自2009年以来,文摘一直在收集有关界面设计以及工具,模式,案例,趋势和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2019年9月 。
去年,我们对内部任务进行了研究:国内食品公司中哪些设计团队最强? 今年,调查已完成,
研究结果决定公开进行 。
这样的评级将对市场有用。 设计师应该更好地了解在哪些方面面临着挑战,哪些领域为专业发展提供了舒适的环境。 公司和设计团队-查看需要下载的内容。
模式和最佳做法
贾斯汀·贝克(Justin Baker)介绍了如何在界面中使用触觉反馈。 移动应用程序中有哪些机会,它们可以传达什么方式和信号。

Louis-Xavier Lavallee清楚地显示了在界面中增强社交确认效果的技术。 这可以帮助刚接触该问题的用户做出选择。
Nielsen / Norman Group的Kim Flaherty列出了使用不太好模式的理智原因:当您尝试离开该网站时会显示弹出窗口。
Typeform的Steve Howe展示了每个人通常都会错过的琐碎无聊情况的界面文本示例。
Toph Tucker为各行各业的金融家提供的一系列功能强大的数据报告提示。
分析手机游戏《马里奥赛车》中的深色图案。
Zapier服务中购买增加关税计划的动机界面分析。
Nielsen / Norman Group的Anna Kaley提供了有关在企业网站上设计社会责任页面的技巧。
设计系统和准则
内森·柯蒂斯(Nathan Curtis)精美的备忘录,介绍了如何在Jira中将设计系统作为项目运行。 设置和分组任务,版本控制和其他关键方面。

Nathan Curtis概述了设计系统的测试方法。 标准质量保证措施和用户质量验证。

特曼莎的华丽特蕾莎修女提醒人们创造黑暗主题。 实例和理论计算为技巧提供了很好的支持。

内森·柯蒂斯(Nathan Curtis)关于公司内部和外部设计系统更新通信的备忘录,通常,与所有有关方面进行系统信息工作。

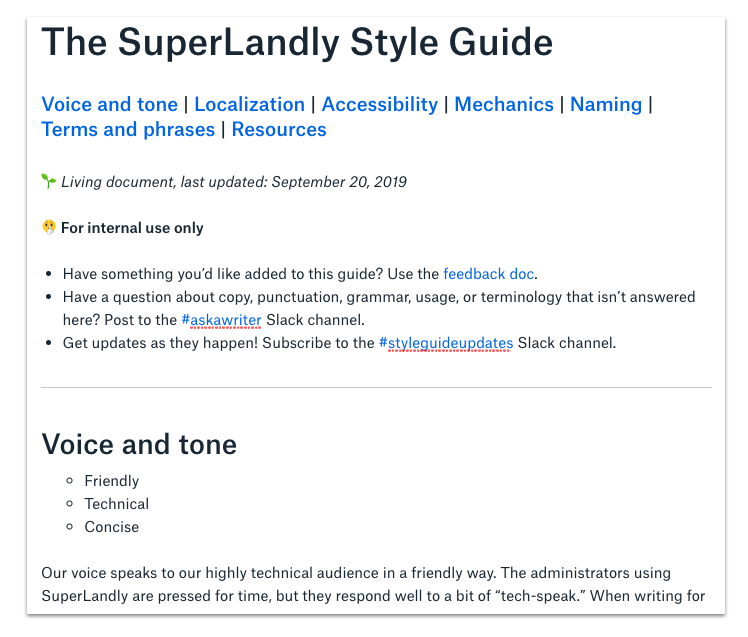
Dropbox的Andrea Drugay提供的强大语音和语调指南。 她在各个方面提供建议-更新,工作组,内部营销。

俄罗斯天然气工业股份公司的设计系统。 整个基本设置就位。

设计系统Adobe。 令牌,动画,可访问性,本地化。 虽然不是真正的组件-屏幕截图。

关于设计系统的书。 他承诺将回答基本问题。

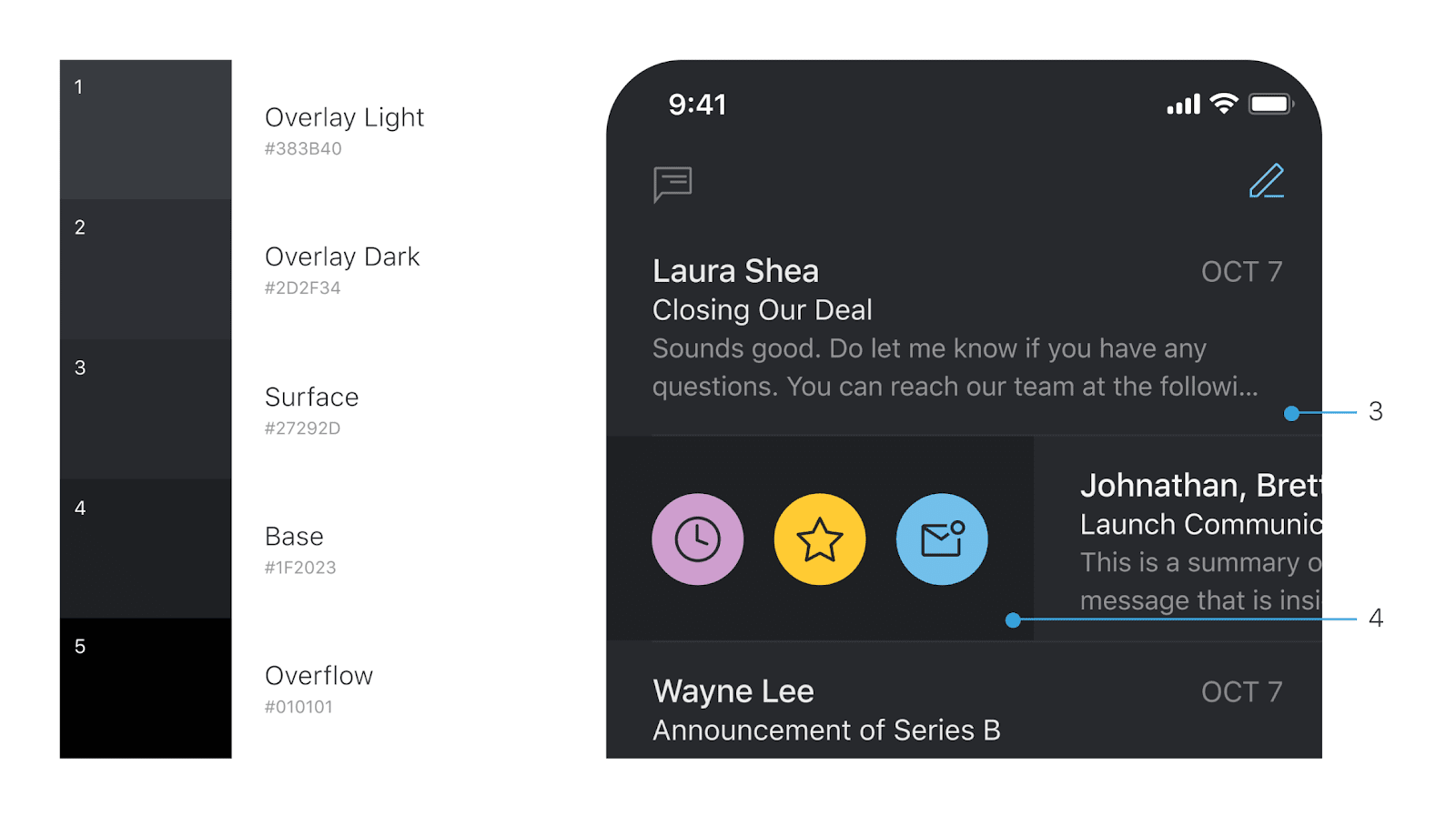
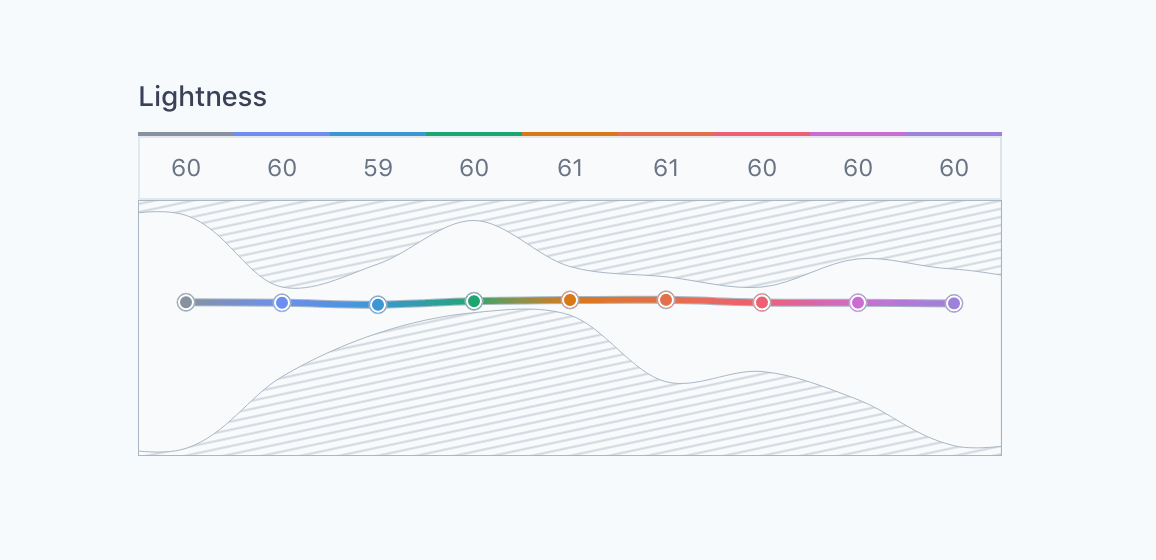
Stripe的Daryl Koopersmith和Wilson Miner描述了一种在设计系统中创建调色板的方法。 他们使用实验室颜色模型(CIELAB)代替了现在最热的HSL,因为它可以更真实地传达光线。

微软的道格拉斯·蒙塔古(Douglas Montague)谈到了品牌和产品团队的整合,这使得在2015年进行重大更新成为可能。 它通过一些示例描述了命令的交互格式。

Ingram Micro Cloud的Alexey Kalenyuk谈到了Puzzle Tokens插件,该插件在Less for Sketch上模拟了令牌。 这使您可以系统地更新布局中视觉语言的参数。
插件本身 。

来自Framer的针对设计师的React培训手册。

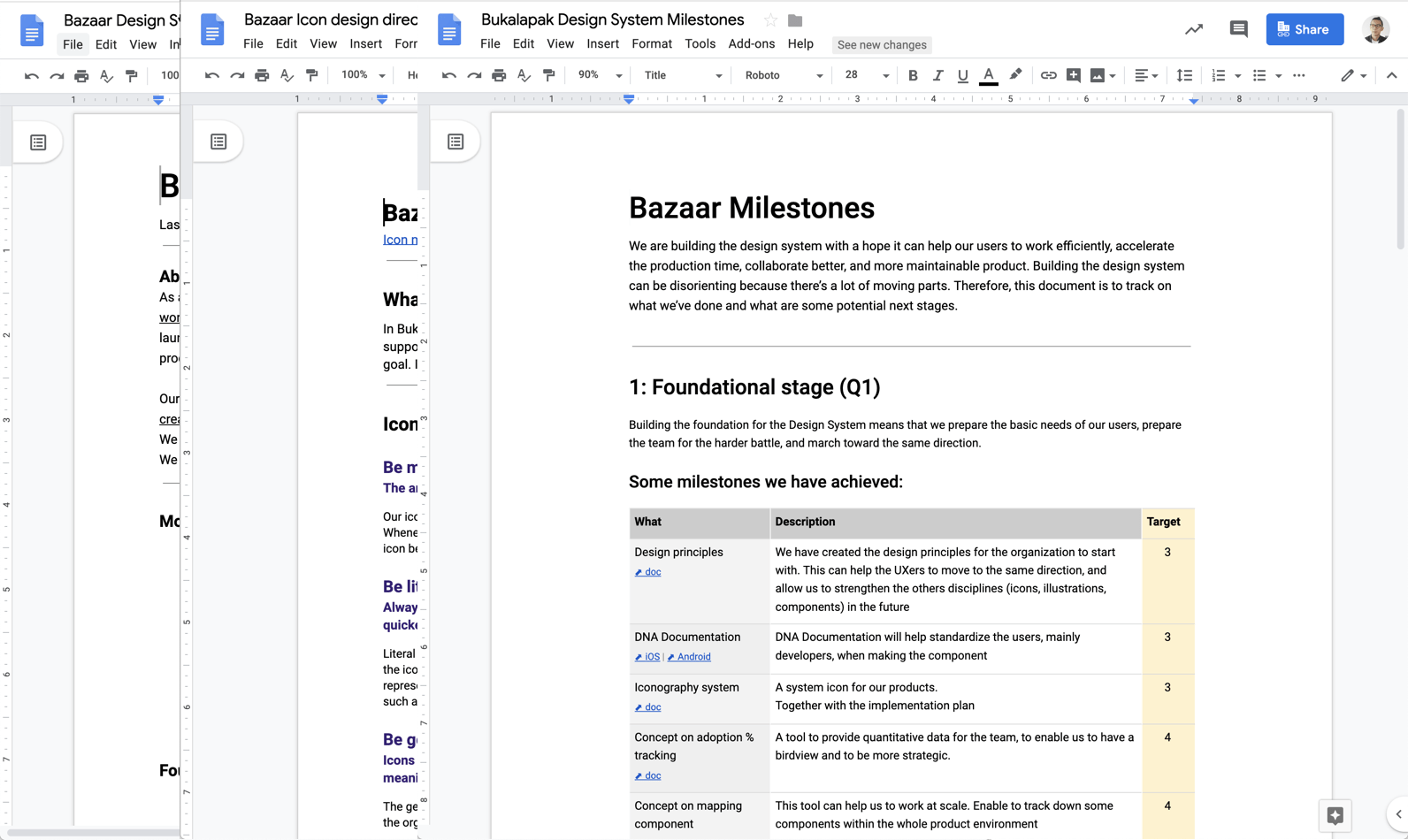
Budi Harto Tanrim讨论了创建Bukalapak设计系统的过程以及此旅程的组织细节。 如何开始,如何建立有效的团队合作。

一个简单的带有主题支持的React框架。
一个尝试主题的实验网站 。
的iOS
用户理解
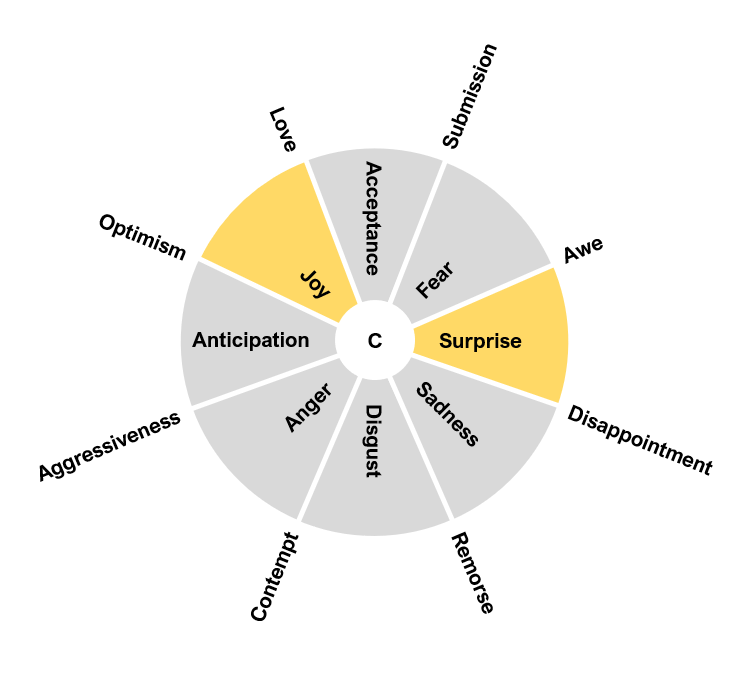
杰夫·萨罗(Jeff Sauro)试图给出一种更加可测量的愉悦度定义,这是许多产品所追求的。 通常,这是意料之外的和愉快的结合,与满意相关。

Usethics团队以条件产品为例,讨论了许多字符方法和“要做的工作”。

信息架构,概念设计,内容策略
Nielsen / Norman Group的Alita Joyce和Sarah Gibbons对UX专业人员进行了服务蓝图的使用情况调查。 他们看到了三个价值:工件,框架和改善团队合作的方式。
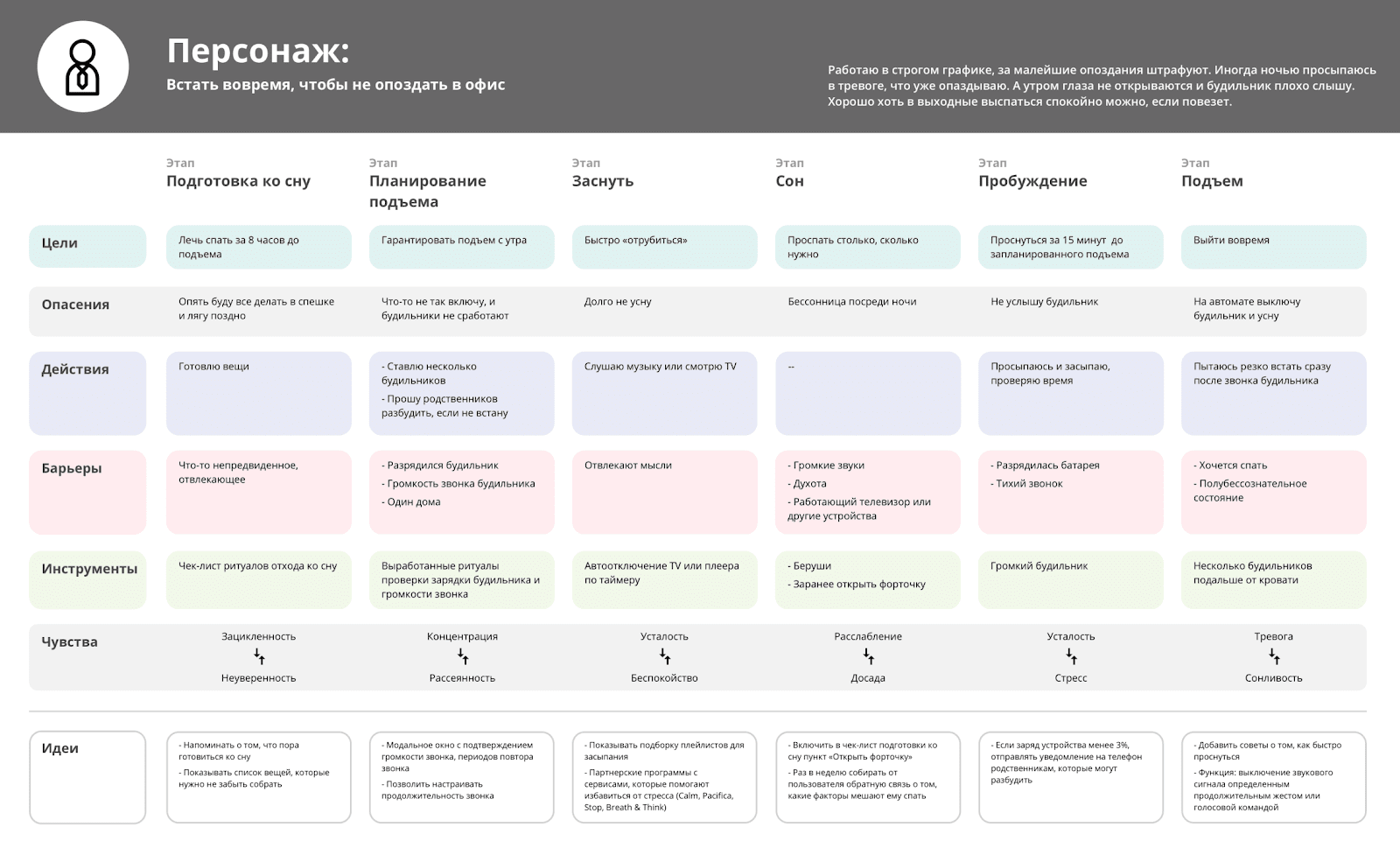
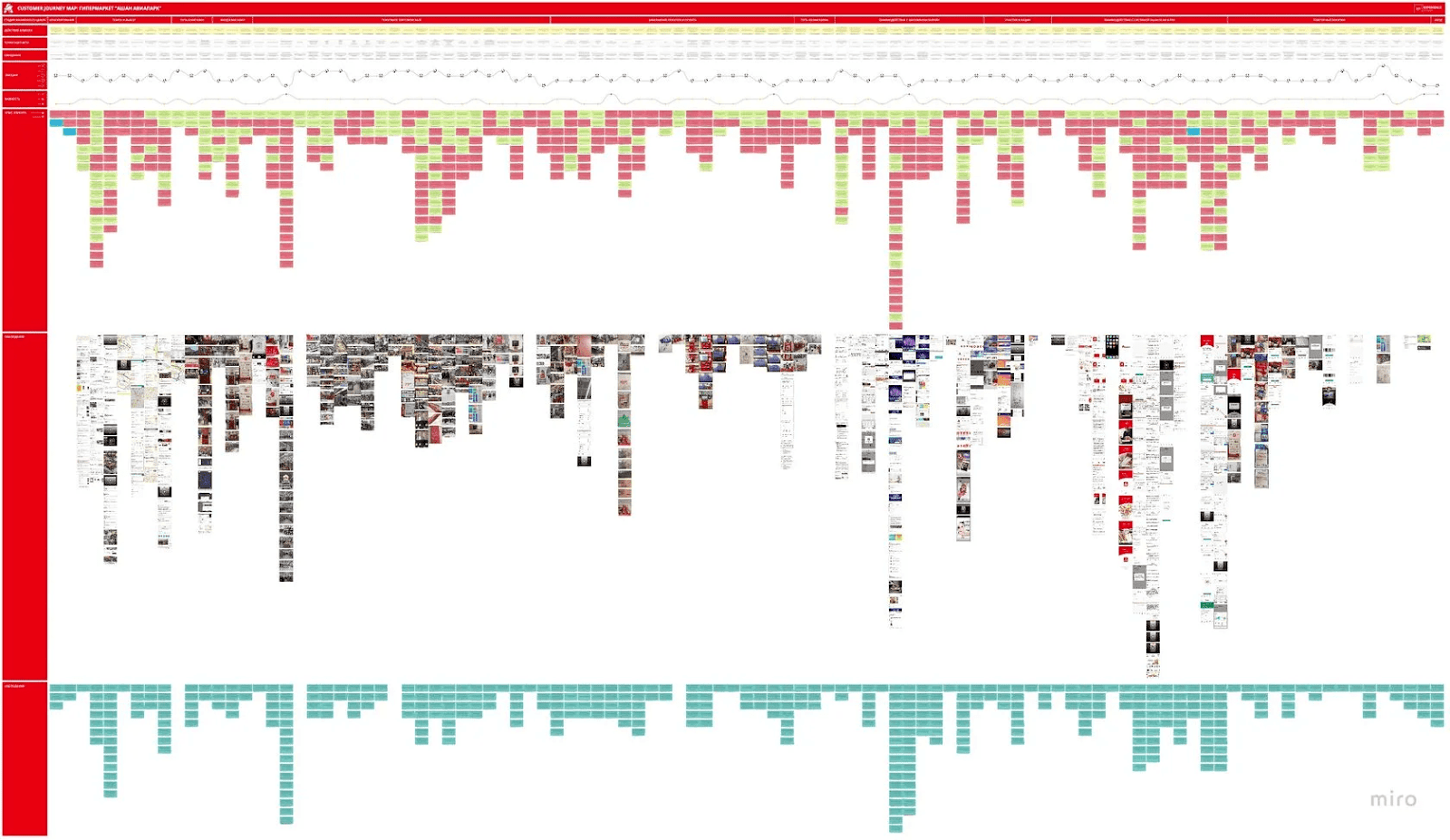
Stanislav Khrustalyov和Hard Client为Auchan商店制作了自己的CJM版本(而不是根据客户订单)。 强大的详细示例。

新的界面设计工具
支持可变字体和高级OpenType功能。

外挂程式
- 像素 :许多数据源,包括一百万张库存照片。 由Sketch自己官方支持。
评论网站的另一项服务。 通过浏览器中的插件工作。
摘要
渐进租赁公司的布莱恩•莫滕森(Bryan Mortensen)关于设计团队工作的备忘录 。
菲格玛
允许您
在公共配置文件中发布布局和模板 。 还有一个
自动动画 (
Lucas Chae从iOS重新创建了特征动画 )。

带有构造函数的另外两个免费插图集。

以视觉形式统计不同屏幕分辨率的受欢迎程度。 您可以按最常过滤。
来自Flawless团队的Sketch,Adobe XD和Figma插件目录。
用户研究与测试
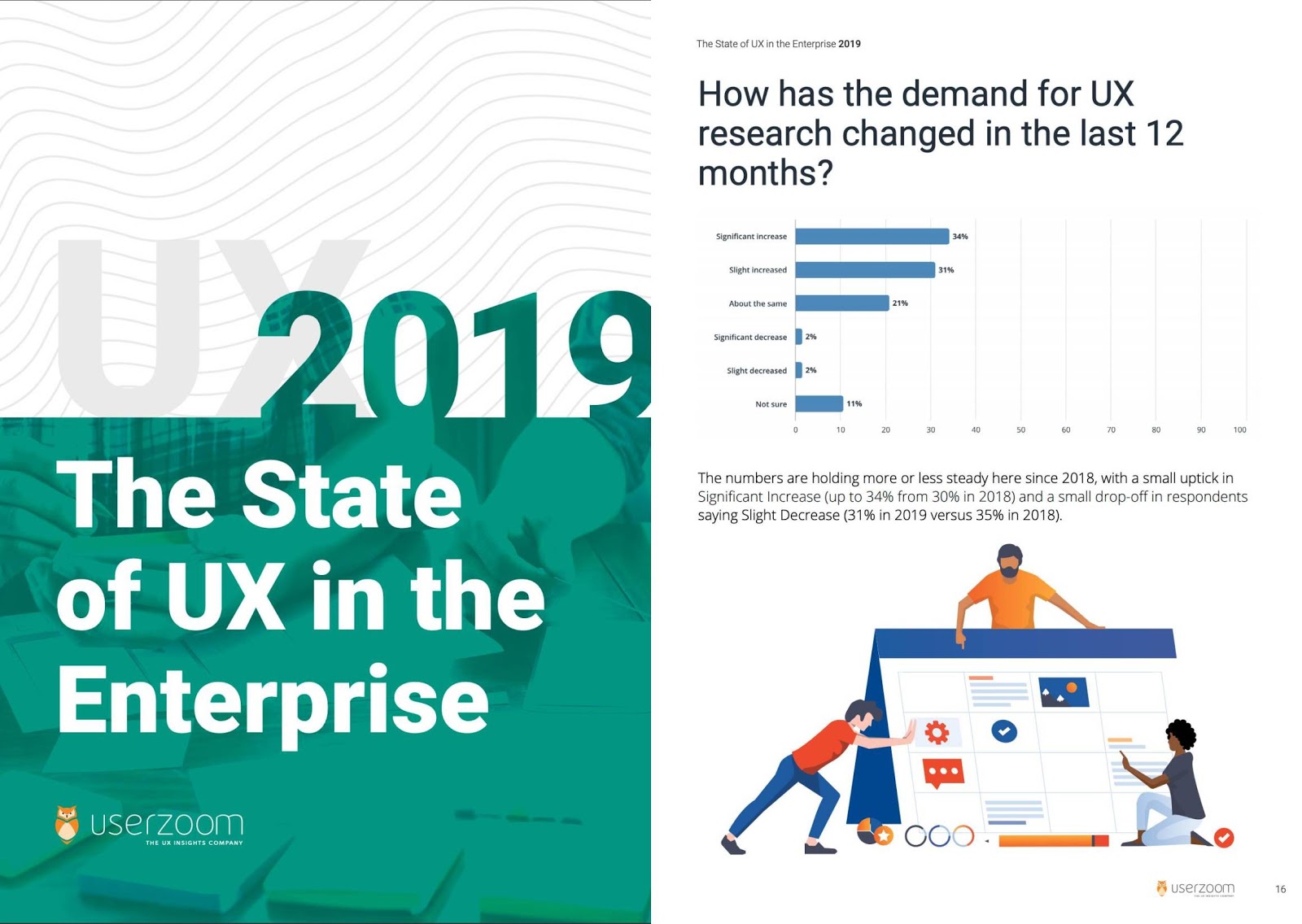
Userzoom在其客户中进行了UX市场调查。 关注用户研究方法和工具,但是公司中的设计团队有一个共同点。

Mail.ru Group UX Lab的Julia Kingsep讨论了接口的配对可用性测试。
微软的Caryn Kieszling谈到了将用户迁移到更新的移动应用程序的问题。 团队如何使用定性和定量数据来找到对重新设计不满意的原因。
Nielsen / Norman Group的Feifei Liu的问卷的分阶段改进示例。 在面向主要受众之前,他们在少数用户上尝试了不同版本。
HubSpot的贝丝·邓恩(Beth Dunn)详细描述了设计团队的原理以及用于其中每个方法和方法的示例。
杰夫·萨罗(Jeff Sauro)进行了一些实验,以了解满意度调查中正面,负面和中性反应的色彩突出显示如何影响结果。 它影响很小。
Michael Morgan描述了一种从用户研究中提取注释的方法。 他在被测试屏幕的打印输出上记录了每个受访者的问题和状况,然后将它们汇总在一起。
Nielsen / Norman Group的Kathryn Whitenton提供了进行远程无节制测试会议的技巧。
浏览器中的可视化编程和设计
安迪·克拉克(Andy Clarke)继续进行一系列实验,并在网络上刊登了有趣的杂志。
新脚本
指标和投资回报率
对测试性能或批评NPS的关键科学出版物的有力评论。 杰夫·萨罗(Jeff Sauro)仅收集了可以视为权威的内容。
Jeff Sauro已经学会了衡量用户满意度的不同方法。 他确定了其中使用的五种秤。
Jeff Sauro描述了Microsoft的NSAT(网络满意度)满意度指标。 这是一个4点制,在计算上与NPS相似。
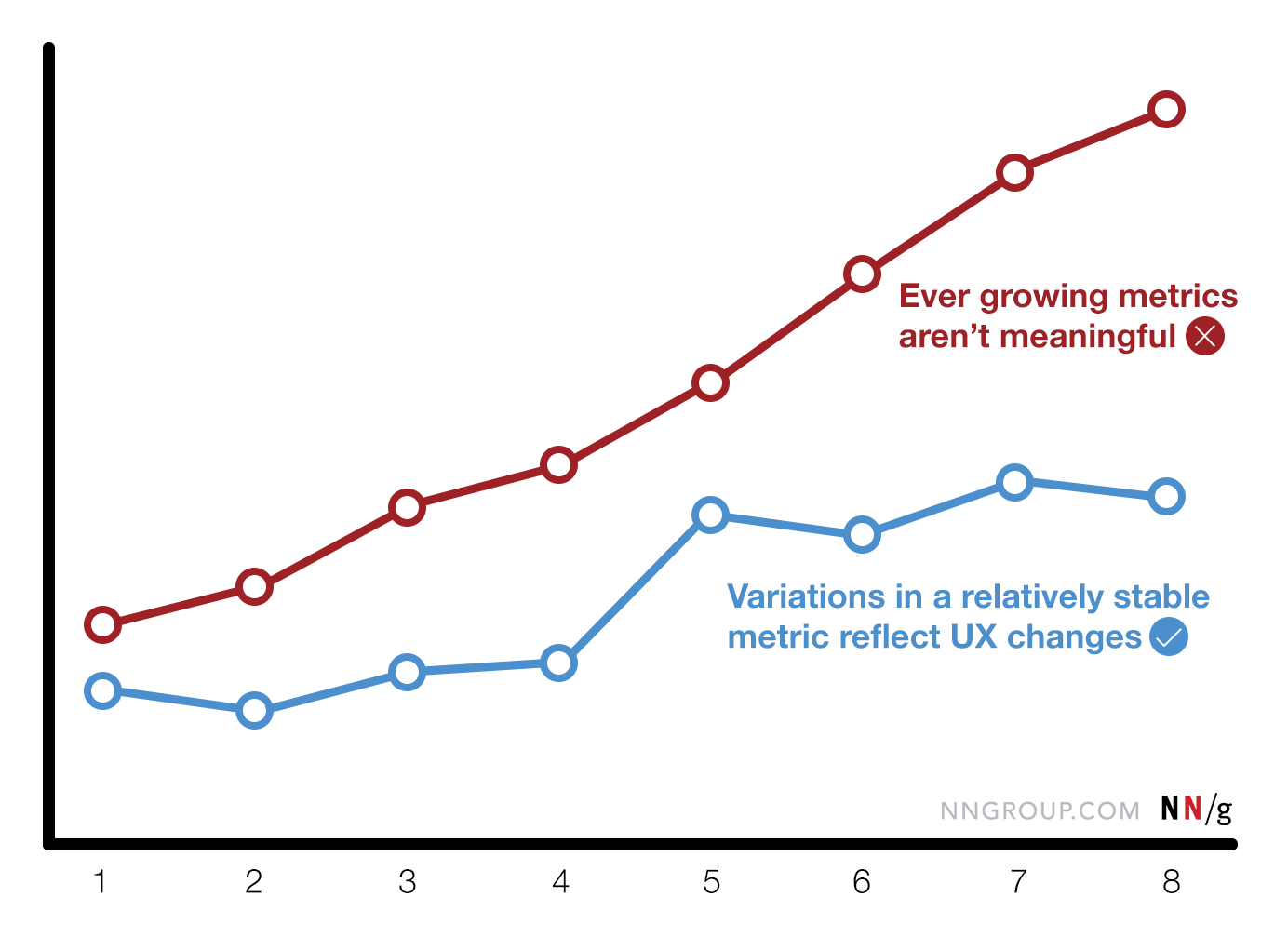
Nielsen / Norman Group的Aurora Harley撰写了有关“自定义”的度量标准以及如何更正确地评估界面有效性的文章。

Jared Spool介绍了一个选择指标以评估界面改进的示例。 他以停车机械为基础,将其更新为现代机械。
Nielsen / Norman Group的Alita Joyce展示了如何衡量界面学习。

设计管理和设计运维
该网站收集了来自世界各地的设计经理和其他设计经理的职位空缺。

Nielsen / Norman集团的Rachel Krause介绍了三种格式,用于将设计任务集成到敏捷团队的常见积压中。

Progression的Jonny Burch提供了有关创建团队能力图的提示。 何时,出于何种原因和格式。
Koos的服务设计成熟度模型。 经典的五步楼梯。

IBM的Colin Narver将他的一整套品质描述为一名优秀的产品设计师。 一个很好的而不是最肤浅的例子。
Ueno Studio的Sasha Lubomirsky谈到了客户项目的设计过程。
有关公司设计管理的Facebook博客。
劳伦·斯旺森(Lauren Swanson)讨论了在IBM聘用和开发设计师的过程以及内部设计文化。
团队互动
计时器,用于为工作会议和头脑风暴创建快速的大纲想法。
方法,程序,标准
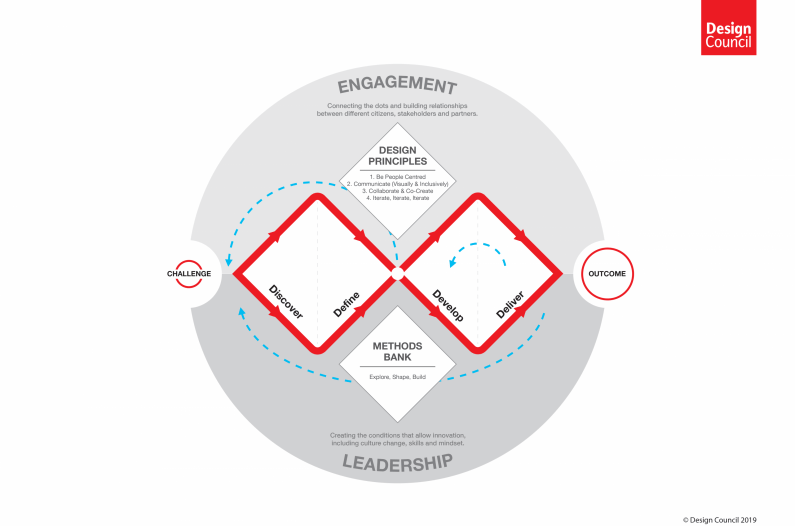
英国设计委员会(British Design Council)更新了规范的“双钻石”模型,该模型具有解决问题的几乎所有创造性工作的特征。 他们在其中添加了显式迭代。 大多数从业人员已经理解了他们的重要性,但是他们必须通过完成小的“钻石”和其他分支来完成工作,以使每个人都清楚这个想法。

进行概念设计和用户分析的基本方法和框架的集合。
案例
Saptarshi Prakash谈论了有关使用Swiggy应用程序的工作,并展示了他在实际内容中运行过的一系列产品的迭代过程。
Vidit Bhargava讨论了如何使用Catalyst将LookUp iPad应用程序移植到MacOS。 界面解决方案如何改变,以提供更自然的感觉。
Creative Navy Studio专门设计现代收银机。 他们展示了用户研究如何改善单个项目的界面。
故事

Taschen出版Rob Ford的Web设计。 自从90年代初以来,《数字世界的演变-今天-网页设计史》(1990年至今)。 640页的稀有性和不寻常的发掘。
评论文章 。
算法设计
强大的视频样式方法。 它解决了电影的风格方向快速拟合的问题。
峡湾强大的力量在有关数字产品,工业设计和建筑这三个任务的交汇点上,对未来的设计专业有着很长的阅读力。
用于一般和专业发展
知足的电影在公共领域出版。 它是根据2017年推出
的同名课程制作的 。 我们有一个很好的理论基础,它揭示了界面设计师工作的实质。 这部影片应有助于新手专业人员了解该专业。 今年,它在大屏幕上的多个城市中显示了,现在可以在Internet上使用。
系列的第二季问世了。
会议记录
成帧器放大镜会议于2019年8月14日至16日在阿姆斯特丹举行。 出场视频发布。
在Facebook , VKontakte , Telegram或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。 特别感谢Setka团队的编辑和Alexander Orlov的视觉风格。