
网络上的可访问性对于公平公正的社会至关重要。 我们的社交和专业生活圈越在线,对残疾人来说,变得更重要的是能够参与所有在线交互而没有其他障碍的能力。 正如建筑设计师可以照顾或忽略轮椅坡道之类的可访问性技术一样,网络开发人员可以帮助或阻碍使用其他方式访问Internet的用户。
考虑到残疾用户,我们必须记住,他们经常以几乎相同的方式使用服务,只是使用其他工具。 在这些工具中,最受欢迎的是:屏幕阅读器,屏幕循环,浏览器缩放,文本大小增加或语音控制。 但是该列表不限于它们。
通常,改善站点可访问性会使每个人受益。 尽管我们通常认为残疾人是不断处于这种状态的人,但实际上,任何人都可能会暂时失去功能。 例如,某人是盲人,某人患有暂时性眼部感染,而某人只是在灿烂的阳光下在街上。 所有这些可能是用户当前无法看到屏幕上显示的内容的原因。 由于某种原因,任何人都可能会暂时受限于其功能,因此,改善您网站的可访问性将提高所有用户的便利性,而不论他们的状况如何。
Web内容可访问性指南(WCAG)提供有关如何使您的网站可访问性的建议。 这些建议被用作我们分析的基础。 但是,在很多情况下,很难以编程方式分析网站的可用性。 例如,Web平台提供了几种方法来获得相似的功能结果,但是其基础代码却可能截然不同。 因此,我们的分析只是对网站整体可用性的粗略估计。
我们确定了四个主要类别:可读性,Web上的媒体元素,页面导航的便捷性以及使用辅助技术的可访问性。
在测试过程中,我们发现台式机和移动版之间的可访问性没有显着差异。 因此,除非另有说明,否则我们提供的所有结果均与台式机版本有关。
易读性
网页的主要目的是提供用户想要与之交互的内容。 此内容可以是视频或图像集,但通常是纯文本。 因此,此文本内容的可读性非常重要。 如果访问者无法阅读网页的内容,则他们将无法与之交互,这将导致他们只是离开网站。 在本节中,我们将考虑对站点进行评级的三个参数。
色彩对比
在许多示例中,访问者无法清楚地看到站点的内容。 他们可能是色盲的,无法区分文本和页面背景的颜色(欧洲裔的12名男性中有1名,女性的200名女性中有1名)。 也许用户只是在明亮的阳光下阅读文本,从而在屏幕上产生很多眩光,从而极大地损害了可见性。 又或者只是一个视力受损的老人,无法像以前一样分辨颜色。
因此,为确保您的网站在这些条件下可读,重要的是使文本颜色与背景形成足够的对比。
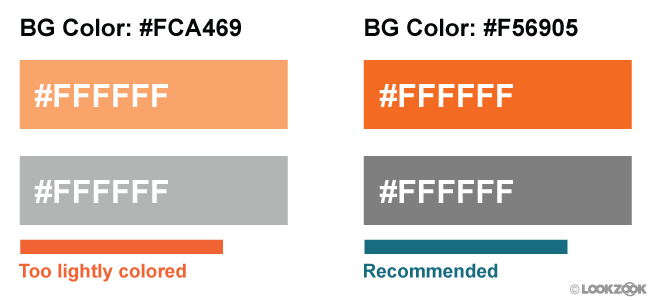
 图1.文本对比不足的示例。 由LookZook提供
图1.文本对比不足的示例。 由LookZook提供只有22.04%的网站使所有文本的颜色具有足够的对比度。 换句话说,每5个站点中就有4个包含与背景合并的文本,这会使其阅读更加复杂。
请注意,我们无法分析图像中的文本,因此我们所称的值是通过测试的网站所占百分比的上限缩放和页面缩放
使用
清晰的字体大小和足够的
单击区域可以帮助用户阅读文本并与网站进行交互。 但是,即使是完全遵循上述建议的站点也无法完全满足每个访问者的特定个人需求。 这就是为什么特殊的设备功能(例如捏合缩放和缩放)如此重要的原因:它们使用户可以自定义您的页面以适应他们的需求。 或在使用小字体和按钮的网站极其难以访问的情况下,这仍然为用户提供了与页面元素进行交互的机会。
在极少数情况下,禁用缩放是可以接受的。 例如,当所讨论的页面是使用触摸控制的网页游戏时。 如果您在这种情况下没有扩展的可能性,则每次播放器双击屏幕时,播放器的设备都会放大和缩小,具有讽刺意味的是,这种方法不可用。
因此,开发人员考虑通过在
视口meta标签中设置以下两个属性之一来禁用此功能的能力:
- 用户可缩放设置为0或否
- 最大比例设置为1,1.0
不幸的是,开发人员经常滥用此功能,移动版本中几乎每三个站点都禁用此功能,而Apple(从iOS 10开始)不再允许开发人员禁用缩放功能。 Safari移动浏览器将
忽略此标记 。 所有站点,无论哪个站点,都可以使用新的iOS设备上的缩放比例进行缩放。
 图2.禁用扩展的按设备类型划分的站点百分比
图2.禁用扩展的按设备类型划分的站点百分比语言定义
网络上充满了令人惊奇的内容。 但是,有一个陷阱:世界上有1000多种不同的语言,并且您要查找的内容可能无法以您使用的语言提供。 近年来,我们在翻译技术上取得了长足的进步,您可能使用了其中一种(例如Google Translate)。
为了利用此机会,翻译技术必须知道页面上的文字是用哪种语言编写的。 这是使用
lang属性完成
的 。 没有它,计算机将被迫猜测。 您可能已经猜到了,这会导致很多错误,尤其是当页面使用多种语言时(例如,用英语导航页面和用日语导航文章内容)。
在更大程度上,当使用语音合成器技术(例如屏幕阅读器)时,此问题会很明显,除非尝试在站点上指定其他语言,否则屏幕阅读器会尝试以用户默认设置的语言来阅读文本。
从我们的分析可以看出,有26.13%的页面未使用“
lang ”属性指定语言。 这使得所有页面的四分之一可能会出现上述问题。 好消息是,在使用“
lang ”属性的网站中,99.68%表示正确的页面语言值
分散内容
一些用户(例如具有认知障碍的用户)很难长时间专注于一项任务。 这些用户不想处理包含大量动态和动画元素的网站,尤其是当这些效果仅出于美观目的而与正在执行的任务无关时。 至少,此类用户需要关闭所有分散注意力的动画的功能。
不幸的是,我们的数据表明,具有无限重复动画的元素在Internet上非常普遍:21.04%的页面将其与具有无限动画的CSS属性一起使用,或者借助
<marquee>和
<blink>元素进行使用。
但是,值得注意的是,大多数此类现象的原因是一些受欢迎的第三方CSS库,这些库默认情况下设置为无穷循环动画播放
网络媒体元素
图片的替代文字
图像是现代网络的重要组成部分。 他们可以讲有趣的故事,引起注意并唤起情感。 但并非所有人都能看到这些图像。 幸运的是,在1995年,HTML 2.0版为该问题提供了解决方案-
“ alt”属性 。 它为Web开发人员提供了添加我们所使用图像的文本描述的功能,因此当某人看不到该图像(或该图像未加载)时,仍有机会阅读替代描述文本。
尽管alt属性是25年前引入的,但仍有49.91%的图片不使用alt属性,在8.68%的页面上也完全没有出现。
音频和视频字幕
由于图像可以说故事,音频和视频内容也可以吸引注意力和表达想法。 如果未对音频和视频进行签名,则由于某种原因当前无法收听的用户将失去相当一部分材料的本质。 它需要包含音频和视频的签名,我们最经常听到来自聋人或听障人的抱怨。
在使用<audio>或<video>标记的整个站点列表中,只有0.54%的添加签名(测量标准是<track>元素的存在)。
方便的页面导航
在餐厅中打开菜单时,您可能要做的第一件事是阅读本节的标题:小吃,沙拉,主菜,甜点。 这使您可以快速检查菜单中可能的选项,然后立即跳转到感兴趣的菜肴。 同样,访问者打开网页时,其目标是找到最感兴趣的信息,这也是他访问该页面的主要原因。 为了帮助用户尽快找到他们感兴趣的内容(并通过单击“后退”按钮保存它们),我们尝试将页面内容分为几个视觉上可区分的部分。 例如,用于导航的网站标题,文章中的各种标题,以便用户可以快速浏览他们的视线,页脚以获取其他信息。
尽管这非常重要,但我们必须注意页面的布局,以便访问者的设备可以正确识别这些单独的部分。 怎么了 尽管大多数阅读器使用鼠标来导航页面,但是仍有很大一部分用户依赖键盘和屏幕阅读器。 这些设备的正确操作更多地取决于其对页面布局的识别程度。
标题
标题不仅在视觉上有用,而且对屏幕阅读器也特别重要。 它们使屏幕阅读器可以快速从一个区域跳到另一个区域,并指示一个区域的结束位置和下一区域的开始位置。
为避免使屏幕阅读器用户感到困惑,请确保不要跳过标题级别。 例如,不要从H1直接跳到H3,而跳过H2。 为什么这很重要? 因为此意外更改可能导致屏幕阅读器用户认为他们错过了某些内容。 这可能会导致他们开始寻找他们可能已经跳过的某些内容,即使实际上不是。 除此之外,只有坚持一种风格,您才对读者有帮助。
如此说来,我们得到了以下结果:
- 89.36%的页面以某种方式使用标题。 太棒了
- 38.6%的页面跳过标题级别
- 奇怪,但H2标题比H1更为常见(译者注:很可能是我们在谈论使用特定级别标题的事实,而不是页面上的编号)
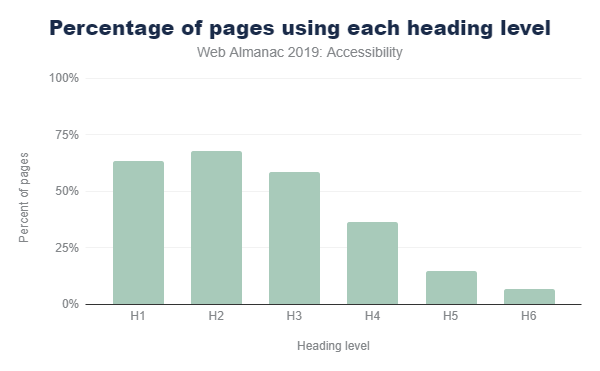
 图3.标头级别的普遍性
图3.标头级别的普遍性“主要”内容的索引
“主要”内容的索引可帮助屏幕阅读器确定网页主要内容的开始位置,以便用户可以直接访问它。 否则,每次切换到站点的下一页时,屏幕阅读器的用户每次都必须手动浏览导航的所有部分。 显然,这很累人。
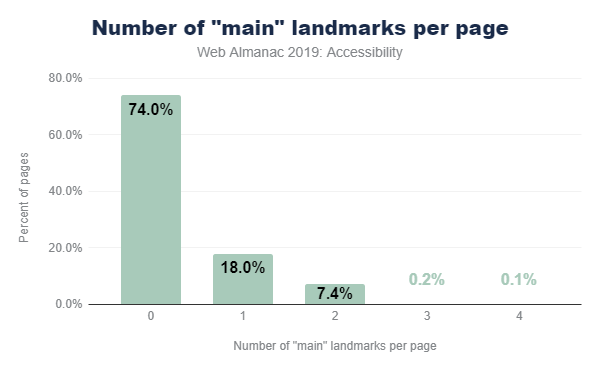
我们确定四个页面中只有一个(26.03%)包含此索引。 令人惊讶的是,8.06%的页面错误地包含多个主要索引,迫使其用户猜测哪个索引真正反映了主要内容。
 图4.页面占主要索引数的百分比
图4.页面占主要索引数的百分比分段HTML元素
自从HTML5在2008年推出并在2014年成为正式标准以来,出现了许多HTML元素来帮助计算机和屏幕阅读器理解网页的布局和结构。
诸如
<header> ,
<footer> ,
<nav>和
<main>之类的元素指示特定类型的内容位于哪个部分中,并允许用户快速浏览页面。 它们在开发中得到了广泛的使用,其中大多数都在50%以上的页面上使用(<main>标记是一个例外)。
其他标签,例如
<article> ,
<hr>和
<aside>,可以帮助用户理解页面的主要内容。 例如,它报告一篇文章在哪里结束而另一篇文章在哪里开始。 这些项目不经常使用。 每个都有20%的比率。 它们不是页面的组成部分,因此不一定是警报。
所有这些元素的设计主要是为了提高可访问性,并且在外观上并不突出,这意味着您可以将它们替换为当前使用的元素,而不必担心意外的后果。
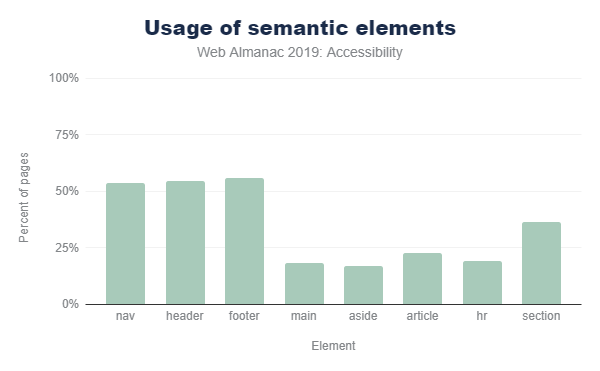
 图5.使用不同的语义HTML元素
图5.使用不同的语义HTML元素其他导航HTML元素
许多流行的屏幕阅读器都允许用户快速浏览链接,列表,列表项,框架和表单字段,例如页面上的按钮,单选按钮,复选框。 图6显示了我们使用这些元素访问页面的频率。
 图6.其他导航HTML元素
图6.其他导航HTML元素跳过链接
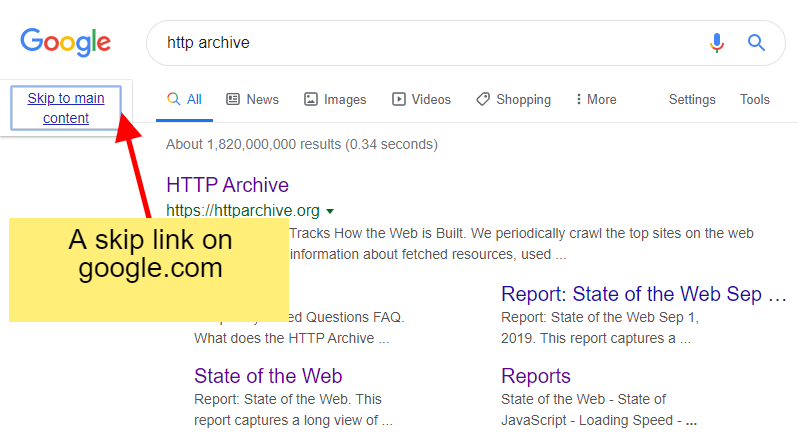
跳过链接是位于页面顶部的链接,允许屏幕阅读器或仅使用键盘的用户直接进入主要内容。 它们使您可以跳过页面顶部的所有导航链接和菜单。 跳过链接对于不使用屏幕阅读器的键盘用户特别有用,因为这些用户通常无法访问其他快速导航模式(例如标题)。 结果发现,在我们的研究中有14.19%具有这种联系。
如果您有兴趣查看此类链接的工作方式,只需在Google上搜索并在结果页面上单击“标签”即可。 之前隐藏的链接将出现,如下图所示
 图7. Google上的示例跳过链接
图7. Google上的示例跳过链接解析页面代码时,很难确定什么是跳过链接。 在本研究中,如果在页面的前三个链接中找到带有锚点的链接(
href =#heading1 ),则将其定义为具有此元素的页面。 因此,使用此类链接的页面份额上限为14.19%。
热键
通过
aria-keyshortcuts或
accesskey属性设置
的热键可以通过以下两种方式之一使用:
- 激活页面上的元素,例如链接或按钮
- 专注于特定的页面元素。 例如,将焦点移到页面上的特定输入字段后,用户可以立即开始输入。
根据我们的研究结果,我们可以得出结论,实际上不使用
aria-keyshortcuts属性 ,因为仅在超过400万个站点中的159个站点中发现了该
属性 。
accesskey属性的使用频率更高-占页面的2.47%(移动版本的网站为1.74%)。 我们倾向于认为它在桌面版网站上的使用更为频繁是由于以下事实:开发人员认为,用户只能从带有触摸屏的设备上访问移动版网站,而不使用键盘。
尤其出乎意料的是,使用热键的15.56%的移动网站和13.03%的桌面网站为不同的元素分配了相同的组合。 这意味着浏览器被迫猜测应该属于哪个特定的组合键。
桌子
表格是组织和显示大量数据的主要方法之一。
许多辅助技术,例如屏幕阅读器和开关(可能对运动技能受损的用户有用),可能具有特殊功能,使他们可以更有效地浏览表格数据。标题
根据特定表的特定结构,使用表头可以轻松地跨列和行读取,而不会丢失该特定列或行所指数据的上下文。对于屏幕阅读器用户而言,在没有行标题和列标题的表格周围移动并非易事。这是因为屏幕阅读器很难在没有标题的情况下跟踪其在表中的当前位置,尤其是当表足够大时。要布置表头,只需使用<th>标记(而不是<td>)或ARIA角色的columnheader或rowheader。使用指示的方法之一仅标记了表格的24.5%的页面。因此,在剩下的四分之三的页面上,开发人员布置的表没有标题,这给屏幕阅读器的用户带来了更多的困难。使用<th>和<td>标记是标记表头的更常见方法。实际上,没有使用columnheader和rowheader的角色:因为它们仅在677个站点上相遇(0.058%)。字幕
使用<caption>元素的表标题对于为所有类型的读者提供更好的描述性上下文很有用。签名可以使读者对表中包含的信息有所了解,这对于容易分心或打扰的人尤其有用。对于那些可能在大桌子上迷路的人(例如屏幕阅读器用户或有学习障碍或智力的人),它们也很有用。读者越容易理解提供给他们的数据越好。尽管如此,表中只有4.32%的页面具有签名。辅助技术兼容性
使用ARIA
最受欢迎的和广泛使用的Web可访问性规范之一是可访问的丰富Internet应用程序(ARIA)标准。该标准提供了许多其他HTML属性来指示元素的作用,尽管该元素具有视觉表示(即其语义含义)以及它们设计用于什么类型的动作。正确使用ARIA可能具有挑战性。例如,我们发现12.31%的页面使用了无效的ARIA属性值。这是一个紧急问题,因为使用ARIA属性时出现的错误在视觉上是不可见的。使用自动验证工具可以检测到其中一些错误,但通常仍需要使用辅助设备(例如屏幕阅读器)进行手动验证。本节定义了如何在Web上使用ARIA,尤其是标准中最常见的部分 图8. ARIA属性在使用页面中的流行程度
图8. ARIA属性在使用页面中的流行程度角色属性
在整个ARIA规范中,角色属性是最重要的。它用于通知浏览器此HTML元素的用途(即,语义)。例如,通过CSS设置为按钮样式的元素应具有ARIA角色“ 按钮 ”。当前,有46.91%的页面至少使用ARIA属性“ 角色 ”。在下面的图9中,我们列出了ARIA角色的十个最常用值的列表: 图9.排名前10的aria角色查看图9中的结果,可以突出显示两个有趣的地方:
图9.排名前10的aria角色查看图9中的结果,可以突出显示两个有趣的地方:- 更新UI框架可能会对Web可访问性产生重大影响
- 数量众多的站点正在尝试提供模式窗口
更新UI框架可能是增加整个Web的可访问性的一种方式
前5个角色均出现在11%或更多的页面上,并且都是地标性角色。它们用于辅助导航,而不用于描述诸如下拉列表之类的元素的功能。这是出乎意料的结果,因为ARIA的主要动机是使开发人员有机会描述由常见HTML元素(例如<div>)制成的元素的功能。我们怀疑某些最受欢迎的UI框架在其模板中包含导航角色。这将解释地标属性的广泛使用。如果这个理论是正确的,则使用更好的可访问性支持更新流行的UI框架可能会对Web可访问性产生巨大影响。指向该结论的另一个结果是,似乎根本没有使用更“高级”但同样重要的ARIA属性。此类属性不能简单地通过UI框架实现,因为可能需要根据特定站点的结构和外观对其进行配置。例如,我们发现posinset和setsize属性仅在0.01%的页面上使用。这些属性告诉屏幕阅读器用户菜单列表中有多少项,以及当前选中了哪一项。因此,如果视力不佳的用户尝试浏览菜单,则他应该听到一个提示,例如:“家庭,五分之一”,“产品,五分之二”,“下载,五分之三”,等等。许多站点尝试使模式窗口可用。
对话框的作用相对较流行,因为使模态窗口可供屏幕阅读器访问非常困难。因此,令人印象深刻的是8%的分析页面都做到了。同样,我们怀疑可以通过使用某些特定的UI框架来实现此指标。交互式元素的文本标签
用户与网站互动的最常见方式是通过其控件(例如链接或按钮)进行。但是,屏幕阅读器通常不知道该项目在被激活时将采取什么动作。通常,由于元素上没有文本标签而导致这种混乱。例如,一个按钮包含一个左箭头图标,指示它是“后退”按钮,但不包含其文本说明。只有大约四分之一(24.39%)的页面使用包含文本标签的按钮或链接。如果元素不包含此类文本标签,则屏幕阅读器用户可以阅读一些常用的内容,例如单词“按钮”,而不是更具体的“搜索”。几乎总是可以使用“ Tab”按钮选择按钮和链接,因此它们的外观很醒目。使用“选项卡”按钮浏览网站是仅使用键盘的用户浏览您的网站的主要方式之一。因此,如果用户使用“选项卡”按钮导航站点,则肯定会遇到未标记文本的按钮和链接。表单元素的可用性
填写表格是我们许多人每天要做的一项任务。无论我们进行购买,购买机票还是发送简历,表格都是将信息传递到网站的主要方式。因此,使表格易于访问非常重要。实现此目的的最简单方法是通过<label>标记或aria-label或aria-labelledbyby属性为每个输入字段指定一个名称。不幸的是,只有22.33%的页面为所有表单输入字段指定了名称,这意味着5个页面中有4个页面的表单很难填写强制性和错误填充的字段指针
当我们遇到带有红色大星号的字段时,我们知道这是必需的。或者,当我们单击“提交”时,我们收到一条消息,提示您输入了错误的数据,所有以不同颜色突出显示的字段都应得到纠正,然后将再次发送表格。但是,视障人士或盲人不能依靠这些视觉提示,这就是为什么HTML属性“ required ”或ARIA 必需和ARIA 无效的ARIA属性如此重要的原因。它们为屏幕阅读器提供了红色星形和字段突出显示的替代方法。以一种不错的奖励的形式,当您告诉浏览器哪些字段是必需的时,它们本身(不使用JavaScript)将检查填充字段的正确性。在存在表单的所有页面中,有21.73%的人在标记必填字段时使用必填或aria必填属性。只有五分之一的站点使用此功能。这是使您的网站可访问并为所有用户解锁有用的浏览器功能的简单步骤。我们还发现3.52%的网站使用aria-invalid属性标记了表单。但是,由于它们的效果仅在提交带有错误填写的字段的表单后才会发生,因此我们无法确定在标记中使用它们的网站的确切百分比。重复编号
在链接两个元素的HTML中,ID可能很有用。例如,<label>元素以这种方式工作。您指定此标签描述的输入字段的ID,然后浏览器将它们关联。结果如何?现在,用户可以单击该标签以将焦点放在输入字段上,屏幕阅读器将使用它作为描述。不幸的是,ID的重复发生在34.62%的站点上,这意味着在许多站点上,用户指定的ID可以引用几个不同的输入字段。因此,当用户单击标签以突出显示输入字段时,最终他可以将注意力集中在他期望的错误元素上。可以想象,这可能导致特别可怕的后果,例如,在在线商店的结帐页面上。对于屏幕阅读器来说,这个问题甚至更加明显,因为他们的用户可能无法直观地查看所选择的内容。此外,许多ARIA属性(例如aria- describeby和aria-labelledby)的工作方式与<label>元素相似如上所述。因此,要使您的网站可访问,删除所有重复的ID是一个很好的第一步。结论
不仅残疾人需要无障碍设施。例如,暂时伤害手腕的任何人可能都难以将鼠标悬停在较小的压力区域上。视力通常会随着年龄的增长而恶化,使阅读小文本变得困难。不同年龄段的人的手指敏捷度也不同,这使得大多数用户都难以在移动版本的网站上单击交互式元素或通过滑动来翻页。同样,辅助软件不仅为残疾人而设计,而且还增加了日常工作的便利性:- , , , . ,
- , , , . ,
- , ,
创建站点后,通常很难实现现有站点结构及其元素的可访问性。可用性不是可以添加到最终产品中的东西,它应该是设计和实施过程的一部分。不幸的是,由于缺乏针对此的工具,许多开发人员并不熟悉所有其他用户的需求以及他们使用的设备的要求。尽管我们的研究结果不是最终的事实,但它们表明在互联网的相当大但非必要的部分中发现了诸如ARIA和最佳可访问性实践之类的标准的使用(例如,使用替代文本)。乍一看,这些指标令人鼓舞,但我们怀疑此UI框架具有相当大的优势。一方面,这令人失望,因为开发人员不能仅仅依靠框架来使其网站可访问。另一方面,很高兴看到多少框架可以影响Internet的可访问性。我们认为,下一个目标是使框架附带的元素更易于访问。由于产品中使用的许多复杂小部件(例如日历小部件)都是现成的库,因此如果最初设计时考虑到可访问性,那就太好了。我们希望,当我们进行以下分析时,会更多地使用更正确实现的复杂ARIA角色,这意味着更复杂的元素也将变得更加易于使用。此外,我们希望表达我们希望看到更多可访问的媒体元素,例如图像和视频,以便所有用户都可以享受网络的乐趣。