
在本系列文章中,我们将经历创建应用程序客户端部分的整个过程,并使用现代技术堆栈编写一个小的组件库。
我写这篇文章的目的是为希望创建第一个JavaScript项目并将其展示给全世界的前端开发人员;在本系列文章中,我选择了大多数现代项目中都可以找到的基本堆栈。 为了不感到厌烦,您可以随时添加自己的东西,因此我建议您编写自己的实现,并在阅读本文时在GitHub上发布工作结果。 当然,您有十二种想要尝试的技术,库,框架,工具,开发这样一个宠物项目是尝试新事物的绝佳选择。
熟悉项目
我们将要实现的项目的主要思想是使用TypeScript编写React组件库,使用Storybook对其进行文档化和可视化,然后将其作为软件包发布在npm中。 我们还将配置短毛猫,为Jest添加测试,并使用Travis CI自动执行测试过程。 也许在工作期间会添加其他内容,请不要犹豫发表评论并提出解决方案。
本文将分为几个部分,以便我们可以详细检查项目的每个阶段。
开始使用
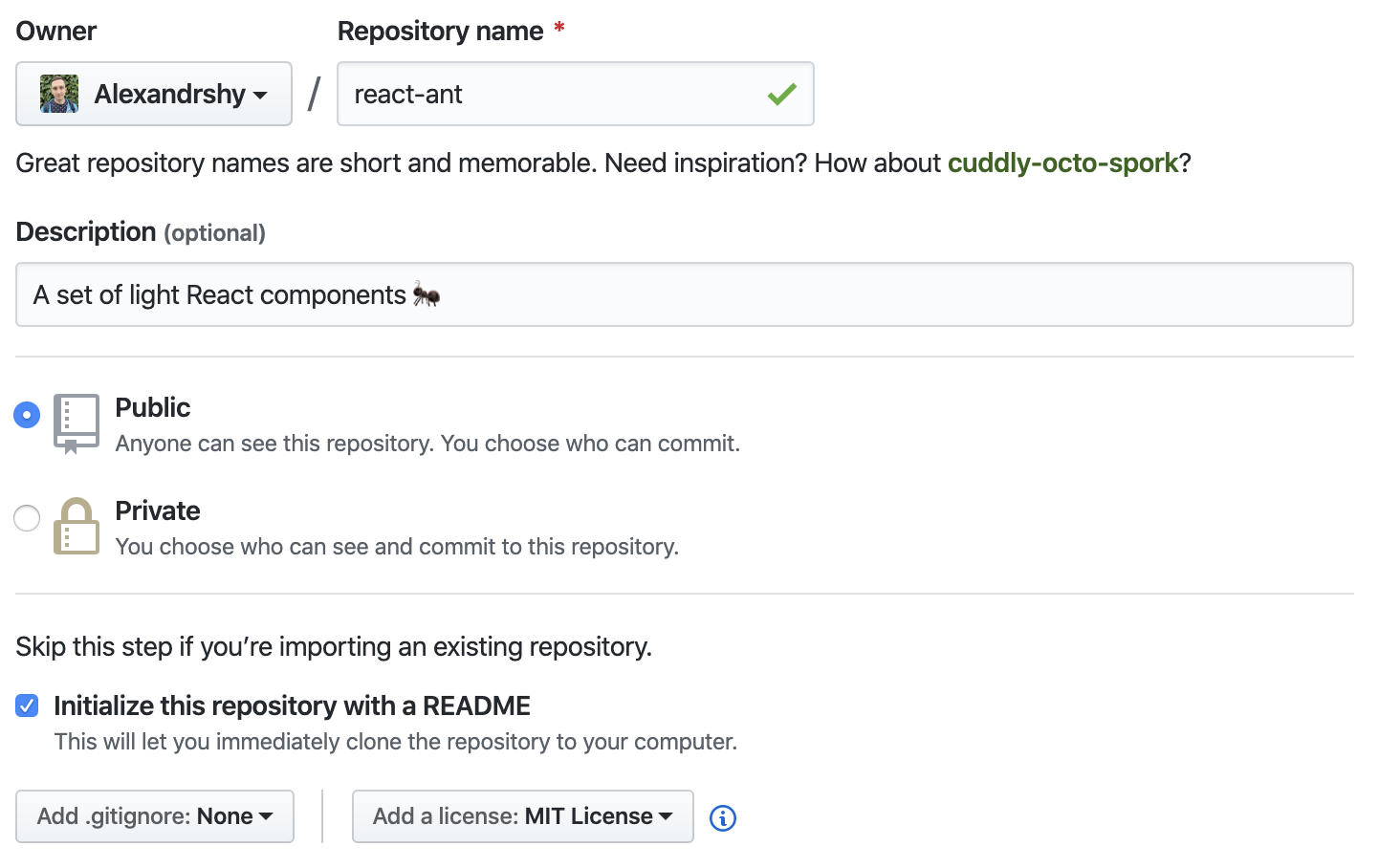
首先,我们需要在GitHub上为我们的项目创建一个存储库:

这是用于创建新存储库的窗口的外观。 您需要提供存储库的名称和简短描述。 对于我所有的宠物项目,我总是选择存储库的公共类型,但是现在,如果您的团队不超过三个人,则GitHub提供了免费创建私有存储库的机会。 我还立即添加了MIT许可证-这是开放源代码项目的许可证的最简单,最通用的版本,如果您想了解有关许可证的更多信息,可以看到GitHub创建的
此站点 。
现在克隆新的存储库。 GitHub建议使用SSH或HTTPS进行克隆。 我通常使用第二种方法。
git clone https://github.com/Alexandrshy/react-ant.git
如果看到有关成功拆包的消息,则说明克隆成功。
我们还需要立即缓存密码,如果下次尝试进行git push,git fetch,git clone时不这样做,则需要输入用户名和密码(有关
更多信息 )。
git config --global credential.helper osxkeychain
让我们继续创建package.json文件。 为此,运行命令:
npm init -y
在存储库中运行命令之后,您可以看到带有一些填充字段的package.json文件,我的看起来像这样:
{ "name": "react-ant", "version": "1.0.0", "description": "A set of light React components ", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "repository": { "type": "git", "url": "git+https://github.com/Alexandrshy/react-ant.git" }, "keywords": [], "author": "", "license": "ISC", "bugs": { "url": "https://github.com/Alexandrshy/react-ant/issues" }, "homepage": "https://github.com/Alexandrshy/react-ant#readme" }
我们将立即进行一些小的更改:
"keywords": [ "react", "css", "UI" ], "author": { "name": "Alex", "email": "alexandrshy@gmail.com", "url": "https://github.com/Alexandrshy" }, "license": "MIT",
我认为这里一切都清楚了,但是对于更详细的配置,您可能需要
此文档 。
在处理项目时,我们将返回package.json配置。 但是现在是时候进行第一次提交了。
git status git add package.json git commit -m "Init npm package" git push
简而言之,我们做了什么:检查更改历史记录,为修改后的package.json编制索引,使用简单明了的提交消息进行提交,然后将更改放入远程存储库。 现在package.json和有关新提交的信息已出现在我们的存储库中。 您可以使用IDE或GUI来与Git一起使用,但是我更愿意在控制台中进行所有操作。
林特
为了使您的代码更整洁(如果有多个人在项目上工作,这一点尤其重要),您肯定需要一种工具来分析和识别错误。 在我的项目中,我使用ESLint测试JavaScript代码。 它易于安装且高度可定制。
安装ESLint:
npm i -D eslint
设置配置文件:
./node_modules/.bin/eslint --init
您可以手动配置ESLint或使用预定义的规则集。 我喜欢
Airbnb的指南。 我使用了以下设置:
? How would you like to use ESLint? To check syntax, find problems, and enforce code style ? What type of modules does your project use? JavaScript modules (import/export) ? Which framework does your project use? React ? Does your project use TypeScript? Yes ? Where does your code run? Browser ? How would you like to define a style for your project? Use a popular style guide ? Which style guide do you want to follow? Airbnb (https://github.com/airbnb/javascript) ? What format do you want your config file to be in? JavaScript
由于我们计划使用TypeScript,因此我立即在对话框中选择了此项目,由于出现了
Cannot find module'typescript'错误,这是合理的,因为我们尚未安装TypeScript,让我们立即修复此问题:
npm i typescript npm i -D @typescript-eslint/parser
安装后,您将看到eslintrc配置文件。 它已经配置好了,但是如果在开发过程中要添加或更改一些规则,它将对您有所帮助。
为了测试ESLint,让我们创建一个index.ts文件并在其中保存以下代码:
var a console .log('a = ' + a) a = 100
并运行检查:
./node_modules/.bin/eslint index.ts
很好,一个5行代码有7个错误和1个警告。 ESLint立即为我提供了自动修复这些错误的方法,让我们尝试这样做:
./node_modules/.bin/eslint index.ts --fix
并且我们得到了这段代码,没有错误,并且有一个关于使用console.log的警告:
var a; console .log(`a = ${a}`); a = 100;
如您所见,自动修复有效,错误已得到修复,但是代码看起来仍然很难看。 对于格式化代码,我认为最好的工具是
Prettier 。 让我们将其添加到我们的项目中:
npm i -D prettier-eslint npm i -D prettier-eslint-cli
"scripts": { "format": "prettier-eslint '**/*.{js,ts,tsx}' --write" },
我添加了--write选项,以便覆盖所有格式化的文件。 检查结果:
npm run format
索引
let a; console.log(`a = ${a}`); a = 100;
一切正常。 您也可以为IDE安装插件,以使用键盘快捷键或保存更改来格式化文件。 现在,将脚本添加到package.json中:
"scripts": { "eslint": "./node_modules/.bin/eslint '**/*.{js,ts,tsx}'", "eslint:fix": "npm run eslint -- --fix", "format": "prettier-eslint '**/*.{js,ts,tsx}' --write" },
启动新项目时的理想选择是立即配置所有的linter,因为如果您尝试在已经完成的项目中实施它们,则可能会看到大量错误,并且与最初照顾代码质量相比,需要花费更长的时间来修复它们。
保存更改:
git add . git commit -m "Added ESLint and Prettier" git push
预提交钩
我们配置了ESLint和Prettier并创建了手动运行的脚本,但是最好在提交之前自动执行此操作。 为此,我们可以使用Git钩子。
Husky包允许您在执行`git commit`之前运行脚本,而
Lint-staged包允许您仅检查特定过滤器的索引文件。
npm i -D husky lint-staged
让我们回到package.json并添加以下代码:
"husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx|ts|tsx)": [ "npm run eslint:fix", "npm run format", "git add" ] },
现在,在每次提交之前,我们将对所有已修改的js和ts文件运行ESLint和Prettier检查,并在格式化后将这些文件添加到我们的提交中。
让我们再次测试index.ts文件:
var a; console .log(`a = ${a}`); a = 100;
仅在此文件上,我们立即为该文件建立索引并提交:
git add index.ts git commit -m "Testing pre-commit hook"
如果现在检查index.ts文件,您将看到代码已格式化。 保存更改之前,如有必要,将检查文件并设置其格式。 这使您可以确定存储在存储库中的文件的正确性。
##结论
我们必须保存所有更改。 在此之前,创建一个
.gitignore文件,在其中写入
node_modules ,我们不需要依赖文件夹进入我们的存储库。 我们也可以删除index.ts文件,以后将不再需要它。
git add . git commit -m "Added husky and lint-staged" git push
您可以在
存储库中看到工作的全部结果。 项目的当前状态是master分支,对于每篇文章,我将创建一个单独的分支。
我们将在这里停止,谢谢大家的关注,在以下部分中与您会面。
参考文献
npm文档ESLint官方网站漂亮的夹板漂亮的夹板VSCode的漂亮扩展哈士奇毛绒阶段