
最近,我们发布了全新的Mabiloft网站,其中包含经过彻底重新设计的简洁设计以及许多精美的插图和动画。
在我们的设计师完成了出色的工作,考虑并绘制了网站之后,我们(开发人员)需要实现布局,保持每个设备的清洁和完整,从大的2K屏幕上,我们将代码编写到其中, 3.5英寸显示屏。
几周后,该网站几乎准备就绪,我仔细检查了一下,以确保一切正常。 注意到主页的布局在我们的iPad上无法正确显示,我迅速更改了一些CSS规则并修复了错误,但是...这导致在所有小屏幕笔记本电脑上显示布局时出现了问题
在寻找解决此问题的方法时,我发现我可以仅使用CSS媒体表达式来使两种布局完美,而无需使用JavaScript。
实际上,在此之前,我基本上使用CSS媒体表达式使用
max-width和
min-width使布局响应。
现在,我发现CSS媒体表达式不仅是最大宽度,而且还有许多不同的值。 其中一些在日常生活中可能真的有用。
那么我在说什么媒体表达? 您可能听说过一些。 但我也强调了几个新的用法,这些用法可能非常有用
视口大小

是的,我说的是
宽度,高度,最小宽度,最小高度,最大宽度和
最大高度 。
他们需要特别介绍吗? 我会简短。
这些媒体功能用于为不同的屏幕尺寸设置不同的样式。 它们对于开发响应系统非常有用。
由于
width和
height函数只能为范围的确切大小设置样式,因此更有可能使用
max-和
min-前缀。 例如,在以下代码中,仅当视口高度大于320像素时才应用样式。
body { background-color: #FFD23F; } @media screen and (min-height: 320px) { body { background-color: #EE4266; } }
但是您也可以混合使用这些功能来处理各种尺寸
body { background-color: #FFD23F; } @media screen and (min-width: 320px) and (max-width: 600px) { body { background-color: #EE4266; } }
下面的示例演示如何使用max-width函数根据示波器的宽度更改背景颜色
body { background-color: #0EAD69; } @media screen and (max-width: 1600px) { body { background-color: #3BCEAC; } } @media screen and (max-width: 1280px) { body { background-color: #FFD23F; } } @media screen and (max-width: 960px) { body { background-color: #EE4266; } } @media screen and (max-width: 600px) { body { background-color: #540D6E; } }

屏幕方向
 方向
方向是很好的媒体功能,可让您根据显示器的方向进行更改。 它可以有两个含义:
人像 (人像)和
风景 (风景/相册)。
但是浏览器如何考虑纵向和横向? 每当示波器的高度大于宽度时,人像的值都会启动更改。 同样,如果宽度大于高度,则视口将被视为“风景”。
例如,此代码给出以下结果:
body { background-color: #FFD23F; } @media screen and (orientation: landscape) { body { background-color: #EE4266; } }

长宽比

该媒体功能类似于定向功能,但更准确。 您可以为所需的特定纵横比设置规则。 例如,您可以为屏幕16/9和18/9的电话设置不同的布局。
此功能还可以具有
最大前缀和
最小前缀,以处理具有不同长宽比的一系列屏幕。
指导和指针

因此,我将尽力解释这些媒体功能,因为它们非常有用。
悬停和
指针媒体功能都与站点上主要输入机制的定义有关。 例如,鼠标。 或手指(如果您使用的是智能手机)。 要确定所有输入机制,可以使用
任意悬停和
任意指针功能。
现在,他们怎么办?
悬停 (和
any-hover )功能允许浏览器确定主输入机制是否可以将元素
悬停在元素上(例如,像鼠标光标一样)。
您可以使用此功能来确定
- 悬停:悬停 ,可能悬停在元素上
- 悬停:none ,不能悬停在元素上,或者根本没有悬停输入机制
什么时候值得使用? 例如,当您要在移动设备上处理悬停动画时,输入机制(手指)无法悬停在元素上。
指针 (和
any-pointer )功能使浏览器可以确定主输入机制是否具有指针(例如鼠标),如果有,则其准确性如何。
您可以使用此功能来确定主要输入机制,其中:
- 指针:粗糙 ,包括指针限制的精度
- 指针:很好 ,包括一个确切的指针
- 指针:none ,不包含指针
例如,这对于增加指针不正确的设备上的压力区域很有用
 嘿,这很无聊。 前面提到的很棒的新功能在哪里?
嘿,这很无聊。 前面提到的很棒的新功能在哪里?他们在这里!
请注意,以下功能是试验性的,目前支持非常有限。
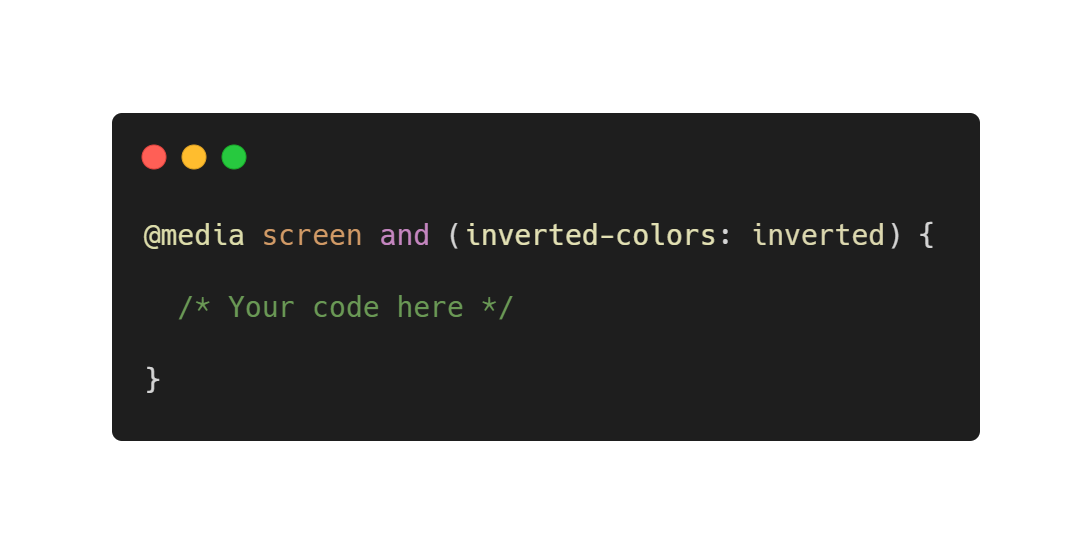
倒色

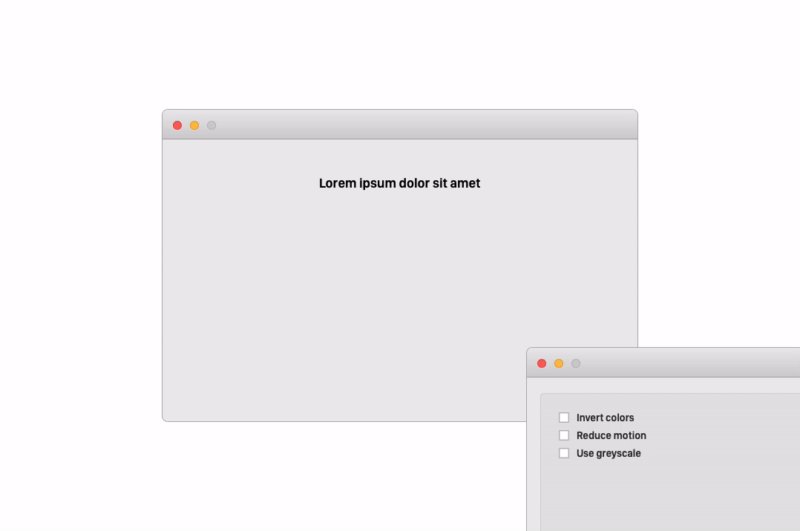
如果您需要在系统颜色具有相同的设置时应用某些样式,则反转颜色功能非常有用。
为什么要启用系统颜色反转? 如果要提高可读性,这通常非常有用。
还请记住,另一种好的做法是在反转颜色时增加字体并减小粗体。 这正是您可以使用媒体表达式执行的操作。
该函数只有两个值:
- 反转 :如果颜色反转则应用样式
- none :应用默认样式
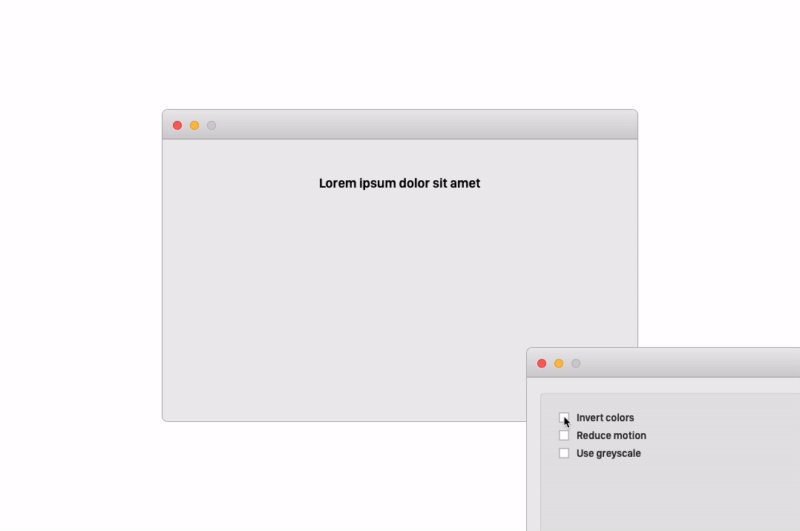
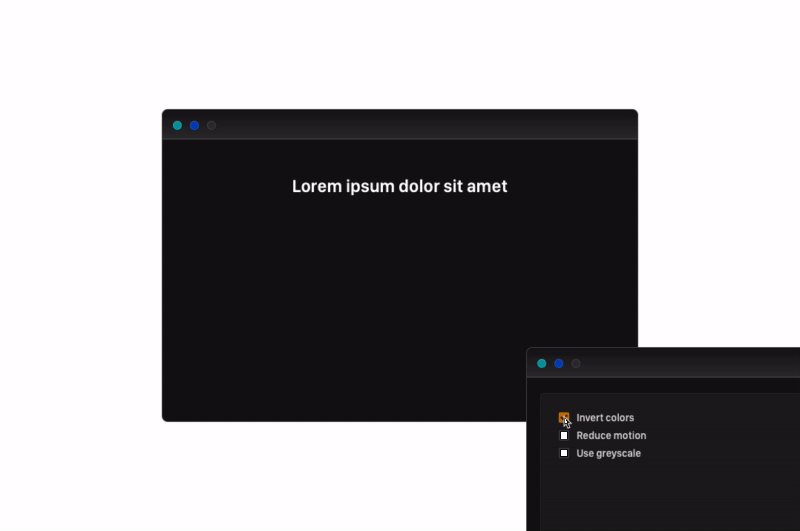
这是一个例子! 反转颜色时,文字大小会增加
.text { font-size: 24px; } @media screen and (inverted-colors: inverted) { .text { font-size: 36px; } }

请注意,目前仅Safari(在macOS和iOS上)支持此功能。 您可以在
此处找到受支持的浏览器的最新列表
。首选配色方案

这是我最喜欢的功能之一,我希望它会逐渐流行起来。
如果颜色方案更改,则该功能允许开发人员为元素设置不同的设计选项。 Windows和macOS都允许用户将系统颜色方案从浅色更改为深色,反之亦然。 iOS 13也引入了此功能,并且对于Android用户而言,随着Android Q的出现,该功能将可用。
浏览器支持也不错。 当前最新版本的Google Chrome,Mozilla Firefox和Safari支持此功能。 在移动设备上,除Opera外,所有主流浏览器都支持该功能。 可在此处找到受支持的浏览器的最新列表。
此函数的值非常直观:
- 浅色 :如果用户喜欢浅色主题,则应用样式
- 深色 :如果用户喜欢深色主题,则应用样式
- 无首选项 :应用默认样式
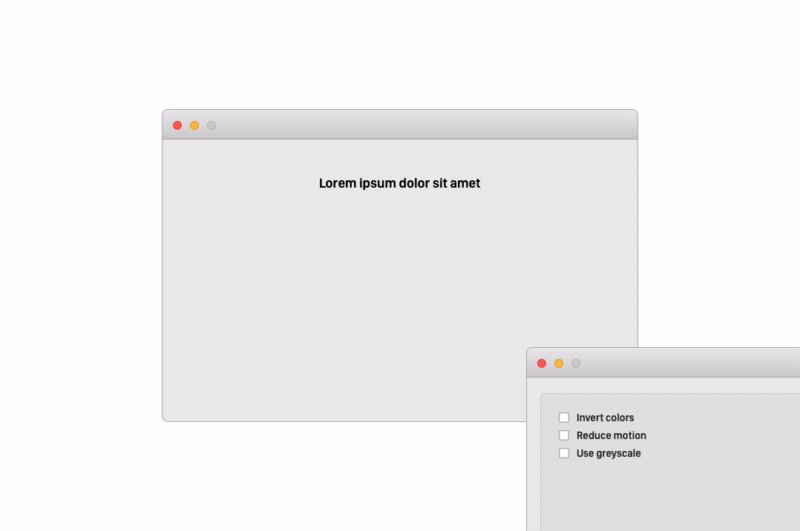
在下面的示例中查看此功能的实用性!
.appbar { background-color: #EE4266; } .fab { background-color: #424242; } @media screen and (prefers-color-scheme: dark) { body { background-color: #424242; } .appbar { background-color: #212121; } h2 { color: #fff; } .fab { background-color: #EE4266; } }
 设置系统暗主题会使页面也暗
设置系统暗主题会使页面也暗减少动画

这也很重要。 就个人而言,我喜欢动画和过渡效果,而且我认为正确的动画可以真正改善网站的可用性。 但是并不是每个人都喜欢动画,更重要的是,有些人可能患有会引起晕车和头晕的前庭疾病。 我找到了
一篇非常有用的
文章 ,很好地解释了这种现象。
通常,在最重要的桌面和移动操作系统上,有一个可访问性选项,该选项可让您通过减少元素的移动性来解决这些问题。
该函数可以有两个含义:
- reduce :如果用户不想看到动画和过渡效果,则应用样式。 此值通常用于禁用它们。
- 无偏好 :应用常规样式
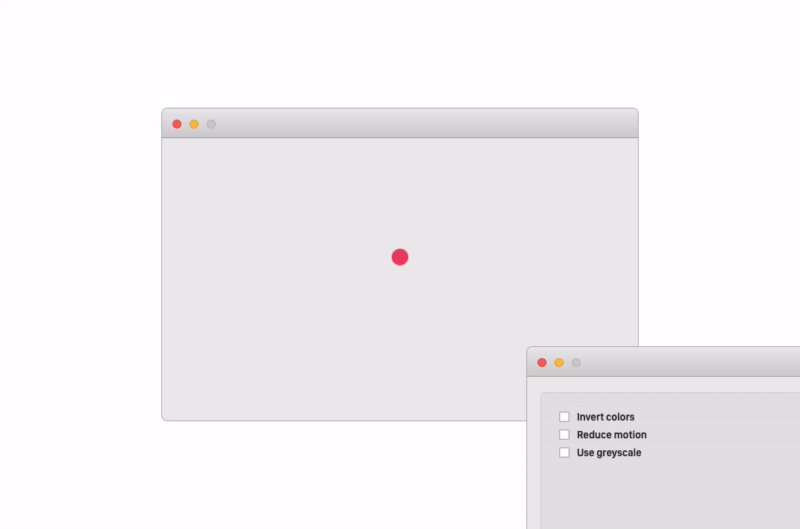
在以下示例中查看此功能:
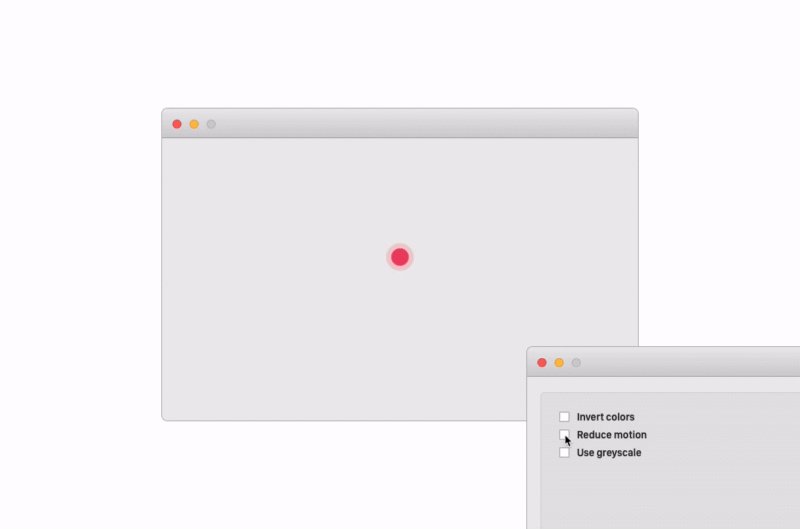
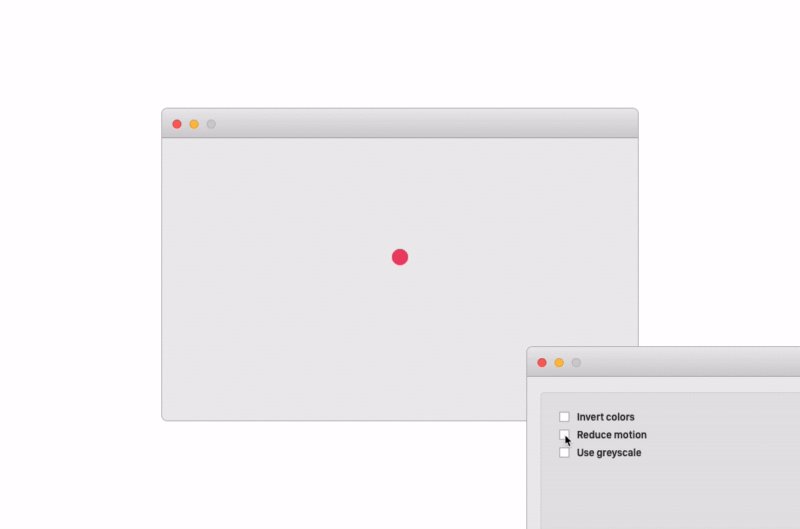
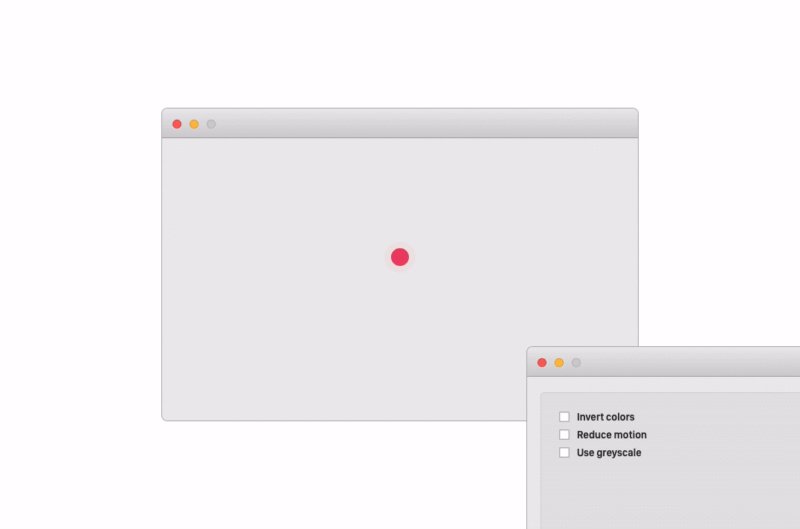
.pulse { animation: pulse 2s infinite; } @media screen and (prefers-reduced-motion: reduce) { .pulse { animation: none; } }
 当用户选择减少元素移动性时,波纹动画将停止
当用户选择减少元素移动性时,波纹动画将停止浏览器对此功能的兼容性很好。 目前,仅Edge和IE不支持它。 您可以在
此处找到受支持的浏览器的最新列表
。结论
对我来说,这是一个有趣的实验,我了解了一些现在可能会更频繁使用的新功能。
我想提一提更多功能,例如
light-level ,可用于检查环境照明的水平,但是最近引入的大多数媒体表达功能仍然没有任何浏览器的支持,因此...时机尚未到来。
代码示例您可以在
此处阅读代码示例。 该代码可
在Github上公开获得。
我们是谁我们是一支位于意大利帕多瓦的年轻开发人员和设计师团队。 我们开发移动应用程序和网站,并随时准备创建伟大的事物。