子像素渲染( Wiki )是一种通过基于屏幕属性渲染像素来提高LCD或OLED显示器可见分辨率的方法。 事实是,屏幕的每个像素实际上由单独的红色,绿色和蓝色子像素组成。
在一篇博文中,我想讨论一下Haarmony LCD方法,该方法在最新版本的freetype中使用,以及如何使其适应于任意矢量图像和亚像素配置。

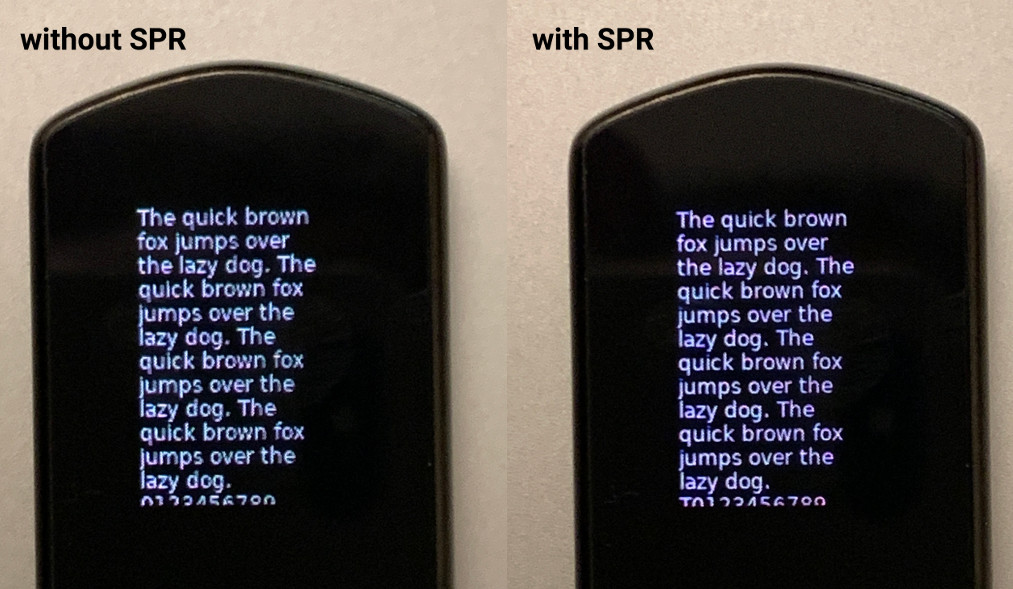
摄影,很难传达出好处。 为了进行比较,您可以看下面的图片。 如果像素配置之一与您的显示器相同,则差异应该很大。

U•HODL的创建者向我提出了一项建议,以使其设备适应亚像素渲染。 该设备是一个带有0.96英寸OLED屏幕(120×180)的微型加密货币钱包。他们有一个博客 (英语),描述了他们如何注重便利性以及如何从小屏幕上挤出最大的空间。因此,他们需要图标和文本的SPR。
背景(ClearType)
在Internet上,您可以找到Windows中使用的ClearType机制的描述。 我认为,最好的描述是在grc.com上 。 然后对那些对细节不感兴趣的人进行简短介绍。 ClearType包含两个步骤:
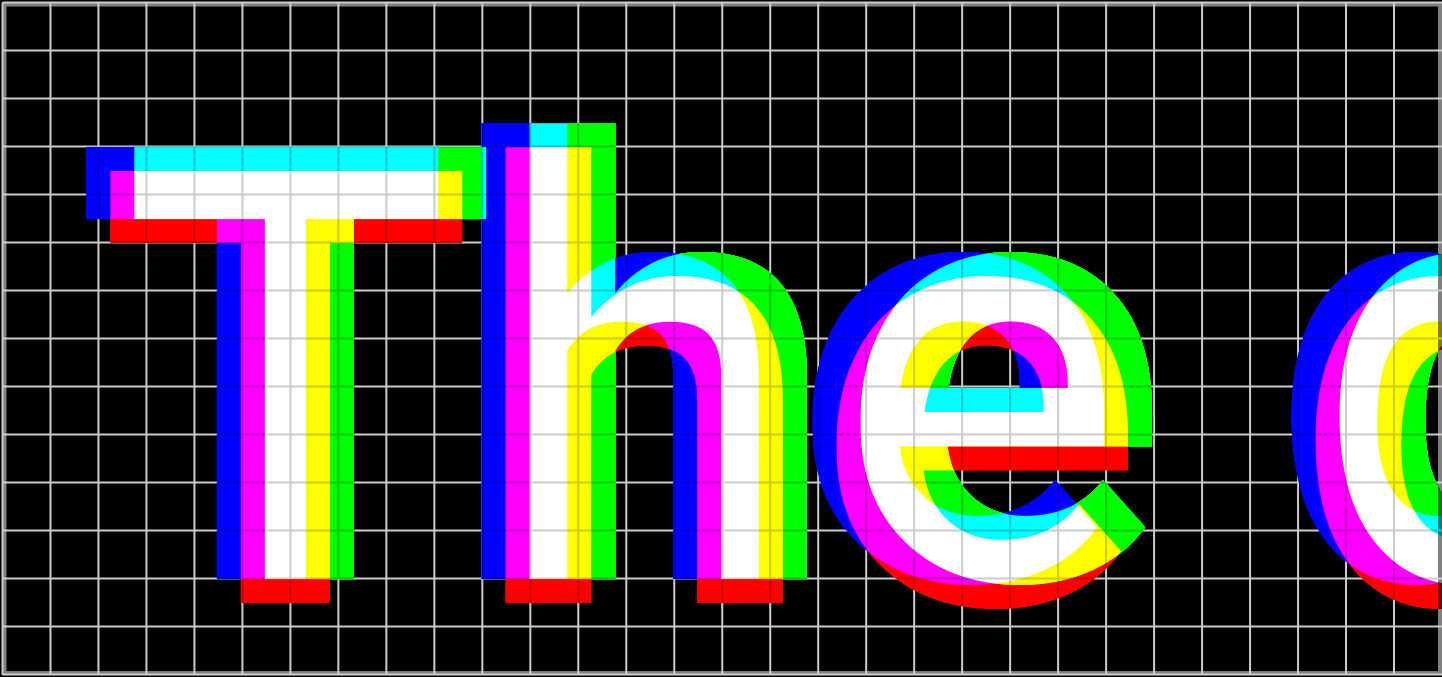
1.文字的宽度是原始文字的三倍
每个渲染像素负责一个颜色子像素:

如果仅在屏幕上显示此类文本,则会在字母的边缘看到色差:

2.滤镜更改相邻像素的颜色(但不更改亮度)
并恢复本地色彩平衡:

此方法有几个缺点:
- 如何将其应用于彩色图像尚不清楚。
- 如果子像素不在同一行,则滤镜很复杂(屏幕配置会稍低一些)
- 过滤器本身受Microsoft专利保护。 也许有人记得默认情况下,由于专利的原因,在早期版本的自由类型亚像素渲染中默认情况下被禁用。
Haarmony LCD
Haarmony LCD算法就在这里。 除了其作者的来信外 ,在Internet上几乎没有有关该算法的信息。 但是,算法本身很简单直观。 必须使用等于子像素偏移的偏移量渲染文本3次,并添加颜色通道。
假设您具有此配置的矩阵:

您需要渲染并添加:
- 蓝色通道的水平偏移为-0.25像素
- 绿色通道水平偏移+0.25像素
- 红色通道的垂直偏移为+0.5像素
渲染方案将是这样的。

SVG
最简单的方法是渲染SVG图像。 只需将viewBox偏置3次即可,替换为:
viewBox="0 0 120 180"
在
viewBox="0.25 0 120.25 180"
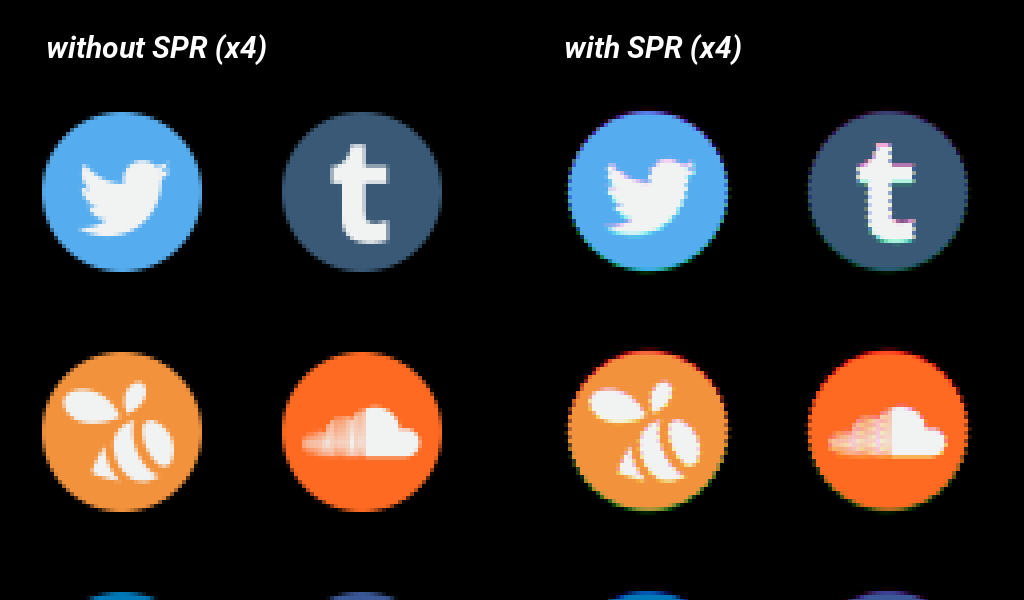
呈现图标的示例:

图片:

矩阵配置
细心的读者可以替换图像上的彩色象棋。 这是由于以下事实:要为其开发算法的显示器大约具有以下矩阵:

即,偶数和奇数行上的子像素被镜像。 在这种情况下,足以使用两种不同的配置进行渲染,并从一个图像中获取偶数行,而从另一图像中获取奇数行。
附言 mcufont
如果需要在mcufont中使用亚像素渲染(用于在微控制器上渲染字体的库),则需要修补编码器/ freetype_import.cc并将Haarmony LCD设置为FT_Render_Glyph(face-> glyph,FT_RENDER_MODE_LCD) 。 在文本结尾处,请不要忘记字母的宽度将比所需宽度大3倍。