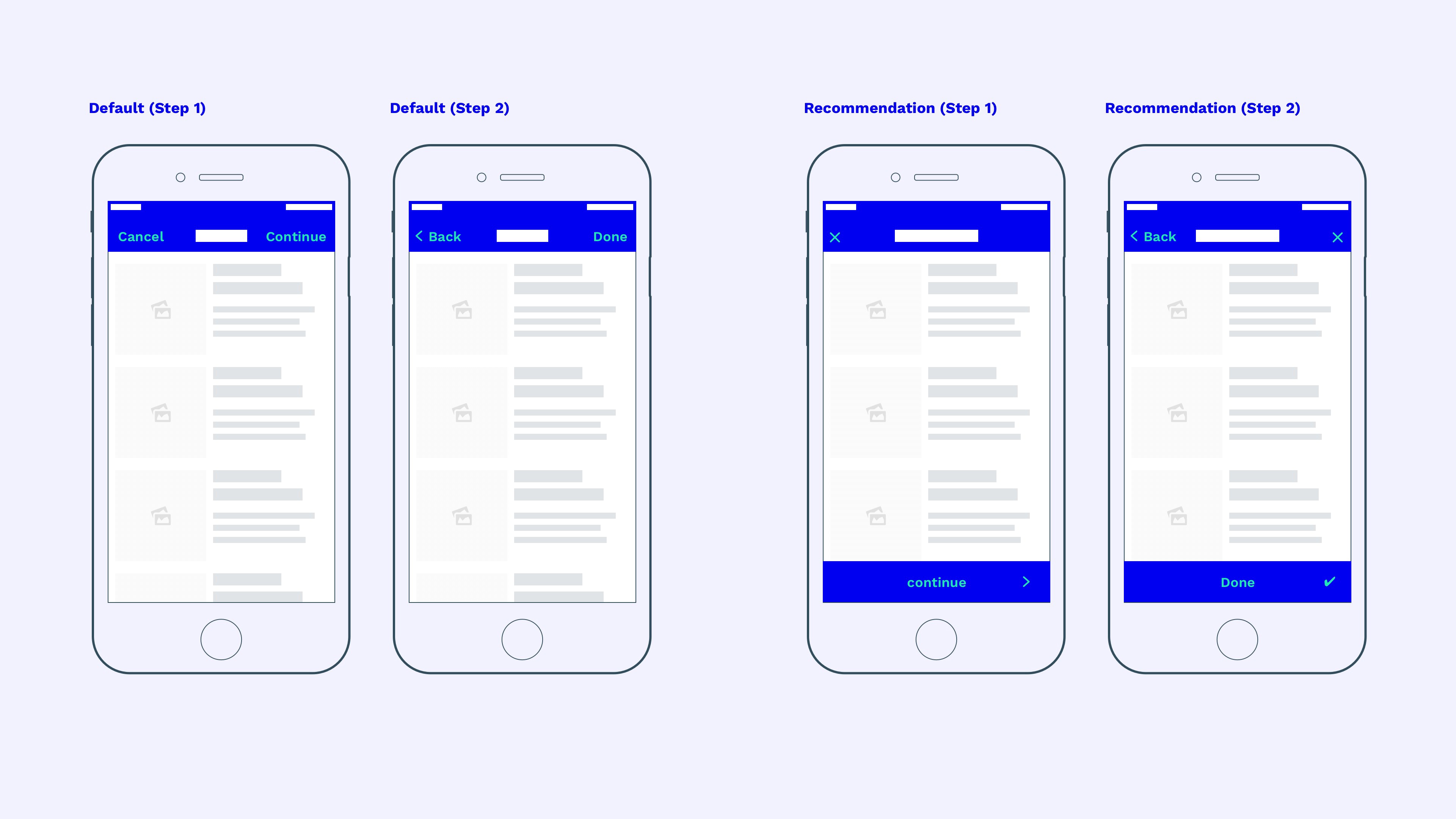
多级模态窗口
只要模态对话框包含几个步骤或子屏幕,事情就会变得更加复杂。 默认情况下,继续按钮显示在右上角。 第二步的屏幕将不会打开新的模态屏幕,而是保留在第一个模态屏幕内,并作为模态窗口的第一步显示为现有模态叠加的无模子屏幕(因为无法取消)。
当将主操作(“保存”,“应用”或“继续”)放置在屏幕的下部(如前所述)时,模态块第二步的右上方区域始终会腾出空间来放置其他取消按钮。 尽管从左向右移动似乎更合乎逻辑,但对于模态窗口而言,此放置仍然比无法关闭子(先前)屏幕上的模态屏幕更好。

结论
许多设计师根据自己的感受开发产品。 有时直觉比规范更重要,因为直觉通常是创造力的本质。 但是,了解模态的通用标准是有意义的,以便在适当的时候使它们适应应用程序中的主要用户流。