最近,一个有趣的故事发生在我身上。 我创建了一个Web项目并扩展了现有应用程序的功能,供我的人员在组织中使用。 一切看起来都很好,我很高兴这个项目启动了,期待着感谢信。
第一次发行后的几天,我真的开始收到信件。 但是,没有在其中观察到感谢。 经理,人力资源工作者以及所有尝试使用我的程序的人都写信给我。 他们所有人都说他们的应用程序无法正常运行。

怎么了 但是事实是,当我创建项目时,我在Chrome中对其进行了测试。 但是该项目的用户经常使用Firefox和IE。 使用我的应用程序也不例外。 最后,我对几天前启动的项目必须完成感到完全不满。
事实上,在这里我可以使用polyfills。
填充胶
polyfill(polyfill或polyfiller)是一段代码(或某些插件),用于实现开发人员在标准浏览器功能中期望的功能。 可以说,Polyfills可以“消除”浏览器API的不规则性。
在Web环境中,polyfill通常由JavaScript代码表示。 此代码用于为旧版浏览器配备这些浏览器不支持的现代功能。
例如,使用polyfill,您可以在Microsoft Internet Explorer 7中模拟Canvas HTML元素的功能。为此,使用了Silverlight插件。 Polyfill可用于支持CSS或
text-shadow属性或任何其他形式的度量单位
rem 。 开发人员之所以不使用浏览器的内置功能而没有专门使用polyfill的原因是,浏览器的标准功能可提供更好的功能和更高的性能。 各种API的自己的浏览器实现比polyfill具有更多的功能,并且它们的运行速度更快。
有时,polyfill用于解决与不同浏览器以不同方式实现相同功能这一事实相关的问题。 这种polyfill使用其非标准功能与某些浏览器进行交互,并使其他JavaScript程序可以访问符合标准的某些机制。 应当指出的是,如今使用填充胶的原因不再像以前那样重要。 当每种浏览器实现的JavaScript功能与其他浏览器不同时,Polyfills在IE6,Netscape和NNav时代尤为普遍。
例子
我最近发布了一个应用程序开发
指南 ,该应用程序使用JavaScript将CSV和Excel文件转换为JSON。
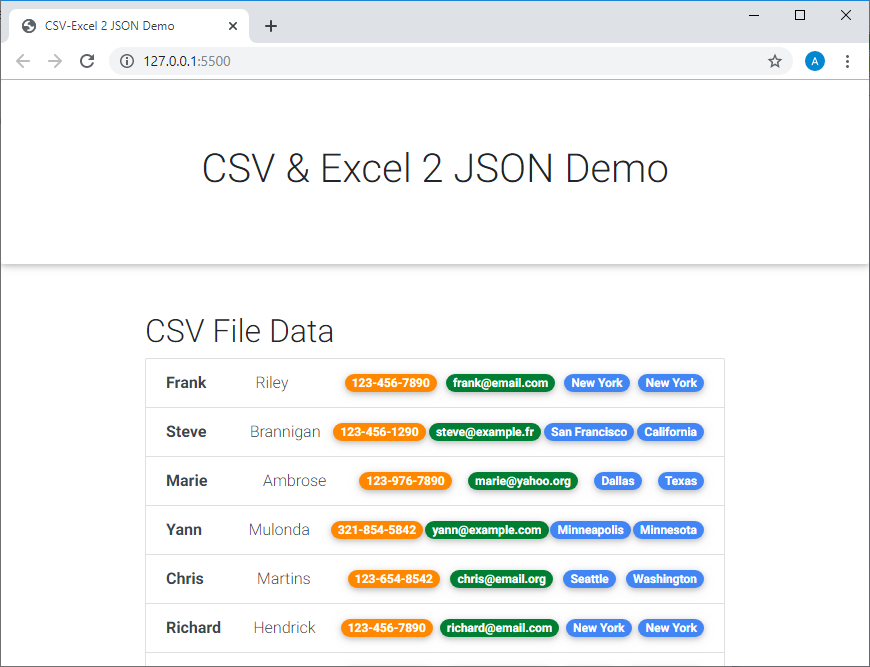
在这里,您可以看到完成的应用程序。
为了处理后面将要讨论的内容,您可以执行
手册中讨论的所有操作,也可以使用以下命令克隆我的存储库:
git clone https:
我建议在此过程中使用
VS Code 。 您可以使用VS Code
Live Server扩展名在本地启动Web应用程序。
让我们修改此Web应用程序,并查看使用不同的浏览器使用它时出现的问题。
在存储库中创建一个
polyfill分支并切换到它:
git checkout -b polyfill
我将研究从两个或多个CSV文件中获取数据的情况,然后在处理对相应API的请求结果之后,将这些数据输出到HTML表中。
▍项目完成
在项目的根目录中创建一个新的CSV文件(
team2.csv ),因此应有两个文件。
这是我添加到项目中
的文件。
我们
script.js文件,以便它从2个文件中读取数据并在HTML表中显示所有数据。 这是我的
script.js :
现在,已经复制了页面地址,然后在您拥有的所有浏览器中打开项目。 就我而言,这些是Internet Explorer,Firefox Mozilla,Microsoft Edge和Google Chrome。 原来,该应用程序在Internet Explorer和Microsoft Edge中停止正常运行。 此处仅显示标题。
 Chrome项目页面
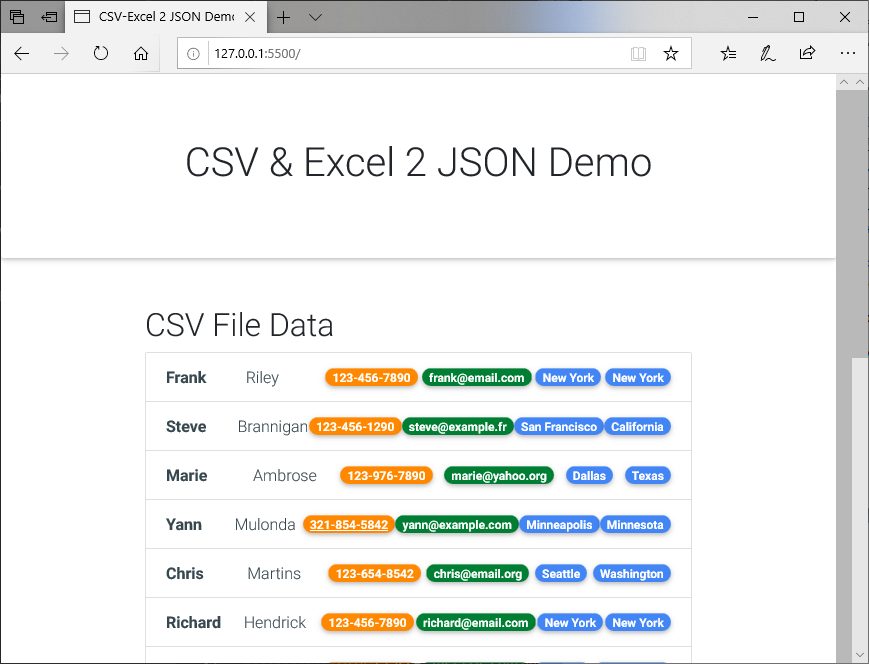
Chrome项目页面 Microsoft Edge项目页面
Microsoft Edge项目页面某些浏览器显示的页面上没有数据,这有两个原因:
- 我使用了并非所有浏览器都支持的Promise和回调。 例如,在这些浏览器中是IE和Edge。
- 我使用了
flat()数组方法,以便根据现有数组创建一个新的“ flat”数组。 某些浏览器不支持此方法。 其中,和以前一样,IE和Edge。
poly填充料的应用
我们使用
Bluebird库解决了Promise和回调的问题。 这是与承诺相关的机制的成熟的JS实现。 Bluebird库最有趣的功能是,它允许您“超频”其他Node模块,对其进行处理,以便可以异步使用它们。 这种处理可以应用于使用回调的代码。
使用适当的CDN资源将Bluebird库下载到该页面。 为此,将以下内容放入
index.html文件的标题(在
head元素中):
<script src="https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.7.0/bluebird.min.js"></script>
为了解决关于
flat()数组方法的问题,请将以下代码添加到
script.js文件的顶部:
Object.defineProperty(Array.prototype, 'flat', { value: function (depth) { depth = 1; return this.reduce( function (flat, toFlatten) { return flat.concat((Array.isArray(toFlatten) && (depth > 1)) ? toFlatten.flat(depth - 1) : toFlatten); }, [] ); }, configurable: true });
现在,该应用程序应该可以在所有浏览器中正常运行。 例如,这就是它现在在Microsoft Edge中的外观。
 Microsoft Edge中的优化项目页面
Microsoft Edge中的优化项目页面我已经在
这里部署了这个项目。 您可以体验到。
如果您无法成功完成项目,请查看我的
存储库 。
在这里-例如-几个其他的polyfills。
总结
以前,Polyfills尤其重要,但是即使在今天,它们也可以帮助开发跨浏览器的Web项目。 我们希望此处给出的示例能够使不了解polyfill的人们重新审视创建针对不同浏览器设计的网站的问题。
亲爱的读者们! 您使用polyfill吗?
