
昨天,我的好朋友说:“我正在编写一个简单的脱机应用程序,不需要所有这些流和流。” 我什至感到吃惊,然后我以为其他编码器可能会遇到此错误。
下面,从字面上看,在50行中,我将通过一个众所周知的示例显示反应性
a)这与离线/在线无关
b)非常简单
c)非常适合简化几乎所有代码
急于我的批评家
考虑到BlocProvider是提供者 ,他们会BlocProvider投入战斗,我建议一般开发人员首先阅读基本文章 ,该文章的链接位于描述第一行的flutter_bloc 页面上 ,以进行一般开发。
创建Flutter项目时生成的著名示例“ Counter”是 鞭打的男孩 一个很好的起点来演示许多实践。
因此,它包含MyHomePage extends StatefulWidget ,用于增量命令的_incrementCounter方法和用于重绘整个窗口小部件层次结构的setState 。
我们使用rxdart库和一些简单步骤介绍反应性:
将库添加到pubspec.yaml
dependencies: ... rxdart: 0.22.2
更改计数器架构并添加事件
class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
在StreamBuilder中包装显示小部件,然后将调用更改为增量方法
StreamBuilder<int>( stream: _counter.onCounterUpd, builder: (context, snapshot) { return Text( '${snapshot.data}', style: Theme.of(context).textTheme.display1, ); }), ... floatingActionButton: FloatingActionButton( onPressed: _counter.incrementCounter, ...
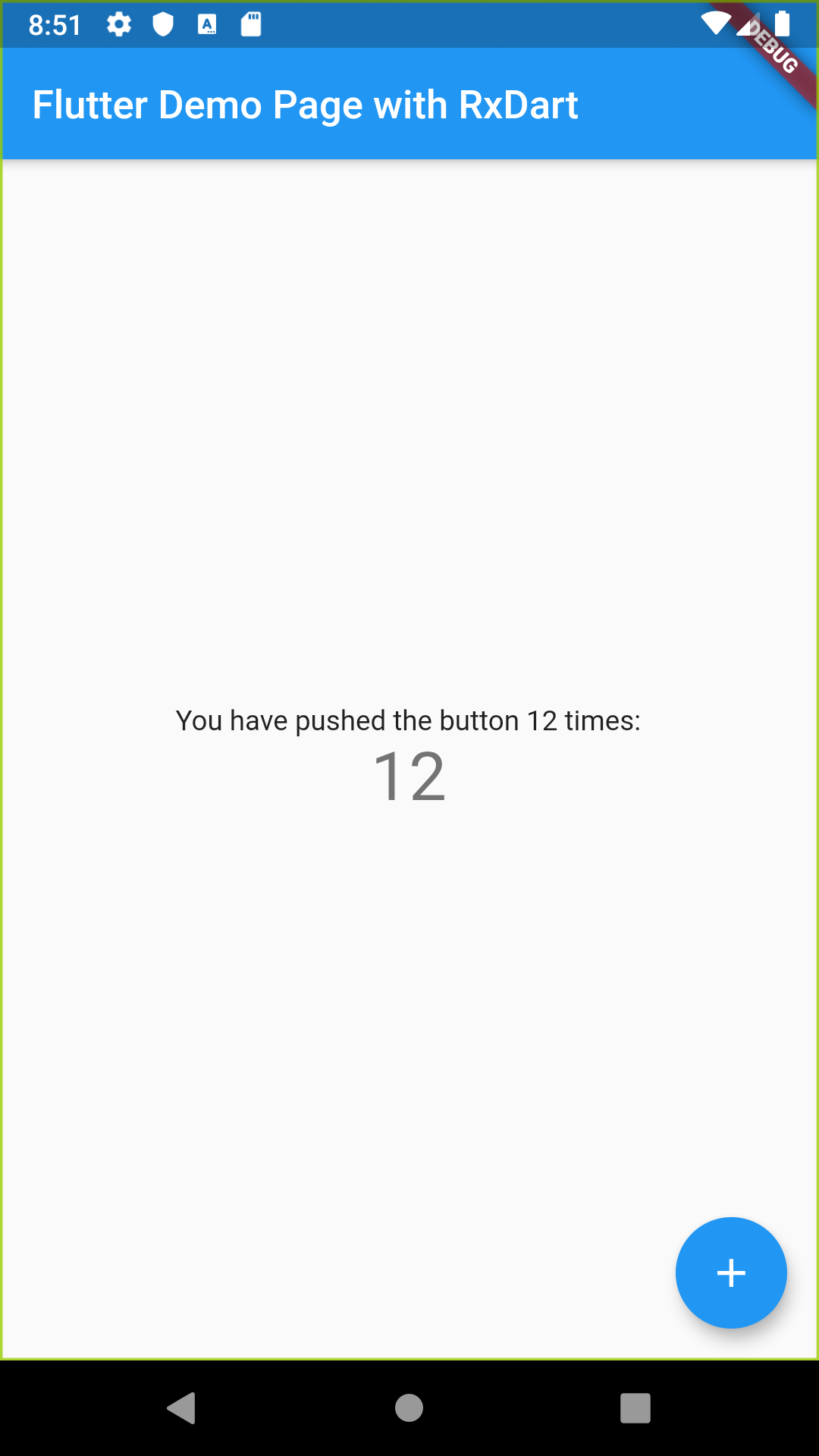
仅此而已。 看起来像这样
import 'package:flutter/material.dart'; import 'package:flutter/widgets.dart'; import 'package:rxdart/rxdart.dart'; class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
现在,该代码是反应性的,简洁的,没有不必要的重绘,并且易于扩展。
例如,如果在更改计数器时需要更改另一个小部件的文本,只需执行以下操作:
StreamBuilder<int>( stream: onCounterUpd, builder: (context, snapshot) { return Text( 'You have pushed the button ${snapshot.data} times:', ); }),
和瞧!

为了进行比较,请尝试对InheritedWidget或其他模式执行相同的操作。
所以,希望我能证明
- 反应性非常简单。
InheritedWidgets , BlocProvider等更容易BlocProvider 。 - 反应性不是关于离线/在线。 她是关于建筑的。 正如我所展示的,在最简单的情况下,您甚至不需要添加其他类即可应用它。
- 反应性是响应式用户界面,功能的快速扩展,将代码优雅地分为任何类型的层:MVC,MVP,MVI,MVVM,无论您想要什么。
示例代码 (branch iter_0004_rxdart )
一小时后编辑
徒劳地做到这一点太简单了,单击了“全局变量”并且对BehaviorSubject初始化有错误的理解,已修复