我们提请您注意法国兴业银行的设计师讲述的有关创建设计系统的故事的译文。
当前有关设计系统的文章激增,促使我们更多地谈论我们在法国兴业银行正在从事的工作。 我们已经在设计系统上进行了很长时间的试验,并且作为一位非常关注技术细节的设计师,我个人认为这是我职业生涯中的一项巨大成就。
由于设计系统是一种允许设计师和开发人员和谐地工作的语言,因此我与我的首席开发人员Fabien Zibi一起收集了这些材料。 我们将讨论系统设计的生命周期,并分享卓有成效的合作经验,希望它能帮助和启发刚踏上这一旅程的人们。

这些年来我们如何发展
自2014年以来,我们在法国兴业银行一直在开发我们的系统方法。 那时,我们从已经开发的原型资源和已编码的静态HTML组件开始,开始在SG Markets产品(我们的B2B金融服务市场)中同步数字技术。
这使我们能够了解具有典型财务界面的用户的行为,并了解哪种类型的组件和哪种类型的设计最有效。 在接下来的几年中,定期的审查使我们更加清晰了。
从2017年开始,我们开始了使用设计系统的更深入的过程。 基本原则和准则的定义帮助我们统一了系统,并且所有组件的密集更新使设计过程变得更加容易。 整个设计团队都为这项工作做出了贡献!
后来,设计师和开发人员之间日益紧密的合作,再加上我们吸引早期项目的战略,使我们对我们的设计系统被各种开发团体广泛接受的能力充满信心。 这导致了具有完全可扩展性的系统设计的发布,该系统设计通过其专用的生态系统适应B2B和B2E(业务工作者)的需求,目前全球有750多个数字项目正在使用该系统。
但是,让我们重新开始,以更多地了解我们经历的各个阶段,并简短地熟悉一下我们在日常工作中使用的工具。
起点:基于过去
创建系统设计是一回事,而在整个公司中引入这样的系统则是另一回事。 为此,您需要考虑已经准备好了什么,可以使用到什么程度。
在开发第一个SG Markets服务时,我们使用了Bootstrap 3,其优势是使用了开源社区-我们不想自己发明轮子或自行车。
继续使用Bootstrap作为设计系统的核心技术似乎是自然而然的进步-尤其是在Bootstrap 4发布之后,Bootstrap 4默认为我们提供了基本组件库,SCSS变量并解决了许多问题。

我们的第一步是了解新库的工作方式。 我们创建了一个包含一千多个SCSS变量的表,这些表有助于我们快速识别需要更改哪些部分才能开始配置Bootstrap。
然后,我们添加了满足特定需求的变量。 结果就是“ SG” Bootstrap 4(“ SGBS4”),按照我们自己的艺术指导应用于现有组件,它已经准备成为我们的主要结构。 整个公司现有的Bootstrap 3使用使得升级到新系统变得容易。
基础介绍
借助公认的技术基础,我们围绕着清晰的原则(即构成我们设计系统整个概念的基础)创建了艺术指导的基本指南。
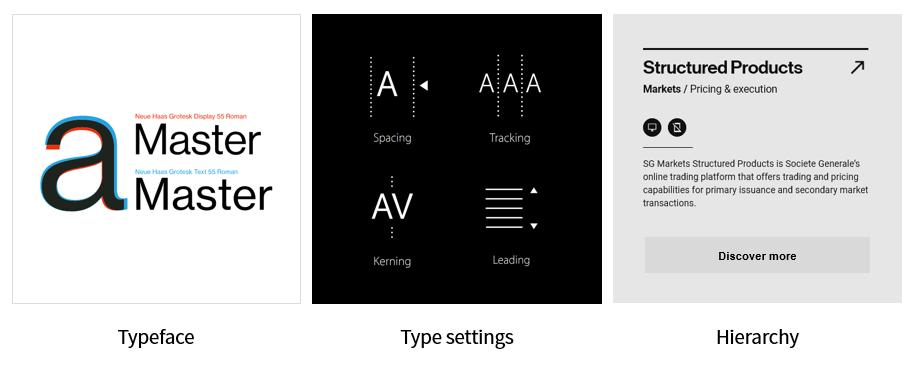
版式在大多数情况下,排版占网站内容的90%。 因此,我们将印刷术放在系统设计的中心。
空间篇为了实现协调的布局和良好的内容层次结构,我们在边距,缩进和空间之间建立了估计的关系。
阴影我们的选择受到
国际图形风格和金融业本质的启发。

在系统设计的早期阶段,我们大部分时间都花在了基本建议上。 当它们变得稳定时,很容易识别出一组可伸缩的组件。 今天,每次我们想要添加,改进或更改某些内容时,我们都必须确保遵守这些基本原则,因为它们会共同努力以进一步构建系统。
三鲸设计系统
艺术指导的主要变量和主要方向是我们能够建立设计系统的基础。 换句话说,它们是亚原子元素,然后可以创建原子。
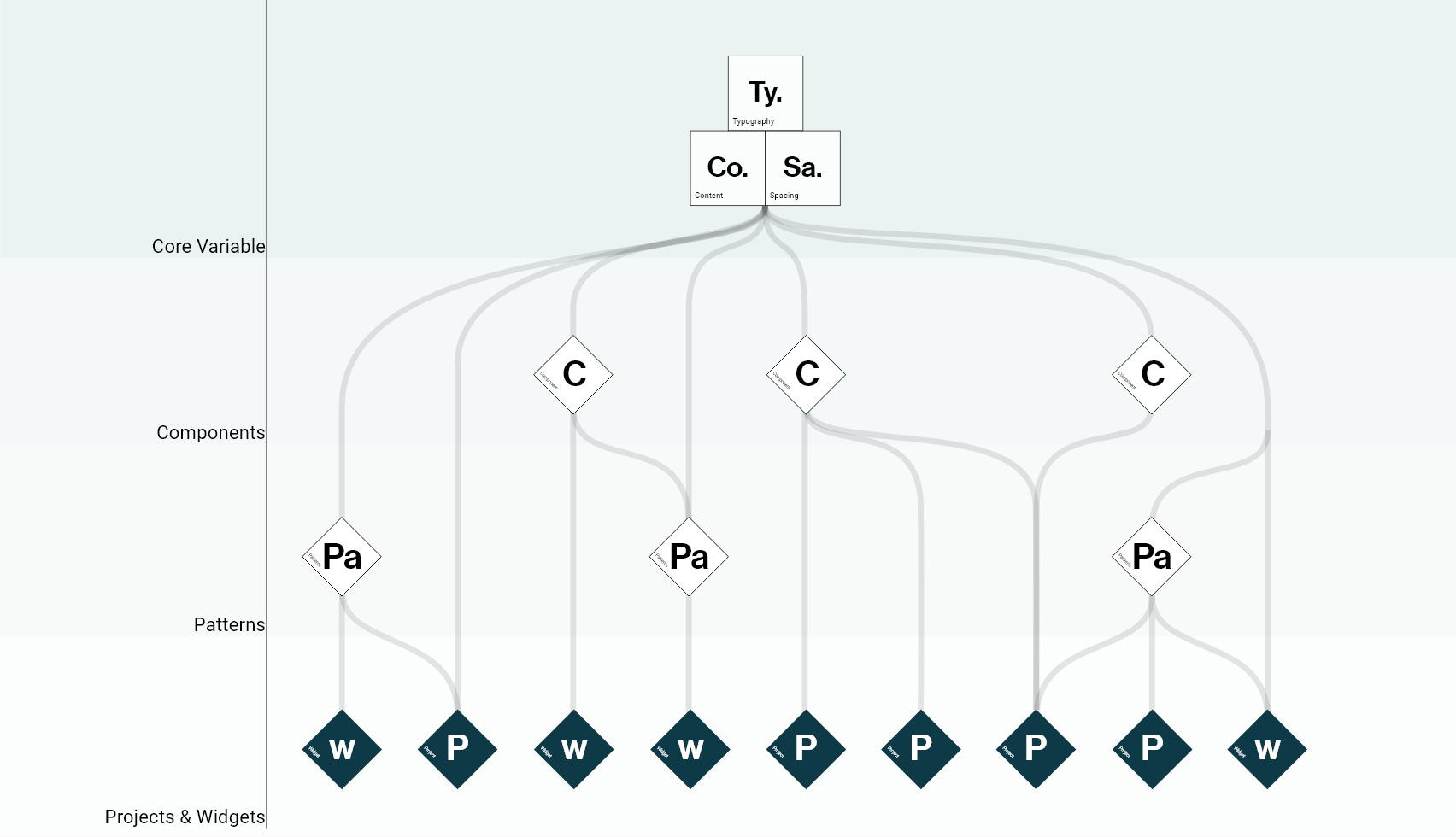
1.原子设计的结构
原子设计是一种方法,它由五个独立的步骤组成,这些步骤一起工作以更周全和分层的方式创建系统设计界面。
- 布拉德·弗罗斯特
由于我们已经具有以前技术结构中现有的组件结构,因此我们决定保留其基本原理,并将原子设计的五个初始级别减少到三个级别,即:
组件 ,
模式和
模式/小部件 。 在这些级别的图表的根级,我们保留了
主要变量 -版式,颜色和间隔-我们向其中添加了内容建议。
结合这种结构,结果便是一个易于定制的系统,其中所有组件和模板都可以组合或单独工作。 我们以以下规模定义组件和模板之间的区别:
组件代表单个资产,例如按钮,输入数据或卡片,而
模板将组件组合成表单,标题和日期选择器字段。

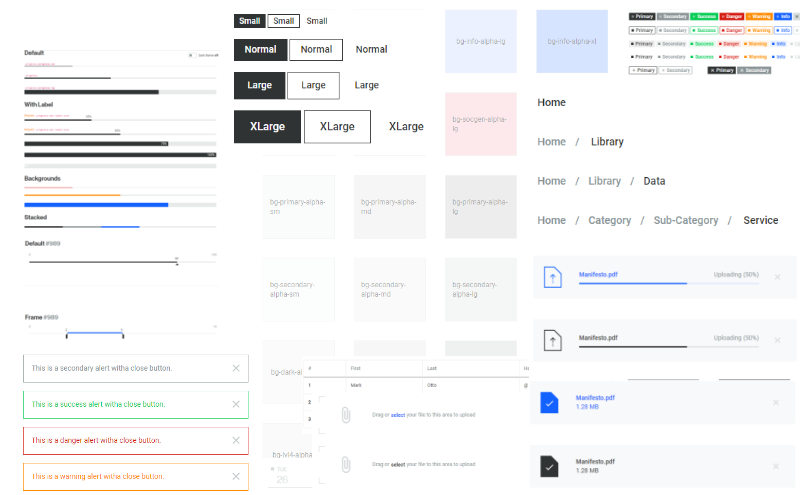
2.模式,模式和小部件
我们会定期检查和更新我们的模式,模板和小部件,以反映新的用例和收到的反馈,以确保我们提供最佳的用户体验。 这些资源还促进了开发人员界面的开发-整个系统是完全可重用的,并且(几乎)是代码不可分割的。

3.指南
帮助设计人员和开发人员明智地使用资源的指南和说明。我们的指导方针是“真理的声音”-它们为我们提供了清晰一致的设计指导。 我们的共同目标是将用户交互与我们的产品结合在一起,以便当用户已经熟悉一种产品时,他可以轻松地使用其他产品。
这些准则还可以加快产品开发阶段-我们的设计师可以确保他们的设计不仅与个人风格相符,而且与设计系统完全匹配。

我们的设计过程及其生态系统
流程在系统的整个生命周期中都在不断发展。 为了使发展和谐而不会陷入
混乱 ,人们必须依靠完善的过程。

因此,我们已经开发了一个支持工具的生态系统,这些工具可以帮助我们与设计系统不断进行交互并与其一起工作。
1.项目资源以及可用于原型制作的组件和模板可在
Adobe XD中获得。
2.随时共享使用原则和规则所必需的最新
文档 (带有代码片段)。
3. InVision和Typeform允许我们与用户共享原型并帮助收集反馈。
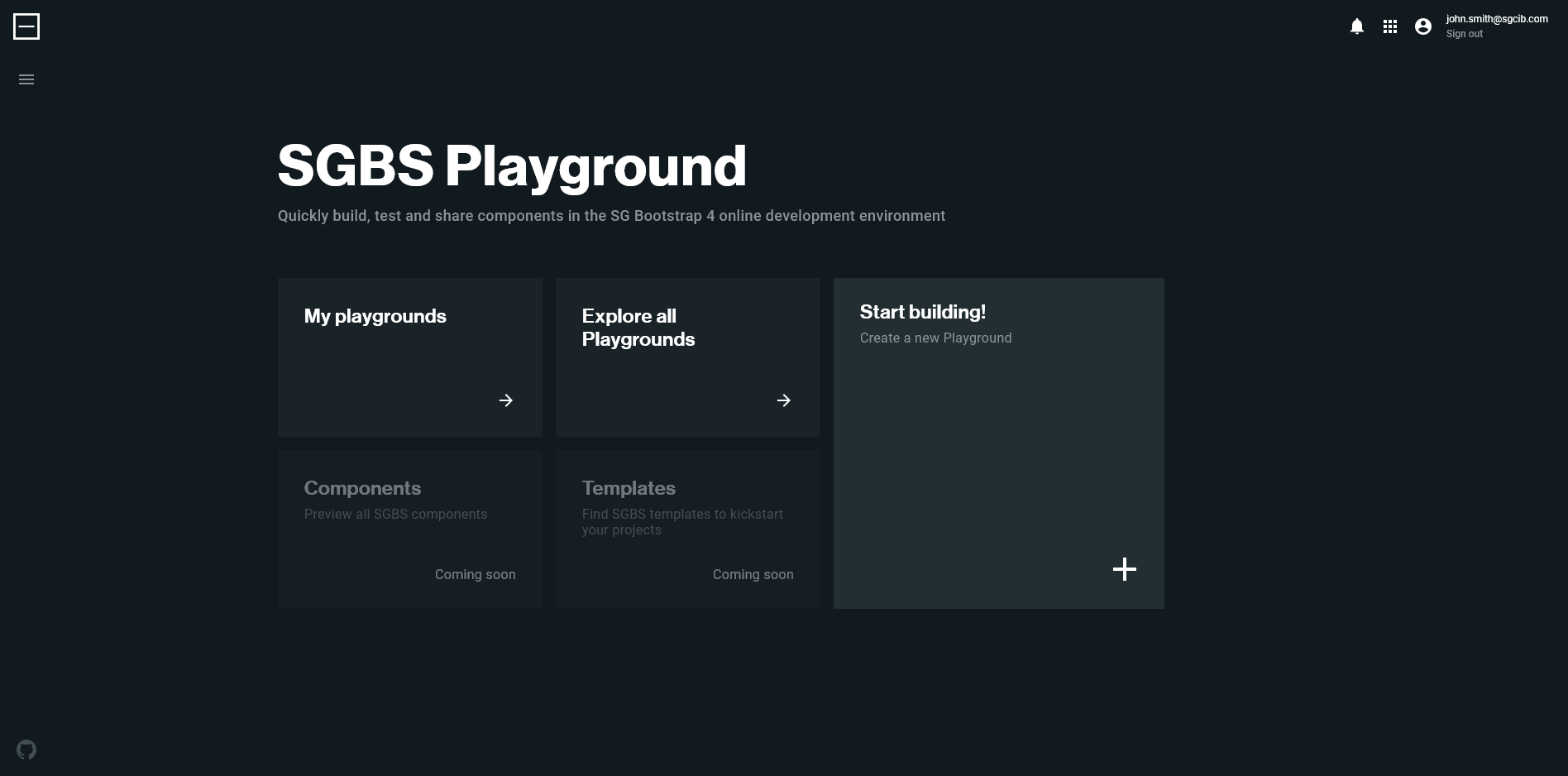
4.面向程序员的“沙箱” ,是一个“实时”编辑器,设计人员和开发人员可以在其中快速共享代码片段并测试我们任何主题中的组件。 这是我们对生态系统的最新添加。 由于我们使用从经济困难到非常复杂的各种选项,因此我们设计了生态系统,以便任何设计人员或开发人员都可以共享其模板。
 5.沙盒站点
5.沙盒站点 ,可访问整个社区,旨在使用代码中的所有资产进行技术实验。 它包含每组组件的页面,并允许我们实时测试系统设计的新版本和更新(因此,如果我们做一些事情,将不会有严重的后果!)。 这将为开发增加新的反馈级别,直到更新可用为止。
6. Github Entreprise跟踪,开发和收集问题。 为了确保透明性和可追溯性,我们记录了组件中的每个更改,并收集了使用该系统的设计人员和开发人员的反馈,规范和更改。 任何人都可以报告错误,甚至可以通过拉出请求或删除请求进行修复。
接下来是什么? 检查并改进!
今天,我们处于一个稳定的状态,但仍在开发我们每天使用的资源和工具集。 为了继续前进,我们询问系统设计的资深用户他们将需要什么新功能或资产。 同时,我们还询问新用户,他们认为我们如何改善对设计系统的适应性。 因此,我们与用户创造了宝贵的协同作用,并逐步促进实施,这是成功的关键因素。 像周围的许多公司一样,法国兴业银行由具有不同技能和灵感水平的多元化团队组成。 所有这些使得立即在这些团队及其产品上强加一个新系统变得相当不合理。
如果您开始创建自己的设计系统,这是我们的主要提示:
保持胸襟宽广的创作者 ! 在创建系统设计时,我们了解到的一件事是,我们不能马上就所有事情做好准备,也不能在第一次尝试时就创建完美的系统。 创建系统设计是一个大项目,需要大量工作,但是请记住,使用它的任何人都可以成为有价值的想法的载体。 因此,如果您拒绝使系统开放并使其具有可伸缩性,那么在采用系统设计时“不会赢得这场战争”。