
如果在标题中使用“材料”一词,则可以保证在UI库的评级中排名第一。 Google Web库的Material-components是Material-UI库的Web组件的一个版本。 这些Web组件可以合并到各种各样的上下文和环境中。

本文是在EDISON Software的支持下翻译的,该公司正在开发电子医学检查系统 ,并且也参与软件支持 。

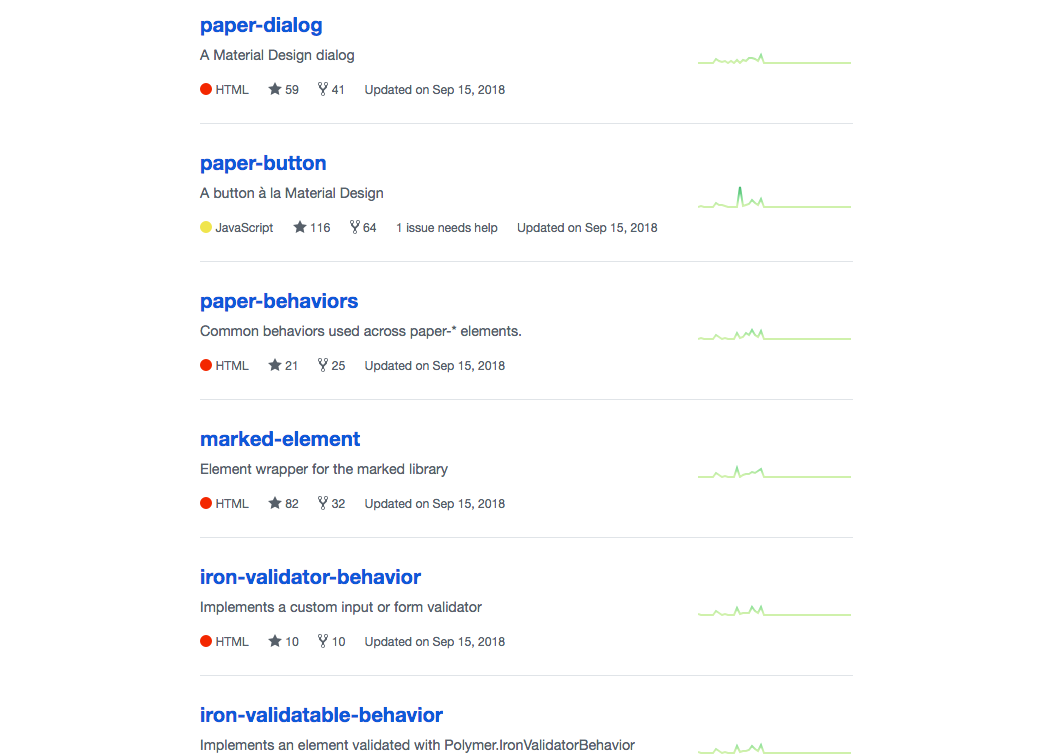
利用Google的Polymer库,您可以创建可重复使用的封装Web组件,这些组件的工作方式类似于标准HTML元素,就像导入和使用任何其他HTML元素一样容易。 Polymer elements是一个GitHub组织,其中包含100多个可重用的Polymer组件,它们是独立的存储库,您可以按原样查看和使用。 一个例子:
<script src="https://unpkg.com/@polymer/paper-checkbox@next/paper-checkbox.js?module" type="module" ></script> <paper-checkbox>Web Components!</paper-checkbox>

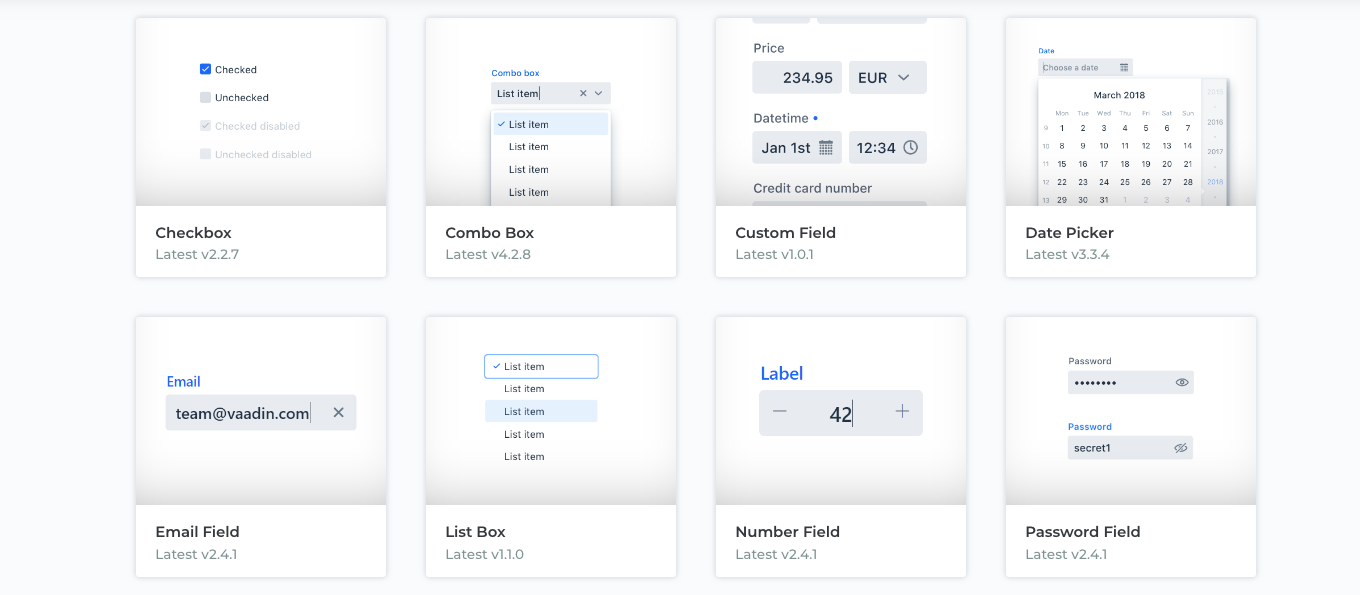
这是一个相当新的库,其中包含将近30个正在开发的开源Web组件的集合,这些组件可为现代浏览器中的移动和桌面Web应用程序创建用户界面。

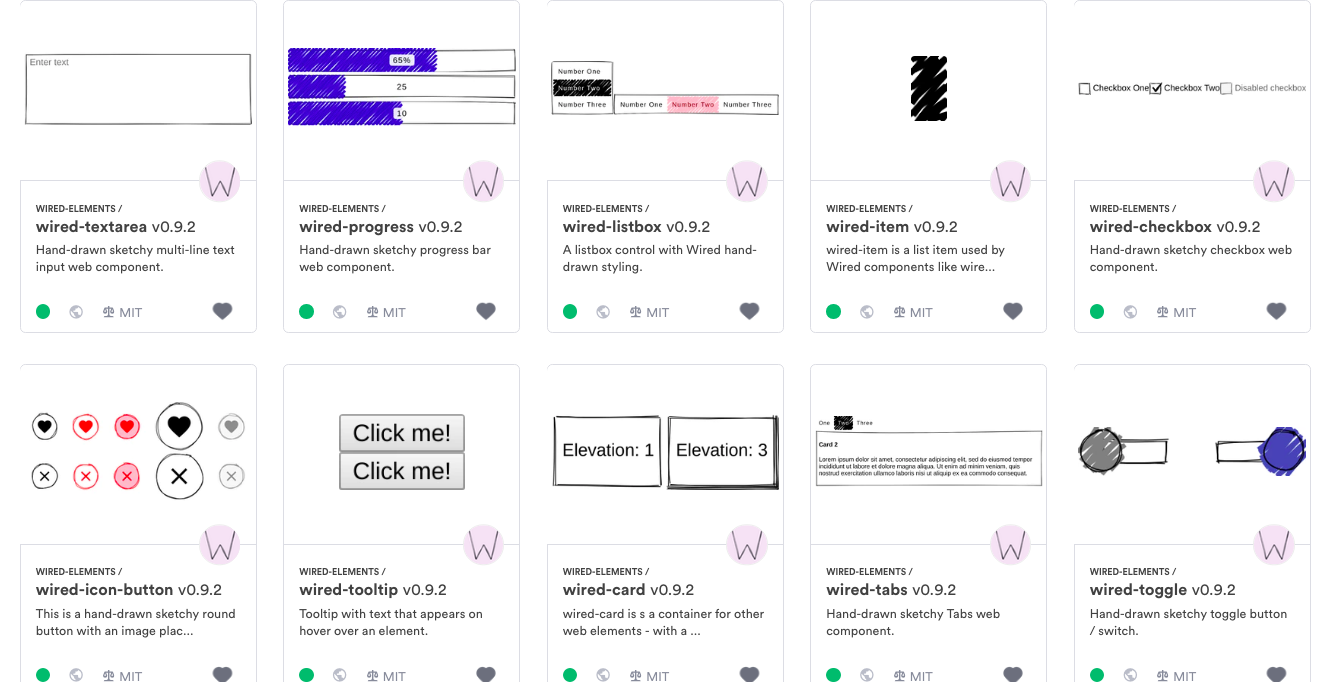
有线元素是一个手绘图集(包含7,000星)。 从这些元素中,您可以创建线框,并对其进行绘制,以使两个渲染都不会完全相同-就像两个单独的手绘形状一样。 您可以
在这里进行实验,甚至可以在
React和
Vue上进行实验 。

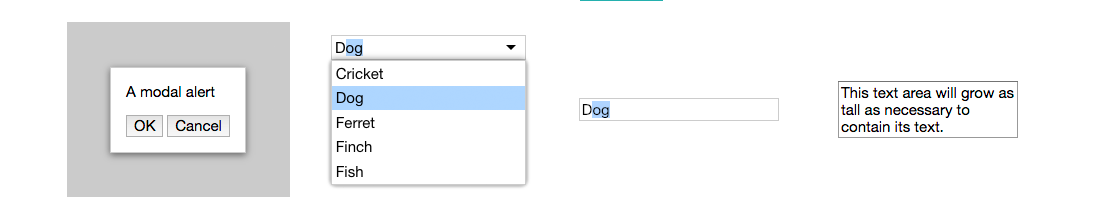
Elix是一组社区驱动的可重用的自定义Web组件集,用于通用用户界面模板。 为确保高质量标准,将组件与
黄金标准Web组件清单进行比较,后者使用嵌入式HTML元素作为质量指标。
<local-time datetime="2014-04-01T16:30:00-08:00"> April 1, 2014 4:30pm </local-time> -- <local-time datetime="2014-04-01T16:30:00-08:00"> 1 Apr 2014 21:30 </local-time>
这个相当古老的图书馆(150万颗星)。 它主要是提供标准时间HTML元素的自定义子类型的组件。 通过将时间戳设置为本地化的字符串或相对的文本(在用户的浏览器中自动更新)的格式,您可以创建自己的扩展名以在任何地方使用。


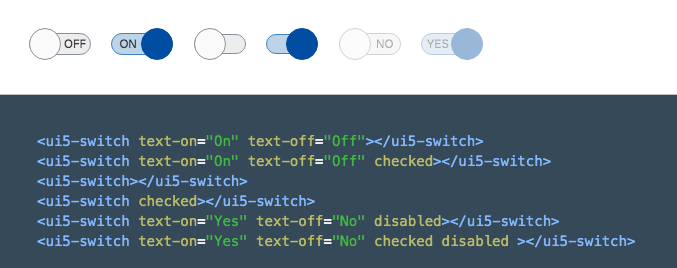
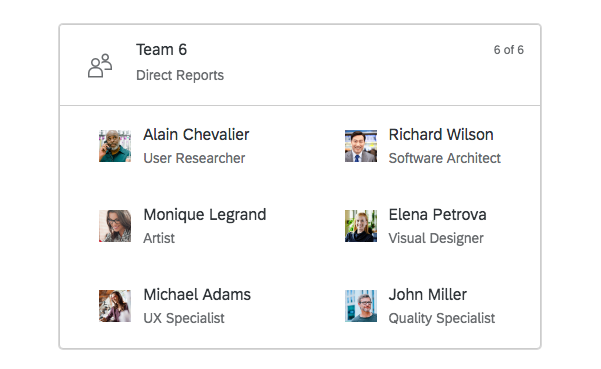
该库由SAP创建。 它是轻量,可重用和独立的用户界面元素的集合。 不是基于UI5构建的组件仍然是独立元素。 您可以在框架和应用程序之上使用它。 组件设计符合
SAP Fiori设计准则 ,包括Fiori 3设计,请测试
现场游乐场和API 。
运行演示: git clone git@github.com:patternfly/patternfly-elements.git cd patternfly-elements npm install # this will take a while due to lerna bootstrap npm run storybook
PatternFly Elements是将近20个灵活轻量的Web组件和用于创建它们的工具的集合。 PatternFly元素轻巧直观(这在很大程度上是Web组件的标准),可以在任何使用HTML元素的地方使用React,Vue,Angular,vanilla JS。
这不是库,而是基于Polymer元素和朋友建立的Google Web组件搜索门户。 我在这里列出了它,因为它是从Polymer团队更新新Web组件的有用方法,并提供了一些有用的资源,供您开始使用Web组件时阅读。
更多资源值得注意
更多有趣的出版物

另请阅读博客
EDISON公司:
20个图书馆
壮观的iOS应用程序