Vojtech Ruzicka撰写的
JavaFX教程翻译
:基本布局 。
如何在JavaFX应用程序中组织和托管GUI组件。
这是JavaFX系列的第四篇文章。 在
上一篇文章中,我描述了如何使用FXML和SceneBuilder创建用户界面。 现在我们来看一下布局。
JavaFX系列中的所有文章:
- JavaFX教程:入门
- JavaFX教程:世界您好!
- JavaFX教程:FXML和SceneBuilder
- JavaFX教程:基本布局
- JavaFX教程:高级布局
- JavaFX教程:CSS样式
- JavaFX Weaver:集成JavaFX和Spring Boot应用程序
版面
布局是组件的容器。 布局很有用,因为无论内部有什么组件,您都可以将该容器作为一个整体放置。 此外,每个场景只能包含一个组件,因此您需要一种布局作为场景的根组件,以便可以放置场景的所有必需组件。 当然,一种布局通常是不够的,但是您可以将一种布局放入另一种布局中。
除此之外,布局还可以将组件组织并放置在其内部。 根据使用的布局,子组件可能位于:
还有更多选择。 重要的是,布局在调整大小时会自动更新其子代的位置。 因此,即使用户调整应用程序窗口的大小,您也可以拥有一致的布局。
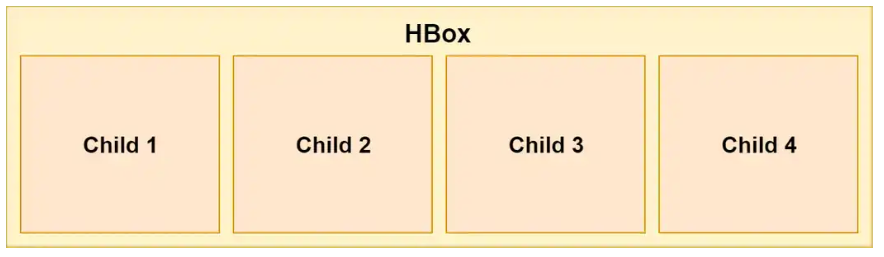
HBox
这是最简单的模型之一。 它只是将所有对象从左到右一个接一个地水平放置。

在FXML中,可以按以下方式使用HBox:
<HBox> <Button>1</Button> <Button>2</Button> <Button>3</Button> <Button>4</Button> </HBox>
在Java中,您可以使用以下代码:
HBox hbox = new HBox(); Button btn1 = new Button("1"); Button btn2 = new Button("2"); Button btn3 = new Button("3"); Button btn4 = new Button("4"); hbox.getChildren().addAll(btn1, btn2, btn3, btn4);
间距
现在,我们的元素已经整齐地排成一行:

但是,这种选择不是很好,因为元素之间没有间隙地接连排列。 幸运的是,我们可以使用HBacing间隔属性确定组件之间的间隔:
<HBox spacing="10"> ... </HBox>
或在Java中使用
setSpacing() :
HBox hbox = new HBox(); hbox.setSpacing(10);
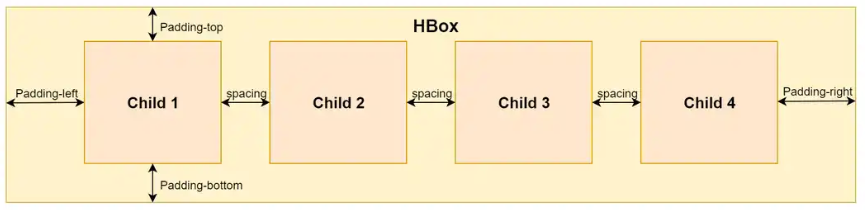
填充
现在可以正确定位元素,但是,元素和HBox本身之间仍然没有缩进。 将填充添加到我们的HBox可能会有所帮助:

您可以指定要分别填充的每个区域-顶部,底部,左侧和右侧。
<HBox> <padding> <Insets top="10" bottom="10" left="10" right="10"/> </padding> ... </HBox>
在Java中也可以这样做:
HBox hbox = new HBox(); hbox.setPadding(new Insets(10, 10, 10, 10));
Vbox
VBox与HBox非常相似,但它不是一个接一个地水平显示内部组件,而是在一列中垂直显示它们:

您仍然可以按照与HBox中相同的方式设置间距和填充属性。
VBox代码的使用方式与HBox完全相同,只是名称不同:
<VBox spacing="10"> <padding> <Insets top="10" bottom="10" left="10" right="10"/> </padding> <Button>1</Button> <Button>2</Button> <Button>3</Button> <Button>4</Button> </VBox>
在Java中:
VBox vbox = new VBox(); vbox.setPadding(new Insets(10, 10, 10, 10)); vbox.setSpacing(10); Button btn1 = new Button("1"); Button btn2 = new Button("2"); Button btn3 = new Button("3"); Button btn4 = new Button("4"); vbox.getChildren().addAll(btn1, btn2, btn3, btn4);
栈板
此布局对于将其组件彼此重叠很有用。 插入顺序确定元素的顺序。 这意味着第一个元素在底部,第二个元素在顶部,依此类推。
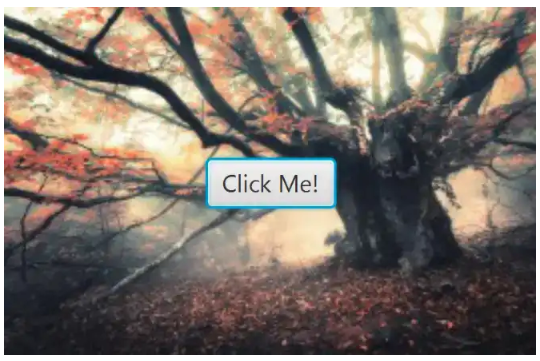
例如,这对于在布局中显示图片并在其顶部显示一些文本或按钮很有用。

以下示例在FXML中使用StackPane:
<StackPane> <ImageView> <Image url="/image.jpg"/> </ImageView> <Button>Click Me!</Button> </StackPane>
Java中的相同示例:
StackPane stackPane = new StackPane(); Image image = new Image(getClass().getResourceAsStream("/image.jpg")); ImageView imageView = new ImageView(image); Button btn = new Button("Click Me!"); stackPane.getChildren().addAll(imageView, btn);
对齐元素
您可以设置堆栈上元素的对齐方式,以更好地组织它们的排列:
<StackPane alignment="BOTTOM_CENTER"> ... </StackPane>
当然,您可以在Java中执行相同的操作:
StackPane stackPane = new StackPane(); stackPane.setAlignment(Pos.BOTTOM_CENTER);
保证金
如果要进一步控制元素的排列,可以为堆栈中的各个元素设置边距:
<StackPane alignment="BOTTOM_CENTER"> <ImageView> <Image url="/image.jpg"/> </ImageView> <Button> <StackPane.margin> <Insets bottom="10"/> </StackPane.margin> Click Me! </Button> </StackPane>
或在Java中:
StackPane stackPane = new StackPane(); Button btn = new Button("Click Me!"); stackPane.getChildren().add(btn); StackPane.setMargin(btn, new Insets(0,0,10,0));
流盘
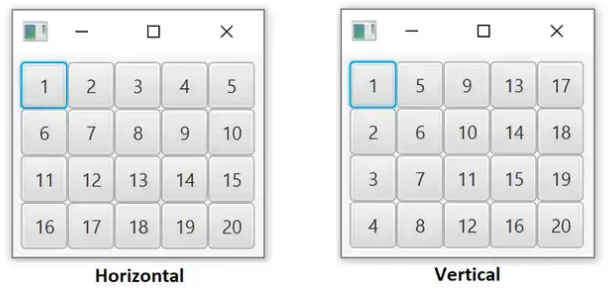
“流”面板可以在两种模式下工作-水平(默认)或垂直。
在水平模式下,如在HBox中一样,项目以一个接一个的水平显示。 区别在于,当没有更多水平空间时,它将转移到第一行的下一行,然后再次继续。 因此,可以有很多行,而不仅仅是HBox中的一行。
垂直模式非常相似,但是(类似于VBox)它垂直显示元素,从上到下。 如果没有更多空间,他将添加另一列并继续。
下图说明了这两种模式:

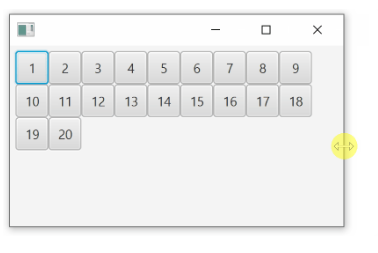
请注意,这些元素的大小不必与上图中的相同。
请注意,如果您调整容器的大小,如何重新计算组件的位置:

您可以使用与HBox和VBox相同的方式设置此布局的内部填充。 但是,spaces属性的使用略有不同。 由于元素可以以多行/列显示,因此您需要具有单独的水平和垂直间距属性,而不是单个的间距属性。 将
hgap用于水平间距属性,将
vgap用于垂直
属性 。
FlowPane flowPane = new FlowPane(); flowPane.setOrientation(Orientation.VERTICAL); flowPane.setVgap(10); flowPane.setHgap(10); flowPane.getChildren().addAll(...);
FXML中的FlowPane示例:
<FlowPane hgap="10" vgap="10" orientation="VERTICAL"> ... </FlowPane>
平底锅
此布局与FlowPane非常相似。 它显示组件的方式几乎相同。 您仍然可以使用水平或垂直模式并定义
vgap和
hgap 。
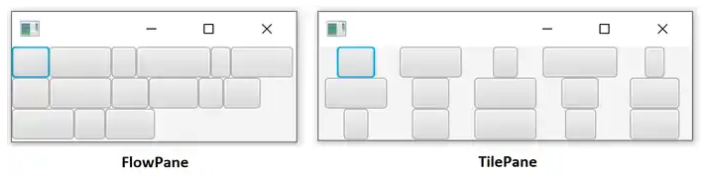
一个重要的区别是细胞的大小。 FlowPane仅分配每个组件所需的空间。 另一方面,TilePane使所有单元的大小相同,这取决于最大的元素。 因此,所有控件在行/列中都对齐良好。

在上图中,相同的组件以相同的方式放置,但是您可以轻松地注意到它们之间的区别。
FlowPane一个接一个地放置控件,没有额外的间隔
TilePane基于最大元素将控件放置在相同大小的单元格中。
TilePane的创建与FlowPane相同,只是名称不同。
<TilePane vgap="10" hgap="10" orientation="VERTICAL" >
在Java中也是如此:
TilePane tilePane = new TilePane(); tilePane.setVgap(10); tilePane.setHgap(10); tilePane.setOrientation(Orientation.VERTICAL);
接下来是什么
本文研究了在JavaFX应用程序中放置组件的几种基本布局的使用。 实际上,JavaFX具有多种多样的布局选择。 高级布局选项将在下一篇文章中讨论。