跟踪Internet上用户活动的公司需要在每个人都不知情的情况下可靠地识别每个人。 通过浏览器进行指纹识别非常合适。 没有人会注意到网页是否要求通过画布绘制图形片段或生成零音量的声音信号来测量响应参数。
默认情况下,该方法在除Tor之外的所有浏览器中均有效。 它不需要任何用户权限。
全面追踪

最近,《纽约时报》记者克什米尔·希尔(Kashmir Hill)发现,一些鲜为人知的公司Sift
已在其上积累了400页的档案 。 有一份购物清单,多年以来,所有在Airbnb上发送给主机的消息,Coinbase钱包都会在手机上启动登录,IP地址,iPhone披萨订单等等。 几家得分公司也进行了类似的收藏。 在为每个用户编制“信任等级”时,它们考虑了多达16,000个因素。 筛选跟踪器已安装在
34,000个站点和移动应用程序上 。
由于跟踪cookie和脚本并不总是可以正常工作或在客户端上被禁用,因此通过指纹来补充对用户的跟踪-这是用于获取浏览器/系统的唯一“指纹”的一组方法。 总共安装的字体,插件,屏幕分辨率和其他参数的列表提供了足够的信息位,以获得唯一的ID。
通过画布进行指纹识别效果很好。
通过Canvas API进行指纹识别
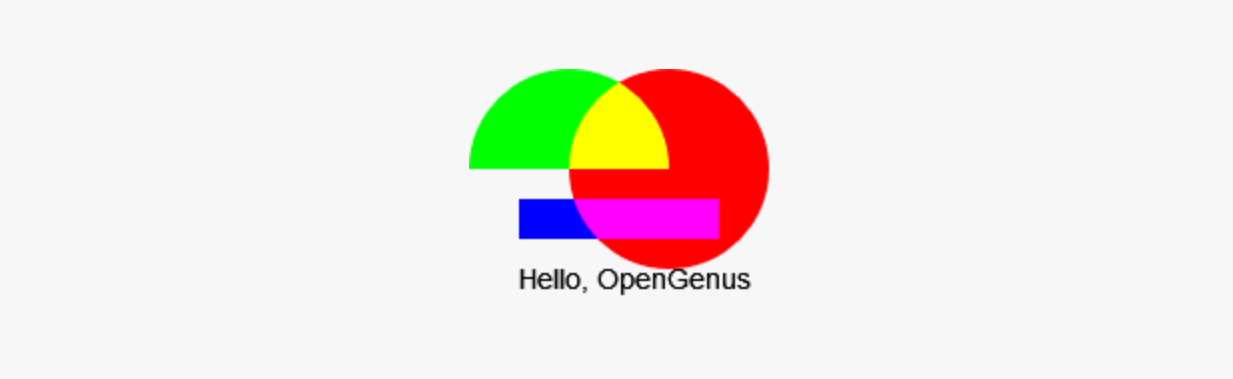
该网页指示浏览器从多个元素中绘制图形对象。
<canvas class="canvas"></canvas>
const canvas = document.querySelector('.canvas'); const ctx = canvas.getContext('2d'); // Maximize performance effect by // changing blending/composition effect ctx.globalCompositeOperation = 'lighter'; // Render a blue rectangle ctx.fillStyle = "rgb(0, 0, 255)"; ctx.fillRect(25,65,100,20); // Render a black text: "Hello, OpenGenus" var txt = "Hello, OpenGenus"; ctx.font = "14px 'Arial'"; ctx.fillStyle = "rgb(0, 0, 0)"; ctx.fillText(txt, 25, 110); // Render arcs: red circle & green half-circle ctx.fillStyle = 'rgb(0,255,0)'; ctx.beginPath(); ctx.arc(50, 50, 50, 0, Math.PI*3, true); ctx.closePath(); ctx.fill(); ctx.fillStyle = 'rgb(255,0,0)'; ctx.beginPath(); ctx.arc(100, 50, 50, 0, Math.PI*2, true); ctx.closePath(); ctx.fill();
结果看起来像这样:

一个名为
toDataURL()的 Canvas API函数返回一个URI,其数据与该结果相匹配:
console.log(canvas.toDataURL());
此URI在不同的系统上是不同的。 然后将其散列并与构成系统唯一指纹的其他数据位一起使用。 除其他事项外:
- 安装的字体(大约4.37位的识别信息);
- 在浏览器中安装了插件(3.08位);
- HTTP_ACCEPT标头(16.85位)
- 用户代理;
- 语言
- 时区
- 屏幕尺寸
- 相机和麦克风;
- 作业系统版本
- 和其他
画布指纹哈希添加了额外的4.76位识别信息。 WebGL指纹哈希为4.36位。
指纹测试最近,除了一组参数外,还添加了另一个参数:
通过AudioContext API的
音频指纹 。
早在2016年,Expedia,Hotels.com等
数百个网站就已经
使用了这种识别方法。
通过AudioContext API进行指纹识别
动作的算法是相同的:浏览器执行任务,我们记录执行结果并计算唯一的哈希(指纹),仅在这种情况下才从音频堆栈中提取数据。
可以访问
AudioContext API而不是Canvas API,它是所有现代浏览器都支持的Web Audio API。
浏览器生成低频音频信号,该信号会在考虑声音设置和设备上安装的设备的情况下进行处理。 在这种情况下,不会记录或再现声音。 不涉及扬声器和麦克风。
这种指纹识别方法的优点是它与浏览器无关,因此即使从Chrome切换到Firefox,然后再切换到Opera等,它也可以跟踪用户。
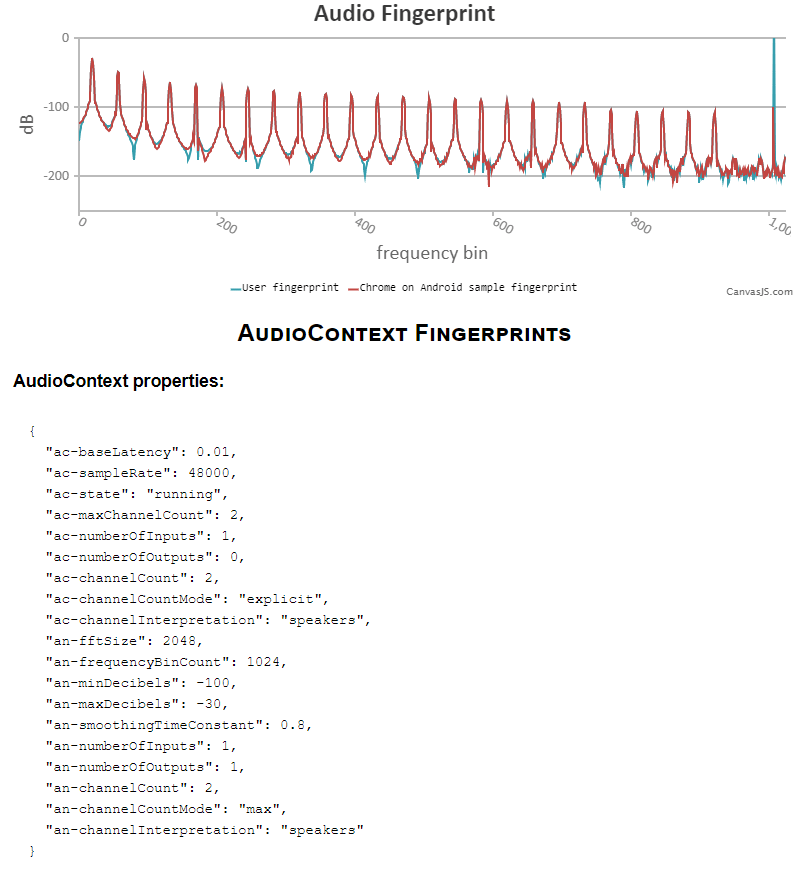
通过AudioContext API进行指纹测试
如何获取指纹,
演练 :
- 首先,您需要创建一个数组来存储频率值。
let freq_data = [];
- 然后,创建一个AudioContext对象和各种节点,以使用AudioContext对象的内置方法生成信号并收集信息。
- 关闭音量并将节点彼此连接。
- 使用
ScriptProcessorNode ,我们创建了一个在音频处理期间收集频率数据的函数。
- 我们开始再现音调,以便根据功能生成和处理声音。
结果是这样的:
/ *
输出:
[
-119.79788967947266,-119.29875891113281,-118.90072674835938,
-118.08164726269531,-117.02244567871094,-115.73435120521094,
-114.24555969238281,-112.56678771972656,-110.70404089034375,
-108.64968109130886,...
]
* /
值的这种组合被散列以创建指纹,然后与其他标识位一起使用。
为了防止这种跟踪,可以使用
AudioContext Fingerprint Defender之类的扩展程序,这些扩展程序
会将随机噪声混入指纹中。
纽约时报提供了电子邮件地址,您可以在其中与跟踪公司联系,并要求它们显示您收集的信息。
- Zeta Global : 在线表格
- 零售方程式 :returnactivityreport@theretailequation.com
- 冒风险 :privacy@riskified.com
- Kustomer :privacy@kustomer.com
- Sift :privacy@sift.com,在文章发表后将停用在线表单
